如何為 WordPress 優化圖像
已發表: 2020-11-06如果您有網站或博客,則需要向其中添加圖像。 如果您想讓您的內容對用戶更具吸引力,向您的網站添加圖片至關重要; 沒有人喜歡閱讀一堵牆的文字,因此圖像有助於分解您的書面內容並使其在視覺上對用戶更具吸引力。
將圖片添加到您的網站還可以幫助您改進搜索引擎優化、促進產品或服務的銷售、為您的網站吸引更多流量等等。
但是,向您的網站添加大量圖像可能會減慢速度。
大多數 WordPress 用戶只是將他們的照片上傳到他們的網站,而沒有首先針對網絡進行優化。 這會導致圖像文件變大,從而使您的網站慢下來。
據統計,頁面加載時間僅延遲 2 秒,跳出率最高可提高 103%,這對您的業務不利。
因此,您需要針對網絡優化您的圖像以加快您的網站速度。 而且您需要在不犧牲圖像質量的情況下做到這一點。
這是為 WordPress 優化圖像的方法。
什麼是圖像優化?
簡而言之,圖像優化是使圖像更小且更易於在您的網站上訪問的行為。 此過程涉及在不降低質量的情況下操縱圖像大小。

您不希望人們訪問您的網站,而只是看到拉伸和扭曲的圖像。 同樣,您不希望將添加的圖片保留為全尺寸,因為這可能會極大地影響您的加載時間。
在不犧牲質量的情況下進行優化的最佳方法是使用允許您快速輕鬆地將文件壓縮成更小、更易於管理的部分的工具。
現在,讓我們看看在開始之前應該考慮的因素。
要考慮的圖像因素
在優化過程中,您應該考慮幾個因素。 拼圖的每一塊都在創建清晰、乾淨、高質量的圖像方面發揮著至關重要的作用。
三個關鍵部分是:
- 圖像文件格式
- 尺寸
- 壓縮
值得注意的是,這三個要素共同作用才能形成良好的形象。 如果尺寸正確,但格式錯誤,則最終可能會出現脫節和破碎的視覺效果。
讓我們看看我們上面提到的優化因素,以便您了解每個因素如何在創建一流的網站圖像中發揮作用。
圖像文件格式
我們將討論的第一部分是圖像文件格式。 在大多數情況下,您將在您的網站上使用三種文件格式。 包括 PNG、JPEG 和 GIF 格式。 每個都有優點和缺點,在針對您的個人需求進行優化時,您應該牢記這些優點和缺點。

PNG 文件未壓縮,這意味著您可以獲得高質量的圖像。 但是,文件大小通常比 JPEG 大得多。 如果您想發布簡單的照片或使用具有透明度的圖片,您會發現這種格式很有幫助。
JPEG 被壓縮,因此比 PNG 文件小。 如果您想要一張色彩豐富的圖像,JPEG 是一個很好的選擇。 但是您應該知道,縮小的尺寸可能會導致質量損失,具體取決於您縮放圖形的方式。
GIF 對於想要在其網站上添加動畫效果的網站也很有用。 這些圖像使用有限的配色方案,有 256 個可用選項。 無損壓縮意味著您可以上傳 GIF 並期待始終如一的質量。
圖片尺寸
圖像大小在優化過程中起著重要作用。 如果您從手機或數碼相機上傳照片,您會發現這些圖像非常龐大。 它們通常具有非常適合打印和構圖的尺寸,但對於網站設計來說卻很糟糕。
如果您要添加自己的照片,通常會看到高度和寬度為 4000×1600 的圖像。 您不想將這些照片直接放在您的網站上,因為加載時間和質量會受到影響。
相反,您希望將圖像縮小到 650×300 左右,這比默認圖像要小得多。 可以將某些圖像的大小減小近 90%,這讓您在將照片添加到您的網站時更加自由。
圖像壓縮
壓縮圖像的方式可能會對工作的整體質量產生影響。 有多個級別的壓縮,但目標始終相同——在不影響質量的情況下減少服務器上使用的空間圖像。
根據您使用的插件,當您將新圖形上傳到 WordPress 網站時,圖像壓縮會自動發生。 還有一些程序可讓您在將圖像上傳到您的站點之前對其進行壓縮。
優化圖像的最佳工具
您可以使用多種插件和程序來優化圖像。 在將圖像添加到站點之前,我們將介紹幾種可用於提高圖像質量和大小的工具。
1. Adobe Photoshop
Adobe Photoshop 是優化尚未添加到站點的圖像的最流行方法之一。 這個高級工具具有許多功能,使編輯、創建和優化照片變得輕而易舉。
在 Adobe 中打開圖像後,您可以單擊文件 >> 保存到 Web 以選擇您想要使用的格式和大小。 確保將更改保存為新文件,以便在優化未按計劃進行時進行備份。
總體而言,此工具將為您提供最大的物有所值,但在預算有限的情況下,企業主和營銷人員可以使用其他選擇。
2.微小的PNG +微小的JPEG
Tiny PNG 和 Tiny JPEG 是可用於壓縮圖像的兩個出色工具。 這兩個網站都是免費使用的,可以幫助您在將照片添加到您的網站之前將它們縮小到更易於管理的大小。

我們最喜歡這些工具的部分是它們非常易於使用。 Tiny PNG 和 Tiny JPEG 都具有拖放界面,可以節省您的時間和精力。
只需拖放要壓縮的圖像,然後等待下載鏈接彈出。 保存新的下載,您就有了一個閃亮的新壓縮圖像添加到您的 WordPress 網站。
3.GIMP
GIMP 是一個免費的替代品,您可以使用它來代替 Adobe Photoshop。 這裡的問題是這是開源軟件,這意味著更改可能會偶爾發生。
此外,佈局不像 Adobe 那樣用戶友好。 但是,如果您正在尋找免費的照片優化替代方案,那麼 GIMP 不會出錯。
如果您想使用 GIMP 優化圖像,請使用該工具打開您的照片。 接下來,單擊文件>>導出為並選擇您要使用的文件類型。 做出選擇後,您可以通過屏幕選項調整壓縮和大小。
如何優化您網站上已有的圖像
如果您已經有一個網站上有大量圖像,那麼刪除圖像、優化它們並重新上傳它們將非常耗時,
幸運的是,在將圖像上傳到 WordPress 後,您可以使用一些工具來優化圖像。
1.優酷
Optimole 是一個非常流行的 WordPress 插件,可以優化您已經添加到網站的圖像。 這個工具背後的人還負責 ThemeIsle,一個一流的主題和模板插件。
亮點包括:
- 完全基於雲,這意味著更快的加載時間
- 閃電般的安裝+設置
- 自動調整圖像大小以適合所有移動和桌面屏幕。
- 跟踪和監控優化統計信息
- 適用於流行的頁面構建器,包括 Elementor、Beaver Builder 和 WordPress 5.0 引入的塊構建器
2.想像
Imagify 是 WP Rocket 背後團隊的一個圖像優化插件。 這個工具非常適合那些已經將大量圖片上傳到他們的網站但沒有首先正確優化它們的人。
對於計劃不斷向其網站添加新視覺效果的人們來說,這也有很多好處。
值得注意的功能包括:
- 為所有未來的圖像設置壓縮大小,您可以添加以進行快速、自動優化
- 一鍵優化以前添加到您網站的圖像
- 易於使用的界面使該工具非常適合初學者和 WordPress 老手
- 動態調整圖像大小的選項
3. EWWW 圖像優化器
EWWW Image Optimizer 是一款經濟實惠的優化 WordPress 插件。 您可以使用此工具修復現有圖像、優化新照片等。 我們喜歡這個工具,因為它易於使用,您可以快速縮短網站加載時間,同時減少寶貴的存儲空間。
根據您的需要,這些計劃的價格在每月 5 到 15 美元之間。 5 美元的計劃具有足夠的功能,使該插件成為小企業主的可行選擇。 EWWW 圖像優化器具有許多您期望的功能,例如優化已上傳到您的 WordPress 網站的圖像的能力。
為 SEO 優化您的圖像
我們將討論的最後一個主題是優化您的 SEO 圖像。 您可能已經意識到以 SEO 為導向的營銷策略所帶來的好處。 專注於 SEO 的企業會在其網站上看到更多的參與度、銷售額和流量。
您的視覺上傳對於您的 SEO 排名與您的書面內容一樣重要。 谷歌在對網站進行排名時會考慮 200 多個因素,但我們希望關註一些對優化圖像 SEO 很重要的因素。
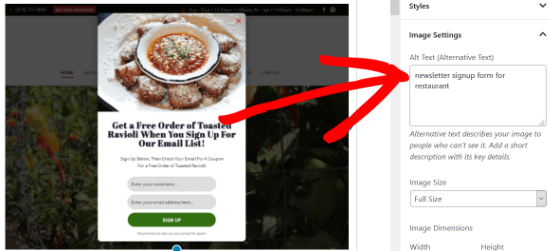
首先,確保在向網站添加新圖片時包含替代文字。 添加圖像後,您將看到類似於下圖的屏幕。

標題和替代文本對您的用戶具有相同的功能,但在 SEO 方面卻大不相同。 替代文字為 Google 的抓取工具提供了有關您添加到網站的圖像的額外上下文。 因此,如果您正在撰寫一篇關於狗項圈的文章,在圖片下方添加替代文字有助於 Google 了解您的網站或至少該頁面是關於狗的。
Google 對您網站的了解越多,您就越有可能將其置於所選關鍵字的首頁。
其他最佳 SEO 實踐包括我們上面提到的許多技巧。 選擇正確的文件類型、壓縮和質量都會影響 Google 如何看待您的網站。
爬蟲還會根據用戶與您的品牌互動的方式做出決策。 例如,如果您不壓縮圖像,加載時間會增加,更多的消費者會從您的頁面跳出。 高跳出率會向 Google 發送負面信號,這會降低您的 SEO 排名。
如果您的目標是真正為 SEO 優化您的圖像,您可能必須回溯並在多年來添加到您網站的舊圖像上包含替代文本。 如果您的博客內容豐富,請首先關注高流量頁面。
最後的想法
如您所見,在為 WordPress 優化圖像時,您必須考慮很多因素。 專注於高質量、引人入勝的圖像將使您的觀眾和谷歌都感到高興。 結果是一個具有令人印象深刻的加載時間、精美渲染的圖像和極具吸引力的內容的 WordPress 網站。
