視差滾動指南
已發表: 2020-02-18在討論最吸引人的設計實踐時,視差滾動不需要介紹。 一般來說,視差滾動在 WordPress 網站上被廣泛看到。 這是背景圖片以比前景元素慢的速度移動的效果。 這給人一種在平面二維表面中具有三個維度的錯覺。 許多遊戲已經使用這種趨勢很長時間了。然而,它最近在網頁設計中嶄露頭角,並獲得了廣泛的歡迎。 它是如此普遍,以至於您很可能在網上沖浪時在某處看到它,即使您不知道它是什麼。 視差滾動的概念致力於創造一種看起來吸引人且獨特的錯覺。 它為網頁設計增加了美學價值,並引起了人們對視差滾動內容的關注,這有助於從混亂中突出有價值的內容。
這種設計趨勢起源於扁平化設計趨勢的興起。 在平面設計趨勢之前,現實主義設計是趨勢。 在這種趨勢下,重點將放在陰影、反射和其他此類技巧上,以創造深度感和三維外觀。 平面設計過於二維,這些技巧無法與他們一起創造出三維的外觀。 看到這種差距,視差滾動作為一個概念出現,將三個維度引入平面設計。
為了更詳細地了解視差滾動,我們應該首先看看為什麼它是一種值得投資的做法。
1、用戶體驗顯著提升:
有些人認為視差滾動是一個附加功能,它增加了 UI 的複雜性,而沒有任何貢獻。 然而,與平面用戶面部相比,微交互和動畫在創建引人入勝的用戶界面方面有很大的不同。 它具有出色的價值是用戶體驗(UX)。
2.它有助於講故事的過程:
如果我們必須向另一個人講述一個故事,我們可以毫不費力地做到這一點。 然而,在網站設計中同樣輕鬆流暢地講述故事可能是非常具有挑戰性的。 連接這些點並簡化過渡並讓觀眾著迷通常很棘手。 視差滾動通過為故事流暢創建引人入勝的沉浸式體驗來幫助解決這個問題。 由於背景和前景元素的速度存在差異,因此有效地調整元素節奏可以顯著改善講故事的體驗。
3. 跳出率顯著降低:
跳出率是指在徹底瀏覽網站之前單擊網站並單擊選項卡上的返回按鈕的人數。 頻繁和高跳出率會顯著影響 SEO 排名。 視差滾動網站的跳出率要低得多,因為它們中的大多數都是單頁滾動網站。 用戶從目擊視差滾動中獲得的動態體驗使他們保持參與。
現在我們已經介紹了使用視差滾動的優點,我們可以討論可供網頁設計師使用的各種視差滾動技術。 視差效果有兩大類。 基於滾動的視差效果和基於鼠標的視差效果。
基於滾動的視差效果是您在瀏覽網站時會體驗到的視差效果。 每種類型的視差滾動都滿足不同的需求和目的。 一些視差滾動效果是——
1.視差背景捲軸:
它是使用視差滾動的最古老但最有效的方法之一。 使用這個,當用戶在網站上滾動時,背景圖像會改變。 這有助於以風格講述引人入勝的故事。
2.視差垂直滾動:
視差垂直滾動非常適合您希望用戶感覺網站與他們一起移動的網站,通過使用以不同速度移動的浮動元素。 這也可以在多個層中完成。
3.視差透明效果:
視差透明效果是一種平滑效果,當用戶向下滾動時,文本或圖像會慢慢淡化。 當用戶向上滾動時,它也會淡出。
4.視差水平滾動:
當用戶向下滾動網站時,視差水平滾動會產生一種水平移動的感覺。 左邊的元素更靠近中心。 這會產生一種運動感。
5.視差比例效果:
視差縮放效果讓用戶可以創建放大和縮小隧道效果。 縮放與縱橫比成比例,因此會產生一種看起來很酷的獨特錯覺。 感覺就像是一種將用戶帶到另一個維度的扭曲效果。
現在我們已經討論了視差滾動效果的不同變化,我們可以繼續討論在為您的網站設計視差滾動效果時要記住的基本設計實踐:
1.永遠記住您網站的主要目標:
視差滾動很有趣,而且很吸引人。 不僅對觀眾,對設計師也是如此。 這不應該轉化為擁有令人印象深刻的視差滾動效果並且不關注內容的網站。 像其他設計元素一樣,視差滾動應該作為視覺提示,將訪問者引導到您打算讓他們到達的地方。 它應該有助於實現銷售產品、傳播內容或產生潛在客戶等業務目標。
如果您在沒有考慮任何上下文或目的的情況下過度使用視差滾動,您可能會在您的網站上給觀眾留下深刻印象,但他們不會轉化為有效的潛在客戶或轉化。 利用視差滾動來增加您希望用戶執行操作的機會。 一個很好的技巧是在頁面的頁腳固定一個引人注目但微妙的 CTA。 這樣,當用戶滾動瀏覽網站時,他們會看到視差滾動在起作用。 他們還將擁有一兩個靜態且無所不在的恆定按鈕。 這將吸引訪問者單擊按鈕以查看發生了什麼。
2.不要過度使用視差滾動效果:

視差滾動效果具有一定的令人驚嘆的因素。 它打破了任何網站的平凡和停滯的性質,這會在訪問者的眼睛中產生突然的興趣。 由於使用視差滾動會使網站的元素以不同的速度移動,因此在使用視差滾動時找到樂趣和混亂之間的正確平衡至關重要。 如果網站有許多快速移動的元素或太多的移動元素,訪問者可能會難以跟上。 它會在整個網站上甩掉他們的視覺指南並造成混亂。
3、製作原型視差滾動效果並進行測試:
在開發階段最終確定之前構建交互式原型總是一個好主意。 這有助於設計人員在製作之前測試他們的視差滾動效果。 設計師應該測試對可用性和用戶體驗的影響。 由於視差用途廣泛且方法不同,它可以以不同的方式影響不同的人。 很容易偏離有用的視差來創建導致分心的視差滾動效果。 因此,與客觀且具有網頁設計意識的真實用戶一起對其進行徹底測試。 此外,請與普通觀眾一起測試它,因為他們是您製作效果的對象。
4. 規劃移動使用的內容:
網上沖浪不再局限於電腦。 相反,超過一半的用戶更喜歡在智能手機和平板電腦上瀏覽。 谷歌還改變了它的搜索引擎結果,根據它對移動網站和桌面網站的不同監管和排名。 這意味著,如果您的網站在桌面瀏覽中排名很高,但移動設計不友好,那麼當您通過手機搜索時,它在 Google 上的排名不會很高。 視差滾動不適合移動設備。 平板電腦確實在一定程度上支持它,但手機不支持。 對此的實際解決方案是不要為您的移動網站使用視差效果。
您網站的基本佈局應以易於翻譯到移動設備的方式設計。 應注意任何重疊和溢出的部分。 背景不應與內容的易讀性相衝突。 對於移動網站,只保留必要的設計元素。 這將通過兩種方式幫助您——在他們的手機上使用瀏覽器的用戶可能正在使用移動數據。 擁有一個更輕量級的網站將有助於他們更快地加載網站並減少瀏覽您網站的數據。 它也不會以這種方式影響您的 SEO 排名。
5.您網站的響應能力:
我們不再需要花費幾分鐘或幾小時來加載網站的網絡連接。 每個人都可以以這樣的速度訪問互聯網,用戶可以在一個網站上停留一秒鐘,然後在另一秒鐘內切換到另一個網站。 速度的輕鬆帶來了選擇的便利。 人們每天瀏覽多個網站。 如果您的網站加載速度不快,他們就不會等待您的網站加載並顯示其驚人的視差效果。 視差是一個沉重的技巧,即使您對其進行了優化; 它會影響頁面加載時間。 如果您覺得保持視差滾動對您的網站有重大貢獻,那麼您有責任盡可能地優化它。
現在我們了解了視差滾動的各個方面以及如何充分利用它,讓我們來看看一些在其網站設計中成功實現視差滾動的網站:
1. The Goonies 的故事:
該網站使用了專用的視差滾動效果來突出經典電影 The Goonies。 它使用身臨其境的視差滾動來談論電影情節和其他細節,例如導演姓名、上映日期、角色簡介等。 它是使用 WebFlow 創建的,是對經典電影的致敬。 當您訪問網站時,第一次交互使用視差比例效應,幫助用戶感覺好像他們正在與網站一起在故事中旅行。 每個視差效果都用於為訪問者引導視覺提示,並且可以毫不費力地完成。 它還使用音頻來提供身臨其境的講故事體驗。
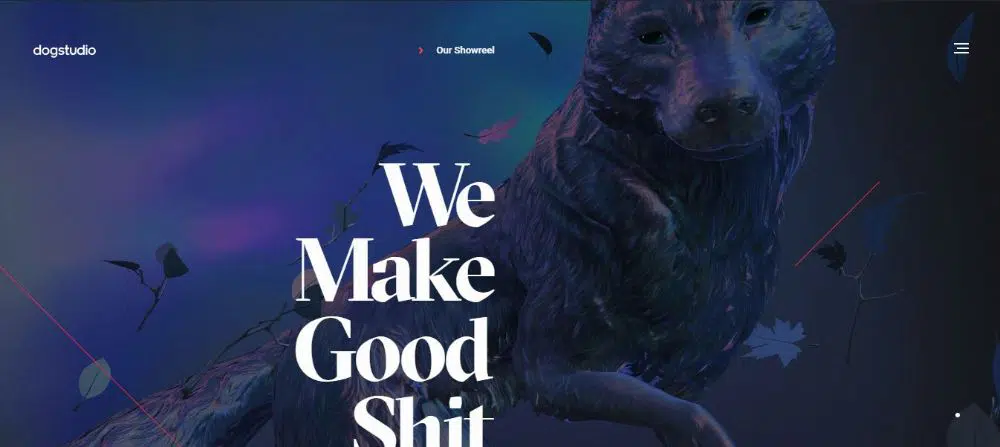
2. 狗工作室:
Dogstudio 是一個融合藝術、技術和設計的創意工作室。 為了展示,他們巧妙地設計了他們的網站。 網站的中心有一隻狗,當用戶不斷滾動瀏覽網站時,它會縮放和旋轉。 當您將鼠標懸停在他們最近的項目上時,狗身上的燈光也會不斷變化。 還有基於鼠標的視差效果。 在網頁的開頭,如果您將鼠標懸停在左側,則狗會向右傾斜,反之亦然。 這是視差滾動的有效使用。
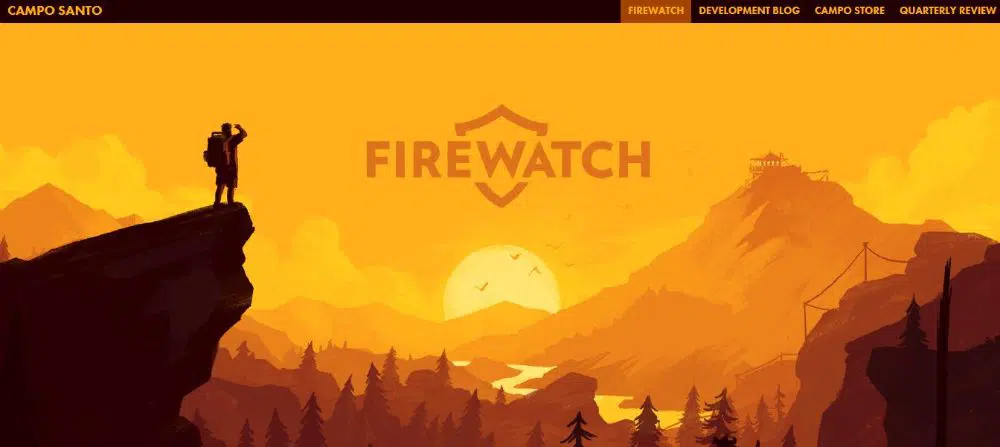
3. 看火人:
Firewatch 是由 Campo Santo 創建的遊戲。 有一個網站可以推廣這款遊戲,它巧妙地使用了視差滾動,但給人留下了最深刻的印象。 當您訪問該網站時,您會看到一個看起來身臨其境的橫幅圖像。 當您向下滾動網站時,圖像和內容會向上移動,從而創建簡單而有效的視差滾動效果。 該網站使用 6 層使其盡可能流暢。 網站的其餘部分是靜態的,所有內容都駐留在其中。 這有助於您閱讀內容並了解遊戲,而不會因過度製作的視差效果而感到暈船。 他們使用視差效應來吸引註意力,然後提供相關信息來吸引訪問者的興趣。
現在您知道為什麼視差滾動是當今如此流行的設計趨勢。 它具有網頁設計師可以利用的許多優點。 由於可用的視差滾動的許多變體,與另一個網站沒有重複的範圍。 此列表中提到的網站還涵蓋瞭如何將效果完全用於講故事的目的或作為增強網站感覺的附加元素。 了解為什麼以及在哪裡需要在您的網站中使用視差滾動並加以利用。 不要僅僅為了審美價值而強迫它。