流行的 WordPress 網頁設計趨勢
已發表: 2019-02-18就像應用程序如何讓 iPhone 變得非凡一樣,最好的 WordPress 模塊無疑會將一個普通的 WordPress 網站變成一個有趣的網站。
從像 Yoast 這樣的 SEO 巨頭,到聯繫框架模塊,一個基本的 10 秒建立過程如何產生這樣的情感結果令人驚嘆。
但是,並非所有模塊都是等效的。 其中一些具有糟糕的編碼,使您的主題感到不安。 其他人則充滿了錯誤,因此就實用性而言,它們相對毫無意義。 這就是我們需要提供最好的 WordPress 模塊的原因,其目標是讓您的網站始終如一地運行在巔峰狀態。 相反,我們將集中在必備的、輕量級的和非常實用的模塊上,這些模塊沒有得到它們應得的閒聊。
為了使您的網站處於計劃的最前沿,您必須了解 WordPress 人群中眾所周知的內容。 更重要的是,你必須理解為什麼一些模式會很好,而其他模式則不然。
不管它是否看起來好像,眾所周知的東西很少是主觀的。 通過了解實現常規結構組件的時間和原因,您將更好地準備創建一個精彩、現代和實用的 WordPress 網站。
我們不妨從研究當今網站構成中最有趣的 10 種模式開始。 屆時,我們將向您展示如何在 WordPress 網站上實現它們。
1.網頁設計師
事實上,即使有大量可訪問的主題,也很難創建一個真正屬於你自己的 Web 架構。 無論如何,這種世界觀正在逐漸改變,因為網站組成最終變得更加民主化。
為了了解他們的競爭對手,WordPress 更加專注於這種有用性。 有一些明確為 WordPress 開發的主流開發人員已經存在了一段時間,例如Beaver Builder和Elementor 。
Gutenberg 是另一個編輯器,旨在取代 WordPress 中當前基於 TinyMCE 的校對器。 Gutenberg 受到其他開發人員的歡迎,包括一個簡化的界面,使您能夠毫無保留地重做帖子或頁面。 它不完全是一個頁面開發人員,但它不會授權您調整主題,例如 - 但是它受到構建器界面易於理解、動態特性的影響。

目前,Gutenberg 打算與 WordPress 5.0 一起發布。 儘管如此,您現在可以下載並嘗試測試模塊。 只需知道它應該在組織站點上使用,因為它是穩定的放電,並且在現場使用時可能會導致問題。
這種變化通常會影響 WordPress 的遭遇,並且該承諾值得懷疑。 考慮到所有因素,頁面製造商似乎是未來的方法,我們可能會看到它們在未來幾年發展並變得更加強大。
2.適度進化
扁平化設計已經有一段時間了,但它們似乎並沒有出現在任何地方。 這種極簡主義設計利用了層次色調、清晰度和大量空白。
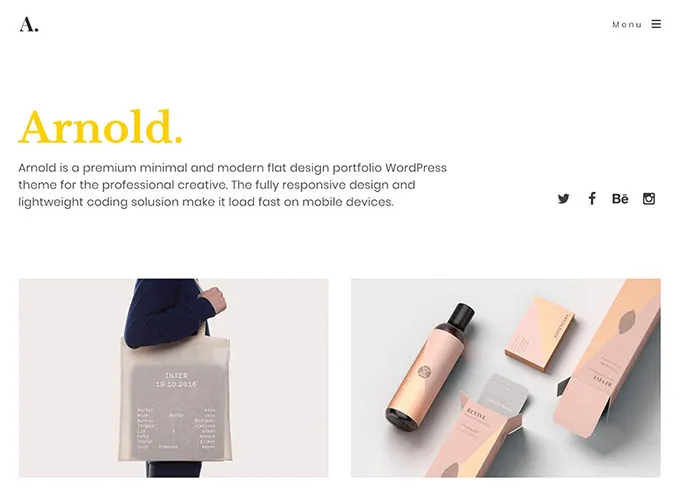
除了將注意力放在展示您的內容上之外,它還保證您的網站將快速堆疊並在所有小工具上看起來都很棒。 這種節制可以在Arnold 主題中找到,該主題旨在為創意人士提供令人難以置信的空白利用,讓內容和圖片都閃閃發光。

這種模式可能是一個支柱,但這並不意味著它會變得陳舊。 實際上,結構一直在進步,以更大程度地連接角度、陰影和圖片。 這使得頁面上的深度感更加顯著,並且可以提示一些有吸引力的設計。
這種影響的一個理想例子是Hue ,它利用巨大、清晰的文本樣式和傾斜陰影計劃來製作引人注目的樣式。

像Kalium這樣的主題利用了這一點,將一般的適度計劃與全角標題相結合。 通過利用這一點,這將是處理計劃的理想方式。 此外,它可以幫助提高您網站的堆疊率,並使訪客更容易發現他們需要的數據。

3. 高飽和度和鮮豔的色彩
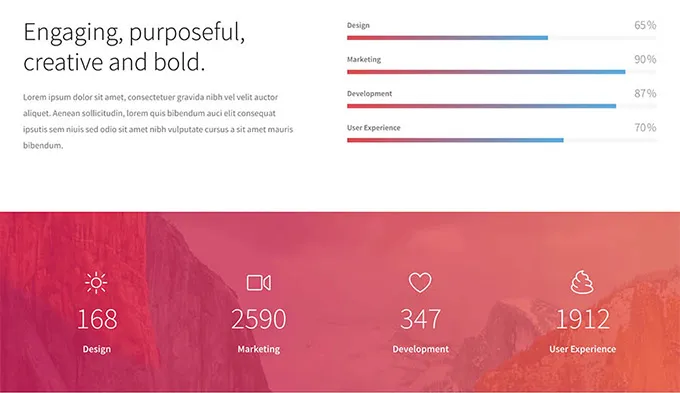
今天,強烈的色調和與眾不同的混合很常見。 個人對顏色有著非常本能的反應,因此計劃的決定會顯著影響我們對品牌或網站的看法。 WordPress 規劃者也沒有停留在這種模式上。 許多科目都有色彩驅動的核心興趣。
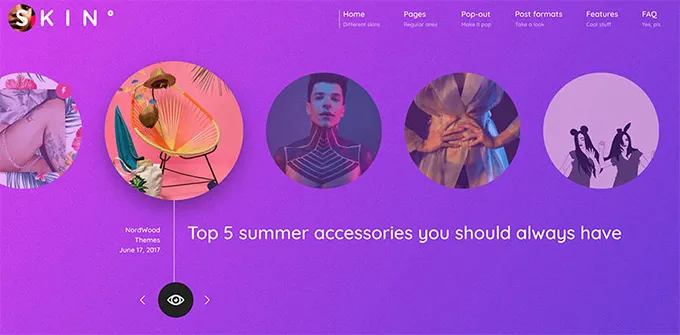
例如,皮膚主題允許您選擇兩種色調,它會為您的網站提供一種傾向。 您也可以製作自己的角度並包含圖案和結構。

對這種模式的另一種解釋以及最近成為主流的一種解釋是使用銳利合約。 利用差異化的色調為您的網站提供有趣、有創意的氛圍,並且同樣有助於提高可用性。
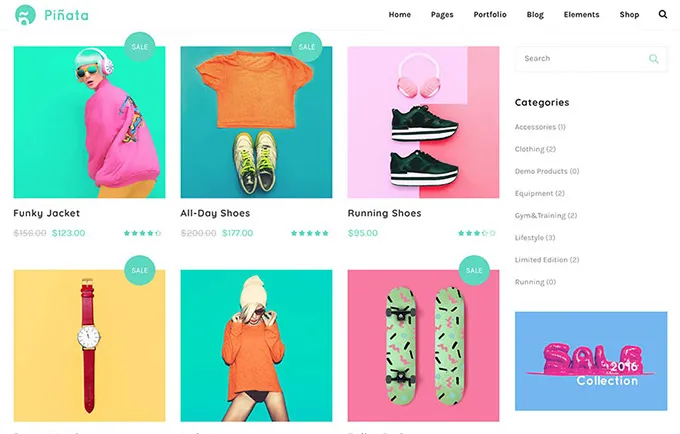
一個很好的主題是Pinata ,其充滿活力的色彩計劃是完全可調的。

令人震驚的是,一些創造性的色彩運用可以使一個基本的計劃從頁面上彈出。 Pinata 主題應該很明顯,可以在您的網站上保持可靠的色彩計劃,將其融入您的圖片並將其轉化為改變生活的東西。
4. 不對稱和破碎的佈局
極簡主義和平面設計既精緻又漂亮,但有時你需要一塵不染的完美外觀。 設計師開始通過故意破壞網絡和不對稱設計來突破極限。
實現這一目標的一個主題是Albert 。 它利用滑動圖片、覆蓋組件和故意扭曲的外觀來吸引你的注意力並讓你集中註意力。

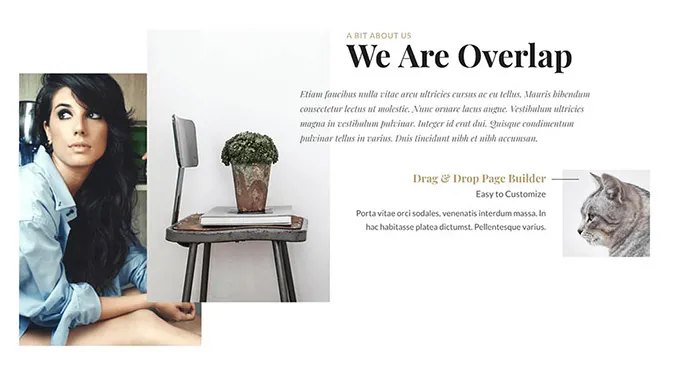
這種模式的另一個小變化是重疊主題,它利用覆蓋組件和破碎的格子配置來製作一種外觀。

這種配置很難實現。 它希望您在外在捕獲和保持網站可用和整潔之間有一個微不足道的區別。 儘管該內容以非常規的方式散佈在頁面上,但所有內容仍應引人注目且易於閱讀。
考慮到所有因素,您不希望最終選擇一個沒有人了解如何使用的時尚網站。
5. CSS 網格
簡而言之,它是一種響應式網格,可以根據顯示的位置動態變化。 您大概已經在手機上經常遇到這種計劃。 頁面組件將根據窗口的範圍反沖和重新排列。 在標準程序中可以實現等價,其中頁面配置隨著您更改窗口大小而不斷移動。

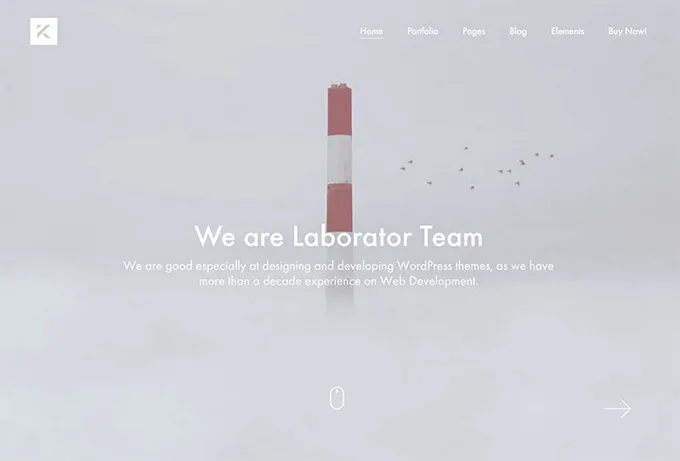
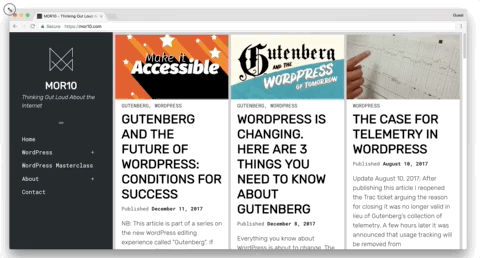
CSS 矩陣計劃將繼續以更廣為人知的方式結束,這是一個合理的賭注。 到目前為止,一些 WordPress 趨勢正在利用它們,包括Kuhn 主題,您可以在下面找到它。 請注意圖片、內容和片段是如何隨著窗口的展開和後坐而逐漸調整的? 這與靜態的、受印刷啟發的設計相去甚遠。

6. 適合移動設備的設計
討論響應式設計,我們應該討論手機。 2016 年,手機上的網絡客戶端數量突然超過了工作區域客戶端的數量。 這是網絡利用的決定性時刻,並闡明了使網站在手機上響應比以往任何時候都重要。
您可以做到這一點的一種方法是下載WPtouch 插件,它可以根據您的網頁製作一個多功能的移動主題,您可以重做任何您認為合適的主題。 該插件由 Google 規定,可確保您的主題通過互聯網搜索者的指南。 您還可以使用Jetpack 插件為您的網站快速製作移動主題。

Elementor 是另一個模塊,它對小工具的相似性進行了相當大的衡量。 這種多用途工具使您能夠設置獨特的寬度並根據展示小工具排列單個頁面組件。
此頁面構建器可用於任何主題。 它使您能夠在電話、平板電腦和工作區看到您的網站被複製,這樣您就可以確保它看起來令人難以置信,而不在乎它是如何被看到的。
7. 微交互
微交互的上升趨勢圍繞著這些小興趣點,並在近年來逐漸流行起來。 顧名思義,這個想法暗示了網站上的組件以不同的方式對很少的合作做出反應。
這種想法在現實生活中的一個例子是在您單擊或漂浮在符號上時播放短動畫的點。 您可能自己也遇到過這個問題,例如,使用 Facebook 響應表情符號:

微交互使您的網站充滿生機和物質感。 它們使您感覺您是在與頁面真正協作,而不是簡單地盯著大量靜態數據。
您可以使用Animate It! 為您自己的網站添加比較影響力! 插件。 該模塊讓您有機會為任何主題(包括圖片和內容)增添活力。 您還可以決定活動何時觸發、多久重新散列一次,並設置開始點和離開點。
研究隨附的模型,其中圖片設置為在光標懸停在其上時播放“彈出”活動。

微交互不僅適用於動作和圖片,儘管如此。 該系統還可以使您以迷人的方式利用信息。
例如,一些頁面為您提供了特色內容的替代方案,然後通過基於 Web 的網絡媒體進行共享。 您可以使用Highlight and Share 插件將此組件添加到您自己的站點,該插件支持著名的系統,例如 Facebook、Pinterest 和 LinkedIn。

8. 傾斜和對角線
讓您的網站看起來不平衡可能看起來不是最好的想法,但它確實是最快的開發計劃模式之一。 斜線和對角線斷點不僅給您的網站一種前沿的感覺,它們還有助於將視線引導到頁面下方。
這在單頁計劃上特別有效,以一種外在令人滿意的方式隔離每個區域。 此外,還有一些 WordPress 主題可以讓您在網站上實現傾斜的外觀。
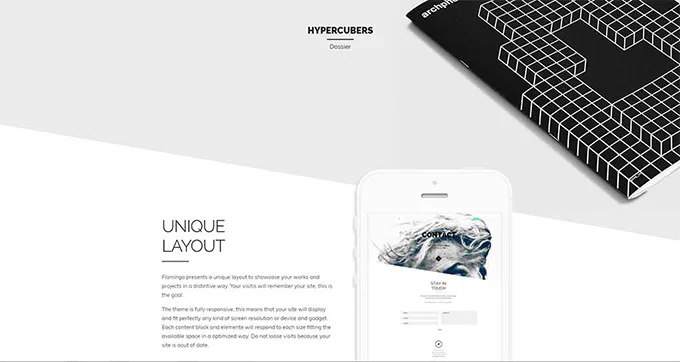
作為先例,您可以研究Flamingo 主題,它使您能夠製作一種具有角到角分隔符的結構。 結果顯然很有吸引力,主題的適應性使您能夠在最後一個計劃中進行創新。

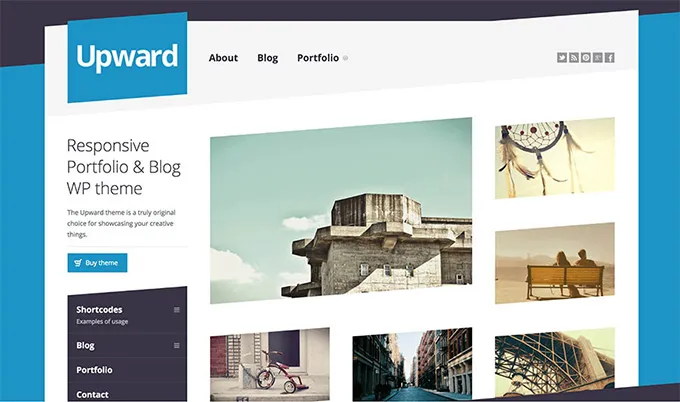
對傾斜設計的另一種解釋源於Upward主題。 這種選擇使用了更傳統的、基於框架的結構,但是,它實現了傾斜的線條,以獲得一種奇怪而活潑的外觀。 它同樣具有完全的適應性,有很多選擇。

顯而易見,使用不尋常的結構可以使您的網站極具表現力。 這也是一種明確隔離內容並引導您的客人考慮最重要的組件的非凡方法。
9. 大字體
排版是準備和印刷類型的工藝。 歸根結底,這是一種將文字轉化為工藝的方法。 通過使用大量的文本樣式樣式,您可以在瞬間為您的網站設置一個漂亮的標題。 更重要的是,豐富的內容將保證消息即使在小屏幕上也能運行。
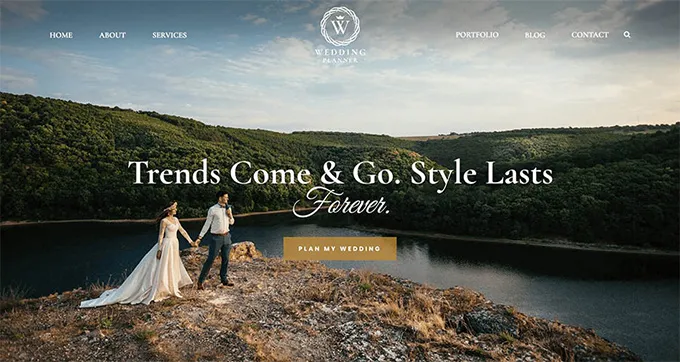
一個很好地證明了這一點的主題是婚禮策劃師。

這個主題同樣勾勒出另一種當前的模式:文本風格的多樣性。 與其堅持幾個比較決定,不如一起使用襯線和無襯線文本樣式可以產生特殊的結果。
創造性地使用文本樣式也不僅僅適用於標題。 Retro Portfolio 主題表明您可以如何利用一些不同的文本樣式在頁面本身上製作具有復古動機的外觀。

需要記住的重要一點是,清晰度仍然存在問題。 無論您的內容在多長時間內仍可解析,您都應該毫不猶豫地探索有關獨特文本樣式樣式、大小和位置的不同途徑。
10. 更改插圖
通常,大多數網站都堅持通過其內容來利用攝影和動畫。 這正在迅速發展,儘管如此。 許多設計師都明白,充電錶示使他們能夠塑造一種個性,並在視覺品牌方面給予他們更多的機會。
在您的網站結構中使用描述是一種令人難以置信的方法,可以讓它感覺更接近家,並僅用圖片來講述一個故事。 與在您的網站需要復興的任何時候任命一組攝影者相比,採購一位有能力的藝術家同樣可以便宜得多。
與我們在這篇文章中討論的大部分圖案完全不同,這裡沒有簡單的可下載排列。 關鍵是您應該找到一位風格與您的網站相協調的藝術家。 同樣重要的是,您嘗試為他們的工作付費。 能力需要花錢,沒有人真正需要為“介紹”工作。
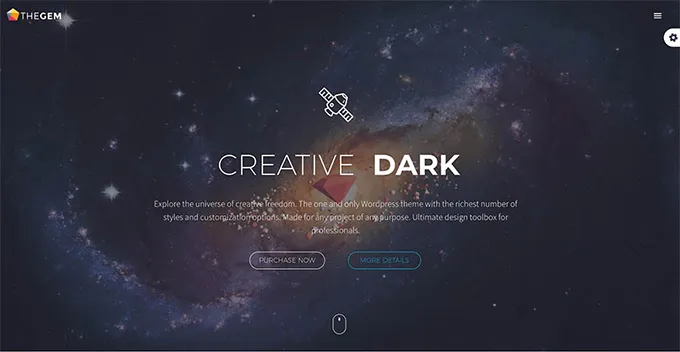
值得一看的主題是TheGem ,它具有響應式全角結構,完美地適合大量圖片。 這個主題非常靈活,具有適合商店、投資組合和類似業務的格式。

結束…
假設:2019 年對於 WordPress 客戶來說將是充滿活力的一年,您必須做一些工作才能了解最新的進展。 創作者從不休息,他們總是在尋找更好的方法來幫助 WordPress 更好地外觀和容量。
