WordPress 小部件屏幕加入了古騰堡時代
已發表: 2021-06-28多年來,WordPress 的長期用戶已經看到了許多 UI 變化。 它變得更時尚、更易於訪問和一致。 您幾乎可以在每個屏幕上看到差異。
然而,近年來幾乎沒有變化的一個領域是小部件屏幕。 這不一定是壞事,因為它的拖放功能可能已經超前了。 即使在其他 UI 元素不斷發展的情況下,知道會發生什麼也會讓人感到安慰。
嗯,終於到了改變的時候了——這是一個很大的改變。 從 WordPress 5.8 開始,Widgets 屏幕將呈現與 Gutenberg 塊編輯器相同的外觀。 但即便如此,任何使用新奇編輯器的人都會有一種熟悉的感覺。
以下是基於塊的小部件的新世界的快速瀏覽。
模糊塊和小部件之間的界限
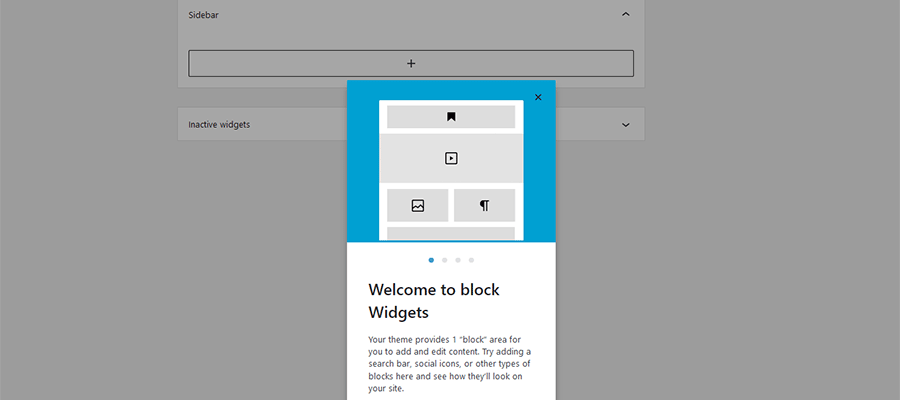
您將在改進後的小部件屏幕上遇到的第一件事是簡短的入職輪播。 這與用於向用戶介紹古騰堡的方法非常相似。


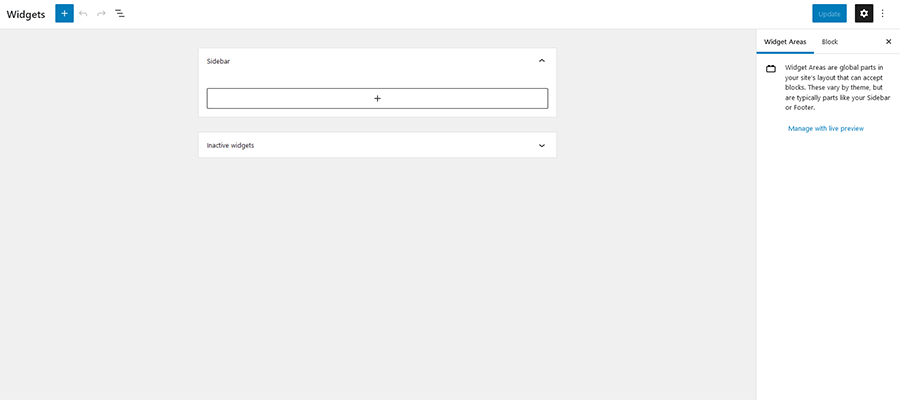
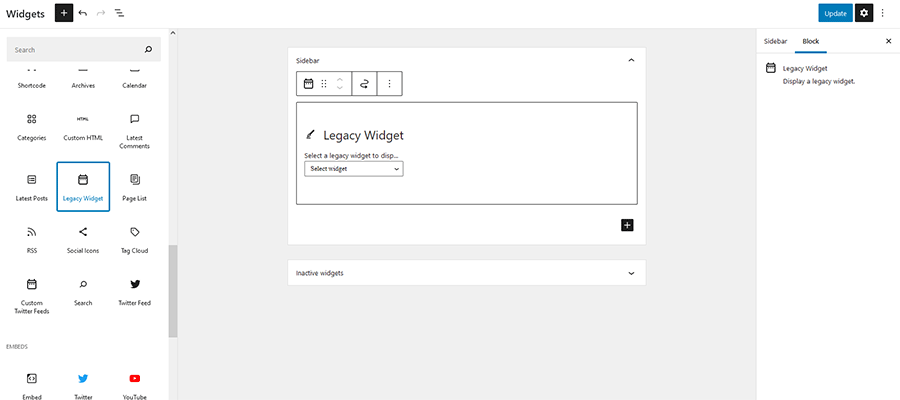
一旦你通過了介紹,你會發現一個非常簡單的 UI。 您的主題定義的小部件區域(我們的示例只有一個)佔據中心位置,而一個大的“加號”圖標佔據了屏幕的左上角。

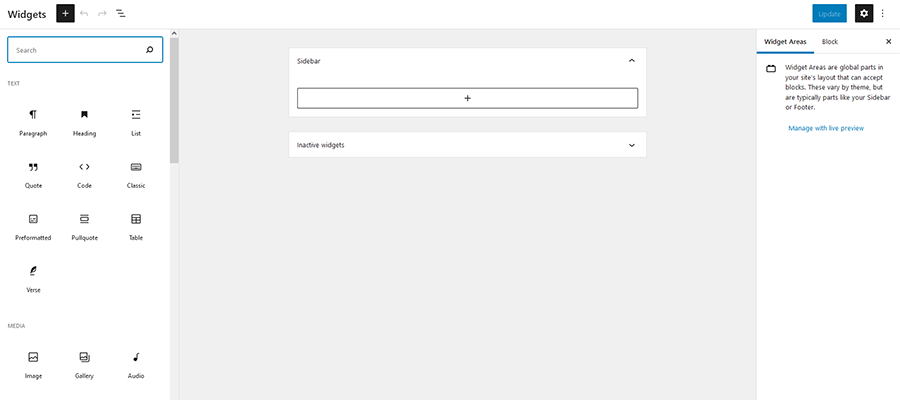
就像使用塊編輯器一樣,單擊圖標會打開您網站上安裝的所有塊的列表。 您會發現圖像和標題等基礎知識,以及嵌入來自外部資源(如 YouTube)的媒體的能力。 實際上,您可以添加到頁面的任何內容也可以添加為小部件。

這給傳統的側邊欄帶來了很大的靈活性。 過去,可以通過小部件添加的內容類型有些限制——至少在沒有小部件插件的幫助下是這樣。 現在,幾乎一切都是公平的遊戲。
增強側邊欄等的新塊
除了小部件屏幕的改進 UI 之外,還有一些新的塊可供試驗。 它們將您期望的小部件功能與塊的便利性結合在一起。
在新的選擇中,您會發現:
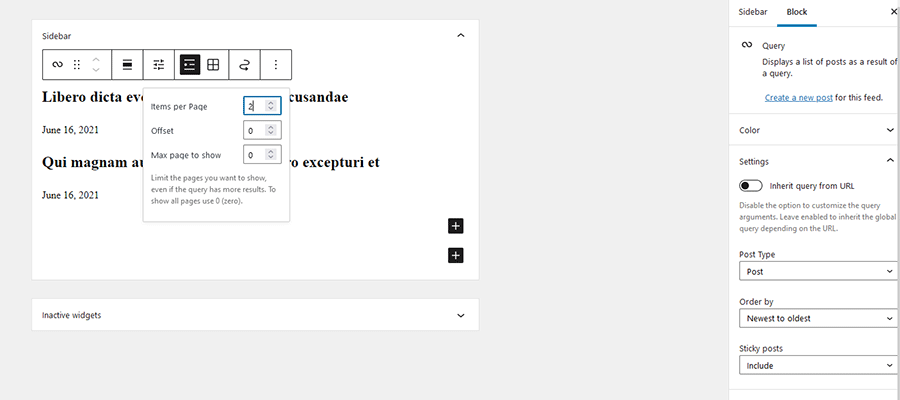
查詢循環
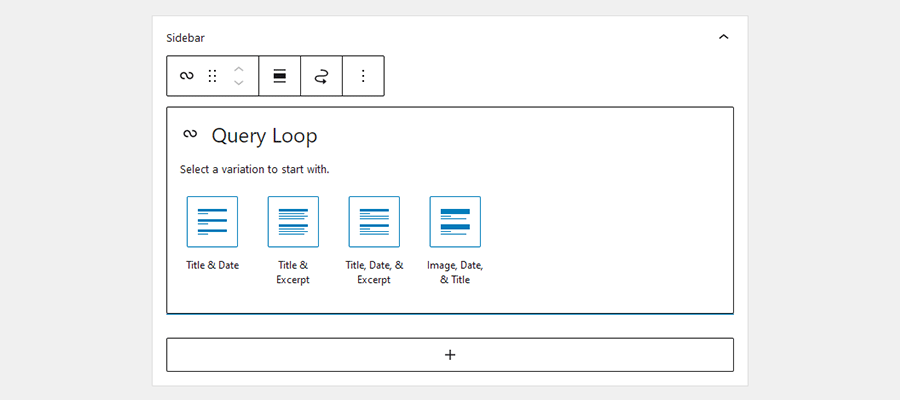
查詢循環塊允許您製作自定義的帖子列表。 選擇您喜歡的佈局並過濾結果以滿足您的需求。 可以在幾個地方調整設置:屏幕右側的“設置”面板,以及單擊塊本身正上方的“顯示設置”按鈕。
請注意,此塊還旨在與新的模板編輯器一起使用,它是完整站點編輯 (FSE) 功能的一部分。


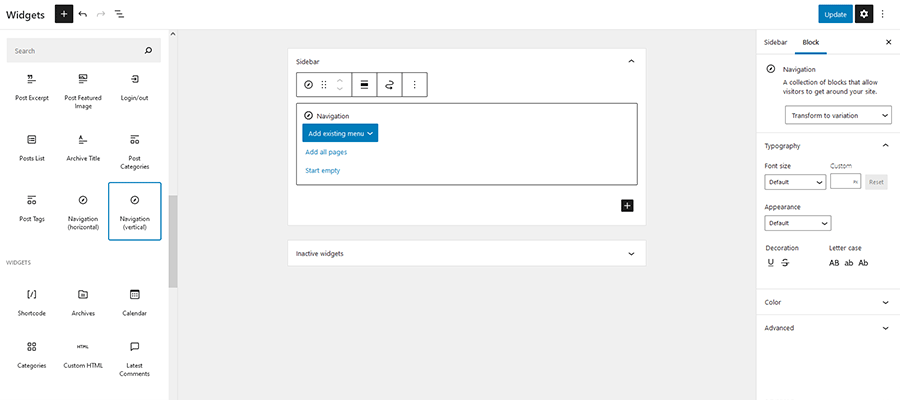
導航(垂直)
使用導航(垂直)塊可以輕而易舉地添加菜單。 這對於您想要在側邊欄中顯示主菜單或輔助菜單的情況非常有用。 菜單可以輕鬆設計,甚至可以設置為響應式。

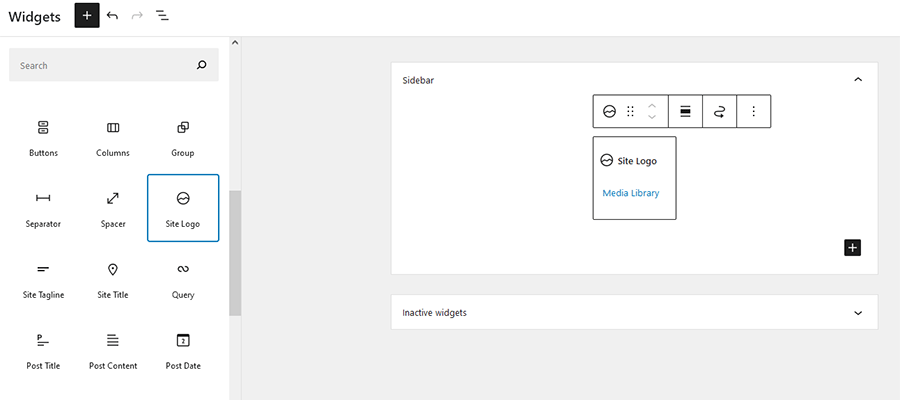
網站標誌
雖然基本前提,站點徽標塊允許您在任何地方定義和放置徽標。 這對於支持 FSE 的主題特別方便。 但它可以使任何想要在多個位置使用其徽標而不必每次都在媒體庫中搜索它的人受益。

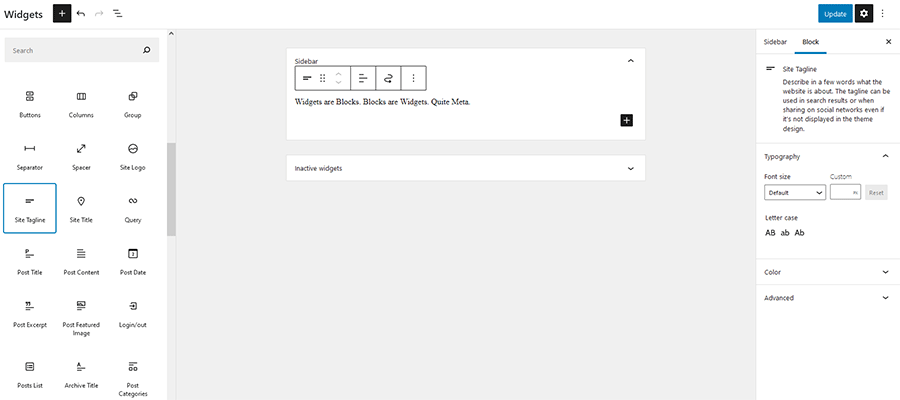
網站標題/網站標語
與站點徽標塊非常相似,這些新選擇允許您在多個位置重用預定義數據。 例如,如果您想將網站的標語(在Settings > General中定義)放置在側邊欄中,只需將塊放置在所需位置即可。 此外,您還可以設置這些項目的樣式以匹配您的站點。

不要忘記現有的塊
有很多現有的塊非常適合您的側邊欄。 其中包括Image 、 Posts List 、 Post Categories 、 Post Tags和Login/out塊。 每一個都模仿或擴展了 WordPress 核心包含的遺留小部件。
您仍然可以使用舊的小部件
同樣重要的是要指出您已安裝的任何現有自定義小部件仍然可以使用。 Legacy Widgets塊允許您放置一個不是基於塊的新設置的原生的小部件。 將塊添加到側邊欄,然後從下拉菜單中選擇所需的小部件。

回答這些老式小部件將支持多長時間的問題還不是很清楚。 就像 WordPress 簡碼的命運一樣,它們的命運懸而未決。
該軟件顯然正在從這些項目中繼續前進。 但是,WordPress 傾向於支持向後兼容性。 因此,只要人們繼續使用舊版小部件,它們很可能會繼續工作——暫時無需恐慌。
返回經典小部件屏幕
我們明白了——這個新的小部件屏幕並不適合所有人。 特別是那些避開古騰堡而偏愛經典編輯器的人。
值得慶幸的是,WordPress 核心團隊提供了替代方案。 如果您喜歡原來的樣子,請安裝並激活 Classic Widgets 插件。 您將立即在您的網站上擁有珍貴的 UI。
重新定義 WordPress 側邊欄
隨著 Gutenberg 塊編輯器繼續侵入 WordPress 後端的其他領域,我們看到了一個時代的終結。 我們認為理所當然的許多功能正在變得截然不同。
一方面,用戶可能會哀悼損失是可以理解的。 小部件屏幕只是舒適工作流程的一個示例。 這是您無需擔心的事情——它確實有效。
但這種變化有很多積極的一面。 一方面,統一的 UI 將使新用戶更容易瀏覽 WordPress。 為不同的屏幕提供單獨的、用螺栓固定的接口更多的是關於必要性,而不是可靠的設計。
塊的擴展功能意味著側邊欄不再局限於幾種類型的內容。 它使我們能夠表達我們的創造力並為用戶服務,而無需進行大量定制工作。
結果是添加小部件將是一種更加簡化和可定制的體驗。 這是朝著正確方向邁出的一大步。
