17 個最受歡迎的 WordPress 提示、技巧和黑客
已發表: 2017-09-13有很多人想知道許多流行的 WordPress 網站中使用了哪些 WordPress 提示和技巧。
在這篇客座文章中,我們將討論 17 個最想要的 WordPress 提示、技巧和黑客,它們肯定會幫助您成為 WordPress 專家。
以下是下面提到的 17 個最想要的 WordPress 提示、技巧和黑客,可讓您成為 WordPress 開發專家:
在 WordPress 中安裝 Google Analytics
Google Analytics 是 WordPress 網站開發人員的重要工具之一。 它允許他們查看用戶來自哪里以及他們的網站在一整天內產生了多少流量。
此外,安裝 Google Analytics 的最佳解決方案是使用插件 MonsterInsights。 之後,您可以在主題文件中插入 Google Analytics 代碼。 因此,輸入代碼後,它將被刪除或切換您的主題。
用於密碼保護的 WordPress 管理員目錄
WordPress 管理目錄用於執行網站上的所有管理任務。 這已經受密碼保護,因為這裡的用戶在訪問管理目錄之前需要輸入用戶名和密碼。
此外,通過添加額外的安全層,黑客很難訪問您的 WordPress 網站。
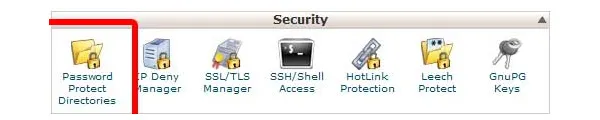
用於啟用密碼保護登錄到您的 WordPress 主機帳戶中的 cPanel 儀表板。 之後,在安全部分單擊“密碼保護目錄”圖標。

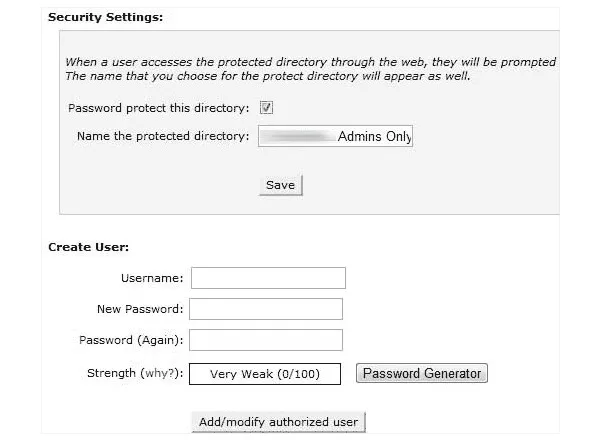
現在,將要求用戶選擇他們想要保護的目錄。 然後選擇 /wp-admin/ 文件夾,然後創建用戶名和密碼。

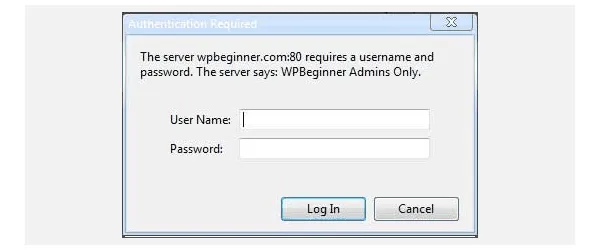
現在之後,如果你想訪問 wp-admin 目錄,你需要輸入你創建的用戶名和密碼。

在行和列中顯示圖像
每當您在 WordPress 帖子中添加圖像時,默認情況下它會彼此相鄰或彼此重疊。 此外,它看起來不太好,因為用戶必須向下滾動才能看到所有圖像。
但是,可以通過以網格佈局格式顯示圖像的縮略圖來解決。 因此,它為您的網站提供了出色的外觀體驗。

允許用戶訂閱評論
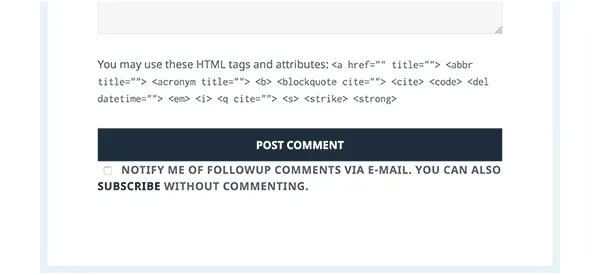
在正常情況下,當用戶想要在您的網站上輸入一些評論時。 為此,用戶需要進入您的網站再次訪問同一篇文章,以查看誰回復了您發布的評論。
如果用戶開始收到有關其帖子新評論的電子郵件通知,那就更好了。 為此,他們需要簡單地安裝並激活訂閱評論重新加載插件。 激活後,用戶需要轉到設置,然後訂閱評論以配置插件設置。

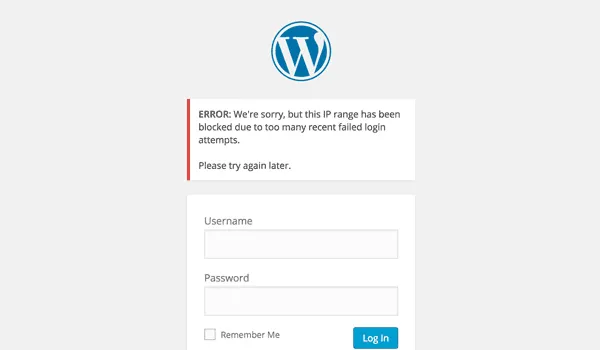
限制登錄嘗試
WordPress 用戶可以無限次嘗試登錄 WordPress 網站。 因此,它允許任何人猜測用戶名和密碼,直到他們得到正確的用戶名和密碼。
另一方面,為了控制這個 WordPress 用戶需要安裝並激活 Login LockDown 插件。 這允許您設置用戶可以嘗試登錄網站的失敗次數限制。

在 WordPress 主題中使用自定義 CSS
作為 WordPress 開發人員,您有時可能需要向您的網站添加自定義 CSS。 CSS 允許 WordPress 開發人員更改其 WordPress 網站的外觀和样式,例如添加新顏色、新字體、邊距等。
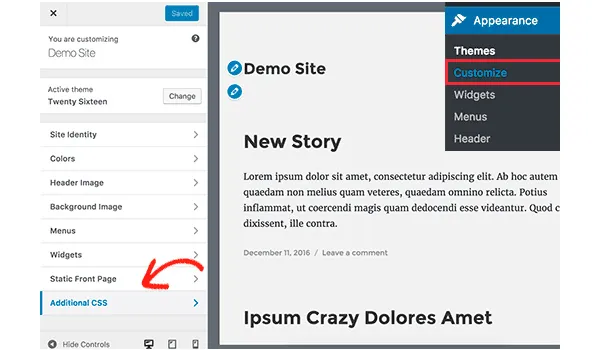
將自定義 CSS 添加到任何 WordPress 主題的最簡單方法是單擊外觀,然後單擊 WordPress 管理員中的設置。 啟動 WordPress 主題定制器後,您將能夠在右側面板上看到您的網站預覽。
之後,單擊左側面板上的 Additional CSS 選項以展開它。

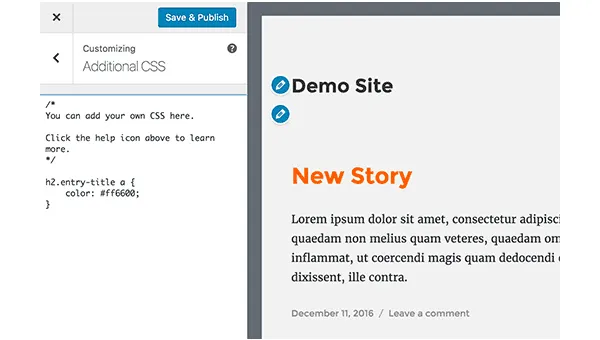
之後,您將看到一個純文本框,您可以在其中輸入您選擇的自定義 CSS。 輸入 CSS 規則後,它將反映 WordPress 網站上的更改。

此外,完成後不要忘記單擊“保存並發布”按鈕。
添加 Facebook 縮略圖
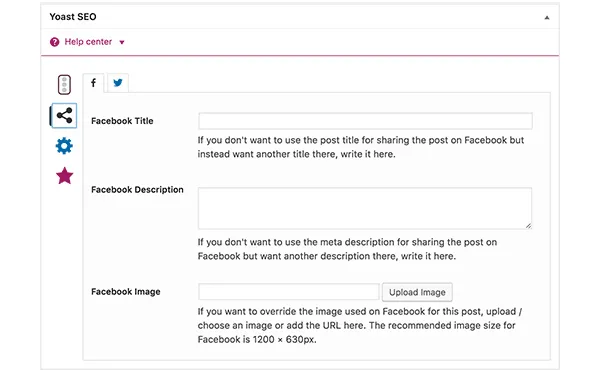
每當您或其他人分享時,Facebook 會自動從創建的文章中挑選一張圖片。 它通常選擇文章中包含的特色或主要圖像。 此外,它有時會從根本不合適的文章中挑選任何隨機圖像。
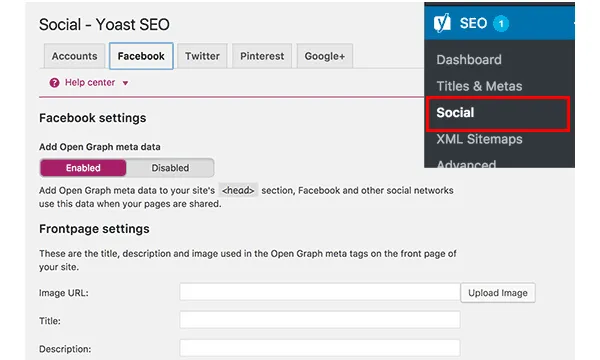
如果您使用的是 Yoast SEO 插件,請在帖子編輯屏幕的 Yoast SEO 元框中選擇 Facebook 縮略圖,如下所示。

之後,您可以通過單擊 SEO 從主頁中選擇 Facebook 縮略圖,然後轉到社交頁面。

將帖子縮略圖或特色圖像添加到 RSS 源
WordPress 中的 RSS 提要向您顯示最新文章的列表。 此外,如果您在提要中顯示整篇文章,那麼它將顯示該文章中包含的所有圖像。 但是,文章中不包含特色圖片或帖子縮略圖。
要解決此問題,您可以將以下代碼添加到主題 functions.php 或某些特定於站點的插件中。
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
在 RSS 源中顯示摘錄
默認情況下,WordPress 在 RSS 提要中顯示您的完整文章。 此外,它還允許內容抓取工具竊取和獲取您的完整文章。 此外,它還會阻止您的 RSS 訂閱者訪問您的網站。

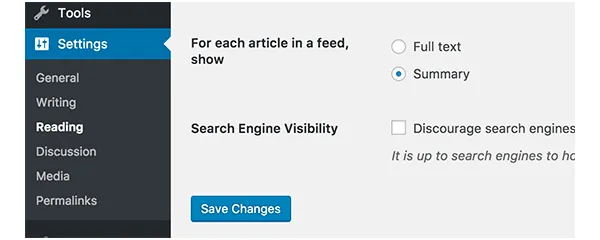
為了修復它,請轉到“設置”,然後選擇“閱讀”頁面,然後使用“顯示”選項向下滾動訂閱源中的每篇文章。 之後,選擇摘要,然後單擊保存更改按鈕。

在文本小部件中使用簡碼
簡碼允許人們在 WordPress 帖子和文章中輕鬆添加小功能。 但是,它不適用於文本小部件。
要在側邊欄文本小部件中運行短代碼,您需要將下面提到的代碼添加到主題的 function.php 文件或特定於站點的插件中。
add_filter('widget_text', 'do_shortcode');
除此之外,您還可以使用 Shortcode Widget 插件,它將啟用簡碼的文本小部件添加到任何 WordPress 網站。
將圖像添加到 WordPress 側邊欄
WordPress 根本不是在側邊欄上傳和顯示圖像的簡單方法。 目前,如果您想將圖像添加到側邊欄,則需要添加 HTML 代碼。
首先,您需要在媒體上傳器的幫助下將圖像上傳到您的 WordPress 網站並複制其 URL。
之後,單擊外觀選項並選擇小部件頁面,然後將小部件添加到您的側邊欄。 現在,在小部件中,您需要添加下面提到的以下 HTML 代碼:
<img src="Paste image URL here" alt="Alternate text" />
因此,您可以保存小部件設置並在您的網站上進行預覽。
向 RSS 源中的文章添加內容
如果您想通過向文章添加內容來操作 WordPress RSS 提要。 然後,將下面提到的以下內容添加到主題的 functions.php 文件或特定於站點的插件中。
function johndoeblog_postrss($content) {
if(is_feed()){
$content = 'This post was written by John Doe '.$content.'Check out JohnDoeBlog';
}
return $content;
}
add_filter('the_excerpt_rss', 'johndoeblog_postrss');
add_filter('the_content', 'johndoeblog_postrss');
以下代碼在任何文章之前顯示文本“這篇文章由 John Doe 撰寫”,然後在文章之後顯示“查看 JohnDoeBlog”。
延遲 RSS 提要中的帖子
有時用戶會在文章尚未準備好上線之前意外發布文章。
此外,RSS 提要閱讀器和訂閱者可能會在他們的收件箱中收到一封電子郵件。 為此,有一個簡單的解決方案可以延遲帖子出現在 RSS 提要中。 下面提到了要添加到主題的 function.php 文件或站點特定插件的相同代碼。
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
編寫此代碼後,它將延遲您發布的帖子出現在您的 RSS 提要中 10 分鐘。
在 WordPress 中顯示隨機標題圖像
如果您想在 WordPress 網站上顯示隨機標題圖像。 然後,許多 WordPress 主題都集成了用於在整個網站上顯示標題圖像的內置支持。 但是,您可以上傳多個標題圖像並允許您的主題隨機顯示所有標題圖像。
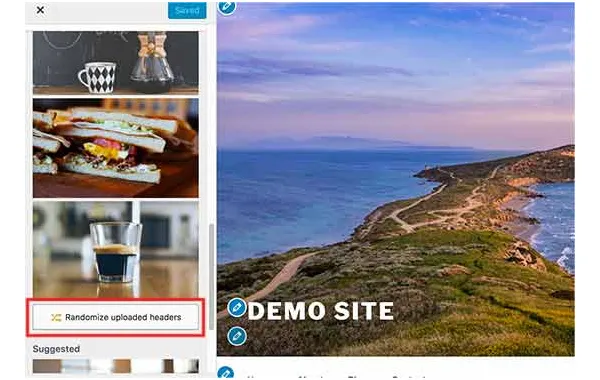
要執行此操作,請選擇外觀選項,然後選擇自定義頁面。 之後,單擊標題部分以展開它。 因此,現在添加或上傳您要使用的所有標題圖像,然後單擊“隨機化標題圖像”按鈕。

在 WordPress 中添加全屏搜索覆蓋
如果您單擊WPBeginner上任何網頁右上角的搜索圖標,用戶會注意到出現全屏搜索覆蓋。 此外,它改進了搜索引擎並使任何網頁更具吸引力。
用戶可以通過安裝和激活 WordPress全屏搜索覆蓋插件輕鬆將此功能添加到他們的 WordPress 網站。
該插件開箱即用,無需進行此類設置即可對其進行配置。 一旦它被激活,它將把任何默認的 WordPress 表單字段變成一個全屏搜索覆蓋。

添加粘性浮動導航菜單
當用戶向下滾動時,粘性浮動導航菜單會停留在屏幕頂部。 一些 WordPress 主題在其設置中提供此功能作為選項。 如果您的自定義主題沒有此選項,那麼您應該嘗試此方法。
為此,您需要先安裝並激活 Sticky Menu on Scroll 插件。
一旦它被激活,然後轉到設置位置中的插件設置頁面,然後單擊粘滯菜單。 現在為導航菜單添加 CSS 類並保存更改。
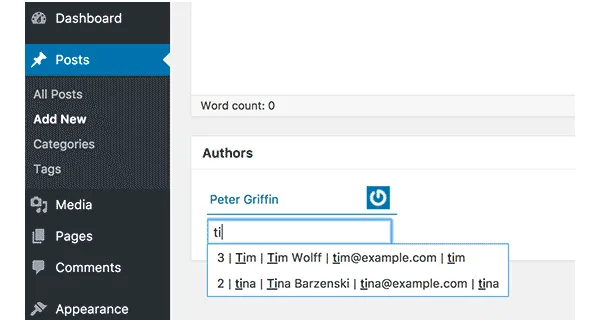
將多個作者添加到 WordPress 帖子
在某些情況下,您可能希望在網站上的文章中添加多個作者。
默認情況下,WordPress 只為文章分配一位作者。 但是如果你想添加多個作者,有一個簡單的方法可以做到這一點。
為此,您首先需要安裝並激活 Co-Authors 插件。
因此,現在編輯或創建要添加多個作者的帖子。 為此,轉到帖子編輯屏幕,您會注意到帖子編輯器正下方的新作者框,用戶可以在其中添加多個作者。

包起來
我們希望這個訪客博客能幫助您找到您以前不知道的新的 WordPress 提示、技巧和黑客。 因此,請繼續練習並在您的 WordPress 網站中實施它。
