如何從 WordPress 遷移到無頭 CMS
已發表: 2022-03-10這篇文章得到了我們親愛的 Storyblok 朋友的大力支持,Storyblok 是一個友好的無頭 CMS,具有可視化編輯器、嵌套組件以及用於網站和應用程序的可自定義內容塊。 謝謝!
WordPress 是世界上使用最多的網站構建器; 幾乎一半的網絡使用 WordPress 創建他們的網站。 這是有道理的,因為它允許您快速創建網站並擁有豐富的插件生態系統來幫助您擴展網站。
但是技術在不斷發展,有越來越多的選擇可以讓創建網站變得更加容易。 此外,它們使我們有可能改善網站的性能並對應用程序有更多的控制和安全性。
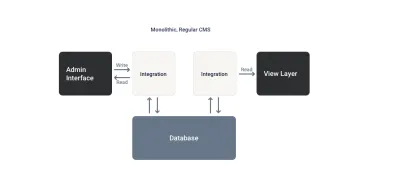
最初的WordPress 架構是單體的,因此用戶界面和數據訪問結合在同一個平台上。

由於在 WordPress 上引入了 REST API,它可以以無頭方式使用,允許開發人員將其用作後端並在不同的項目中擁有前端。
以這種解耦的方式,模型和控制器被捆綁在 WordPress 端,處理數據操作和數據庫交互。 同時,前端僅通過 HTTP 客戶端與 REST API 交互。
但這也有一些缺點,您仍然需要配置和更新 WordPress,使其安全並且依賴於他們的技術來開發新功能。
SmashingMag相關閱讀
對於那些剛剛進入無頭世界的人,這些文章將幫助您了解其背後的來龍去脈以及為什麼每個人都開始遷移。
- “在 5 分鐘內有效解釋無頭 CMS”
- “重新考慮無頭 CMS 的內容策略”
- “如何思考組件可以提高您的生產力”
- 與“無頭”相關的精選文章列表 →
但為什麼要遷移到無頭 CMS?
考慮到本文將展示如何從 WordPress 遷移到無頭 CMS,WordPress 可能是您當前的設置。
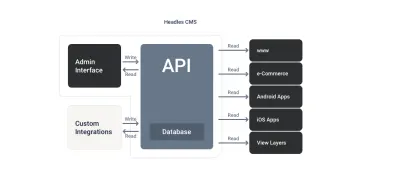
Headless CMS 讓我們可以自由地專注於前端項目,能夠選擇我們熟悉的技術,以及我們的數據結構。 最後,它負責內容管理和內容交付,這樣我們就可以負責渲染部分。
“無頭 CMS 是一個提供與內容管理系統 (CMS) 相同的功能以及更多功能的系統,所有功能都通過 API 公開。”

這種類型的設置對於擁有多個站點並希望降低成本或簡化流程的公司特別有用。 無頭架構允許這些公司將內容管理集中在單個管理界面中,提供將由公司不同網頁使用的 API。
無頭架構的另一個常見用途是創建代表公司品牌的前端項目。 這樣,公司推出的所有產品都將具有相同的外觀和感覺,但每個產品都有自己的內容,在同一個管理面板中進行管理。
注意:這個例子在 JSWorld Conference 和 VueJS Amsterdam 等會議網站上很容易看到,它們來自同一作者,前端項目相同,只是內容有所不同。
與 WordPress 之類的 CMS 不同,在 Headless CMS 中,您已經為您配置和維護了一個管理面板,有時還託管了一個管理面板。 要開始創建內容,您只需要創建一個帳戶、登錄,您就可以創建、編輯、複製和刪除您的內容、管理用戶、翻譯內容和使用發布工作流程等等。
無頭 CMS 將使您團隊中的人員更容易理解工作流程,無論他們是內容創建者還是營銷人員,如果您不是唯一編輯內容的人,請記住這一點。

值得注意的是,一些無頭 CMS 不僅專注於為您提供 WordPress 等 CMS 已經提供的服務。 它還提供圖像 CDN 等服務,以動態調整圖像大小或重新格式化圖像,或通過 S3 備份提供額外的安全性。
擁有這種設置不僅會給您帶來自由、安全和舒適,而且還會在沒有第三方服務的情況下提高您的應用程序的性能。 只需通過 HTTP 客戶端連接您的前端項目並獲取組件和數據,您就可以啟動並運行。
去無頭的好處和有意義的時候
WordPress 的架構通常不能提供我們在網站上工作時有時需要的可能性,尤其是在優化性能方面,這是在谷歌等搜索引擎中對我們的網站進行排名時最重要的一點之一,尤其是現在 Web Vitals 已經上線和運行。
但很明顯,如果我們有一個只有我們自己工作的個人網站,那麼就沒有必要將其遷移到無頭設置。 但是,如果有更多人參與該項目(不僅僅是開發人員,還有內容創建者或營銷團隊),那麼我們應該考慮採用 Headless CMS。
Headless CMS 如何幫助我們提高網站的性能和前端項目的質量?
通過允許您以完全獨立於編輯內容的平台的方式開發前端。
您選擇的技術是您自己的選擇,如果您想將項目升級到最新的前端框架,您將不會依賴後端,並且無需重新考慮遷移即可這樣做。
允許您創建多平台項目,而無需依賴不同的管理面板。
最後,如果您需要一個應用程序的描述比主網站更短,您可以隨時使用新的“short_description”字段,並在該特定應用程序的前端表示它。
它旨在使開發更容易並簡化創建站點以及擴展站點的過程。
通過讓前端完全隔離,我們可以在不修改內容結構的情況下改變整個應用程序的視覺外觀。
始終提供服務,使我們能夠優化我們的資產和為我們提供服務的響應速度。 最終,我們所有的數據都將通過 CDN 網絡傳遞。
內容交付網絡 (CDN) 是代理服務器及其數據中心的地理分佈網絡。 目標是通過相對於最終用戶在空間上分佈服務來提供高可用性和性能。
“
如果我們擔心它將如何與我們的品牌或公司的結構一起工作怎麼辦?
除了支持跨平台應用外,它還可以讓我們保持品牌一致性。
將前端作為基礎項目並在 Headless CMS 中擁有多個空間,可以讓您在產品之間保持一致性,並使可擴展性更容易,因為我們需要維護的代碼更少。
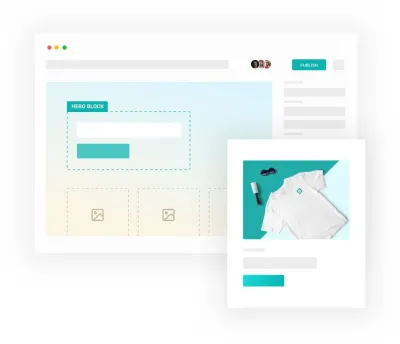
儘管並非所有無頭 CMS 都具有此優勢,但我們正在遷移到的無頭 CMS Storyblok 有一個可視化編輯器,它允許在團隊之間創建獨立性。 編輯者或內容創建者可以訪問面板以編輯現有內容或創建新內容,並能夠在發布前預覽其外觀。 所以他們不必讓開發團隊參與這個過程,並且可以更有效地完成他們的工作。
它還允許您設置自己的內容工作流程,從而簡化內容管理。 您可以定義一段內容在發布之前必須經歷的階段,只有當它成功通過該過程時,它才會被發布。
與傳統 CMS 相比,Headless CMS 如何節省時間?
- 負責維護平台的安全性並代表您進行更新。 每當出現錯誤或用戶需要新功能時,Headless CMS 背後的團隊都會為您開發,您只需開始使用它!
- 不斷為您改進用戶體驗 (UX) 和設計 (UI),讓內容創建者和開發人員能夠輕鬆創建新的字段、組件或頁面。 但不僅在視覺方面,他們還將尋求提高數據庫的性能,以便您立即獲得內容並忘記所涉及的所有工作。
單片與無頭
| 特徵 | 單片 | 無頭 |
|---|---|---|
| 建築學 | 耦合:鏈接的後端前端 | 解耦:獨立的前端項目 |
| 技術 | 您將不得不使用開發項目的那個 | 自由選擇您的前端技術 |
| 跨平台 | 一次僅限於一個前端 | 連接到任何前端項目 |
| 內容工作流程 | 限制性的 | 風俗 |
| 安全和更新 | 你保重 | 它會照顧你 |
看到無頭設置可以為我們的項目和從事該項目的人員帶來的優勢之後,我認為是時候看看我們遷移項目所需的步驟了。
去無頭時需要記住什麼
正如我們已經提到的,無頭 CMS 允許內容創建者和開發者之間的關注點完全分離。 這樣(在 Headless CMS 中),開發人員專注於創建內容結構,將在前端項目中表示,編輯器將負責使用組件並在管理面板中填充內容.
我們可以在無頭 CMS 中創建的內容類型
1.條目或模板的類型
類似於 WordPress 中的自定義帖子類型,但在數據類型和編輯器方面具有更大的自由度和可擴展性。
當您在儀表板中創建新的內容條目時,您希望能夠根據情況選擇它的類型。 例如,如果您有一個帶有博客的網站,您將需要幾種類型的模板,一種用於包含列表或動態內容的頁面,稱為“頁面”,另一種用於每個博客條目“帖子”。
根據您選擇的無頭 CMS,名稱會有所不同,但概念是相同的。 在 Storyblok 中,這些類型的實體稱為Content Type 。 “內容類型”定義了內容條目的類型,並且可以保存您的內容條目的基本字段。 默認情況下,我們有一個“頁面”內容類型。
2. 可重複使用的組件
在 Headless CMS 中,除了內容類型之外,您還可以創建嵌套組件並在內容類型和其他組件之間重用它們。 在 Storyblok 中,這種類型的組件——正如你可能從它的名字中註意到的——被稱為Blok 。
要在諸如頁面之類的內容類型中使用它們,您需要在類型塊的架構中創建一個字段。 此字段允許您在添加內容的同時向頁面添加嵌套組件。
但是,原則上,我們在遷移過程中不需要這些組件。 它只是為您提供了創建健壯和動態應用程序的靈活性,而無需開發人員參與。
例如,當營銷團隊的成員想要在 About us 頁面中添加一個新英雄時,如果 Hero 組件是嵌套創建的並且頁面有一個 Blocks 字段,那麼營銷人員可以添加 Hero 而無需涉及開發商。
渲染來自 Headless CMS 的數據
當我們在 Headless CMS 面板中定義內容的結構時,我們必須考慮要使用哪個框架來創建我們的前端項目以及我們將使用哪個 HTTP 客戶端。
在選擇框架時,我們必須考慮幾個因素:
我和我的團隊是否熟悉這項技術?
它是否允許我以我的項目需要的渲染類型來渲染我的內容?
它是否有便於與我正在使用的 Headless CMS 集成的插件或模塊?
在大多數情況下,靜態站點就足夠了,並且始終是最經濟和高性能的解決方案。 因此,您只需為您熟悉的技術尋找靜態站點生成器,例如,用於 Vue 的Nuxt或用於 React 庫的Next 。
將這兩件事聯繫起來,無頭 CMS 和靜態站點構建器被認為是一組 Web 開發最佳實踐,專注於提供最高性能、安全性和最低成本。 這種架構也稱為 Jamstack。 它是一種旨在使 Web 更快、更安全且更易於擴展的架構。 它建立在許多開發人員喜愛的工具和工作流程之上,並帶來了最大的生產力。
通過使用流行的框架,您將獲得與您將要使用的 Headless CMS 的集成指南,其中大多數已經有一個模塊或包,允許您從 API 獲取信息,並且在許多情況下擴展它。
您唯一要做的就是定義組件的結構,了解您如何在 Headless CMS 中構建數據並自動化內容髮布過程。 例如,使用 Headless CMS 為您提供的 Webhook,您將能夠在內容髮布後通過其構建掛鉤在您喜歡的主機中啟動構建過程。
您需要的時間
與任何遷移一樣,所需的時間總是成比例地取決於項目的複雜性。 如果我們談論的是一個常見的 WordPress 站點,您只需要遷移您已定義或默認包含在其中的帖子類型,例如頁面、帖子和類別及其內容。
另一方面,如果您使用多個插件自定義項目,則必須通過前端項目或使用 Headless CMS 提供的項目來開發它們。 例如,如果我們有 SEO 意識並因此在 WordPress 上使用 Yoast SEO,我們將在 Storyblok 中使用 Field-Type SEO 插件來幫助我們進行過渡,但我們仍然需要在前端開發我們的站點地圖有幫助我們的指南。
最終,所有的開發負擔都將落在前端項目上,因為設置 Headless CMS 不會花費那麼多時間。
但是,讓我們停止討論,讓我們來看看吧!
將我們的內容從 WordPress 遷移到 Storyblok 的步驟
遷移將包括四個步驟,從在我們新的 Headless CMS Storyblok 中創建空間到在我們的前端項目中表示遷移的內容,我們將在下面詳細介紹,其中我將為您提供資源讓您的遷移更輕鬆。
讓我們開始吧!
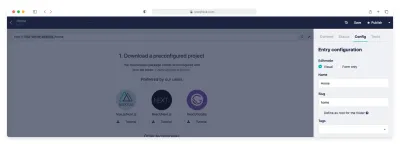
1. 在 Storyblok 中創建空間
為了在 Storyblok 中創建空間,您首先需要有一個帳戶。 為此,您需要選擇最適合您的計劃。
轉到定價頁面並從最適合您需求的計劃開始,或嘗試免費計劃進行測試。
創建您的帳戶,您將能夠訪問該面板。

選擇“創建新空間”,讓我們開始吧!

空間是一個內容存儲庫。 將其視為保存與一個項目相關的所有內容的地方。 每個空間都有自己的組件、數據源、資產、環境、域、協作者和權限。
花一些時間瀏覽左側邊欄上的部分。 首先瀏覽以下內容:
- Content ,這將是存儲內容的文件夾,營銷團隊將在其中花費大部分時間。
- Assets ,所有圖像都將存儲在其中,然後您可以通過 CDN 服務獲得,優化和任何大小。
- 組件,您將在其中創建內容類型和嵌套組件。
- 設置,您將能夠配置空間數據以及應用程序語言的部分,您希望內容在發布之前遵循的工作流程,用戶權限等。假設這個區域將是一個與項目的 IT 團隊有關。

如果您仍想在深入遷移之前探索儀表板上的每個選項,我建議您查看 Storyblok 的理解 UI。
現在您已經對 Storyblok 生態系統有了一些了解,是時候定義我們的應用程序內容的外觀了。
2. 定義模型
要將 WordPress 內容遷移到 Storyblok,下一步是通過在 Storyblok 空間中創建帖子類型來創建定義 WP 數據結構的模式。
讓我們從頁面和帖子(任何 WP 站點中的主要帖子類型)開始,我們將在 Storyblok 中將其稱為page和post 。
WP 中的頁面架構包含以下字段: title 、 slug 、 featured image 、 date和content 。
注意:要查看帖子類型中包含的所有字段,請轉到 WP REST API 架構參考中的架構。
您需要知道的是,默認情況下,Storyblok 中的任何 Content Type 都會為您定義一些字段,例如Name 、 Slug 、 Tags 、 First publishing date等。

這些字段可用於從 WP 遷移內容。 您只需要通過在頁面內容類型中添加特色圖片和內容來擴展它。
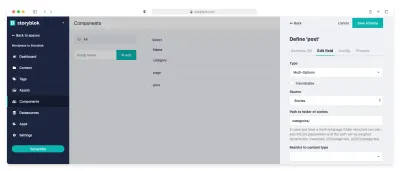
轉到您空間中的Components部分,單擊默認創建的page ,刪除body字段並添加features_image作為類型Assets > Images和content作為Rich-text 。

page架構準備好後,讓我們繼續進行post 。 對於 Post Content Type,需要包含更多信息,例如features_image 、 excerpt 、 content以及與其他類型的關係,例如Authors或Categories 。

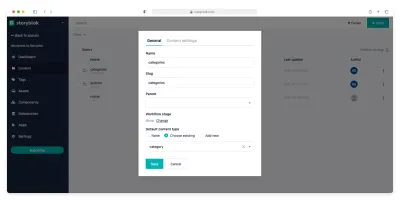
由於Authors和Categories也將有自己的內容,請轉到側邊欄中的Content部分並創建幾個名為authors和categories的文件夾。
每個文件夾都必須關聯一個默認的內容類型。 為此,在組件部分,將作者和類別創建為新的內容類型,然後通過單擊文件夾右側的三個點並選擇設置,將內容類型與每個文件夾相關聯。

這樣,在帖子內容類型中,您可以添加帶有源故事的單選項或多選項字段,並指向為每個字段創建的文件夾:

- 作者
這指定了它們所在的文件夾authors/。 - 類別
這指定了它們所在的文件夾categories/。

注意:如果您想了解更多關於這種關係的信息,請查看文章作者和文章關係。
現在您已經了解瞭如何創建幾個內容類型以及如何創建它們之間的關係,您將必須按照相同的步驟定義其餘模型。
添加內容類型:全局
你問自己,我所有的頁面都會分享的內容呢? 喜歡導航菜單、頁腳和其他常見元素?
別擔心,Storyblok 已經考慮過這一點,並為我們提供了一個簡單的指南來動態定義我們的全局元素。 它向我們展示瞭如何創建全局內容類型以及如何在內容部分中使用它。
3. 遷移內容
現在是時候開始遷移您存儲的內容了。 要訪問 WP 內容,您需要訪問 REST JSON API。 訪問路徑/wp-json ,如果項目已部署,或?rest_route=/如果本地。
如果這兩條路線都不起作用,請檢查頁面的 HTML 以查找頭部中帶有rel="https://api.w.org/"的鏈接,如 WP 發現指南中所示,並獲取正確的.
<link rel="https://api.w.org/" href="https://localhost/your-site/index.php?rest_route=/">為了在遷移過程中為我們提供幫助,Storyblok 開發人員為我們提供了一個插件,可以為我們節省大量工作。 這個插件叫做wordpress-importer,在它上面,可以為要遷移的WP Post類型在Storyblok中定義等價的Content Type,它會推送到我們的空間,並為我們遷移圖片到我們的Assets部分。
注意:使用此腳本需要節點≥14.0.0,因為它使用可選鏈接。
創建遷移腳本
首先要做的是克隆存儲庫。 然後,使用npm install或yarn安裝 NPM 包,並在項目的根目錄中創建一個文件migrateWPtoStoryblok.js 。 為了運行腳本,您需要 package.json 中的腳本來運行它,添加:
"migrate": "node ./migrateWPtoStoryblok.js" 一旦一切準備就緒,就該開始按照 README 規範定義腳本了。 而且,如您所見,接下來需要找到Space_id和OAuth令牌以連接到 Storyblok 空間。
-
Space_id在側邊欄的設置部分,只要你點擊它,你就會在右側看到它。 - 要生成
OAuth令牌,您需要轉到側邊欄的頂部,單擊 Storyblok 徽標旁邊的小箭頭,然後轉到我的帳戶。 如果我們向下滾動,我們將看到個人訪問令牌部分,生成一個並複制它。
獲得這兩個秘密後,您可以將它們與項目的 JSON API 的 URL 一起添加到腳本的開頭:
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: 'storyblok-oauth-token', // My Account > Personal access tokens space_id: 'space-id', // Settings })如前幾節所述,Storyblok 中的頁面內容類型等同於 WP頁面中的帖子類型。 在下面的代碼塊中,您將看到需要指定每個代碼塊的位置。
而且,一旦定義了 Post Type 和 Content Type,就該在 WP 中指定此實體類型中使用的字段的名稱以及在 Storyblok 中的schema_mapping選項中的等效名稱。
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { name: 'pages', // Post type in WP new_content_type: 'page', // Equivalent Content type in Storyblok folder: '', // OPTIONAL: To save all the content of the same type in a specific folder schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" } } ] })注意:要使遷移正常工作,請確保按條目名稱選擇永久鏈接,而不是那麼簡單。 否則,腳本將不會創建頁面之間的父子關係。
在schema_mapping ,您可以定義多種類型的字段,它們可以是:
- 一個簡單的字段,例如
title。 - 字段的子屬性,在本例中為特徵圖像的 URL。
注意:插件本身負責通過links.wp:featuredmedia.0中的關聯 URL 將圖像遷移到 Storyblok 空間。 一個字段遷移到 Storyblok 中的嵌套塊。
想像一下,您想在 Storyblok 中創建一個組件來定義您網站的富文本,以便使用它的所有帖子類型都具有相同的樣式和選項。
為此,您可以使用對象格式並在字段屬性下指定 Storyblok 模型中的字段名稱、要存儲在該字段內的組件的名稱以及內容所在的組件內的字段名稱將被遷移。
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { // ... Post type WP:Storyblok schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" "_links.wp:featuredmedia.0": "content.preview_image", // Using the dot notation you can define subproperties. // Using nested blocks in Storyblok "content": { field: 'content.body_items', // Field name in Storyblok component: "rich-text", // Component name inside the above field component_field: "content" // Field name inside the component where you want to migrate the content } } } ] }) wp2storyblok.migrate()條目類型頁面
現在您知道如何定義字段類型,對於頁面模式,它看起來像下面的代碼塊。
該插件將通過在 Storyblok 中在父項的 slug 下創建一個文件夾並將父項關聯爲該文件夾的主目錄來處理頁面之間的父子關係。
此外,如果內容字段包含圖像,該插件也會為您遷移它!
{ name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }條目類型帖子
帖子具有類似於頁面的架構,但在這種情況下,要將它們存儲在文件夾中,您必須在條目類型下方定義文件夾的名稱:
{ name: 'posts', // Post type name in WP new_content_type: 'post', // Content Type name in Storyblok folder: 'articles', // Destination folder name in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } }條目類型類別
一旦定義了帖子的架構,就可以定義類別的架構,以便它們可以按照上一節中的描述進行關聯。
為了將包含它們的文件夾定義為類別而不是類別,它們的默認名稱,您必須轉到 WordPress 管理員中的永久鏈接選項並將類別基本選項更改為categories 。 那麼帖子條目的多選項字段將是與相應類別有關係的字段。
注意:這些步驟與遷移作者並將其鏈接到文章所遵循的步驟相同。
{ name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }完整的最終腳本
下面的代碼將是從具有基本類型的 WP 項目到我們創建的 Storyblok 空間的結果遷移腳本。
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: '', space_id: 34234, content_types: [ { name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }, { name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }, // Add authors as categories. { name: 'posts', // Name of the post type in WP new_content_type: 'post', // Name of the Content Type in Storyblok folder: 'articles', // Name of the destination folder in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } } // More schemas... ] }) wp2storyblok.migrate()4.創建一個前端項目
現在內容已經存儲在 Storyblok 儀表板中,是時候將前端項目連接到 Storyblok 了。
無論您的框架或 JS 庫是什麼,Storyblok 都會提供 JavaScript 客戶端來幫助您進行集成。 此外,如果您使用的是特定框架,您會發現其他可以簡化方法的包,例如 Nuxt 中的storyblok-nuxt模塊。
此 JavaScript API 還將包括 Storyblok 和您的前端應用程序之間的橋樑。 該橋負責通過 iframe 與 Storyblok 進行通信,以告訴編輯界面在用戶單擊它時打開哪個組件。
以下是您可以在 Storyblok 上找到的用於連接前端項目的教程列表。
注意:如果您沒有在其中找到您的技術,請不要擔心 Storyblok 網站上還有很多其他教程,在搜索引擎中搜索您的,如果您沒有找到,我鼓勵您聯繫他們,你會幫助更多的人!
- 下一個
- 蓋茨比
- Vue
- 紐斯特
- 角
- 苗條
- 餘燼
- 安培
5. 託管您的前端項目並自動部署
一旦您的項目準備好投入生產,您選擇一個託管服務提供商並鏈接您的存儲庫以便於部署,然後您問自己:
如果我在 Storyblok 上發布條目,如何重新部署我的靜態站點?
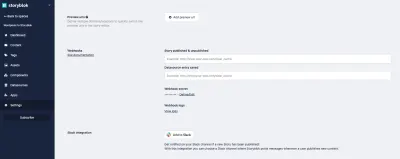
答案很簡單:使用 Storyblok 提供的 webhook 和主機的構建掛鉤。
給你一個真實的例子,你可以在部署部分的 Netlify 中創建構建鉤子 URL; 在構建掛鉤中為 Storyblok 創建的 URL 將位於 Storyblok 空間中的設置→ Webhooks →故事已發布和未發布字段中。

我們在遷移過程中使用的指南和工具
讓我們回顧一下有助於內容遷移的鏈接,以及有助於理解 REST API 和您要遷移到的無頭 CMS 的功能的鏈接。
需要 WP REST API 文檔
REST API
- REST API 開發人員端點參考
- 使用 REST API
- 發現 API 及其路由
模式
- 頁面架構參考
- 發布架構參考
- 類別架構參考
遷移到 Storyblok
基本信息
- Storyblok 官方網站
- Storyblok 定價和計劃
文檔
- 了解用戶界面
- 內容結構
- 在 Storyblok 中設置博客內容結構
全局組件
- 如何使用 Storyblok 構建網站標題菜單導航
- Storyblok 橋 V2
搜索引擎優化相關
- 如何使用無頭 CMS 生成 a445r 站點地圖?
- https://www.storyblok.com/apps/seo
Webhook 和構建 Hooks
- 關於 Webhook 的一切
- 如何使用 Storyblok 網絡鉤子
- 託管構建掛鉤 - Netlify 示例
腳本和包
- Storyblok API 的通用 JavaScript SDK:https://github.com/storyblok/storyblok-js-client
- 將 WP 遷移到 Storyblok 助手:https://github.com/storyblok/wordpress-importer
果醬堆棧
- Jamstack 網站
- Jamstack 站點的靜態站點生成器列表
結論
閱讀本文後,您將了解為什麼無頭設置會改進您的項目、如何從 WordPress 項目遷移到像 Storyblok 這樣的無頭 CMS 以及如何不斷改進和擴展您的項目。
如您所見,無頭設置的可能性是無窮無盡的。 After the migration, you will have enormous flexibility to scale your project, improve its performance and SEO, increase the productivity of the development team and stay on top of the latest trends.
Everyone is starting to migrate and there is more and more content and scripts that make it easier. What are you waiting for to migrate your WordPress?
