WordPress 性能 – 通過 HTTP 請求對其進行分解
已發表: 2020-04-10不可否認,WordPress 是最有效和最流行的內容管理系統 (CMS) 之一。 該平台被屬於各個垂直行業的企業使用。 報告發現,互聯網上的大多數網站都使用 WordPress。
不同規模的企業使用 WordPress 來推廣、宣傳和銷售他們的產品和服務。
毋庸置疑,該平台的性能對於網站的整體成功至關重要。 如果您上網,您會發現無數的提示和技巧來加速行業專家發布的 WordPress 網站。 因為,優化您的 WordPress 網站以提高整體性能將有助於您的網站改善用戶體驗,並在搜索引擎排名中排名更高。
根據報告,加載緩慢的網站放棄率更高。 僅僅幾秒鐘的延遲就可以讓客戶遠離網站。 這會對您的業務產生巨大影響,也會影響與用戶的長期關係。 鑑於數字世界的激烈競爭,對於企業而言,確保其網站快速運行變得至關重要。
在線業務會定期進行速度測試,並採取一定的措施來保持網站的速度和性能。 但是,有很多因素會減慢網站的速度,並由於速度慢而迫使用戶放棄該網站。 此外,谷歌等搜索引擎巨頭也為加載速度更快且優化良好的網站提供更好的排名。 搜索引擎排名會對您的 WordPress 網站的在線狀態產生直接影響。 排名高的網站可以獲得更多的流量和更好的轉化率。
今天,我們將與您分享一些有用的技巧,它們可以派上用場。 使用這些技巧,您可以在很大程度上提高您的 WordPress 網站的性能。 我們正在讓您了解分解 HTTP 請求以增加網站整體加載時間的最佳方法。 下面列出了一些經過驗證的方法來提高您的 WordPress 網站的性能。 從禁用表情符號字符、嵌入功能到託管 Google 字體,有很多方法可以分解 HTTP 請求並減少網站的延遲。
禁用表情符號
許多行業專家建議網站開發公司和 WordPress 專業人士限制 HTTP 調用的數量,以提高 WordPress 網站的速度。 雖然有很多方法可以做到這一點,但禁用表情符號被認為是提高網站速度的最有效方法。 表情符號是隨著 WordPress 4.2 版本的發布而引入的。 此功能允許網站所有者為網站的外觀增添趣味。 但是,在帖子、帖子或博客上使用表情符號會減慢網站的速度。
這就是為什麼大多數專家敦促網站所有者在他們的網站上禁用表情符號,以提高 WordPress 網站的性能並確保更好的用戶體驗。 wp-emoji-release.min.js 文件顯示了該平台上的眾多表情符號圖標。 禁用表情符號的選擇完全由您決定。 禁用此功能可能會阻止您在網站上添加有趣的表情符號字符,但它也將幫助您加快網站速度並確保用戶花費準確的時間瀏覽您的網站。 下面列出了禁用表情符號的兩種簡單方法。
1.禁用表情符號的代碼
要從您的站點禁用表情符號字符,您需要做的就是在 functions.php 文件中添加一個代碼。 以下是可用於禁用表情符號並提高網站性能和速度的代碼。
/**
* Disable the emoji’s
*/
function disable_emojis() {
remove_action( ‘ks29so_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘ks29so_print_styles’, ‘print_emoji_styles’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
remove_filter( ‘the_content_feed’, ‘ks29so_staticize_emoji’ );
remove_filter( ‘comment_text_rss’, ‘ks29so_staticize_emoji’ );
remove_filter (‘ks29so_mail’, ‘ks29so_staticize_emoji_for_email’);
add_filter( ‘tiny_mce_plugins’, ‘disable_emojis_tinymce’ );
}
add_action( ‘init’, ‘disable_emojis’ );
/**
* Filter function used to remove the tinymce emoji plugin.
*
*@param array $plugins
@return array Difference between the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( ‘wpemoji’ ) );
} else {
return array();
}
}
2. 禁用表情符號的插件
或者,您可以使用插件從您的 WordPress 網站禁用表情符號功能。 網站所有者可以使用多個插件來禁用此功能。

但是,在為禁用表情符號而選擇插件時,請務必注意插件的總大小。 強烈建議使用輕量級插件。 這些插件不會佔用太多空間或降低網站的速度。 可用於 WordPress 網站的最佳輕量級插件之一是禁用表情符號。
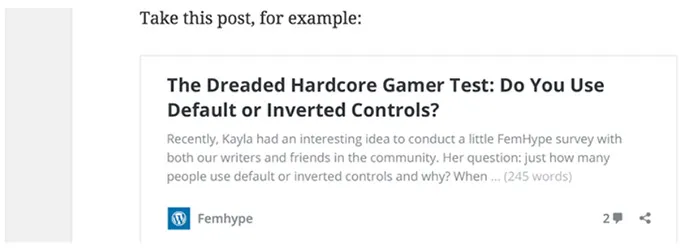
禁用嵌入
嵌入是隨 WordPress 4.4 版本發布的。 這是一項創新功能,允許網站所有者嵌入來自其他網站的媒體。 將來自外部站點的音頻和視頻等媒體嵌入到您的 WordPress 站點將幫助您吸引用戶。 但是,此功能的最大缺點是會在很大程度上降低網站的性能。 它顯示為 wp-embed.min.js 腳本,雖然它是一個很棒的功能,但還有其他方法可以嵌入來自 Youtube、Twitter 等網站的媒體。像表情符號一樣,也可以使用代碼或插件禁用嵌入。 在這裡,我們提到了禁用嵌入和提高網站性能和頁面響應能力的方法。
1.禁用嵌入的代碼
這類似於禁用表情符號的過程。 只需將以下代碼放入 functions.php 文件即可禁用嵌入功能。
// Remove WP embed script
Function speed_stop_loading_wp_embed() {
If (!is_admin() ) {
ks29so_deregister_script( ‘wp-embed’);
}
}
Add_action( ‘init’, ‘speed_stop_loading_wp_embed’);
2.禁用嵌入插件
使用插件也是禁用此 CMS 平台的嵌入功能的有效方法。 有大量用於禁用嵌入功能的插件。

然而,並不是所有的都是輕量級的,使用佔用空間的可能弊大於利。 您可以使用的最受好評的插件之一是禁用嵌入。 該插件大小為 3KB,擁有多種有用的功能。 通過使用這個特定的插件,您可以避免其他網站從您的 WordPress 網站嵌入媒體,並停止所有與嵌入功能相關的腳本。
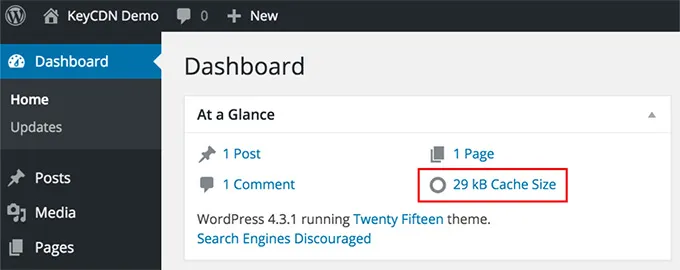
實施緩存
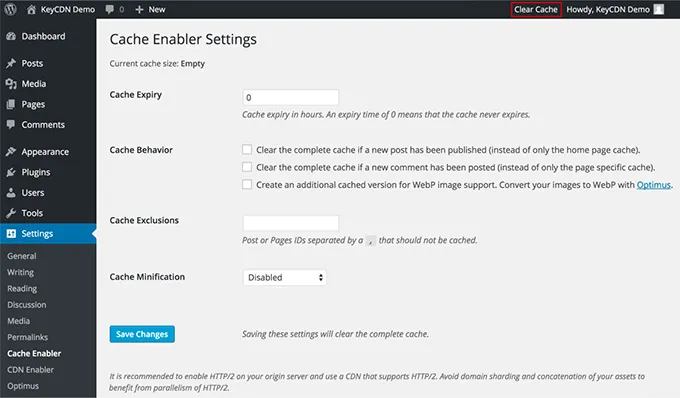
實施緩存是一種久經考驗的方法,可以提高網站的整體性能並增強用戶體驗。 緩存不僅可以減輕服務器負載,還可以讓您的網站輕鬆處理流量。 通過實施緩存,您可以在很大程度上改善您網站的加載時間。 為此,您可以使用無數插件。 但是,如果您正在尋找一個既便宜又強大的輕量級插件,那麼 Cache Enabler 插件是一個理想的選擇。


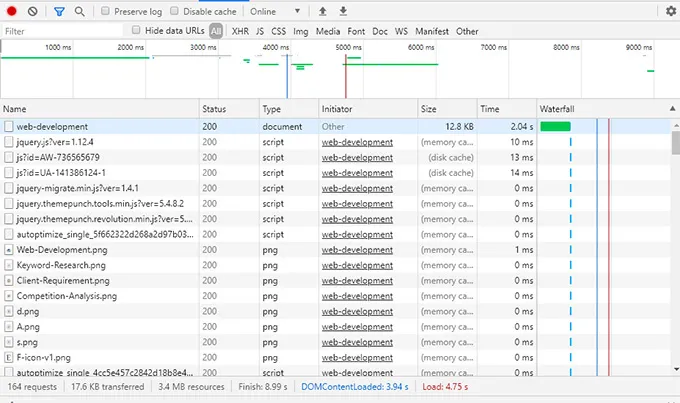
該插件由 KeyCDN 創建,大小為 15.4 KB,可確保節省時間的緩存並幫助您的網站加載更快。 很多 WordPress 專家都嘗試過通過這個插件實現緩存,並成功地提高了網站的加載時間。 在大多數情況下,HTML DOC 加載時間會通過缺口得到改善。

嘗試使用此性能增強技巧來提高您網站的速度,並為網站訪問者提供更快、更好的體驗。
使用內容交付網絡
一旦您禁用了表情符號並嵌入並實施了緩存,最好繼續下一個有助於加快網站性能的技巧。 內容交付網絡 (CDN) 提供緩存的靜態內容,例如來自多個服務器的視頻、JavaScript 和圖像。 已經發現,在 WordPress 網站上使用內容交付網絡是提高網站速度的可靠方法。

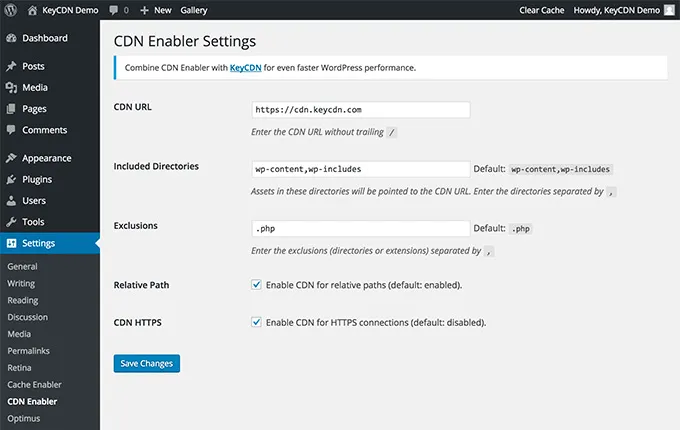
為了適當的優化和站點性能,使用內容交付網絡服務是必不可少的。 它有助於減少在網站上加載特定頁面所需的時間。 您可以使用免費的 CDN 或付費的 CDN。 可用於您的網站的最佳 CDN 之一是 WordPress CDN Enabler。

輕量級並包含多個關鍵功能,這個特殊的插件是免費的。 只需啟用 CDN 設置即可獲得這一令人難以置信的功能的回報。 完成此操作後,您將能夠看到網站總加載時間的重大差異。
刪除查詢字符串
刪除查詢字符串是提高網站速度的另一種有效方法。 報告發現查詢字符串會導致網站加載緩慢。 從您網站的靜態資源中刪除它們將有助於提升您網站的性能。 在刪除查詢設置時,您可以嘗試三種不同的方法。 您可以使用代碼、插件或內容交付網絡來忽略查詢設置。
1.使用代碼刪除查詢字符串
下面所述的代碼可以幫助您減少網站的延遲。
只需將下面的代碼放在functions.php.file 中。
function _remove_script_version( $src ) {
$parts = explode( ‘?ver’, $src );
return $parts[0];
}
add_filter( ‘script_loader_src’, ‘_remove_script_version’, 15, 1 );
add_filter( ‘style_loaded_src’, ‘_remove_script_version’, 15 );
2.使用插件刪除查詢字符串
插件還可用於刪除查詢字符串並提高網站性能。 最常用的插件之一是 Query Strings Remover。 它是輕量級的,可以有效地從網絡中刪除查詢字符串。
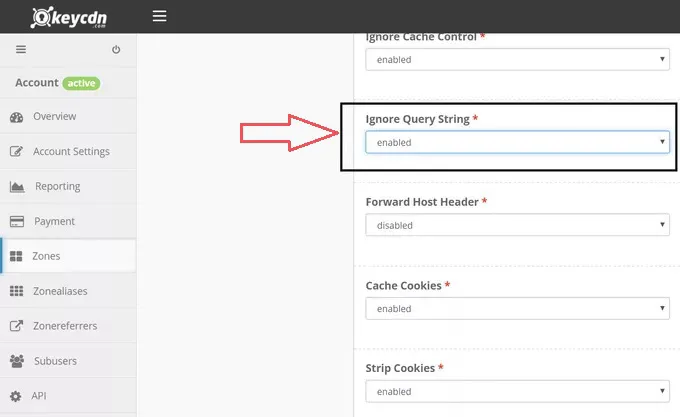
3. 使用 CDN 緩存和忽略查詢字符串
雖然使用代碼和插件可以幫助您刪除查詢字符串,但使用內容交付網絡被認為是最有效的一種。 這是WordPress專家最推薦的方法。 KeyCDN 使您可以輕鬆方便地刪除查詢字符串。 無需在函數文件中輸入代碼或使用插件的麻煩,您只需使用內容分發網絡即可消除網絡中的查詢字符串,從而更快地加載網站。

託管 Google 字體
Google 字體是 WordPress 主題的一部分,通常會影響網站的整體性能和速度。 與 Google 字體相關的 DNS 查找會對您網站的速度產生不利影響。 下面提到的是不同字體的示例。
https://fonts.google.com/specimen/Merriweather https://fonts.google.com/specimen/Montserrat merriweather-v13-latin-700.woff merriweather-v13-latin-700.woff merriweather-v13-latin-700italic.woff merriweather-v13-latin-700italic.woff2 merriweather-v13-latin-900.woff merriweather-v13-latin-900.woff2 merriweather-v13-latin-900italic.woff merriweather-v13-latin-900italic.woff2 merriweather-v13-latin-italic.woff merriweather-v13-latin-italic.woff2 merriweather-v13-latin-regular.woff merriweather-v13-latin-regular.woff2 montserrat-v7-latin-700.woff montserrat-v7-latin-700.woff2 montserrat-v7-latin-regular.woff montserrat-v7-latin-regular.woff2
專家敦促網站所有者減少生成的 DNS 查找數量,以解決速度慢的問題。 這就是內容交付網絡可以拯救您的網站的地方。 您可以將字體遷移到 CDN 並提高整體站點性能。 CDN Enabler 插件也可用於託管 Google 字體。 首先,您需要在 WordPress 主題中禁用此功能。
禁用 Gravatar
到目前為止,DNS 查找的數量應該已經下降。 最後,為了提高網站性能,您需要做的是禁用 gravatars。 只需訪問您的 WordPress 網站的儀表板並找到 secure.avatar.com 選項。 取消選中它以禁用 gravatars。 這是您需要修復的最後一個 HTTP 請求,以優化您的 WordPress 網站並幫助它更快地加載。

上述步驟可以幫助您有效及時地解決 WordPress 網站速度慢的問題。 按照這些步驟並使用正確的代碼和插件來禁用減慢您網站速度的功能。 在線選擇插件時,請確保選擇輕量級且具有多種功能的插件,以確保獲得最佳效果。 您可以修復 WordPress 網站的性能問題或聘請專業人員來解決延遲問題。
網站開發公司和 WordPress 專家專門從事此類任務。 他們可以實施正確的更改並禁用損害 WordPress 網站整體性能的功能。 使用他們的服務並提高您網站的性能,並幫助確保為用戶提供無縫體驗。
