通過寫代碼詩來學習編碼
已發表: 2022-03-10早在 2008 年,我開始學習設計,並清楚地記得純粹的代碼是如何嚇到我的。 我有一些編碼課程,並且沒有任何編碼經驗,我很難理解我第一次接觸的代碼。 突然間,我習慣的英語單詞(例如“new”、“return”和“throw/catch”)有了全新的含義; 神秘的語法、分號、方括號和全新的規則並沒有讓事情變得更容易。
如果您是 JavaScript 新手和/或難以將其添加到您的技能中,我可能會為您提供克服這些障礙的方法。 你絕對不是一個人,你完全有權利認為學習編碼是一個難以破解的難題。
為什麼學習編碼這麼難?
以下是關於為什麼我認為人們很難學習或對 JavaScript(或任何編碼語言)產生興趣的一些誤解:
- 代碼是神秘的、純粹的功能性和可怕的;
- 代碼僅適用於機器,因此人們不會感到被處理或參與;
- 代碼不被視為一種語言,因為它具有完全不同的用例,並且看起來與他們以前見過的任何東西都大不相同;
- 人們會想到刻板印象(邪惡的黑客,也許是一些 Matrix 帥哥),因此不認同它。

作為一名開發人員,您應該以一種非常具體的方式處理代碼——甚至以一種完全不同(且高度合乎邏輯)的方式進行思考。 編碼語言相當嚴格和不寬容; 單個字符可以使機器無法理解您的意思並導致應用程序崩潰。 您應該忽略和覆蓋您從說和寫人類語言中知道的某些事情(順便說一句,學習新的人類語言時也是如此)。
但並非所有網絡上的編程語言、文檔或視頻教程都考慮到這種“人類到編程語言的轉換”。 當然,他們不必這樣做。 畢竟,代碼的主要目的是告訴機器該做什麼。
儘管如此,由於這個目的,只是缺少比較的機會,而且你說的語言(詞彙和規則)似乎對學習編程語言毫無用處。 JavaScript 語言中沒有“愛”這個詞,說“我愛你”也沒有意義。 一台機器(或瀏覽器)根本不知道或關心愛(還沒有?)。 這種“全新”和“不知道從哪裡開始”的感覺可能會令人恐懼。

這就是我在這裡的原因。 我認為你可以通過掌握人類語言知識,並像對待任何其他人類語言一樣對待 JavaScript,以一種更輕鬆、更藝術的方式學習 JavaScript。 讓我用一個小例子來演示。
有趣的事實:一些編程語言實際上考慮了從一種編程語言到另一種編程語言的轉換。 這就是為什麼學習許多編程語言要容易得多的原因——只需學習一種語言。
一個小例子
在很多情況下,當您想要執行 JavaScript 代碼時,您希望“文檔”(基本上是網站,用戶每次訪問時都在下載)準備好,以便您可以與 HTML 元素進行交互。 在純 JavaScript 中,你可能會遇到這樣的事情:
(function() { // Your code goes here })();(糟糕!在這種情況下,一個函數被定義在括號中,然後在末尾立即用另一對括號調用。這被稱為 IIFE。)
或者有時像這樣:
if (document.readyState === 'complete') { // Your code goes here }第一個片段肯定需要解釋,而對於第二個片段(也許是一些幻想),人們可以理解有一個需要滿足的條件,以便僅通過查看它就會發生其他事情。
不過,想像一下這樣的事情:
onceUponATime(function () { // Your code (story) goes here })“從前”是(我敢說)即使是孩子也能理解的東西。 它針對開發人員(通過引用童年記憶),同時在理論上做同樣的事情。 這就是我認為“讓人類向編碼語言過渡”的想法。
關於“功能”的快速說明:功能基本上是一種技能,在你調用它之前它是休眠的。 “閱讀”是一個技能function read() { … } ,當你想閱讀這樣的內容時調用它: read() 。 還有一種叫做“匿名函數”的東西,即"function() { … } (沒有名字,就像上面的片段),它們基本上是你不會認為是技能的“一次性/隨意動作” ,例如“按下按鈕”。
扭轉局面:從信息到基礎
所以讓我們把這個想法更進一步。 讓我們把上面的原因和誤解,顛倒過來:
一首小詩。
用 JavaScript 編寫。
為人類而生。
關於兩個人的愛情。
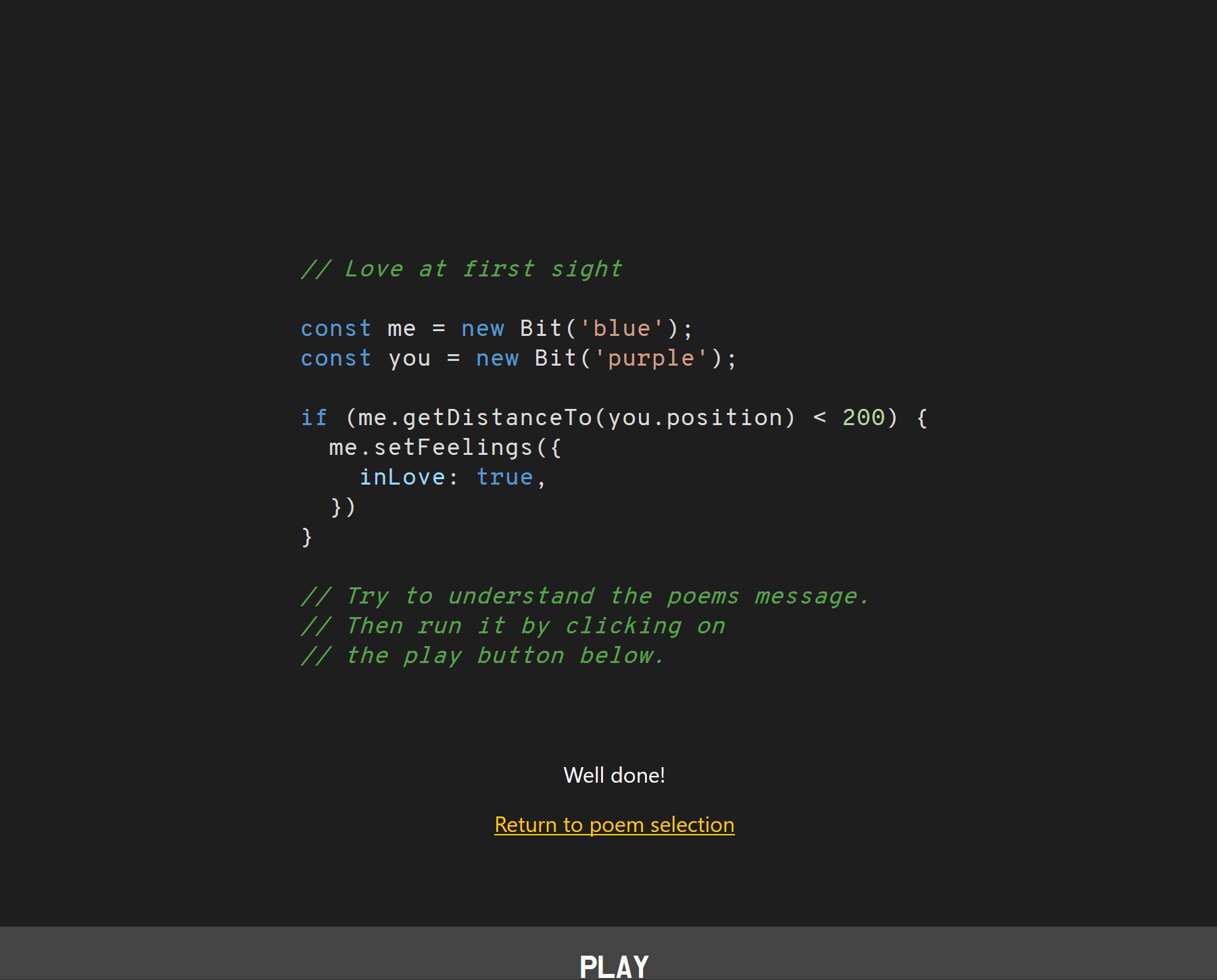
// Love at first sight if (me.getDistanceTo(you.position) < 200) { me.setFeelings({ inLove: true, }); }它不起作用。 它目前不適用於機器。 它旨在讓您閱讀和理解。
如果你得到了這首詩的信息,你實際上理解了一段 JavaScript 代碼,你可能把它比作英語。
現在你可能會問自己:我明白這一點,但為什麼會這樣寫呢? 這種語言的規則(語法)是什麼? “我”是什麼意思(在技術意義上),為什麼這段代碼看起來和英語如此相似?
規則、詞彙和變量
學習編程語言時要理解的最重要的事情之一是變量的概念。
每種人類語言都有其規則(語法)和大量詞彙(預定義)。 顯然,為了能夠說這種語言,首先需要學習這兩者。
與許多其他編程語言一樣,JavaScript 也有自己的一套規則(例如,單詞之間的.或if語句的編寫方式)和自己的詞彙表( if 、 document 、 window 、 Event等)。 這些關鍵字由 JavaScript(和瀏覽器)保留(或“預定義”),每個關鍵字都有其特定用途。
但就像我之前提到的,比較你知道的英語單詞和句子的機會似乎是缺失的,因為沒有對等詞。
這就是變量的來源; 您(開發人員)可以(甚至必須)定義變量,以使機器和開發人員了解某事物的含義。 變量可以有多種形式(因此得名):它們可以是一串單詞和字母(字符串)、一個數字、一個動作(函數),甚至是一個集合(數組)。 你給它命名。
在所有語言中,可能都有一個表示愛的詞。 你有點知道它的意思,但不是真的,因為它太主觀了。 但是,仍然有一個詞。
但是在 JavaScript 中,沒有“愛”,除非你說有。 它可以是你想要的任何東西。
var love = { color: 'red', duration: 365, loveTarget: 'cats', }; // a simple variable expression, // where love is an object “{ … }”, a thing // with some properties (color, duration, loveTarget).const love2 = { color: 'purple', duration: 'forever', loveTarget: 'dogs', };
// 也是一個變量表達式,其中 love2(一個常量), // 不能完全重新定義/覆蓋: // love2 = undefined; // => 將不起作用
// (“未定義”是一個預定義的 javascript 關鍵字,// 基本上是說“沒有價值”)
能夠區分 JavaScript 中預定義的內容(JavaScript 規則和詞彙表)和開發人員實際自定義定義的內容(也稱為“應用程序邏輯”或“業務邏輯”)至關重要。
回到上面寫的詩:
// Love at first sight if (me.getDistanceTo(you.position) < 200) { me.setFeelings({ inLove: true, }); }這些表達式來自以下 JavaScript 詞彙/規則集:
if (...) { ... } // if statement: when ... is met, do things in { ... } { inLove: true, } // an "object" with some info, some thing in the world. // can contain other info, and "skills" (functions). // "inLove" is a custom property, // "true" is pre-defined in javascript, (meaning: "yes") // and the value of "inLove". . // needed to access an objects property "my name: me.name" getDistanceTo() // an expression to "call" a function (a "skill"). // getDistanceTo is custom (not JavaScript), and a function, // so it can be executed / called upon with the "()" after. // sometimes you can pass arguments in those brackets (like "position") // to change the outcome of a function. me // an object, some thing in the world you // an object, some thing in the world position // an info about "you", accessed by the "." getDistanceTo // a skill of me, accessed by the "." getDistanceTo() // the skill, with javascript grammar telling: do it. getDistanceTo(position) // same, but do it with "position". setFeelings // another skill of me, accessed by the "." setFeelings({ inLove: true }); // the skill, with some instructions (an object). // This is how the definition of a being (me/you) could look like var me = { position: {x: 0, y: 0} // some coordinates, maybe getDistanceTo: function(position) { // calculate the distance, relative to own position }, setFeelings: function(feelings) { // handle those feelings... } } var you = { position: {x: 0, y: 0} // some coordinates, maybe } // the poem itself if (me.getDistanceTo(you.position) < 200) { me.setFeelings({ inLove: true, }); } 那麼這裡發生了什麼? - 我們讀了一首 JavaScript 詩,它是用 JavaScript“語法”寫的,唯一的目標是讓人類理解。 - 在理解了信息之後,我們區分了規則、詞彙和變量,以了解詩歌的結構(JavaScript 的語法和基礎知識)。 - 有了這個區別,我們用 JavaScript 規則設計了其餘的詩歌變量,以使其可以由機器(在瀏覽器中)運行。 **這是可能的,因為我們對待 JavaScript 就像對待英語一樣。**一個更大的例子:交互式代碼詩歌
這就是我的個人項目 LoveBits 的由來。 LoveBits 是一種代碼學習/講故事的體驗。

它試圖通過以下方式讓人們對 JavaScript/編碼感興趣:
- 將可讀性和人類語言放在首位;
- 將代碼與讀者可能已經熟悉的藝術相結合。
就故事而言,它是關於兩個比特(矩形生物); 其中一個 Bits (blueBit) 是浪漫的,並將 JavaScript 愛情詩寫到另一個 Bit (purpleBit)。
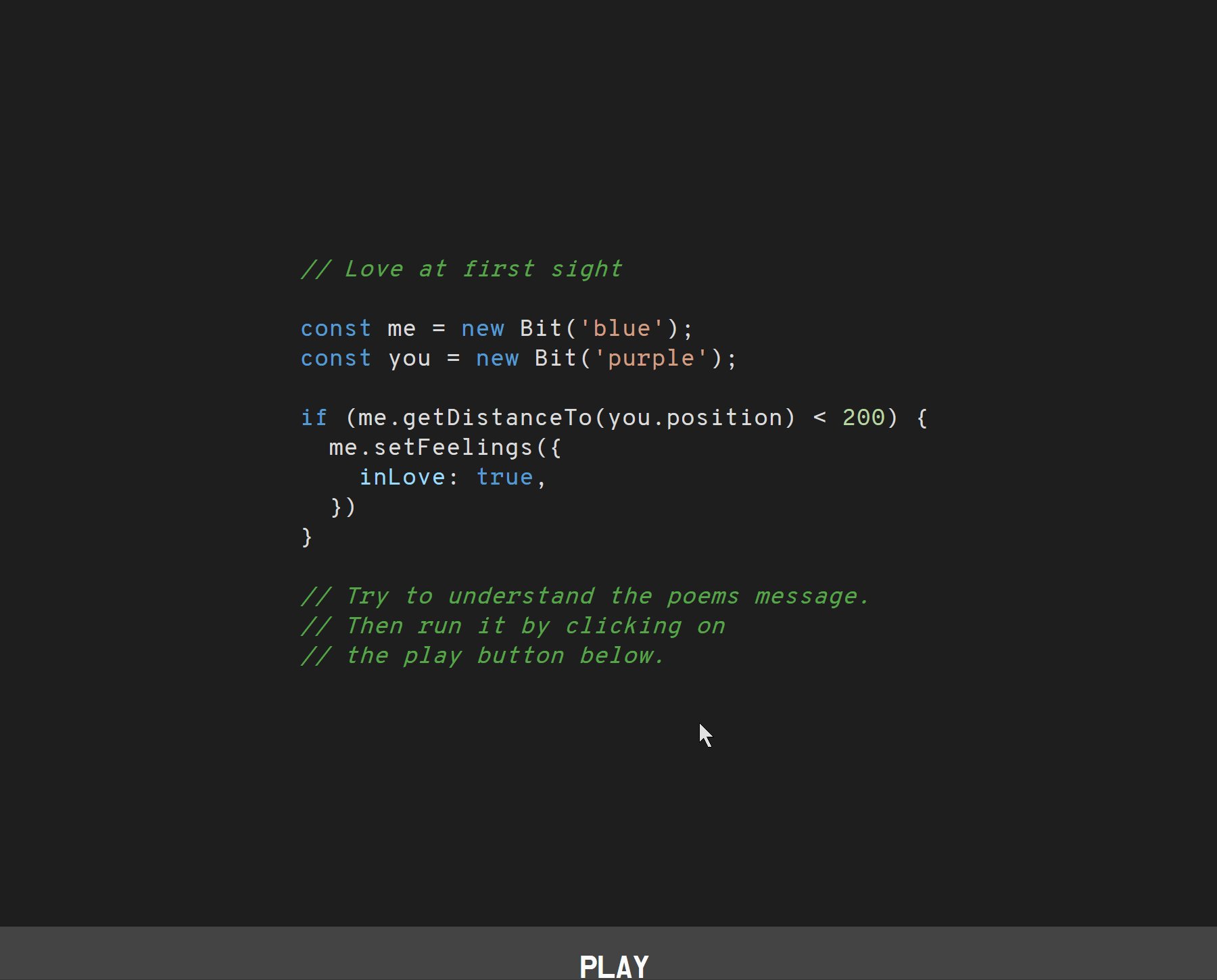
當您啟動 LoveBits 時,您可以選擇多首情詩中的一首(用 JavaScript 編寫)。 每首詩都有一個代碼片段,其編寫方式應該被甚至不熟悉編程的人理解。 唯一的要求是英語。
比如《一見鍾情》(其實是LoveBits的一首詩),就是關於這兩個Bits,blueBit基本上是在說:“如果我離你的位置足夠近,我會‘設置我的感情’ inLove: true 。”
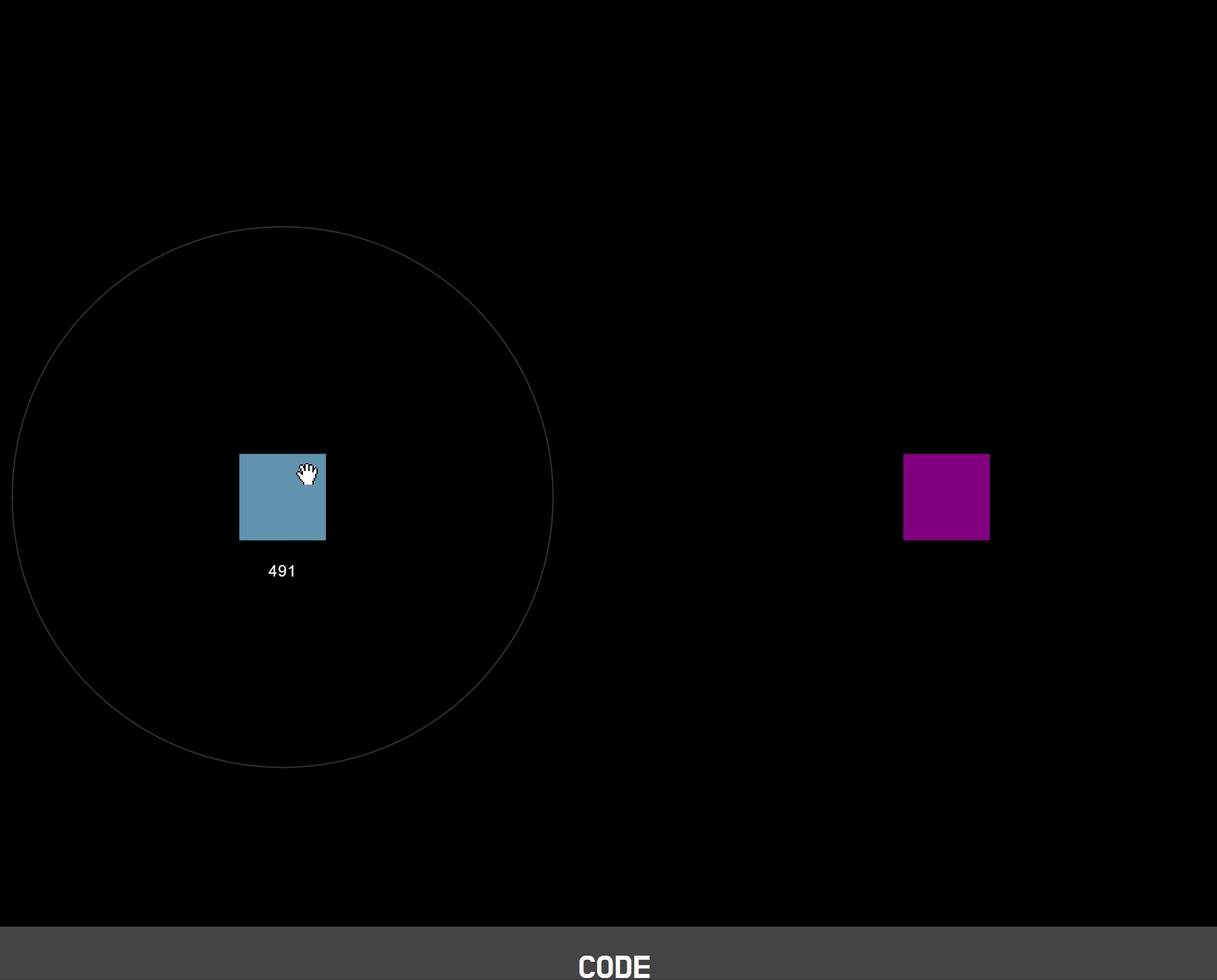
這些詩的特別之處在於,您只需按下下面的“播放”按鈕即可“運行”或“播放”它們。 在“一見鍾情”的情況下,您會看到一個藍色和紫色的矩形以及一個數字。 你可能已經猜到了,這就是詩中提到的兩個Bit,而blueBit下面的數字實際上是blueBit和purpleBit之間的距離。
正如這首詩所暗示的那樣,您可能希望通過減少它們之間的距離來讓blueBit愛上purpleBit,對吧? 所以,你可以做什麼? 您可以互動並拖動blueBit,並使其墜入愛河。 但要小心,有時結果不止一種。
有人可能會說你是這裡的機器。 您是需要解釋 JavaScript 代碼才能採取行動並幫助兩個數字生物墜入愛河的人。
然後去哪兒?
如果您是一名苦苦掙扎的開發人員,請嘗試將 JavaScript 視為一種人類語言,並了解代碼片段首先應該做什麼,而不是它們最終會做什麼。
這是我建議您接下來要做的事情:
- 總是更喜歡直接為將規則、詞彙和變量組合在一起以形成應用程序邏輯的整個應用程序的示例和代碼;
- 應用程序邏輯將講述故事,幫助您填補上面代碼示例中的空白。
lodash等代碼庫和實用程序只會為您提供新的詞彙,這些詞彙在能夠閱讀和理解 JavaScript 代碼後會變得很有幫助; - 查看現有代碼,並嘗試將其分解為具有反映其功能的名稱的小函數。 編寫針對人類和機器的代碼。 以可以像句子一樣閱讀的方式編寫代碼。 在需要的地方使用註釋。 想一想:我將如何用人類語言(對另一個開發人員)表達這一點?
結論
一旦您開始將代碼視為人類語言而不是外星人可能發明的東西,學習編碼就會變得更容易。 學習區分語言特性(內置)和應用程序邏輯的變量/自定義代碼是至關重要的。 能夠理解應用程序邏輯將使您處於改進和改變事物的強大位置,甚至不需要了解語言特性。
基礎之前的信息:理解任何代碼片段的信息,JavaScript的基礎自然會隨之而來。 你有多少次聽到有人說,“我懂語言,但我還不會說”? 這是一個自然過程,可以而且可能應該應用於學習人類和編碼語言。
此外,請始終記住,代碼具有明確的功能目的,但不一定總是這樣。 甚至人類語言也曾經是純粹的功能性語言,但後來出現了詩歌甚至歌曲(JavaScript 歌曲,有人嗎?),它們以完全不同的方式將人們聯繫起來。 我認為或希望同樣適用於這裡。
總是探索代碼項目,甚至可能嘗試自己寫一首詩(甚至可能使用您熟悉的另一種編程語言)? 我喜歡創建 LoveBits 項目,並希望在下面的評論中看到您的一些想法!
延伸閱讀
- “如果海明威寫了 JavaScript,”安格斯·克羅爾
這是我最喜歡的書之一,實際上是在 LoveBits 之後偶然發現的。 它是關於幾位著名詩人和藝術家的,以及他們如何編寫 JavaScript 代碼片段。 這很滑稽!

