迷人的原子設計策略,可改善您的工作流程
已發表: 2020-01-17網站設計每天都在不斷發展!
作為進化的一部分,為了提出創新、引人注目和更具吸引力的網頁設計,網頁設計師實施了各種方法、技術和理念。 每個設計師都有自己的喜好,有些人希望從自上而下的方法開始工作,從最基本的元素開始。 這是最常見的方法,可以實現高質量的設計。
相反,一些設計師更喜歡自下而上的技術。 他們遵循簡單到復雜的方法,從最小的元素開始,然後創建一個大圖設計。
倒退到舊中學化學
您一定還記得學生時代那些典型的化學課!
原子設計與此非常相似!
如果你當時細心,你一定知道原子元素結合成分子的化學反應,分子進一步結合成複雜的化合物。
讓我告訴你一個基本的化學反應:
氫氣 + 氧氣 = 水 (H2 + O2 = H2O)
原子設計也是如此!
讓我們更深入地研究原子設計
這是一種自下而上的方法,受到化學的影響並由Brad Frost標記。 每一種物質都由原子組成,這些原子融合形成分子,然後再均質化成更複雜的有機體。 同樣,原子設計基於創建元素的概念,然後將它們組合在一起為用戶創建更好的設計。
這是創建先進且引人入勝的網站的有效方式。 與其他網站創建方式相比,原子設計有許多優勢。 在原子設計中,界面由較小的組件組成,這意味著將整個界面劃分為基本塊,然後創建漂亮的設計。
原子設計的類比

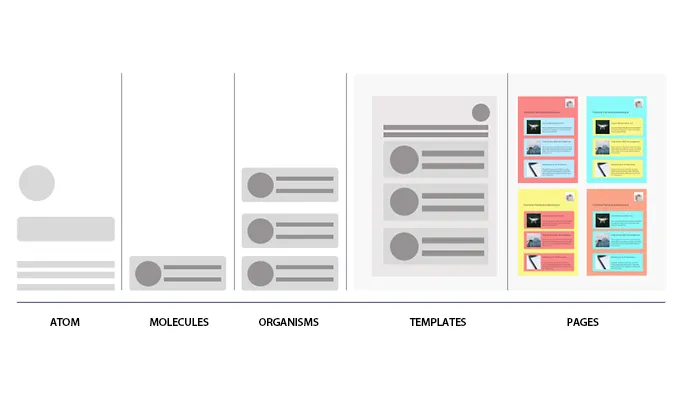
原子設計包括用於生成界面設計系統的 5 個突出階段。 每個階段都是不同的,並且在創建動態界面設計系統中起著重要作用。 關注這些階段將有助於保證高質量的用戶體驗。
我們已經在高中化學中學習過,原子是物質的基本組成部分。 每個原子或元素都具有無法進一步分解的獨特屬性。
讓我們將其與我們的設計系統相關聯,其中原子是任何設計的最基本資產。 這些是基本的 UI 元素,由我們所有的用戶界面組成,例如標籤、類型、間距和顏色。
原子結合併形成分子,以獲得新的特性,或完成一項功能。 類似地,在設計系統中,分子被認為是一組原子,它們結合起來形成一個功能元素。
一組分子或由分子組組成的複雜 UI 組件連接在一起形成界面的不同部分,形成有機體。 在設計系統中,原子和分子都是可以在任何設計中重複使用的基本功能形式。 然而,有機體要復雜一些,並在我們的設計中創造出更大的塊。
例如:原子結合併創建一個分子來構建搜索功能,該分子可以與另一個分子結合以創建頁面導航,這意味著具有搜索功能的完整頁面導航。
這是原子設計最重要的階段。 當我們總結了設計系統的基本結構,包括基本構建塊——原子、一組原子、分子和大分子分子——有機體時,更容易將它們同化在一起,並從整體上創建一個直觀且一致的設計。
模板是一組有機體,它們一起執行以在站點佈局中放置組件,創建表達設計結構的頁面級對象。 您可以使用複雜的有機體來創建具有多個功能的較大佈局的不同模板。
這些是模板的實例,用於顯示用戶界面。 頁面的作用是將實際內容應用於模板並測試設計系統的彈性。 頁面對於測試基本設計系統的有效性很重要。 頁面為模板中的可理解變化提供了一個場所,這對於建立健壯和良好的設計系統至關重要。
更好更快地設計
在當今每個行業都蓬勃發展的快速增長時代,設計系統發揮著至關重要的作用。 究竟什麼是設計系統?
用簡單的語言來說,設計系統是可重用的基本組件的集合,這些組件組合起來可以創建許多應用程序。 原子設計在創建有效的設計系統中起著至關重要的作用。
原子設計為創作者提供了一種激發強大用戶體驗 (UX) 的方法。 它是一種描述和實踐設計系統的方法。 設計系統幫助設計師和開發人員更好、更快地創建設計。
原子設計需要設計人員或開發人員從頭開始工作,這使得設計界面具有目的性。 它為開發人員和設計人員節省了時間和精力。 通過原子設計,設計師可以輕鬆地依靠創造力而不會與開發人員發生衝突。 原子設計提供質量保證。
設計系統無需從頭開始不斷構建相同的組件,而是允許設計人員和開發人員重用基本組件,從而提高效率。 除此之外,設計系統引入了明確的標準指南,以保持建築組件的一致性。

為什麼需要原子設計?

原子設計提供了立即在抽象和具體之間轉換的能力。 最初,界面分解為原子元素,然後整合形成出色的體驗。 原子設計有助於生成更有效和更靈活的用戶界面設計系統。 它需要大量的計劃和創造性的想法!
創建組件系統
當您將組件分解為其最基本的部分(如原子)時,更容易確定網站的哪些部分可以重複使用,以及如何將它們混合以創建更多的分子、複雜的有機體和模板。 借助這 5 個基本元素,您可以創建一系列顯示用戶界面的頁面。
讓我們考慮一個不超過五個原子的網站,包括一個小圖像、一個段落、一個大圖像、列表項和一個鏈接。 通過了解這種分類,您可以通過將這些基本原子集成到分子、複雜有機體和吸引人的模板中來創建非常互動和可用的網頁。
簡單清晰的佈局
在原子網頁設計中,界面更容易編碼。 原子設計網站的代碼比以傳統方式創建的網站更容易理解,因為它在設計時很好,但是當你回來進行小調整時變得複雜。
即使對於新的設計師和開發人員來說,理解代碼庫也很容易快速創建漂亮的設計。 原子設計降低了編寫重複代碼的風險。 當您使用術語“原子”來創建初始佈局時,開發人員或設計人員很容易看到站點的其他組件在哪裡使用。 如果您需要在網站的任何位置複製現有代碼,則更容易找到它的存儲位置。
創建你的風格手冊很簡單
從一開始就根據原子設計的概念設計網站,使您能夠將所有原子和分子吸收到您的風格手冊中。 即使對於不是原子設計的網站,也並不難包含基本組件,並將它們合併以構建更具交互性的網頁。
但是,最好從一開始就以原子方式設計網站,而不是最終嘗試將原子設計標準外推到另一個網站。 原子設計的網站可幫助您創建引人入勝且引人入勝的設計。
更快的原型製作
在原子設計中,您在創建網站之前已經有了一個原子列表,這意味著創建網站的模型頁面和原型更加容易和快捷。 您只需將設計網頁所需的基本原子或元素合併,然後進行相應的改進和定制,即可達到最終階段。
更容易翻新網頁
在原子設計的網頁中進行更改更容易。 由於設計被歸類為原子、分子或有機體等基本組件,因此設計人員或開發人員更容易理解和更容易對整個網站的組件進行任何更新。 同樣,可以按照原子設計方法輕鬆刪除不需要的組件。
代碼更一致
通過原子設計,設計師利用稱為原子的預定義基本構建塊來創建網站佈局。 這使得很容易確定在創建網站的不同部分時使用了哪些組件。 這最大限度地減少了創建重複代碼的可能性。
讓我們考慮一個示例,如果您有一個網站並且想要找到一個藍色按鈕,您需要遍歷整個代碼庫才能找到該單個按鈕。 但是,使用原子設計,您不需要瀏覽整個代碼,您可以瀏覽原子列表並找到那個藍色按鈕,就在那裡!
更模塊化的文件結構
當涉及到超文本標記語言 (HTML) 時,原子設計非常普遍。 這種方法也可用於 JavaScript、CSS 或更多設計人員或開發人員用來構建網站以使完整代碼可重用和模塊化的語言。
無需重複設計
如上所述,原子設計涉及使用稱為原子的基本構建塊來創建網站。 與為相同的事物創建單獨的原子不同,網頁設計師更喜歡瀏覽現有原子列表,根據他們的要求選擇最佳的,調整它們並在網頁設計中重用它們。 就像,您正在創建一個網站,您需要在網站上添加標題或主標題,因此如果您有一個原子設計的網站,則無需再次創建它們。 您可以根據自己的選擇自定義它們。
更少的組件,更多的好處
如果創建者在網站創建開始之前有一個基本構建塊、分子和有機體的清晰列表,那麼重用它們比為細微的變化創建新組件更容易。 這可以節省時間並儘可能保持整個設計的一致性。
簡而言之!
毫無疑問,原子設計是創建有吸引力的網站的激進想法! 然而,它需要大量的跑腿工作,但對創作者來說是省時的。 這個過程結構良好,讓創建者專注於小細節,確保牢記大局,這有助於產生項目的高質量設計。 它可以幫助您創建一個加快團隊工作流程的設計系統。 使用原子設計標準使設計人員和開發人員能夠保持一致,從而帶來更好的設計和更高的客戶滿意度。
如果您即將開始一個新項目或界面,考慮應用原子設計標準將是有益的。 你可能只是喜歡它!
