古騰堡可以讓您的博客生活更輕鬆的 5 種方式
已發表: 2019-03-01WordPress 5.0 更新即將到來,到目前為止,WordPress 最終決定將新的 Gutenberg 編輯器作為更新的核心組件。
儘管有些人對新編輯表示失望,但也有許多人欣賞古騰堡提供的東西。 編輯器具有大量選項,可以幫助您的帖子看起來像您想要的那樣。
對於其他人來說,這需要更可定制的體驗,需要最少的編碼知識。 換句話說,做你想做的事情會更容易。
如果您是眾多尚未準備好迎接這一改變遊戲規則的更新的人之一,那麼也許是時候開始實現這一目標了。 幸運的是,古騰堡在其演示文稿中看起來也非常簡單。
塊系統
古騰堡編輯器最引人注目的是它在編輯系統中引入了塊……
有趣的事實:古騰堡編輯器是以 500 多年前發明活字印刷機的約翰內斯古騰堡命名的。 而這台活字印刷機(大驚喜)使用了移動塊。
基本上,這個閃亮的新編輯器背後的想法是組合一堆不同形狀和大小的小塊,以創建一個堅實且易於理解的結構。
毫不奇怪,WordPress 將古騰堡視為邁向不可避免的新頁面構建方法的第一步。
乍一看,它似乎是一個複雜的新工具,但仔細觀察,驚人的發現是:不是真的……

這些新塊實際上可以是您文章中想要的任何內容。 而且您也不必手動添加它們。
您可以將其保留為常規文本段落,或者它可以變成一個迷你畫廊,您可以在其中展示您的圖像組合。 它甚至可以是一個引人注目的 CTA 按鈕,或一個易於嵌入的視頻。
以下是典型博主可以使用的所有古騰堡博客的列表:
- 段落塊:這是您輸入常規文本的地方。
- 標題塊:h1、h2、h3、h4、h5 和 h6 標籤的典型位置。
- 圖像塊:這是添加您的迷你畫廊的地方,或者您可以根據自己的內心內容自定義的單張照片(我們稍後會介紹)。
- 嵌入塊:所有嵌入多媒體內容的區域(YouTube 視頻、推文、圖片等)
- 報價和套頭衫:放置名人名言的地方 - 等等。
- 代碼塊:您可以在其中添加預格式化代碼、短代碼和自定義 HTML 的塊。
- 佈局塊:分隔符、分隔符、閱讀更多、分欄和分頁符。
它的好處是它在將事物變成塊時完成了大部分工作。 因此,您不必偏離通常的節奏太多。 像往常一樣寫作和寫博客。
逐塊編輯文本
WordPress 的新編輯器引入的塊系統讓未來的新用戶可以選擇一次專注於編輯一個段落。 因此,當然,添加和改進了新功能,讓用戶了解 Gutenberg 的工作方式。
這些簡潔的功能包括:
輕鬆的段落搜索和移動
Gutenberg 的介紹消除了為了找到特定標題而在長篇文章中無休止的滾動; 突出顯示它下面的點,使用 Ctrl + X,在粘貼之前再次滾動以找到合適的位置。

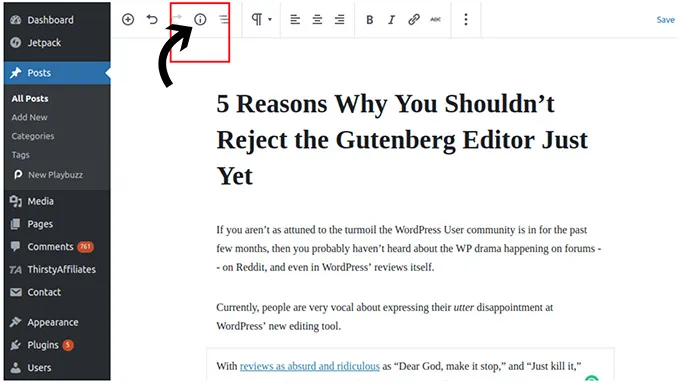
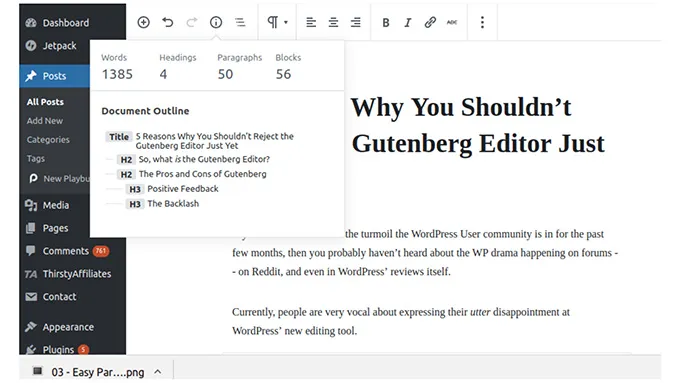
文章上方的信息圖標可確保您不再需要這樣做。 這種文檔大綱存在的事實,對於寫了很長文章的博主和作者來說非常有用。

就像單擊特定標題並直接跳轉到副本的該部分一樣簡單。
此外,當作者編輯文本時,會不可避免地出現段落搜索以進行更改或將其移動到文章的另一部分的情況。
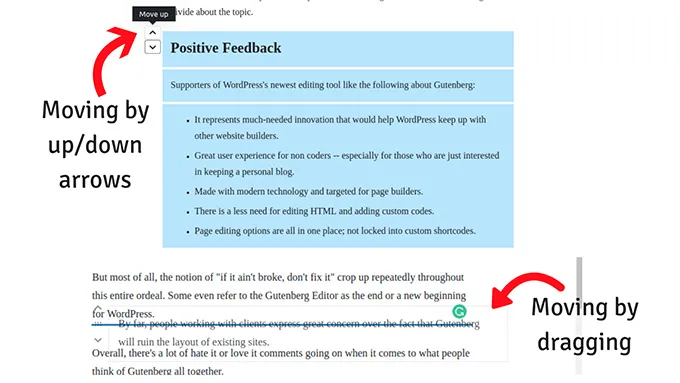
在這種情況下,Gutenberg 編輯器允許用戶拖放一個或幾個塊以將其移動到另一個位置。

還可以選擇使用塊左側的向下或向上箭頭將其向上或向下移動。
這些是微小變化的例子,但它們會在過程中產生影響。
在標題上添加錨點
任何熟悉博客一段時間的人都會知道標題對用戶和 SEO 的重要性。 它們引導讀者,改進文本的結構。 注意每個第二個標題後面的子主題的重要性也很重要。
在某些情況下,作家變得如此熱情,被大量的靈感所淹沒,以至於他們在一個小標題之後就開始寫大量的段落。 在這種情況下,插件 Yoast 會拋出一個你不想看到的紅色通知。
或者有時,你可能需要將一個段落分成兩個單獨的點,因為 Yoast 檢測到你的副標題包含超過 300 個單詞——這是最少的。
因此,當然,您需要添加副標題。 通常,您必須再次滾動和閱讀。 這一點都沒有錯。
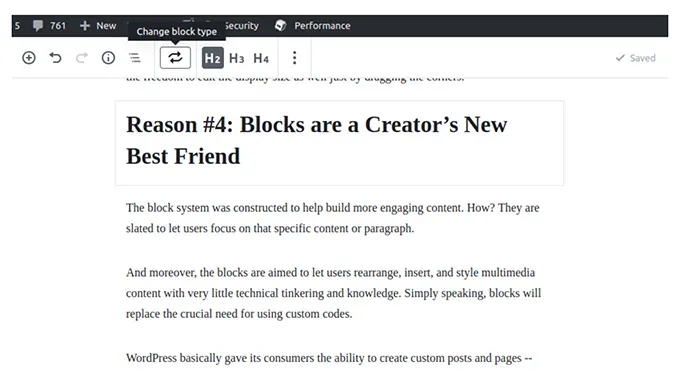
但是這一次,古騰堡讓您可以選擇單擊加號以在文本下方或上方添加一個塊,或者只需在您想要附加標題的位置按 Enter 鍵。

默認情況下它是 H2,但您可以輕鬆地將其更改為 H3 或 H4。
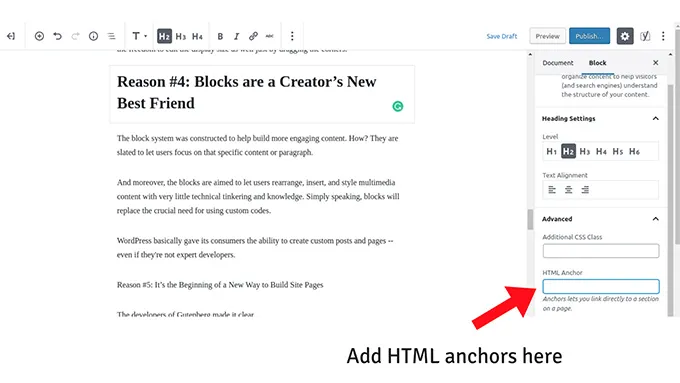
在您需要的情況下,新編輯器允許您在標題中添加 HTML 錨,而無需切換到 HTML 格式。
當您單擊可視化編輯器中的副標題時,該選項可用,然後前往側邊欄中“阻止”選項卡上的“高級”。 該選項將顯示。

只需添加您想要的文本,比如說“缺點”,您就可以從任何地方直接鏈接到該標題。 只需將#cons 添加到特定頁面的 URL。 您無需在副本的 HTML 中添加 id='cons' 。
更輕鬆的 HTML 編輯
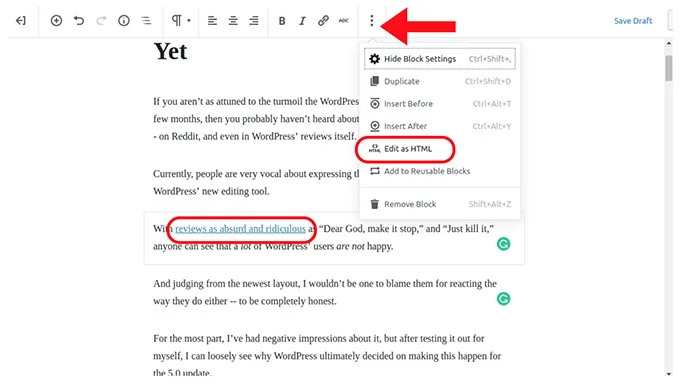
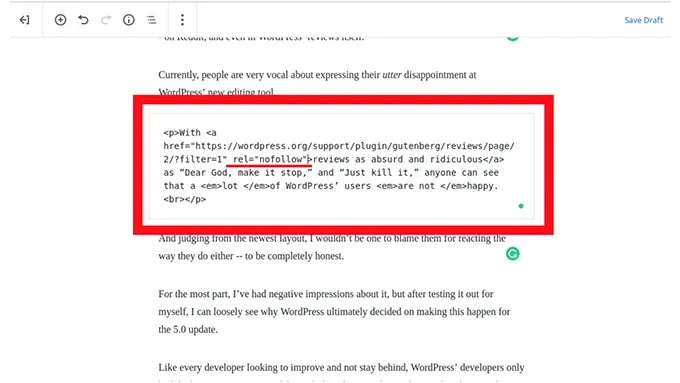
一個完美的例子是當您在文章中有一個重要的外部鏈接時,您必須添加一個“nofollow”代碼以避免機器人爬取內容的特定部分。
在您必須切換到 HTML 視圖並找到每一個 href 代碼來完成前一點之前。 而且通常情況下,它涉及幾乎無休止的滾動和瞇眼——尤其是如果文章很長。
現在,您只需將鼠標懸停在帶有可視化編輯器上的鏈接的特定段落上,打開菜單,然後單擊“編輯為 HTML”選項,即可以代碼形式查看該段落。


段落塊格式
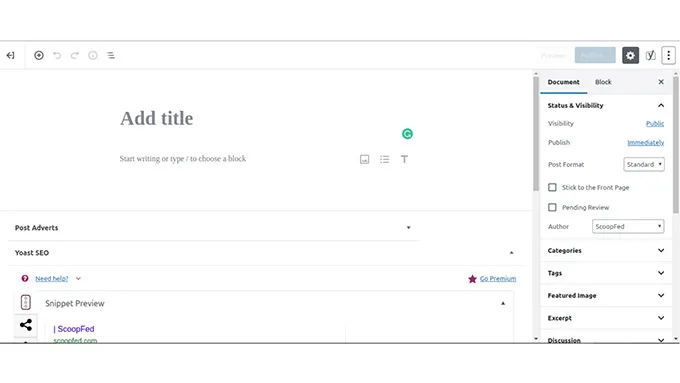
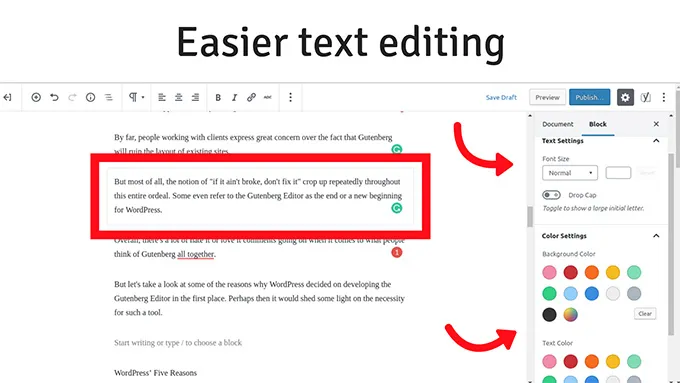
Gutenberg 偏離了我們大多數人習慣的 Microsoft Word 格式格式。 但另一方面,它也使它更容易和可定制。 如右側的“塊”選項卡所示,您現在可以自由決定段落的文本大小、顏色和背景顏色。


可定制和可重用的塊
作為作家,有時您只是中了小獎,並設法創建了一個外觀漂亮的佈局,您不禁想重複使用。 這是網絡編輯耳中的音樂。
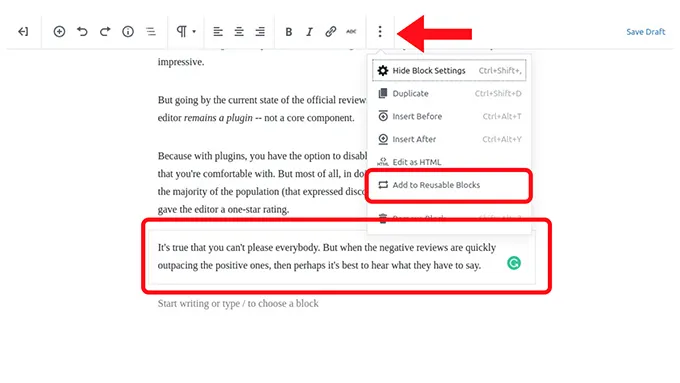
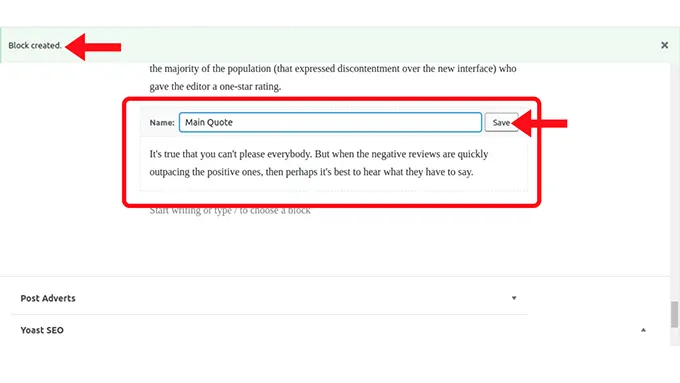
當您訪問菜單時,Gutenberg 會提供該選項,然後單擊“添加到可重複使用的塊”以供將來使用。 這樣,您就不需要一遍又一遍地輸入它,或者根本不需要復制粘貼。


當然,當您決定重用這些塊時,需要負責任和明智,因為我們都知道搜索引擎多麼討厭重複內容。 但至少,通過這個新選項,您可以擁有出色的引用或論點或陳述的基礎,並在以後對其進行調整。
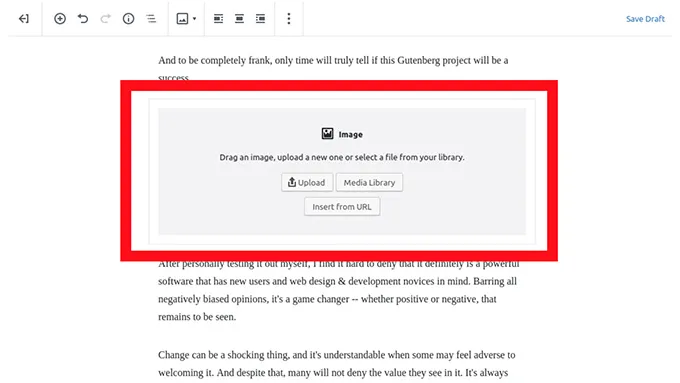
將圖像添加到文章
作為數字營銷人員,我們大多數人都非常清楚視覺內容可以產生的影響。 出於這個原因,我們嘗試在博客中加入盡可能多的視覺元素。 如今,沒有人會質疑插圖和截圖在博客文章中的重要性。
幸運的是,對於我們大多數人和新用戶來說,使用 Gutenberg 將圖像添加到博客文章很容易。 再一次,很明顯,開發人員不斷地偏離 Microsoft Word 式的格式化方法。
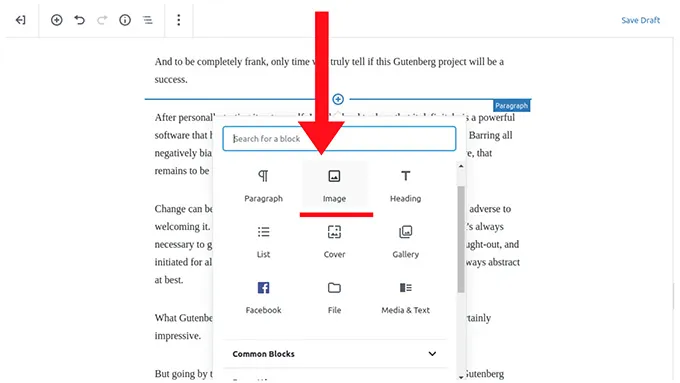
點擊“輸入”或單擊屏幕上的“加號”會在段落之間或之後添加一個塊,這樣您就可以將一張或多張圖片上傳到您的帖子中。


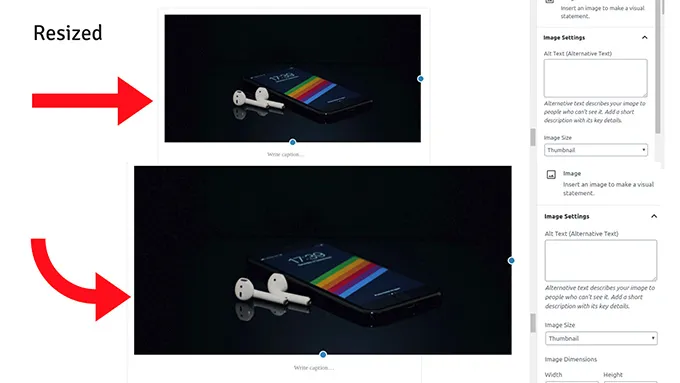
您還可以通過拖動圖片的側面來縮放圖片以容納該頁面的整個部分,或者使它們小於應有的大小。 唯一的缺點是你不能在所有四個角落自由地做它(但也許我只是沒有找到讓我這樣做的選項)。

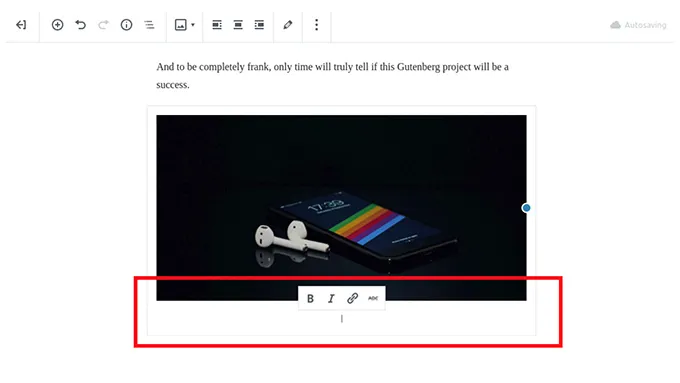
此外,大多數人稱讚的是能夠立即在圖像下方添加標題。 在邊欄中,您也可以選擇添加替代文本,這很好。

多媒體博客
從 Gutenberg 的界面來看,很明顯 WordPress 最新的編輯器在設計時就考慮到了多媒體博客。 從本質上講,開發人員正在尋求適應所有人。
在那方面,看起來他們正朝著正確的方向前進……
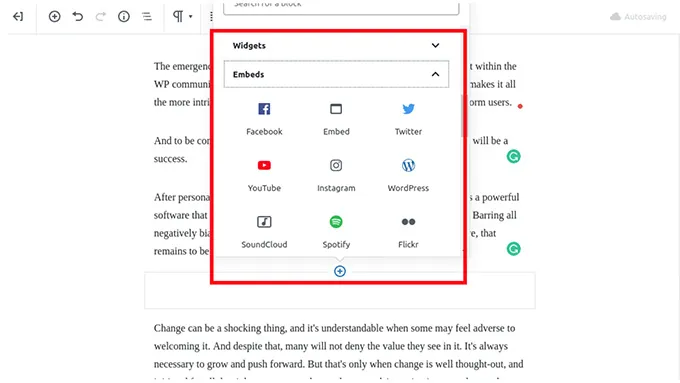
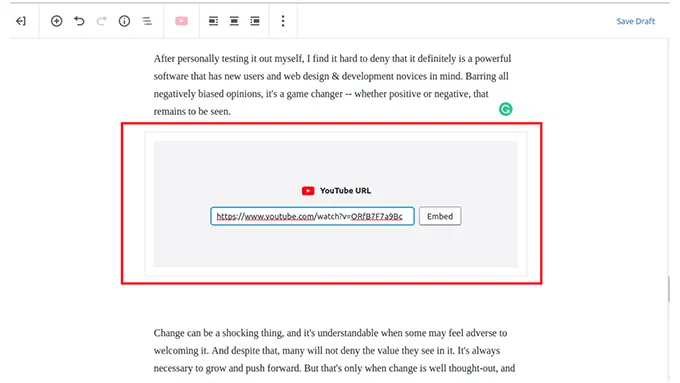
嵌入從未如此簡單……
開發人員保留了傳統的嵌入方式——通過複製和粘貼 URL。 我們都知道古典,現在,古騰堡編輯器會自動將它們轉換為嵌入。
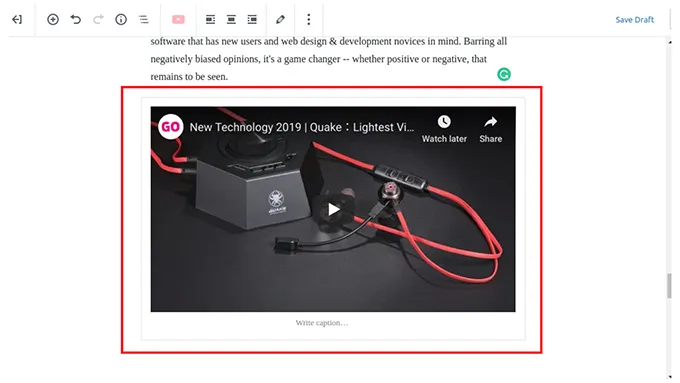
但是古騰堡有一個專門用於嵌入其袖子的特殊塊。 從 Facebook 和 YouTube 嵌入到 Spotify 甚至 Slideshare,Gutenberg 提供了多種選擇。
這樣,您可以添加任意數量的多媒體參考,使您的內容更加豐富和完整。



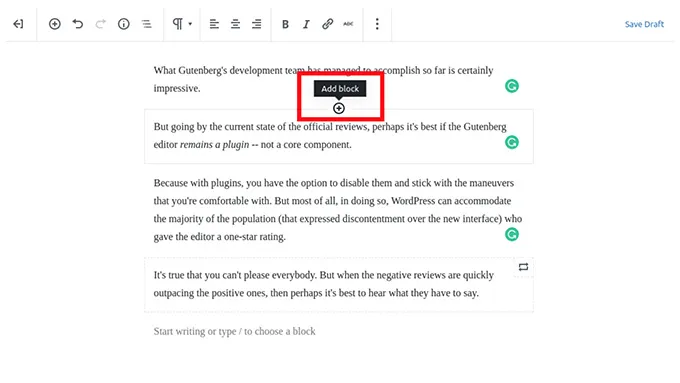
4種添加塊的方法
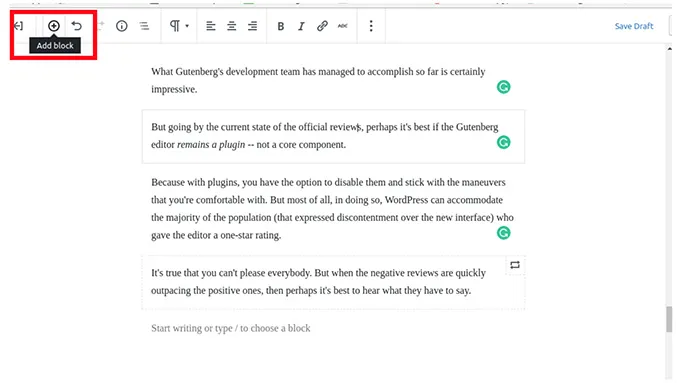
這是一個小功能,但值得注意。
首先,通過在鍵盤上按“回車”,您會自動創建一個新的段落塊 - 可以將其更改為您想要的任何類型的塊。

第二個選項是單擊左上角的“加號”按鈕。 它會在您當前選擇的塊下方添加一個塊。

最後,您必須將鼠標懸停在當前選定塊的頂部中間。 它會彈出一個“插入塊”按鈕。

最後的筆記
最後一點,很高興看到 WordPress 正在採取措施為其用戶提供比以前更加不同的體驗,包括所有人——無論是否在博客領域有經驗——在宏偉的計劃中。
Gutenberg 項目的引入是在線社區中一個有趣的發展。 人們對 WordPress 最新編輯器的普遍看法證明了這一點; 從荒謬的消極到積極的歡迎和合理。
老實說,只有時間才能證明這個古騰堡項目是否會成功。
到目前為止,WordPress 的開發人員團隊所取得的成就非常棒。 任何人都可以看到,古騰堡編輯器的設計考慮了新手和有經驗的博主。 雖然,它確實有很大的改進空間。
有很多問題需要問,但主要問題之一包括:
- 人們應該開始習慣古騰堡嗎?
- 它應該是 WordPress 5.0 的核心部分還是僅僅作為插件保留?
第一個問題的答案顯然是肯定的。 因為不管我們想要與否,它都會出來。 再多的抱怨也不會解散這個項目。
然而,第二個問題的答案有點複雜……
那是因為人們對新編輯的排斥。 厭惡主要源於人們只是不喜歡它,而古騰堡將成為 WordPress 5.0 更新的核心組件。
如果我們脫離人們目前對它的看法,也許他們應該仔細考慮將 Gutenberg 保留為 WordPress 插件,這樣那些不想要它的人仍然可以使用經典編輯器。 這也是為了給他們足夠的時間來適應它的新流程。 但話又說回來,WordPress 一直在鼓勵其許多用戶嘗試新的編輯器以適應它。
那你應該試試看嗎?
絕對地! 這一次,客觀地看待它,看看它為新用戶提供了什麼,還有什麼可以改進的。
