如何從 WordPress 遷移到 Eleventy 靜態站點生成器
已發表: 2022-03-10Eleventy 是一個靜態站點生成器。 我們將深入研究為什麼要使用靜態站點生成器,深入了解將簡單的 WordPress 站點轉換為 Eleventy 的細節,並討論以這種方式管理內容的利弊。 我們走吧!
什麼是靜態站點生成器?
幾十年前,我在 1990 年代中期開始了我的 Web 開發生涯,當時 HTML 和 CSS 是讓網站啟動和運行所需的唯一東西。 那些簡單的靜態網站快速且響應迅速。 然而,快進到今天,一個簡單的網站可能非常複雜。
在 WordPress 的情況下,讓我們考慮一下渲染網頁需要什麼。 WordPress 服務器端 PHP,在主機服務器上運行,執行查詢 MySQL 數據庫以獲取元數據和內容的繁重工作,選擇存儲在靜態文件系統上的正確版本的圖像,並將其全部合併到基於主題的模板中將其返回給瀏覽器。 這是每個頁面請求的動態過程,儘管我看到的大多數由 WordPress 生成的網頁並不是真正動態的。 大多數訪問者(如果不是全部)都體驗到相同的內容。
靜態站點生成器將模型翻轉回幾十年前的方法。 靜態站點生成器不是動態組裝網頁,而是以 Markdown 的形式獲取內容,將其與模板合併,然後創建靜態網頁。 當用戶瀏覽您的網站時,此過程發生在請求循環之外。 所有內容均已預先生成,並在每次請求時以閃電般的速度提供服務。 Web 服務器確實在做他們宣傳的事情:服務。 沒有數據庫。 沒有第三方插件。 只是純 HTML、CSS、JavaScript 和圖像。 這種簡化的技術堆棧也相當於黑客的攻擊面更小。 有一點服務器端基礎設施可供利用,因此您的網站本質上更安全。
領先的靜態站點生成器也具有豐富的功能,這可以為放棄作為現代內容管理系統標誌的技術堆棧提出令人信服的論據。
如果您已經在這個行業工作了一段時間,您可能還記得 Macromedia 的(Adobe 之前的)Dreamweaver 產品。 我喜歡圖書館項目和模板的概念,特別是它們如何讓我在多個網頁之間創建一致性。 在 Eleventy 的情況下,模板、過濾器、簡碼和插件的概念非常相似。 在閱讀了有關 Smashing 的企業轉換為 JamStack 的信息後,我開始了整個旅程。 我還在 JAMstack 上閱讀了 Mathias Biilmann 和 Phil Hawksworth 的名為 Modern Web Development 的免費書籍,並且知道我已經準備好捲起袖子轉換自己的東西了。
為什麼不使用靜態站點生成器?
靜態站點生成器需要一些學習曲線。 您將無法輕鬆地將編輯功能傳遞給輸入內容,並且特定用例可能會阻止您使用。 我將展示的大部分工作都是在 Markdown 中通過命令行完成的。 也就是說,有很多選項可以將靜態站點生成器與動態數據、電子商務、評論和評級系統結合使用。
您也不必一次轉換整個網站。 如果您有一個複雜的設置,您可能會從小處著手,看看您對靜態站點生成的感受,然後再製定計劃以解決企業規模的問題。 您還可以繼續使用 WordPress 作為一流的無頭內容管理系統,並使用 SSG 來提供 WordPress 內容。
我如何選擇 Eleventy 作為靜態站點生成器
快速搜索流行的靜態網站生成器,您會發現很多不錯的選擇:Eleventy、Gatsby、Hugo 和 Jekyll 是我名單上的主要競爭者。 如何選擇? 我做了自然而然的事,並問了一些朋友。 在我的 Twitter 民意調查中,Eleventy 是一個明顯的領導者,但最重要的是一條評論說:“如果一個人不知道自己在做什麼,@eleven_ty 感覺非常平易近人。” 嘿,就是我! 我會不高興地陷入分析癱瘓。 不是今天……根據民意調查和評論選擇 Eleventy 感覺很好。 從那時起,我已經將四個 WordPress 站點轉換為 Eleventy,使用 GitHub 存儲代碼並使用 Netlify 安全地提供文件。 這正是我們今天要做的,所以讓我們捲起袖子開始吧!
入門:引導初始站點
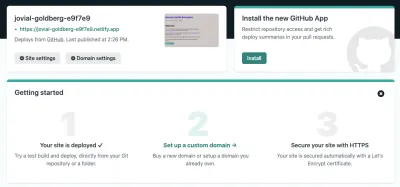
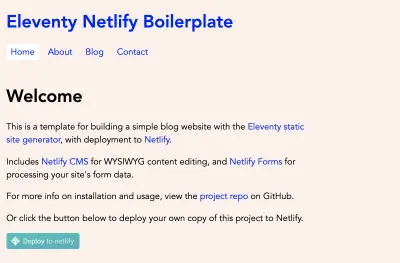
Eleventy 收集了大量的入門項目。 我們將使用 Dan Urbanowicz 的 11-netlify-boilerplate 作為起點,宣傳為“使用 Eleventy 構建簡單博客網站並將其部署到 Netlify 的模板。 包括 Netlify CMS 和 Netlify 表單。” 單擊“部署到 netlify”開始。 系統將提示您將 Netlify 連接到 GitHub,為您的存儲庫命名(我將我的存儲庫命名為 smasing-eleventy-dawson),然後“保存並部署”。
完成後,發生了一些事情:
- 樣板項目已添加到您的 GitHub 帳戶。
- Netlify 為項目分配了一個動態名稱,構建並部署了它。
- Netlify 將項目配置為使用 Identity(如果您想使用 CMS 功能)和 Forms(一個簡單的聯繫表格)。

如屏幕截圖所示,您可以獲取或映射域到項目,還可以使用 HTTPS 保護站點。 後一個功能對我來說是一個非常引人注目的賣點,因為我的主機一直在收取高昂的 SSL 費用。 在 Netlify 上,它是免費的。
我單擊站點設置,然後單擊更改站點名稱為我的站點創建一個更合適的名稱。 儘管我很喜歡 jovial-goldberg-e9f7e9,但 elizabeth-dawson-piano 更合適。 畢竟,這是我們正在轉換的網站! 當我訪問 elizabeth-dawson-piano.netlify.app 時,我看到了樣板內容。 驚人的!

讓我們將新的存儲庫下載到我們的本地機器,以便我們可以開始自定義站點。 這個項目的 GitHub 存儲庫為我提供了 git clone 命令,我可以在 Visual Studio Code 的終端中使用它來複製文件:
- 克隆 git →
然後我們按照樣板文件的 README 文件中的剩餘說明在本地安裝依賴項,編輯_data/metadata.json文件以匹配項目並在本地運行項目。
-
npm install @11ty/eleventy -
npm install -
npx eleventy --serve --quiet
使用最後一個命令,Eleventy 在localhost:8080啟動本地開發站點並開始監視更改。
保留 WordPress 帖子、頁面和圖像
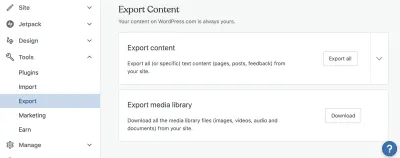
我們要轉換的站點是 elizabethrdawson.wordpress.com 上的現有 WordPress 站點。 儘管該站點很簡單,但最好盡可能多地利用現有內容。 沒有人真的那麼喜歡複製和粘貼,對吧? WordPress 可以輕鬆使用其導出功能。

導出內容給了我一個包含站點內容的 XML 提取的 zip 文件。 導出媒體庫為我提供了網站圖像的 zip 文件。 我選擇用作本練習模型的站點是一個簡單的 3 頁站點,它託管在 Wordpress.com 上。 如果您是自託管的,您可以轉到工具 > 導出以獲取 XML 提取,但根據您的主機,您可能需要使用 FTP 來下載圖像。
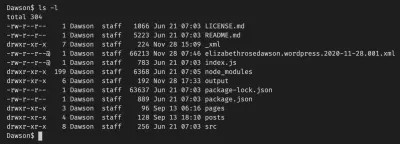
如果您在編輯器中打開 XML 文件,它對您幾乎沒有用處。 我們需要一種將單個帖子導入 Markdown 的方法,這是我們將與 Eleventy 一起使用的語言。 幸運的是,有一個用於將 WordPress 帖子和頁面轉換為 Markdown 的包。 將該存儲庫克隆到您的計算機並將 XML 文件放在同一目錄中。 您的目錄列表應如下所示:

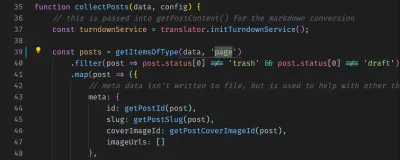
如果您想從 XML 中提取帖子,這將是開箱即用的。 但是,我們的示例站點有三個頁面,所以我們需要做一個小的調整。 在parser.js的第 39 行,將“post”更改為“page”,然後再繼續。

wordpress-export-to-markdown以導出頁面,而不是帖子。 (大預覽) 確保在wordpress-export-to-markdown目錄中執行“npm install”,然後輸入“node index.js”並按照提示進行操作。

該過程為我創建了三個文件: welcome.md 、 about.md和contact.md 。 在每一個中,都有描述頁面標題和日期的正面內容,以及從 XML 中提取的內容的 Markdown。 'Front matter' 對您來說可能是一個新術語,如果您查看“pages”目錄中示例.md文件頂部的部分,您會在文件頂部看到一段數據。 Eleventy 支持各種前端內容來幫助定制您的網站,而標題和日期只是開始。 在示例頁面中,您將在前端部分看到這一點:
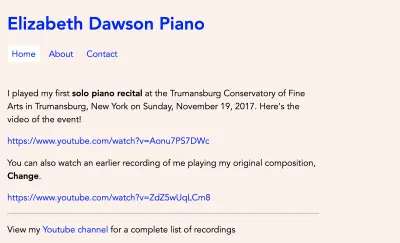
eleventyNavigation: key: Home order: 0 使用此語法,您可以將頁面自動添加到站點的導航中。 我想在我的新頁面中保留它,因此我將頁面內容複製並粘貼到現有的樣板 .md 文件中,用於 home、contact 和 about。 我們的示例站點暫時沒有博客,所以我也從“posts”目錄中刪除了.md文件。 現在我的本地預覽站點看起來像這樣,所以我們到了那裡!

這似乎是提交更新並將更新推送到 GitHub 的好時機。 當我提交更新時會發生一些事情。 收到來自 GitHub 的更新通知後,Netlify 運行構建並更新實時站點。 這與更新和保存文件時在本地發生的過程相同:Eleventy 將 Markdown 文件轉換為 HTML 頁面。 事實上,如果您在本地查看_site目錄,您會看到您網站的 HTML 版本,已準備好進行靜態服務。 因此,當我在提交後不久導航到 elizabeth-dawson-piano.netlify.app 時,我看到了與本地看到的相同的更新。
添加圖像
我們將使用來自原始站點的圖像。 在.eleventy.js文件中,您會看到靜態圖像資源應位於 static/img 文件夾中。 每個頁面都會有一個英雄形象,這就是前面的內容非常有效的地方。 在每頁的前面部分,我將添加對英雄圖像的引用:
hero: `/static/img/performance.jpg` Eleventy 將頁面佈局保存在_includes/layouts文件夾中。 base.njk被所有頁麵類型使用,因此我們將在導航下方添加此代碼,因為這是我們想要英雄形象的地方。
{% if (hero) %} <img class="page-hero" src="{{ hero }}" alt="Hero image for {{ title }}" /> {% endif %}我還在 About 頁面上為 Elizabeth 的圖片添加了一個圖像標籤,使用 CSS 類對其進行對齊並為其提供適當的填充。 現在是提交並查看到底發生了什麼變化的好時機。
使用插件嵌入 YouTube 播放器
主頁上有一些 YouTube 視頻。 讓我們使用一個插件來自動創建 Youtube 的嵌入代碼。 十一插件YouTube嵌入是一個很好的選擇。 安裝說明非常清楚:使用 npm 安裝包,然後將其包含在我們的.eleventy.js文件中。 無需任何進一步更改,這些 YouTube URL 就會轉換為嵌入式播放器。 (見提交)
使用集合和過濾器
我們不需要此站點的博客,但我們確實需要一種讓人們了解即將發生的事件的方法。 我們的活動——出於所有意圖和目的——將就像博客文章一樣。 每個都有標題、描述和日期。
我們需要幾個步驟來創建這個新的基於集合的頁面:
- 在我們的 pages 目錄中創建一個新的
events.md文件。 - 在我們的帖子目錄中添加一些事件。 我為假日音樂會、春季音樂會和秋季音樂會添加了
.md文件。 - 在
.eleventy.js中創建一個集合定義,以便我們可以將這些事件視為一個集合。 下面是集合的定義方式:我們收集帖子目錄中的所有 Markdown 文件,並過濾掉任何沒有在前面指定位置的內容。
eleventyConfig.addCollection("events", (collection) => collection.getFilteredByGlob("posts/*.md").filter( post => { return ( item.data.location ? post : false ); }) );- 向我們的
events.md文件添加對集合的引用,將每個事件顯示為表中的一個條目。 下面是對集合進行迭代的樣子:
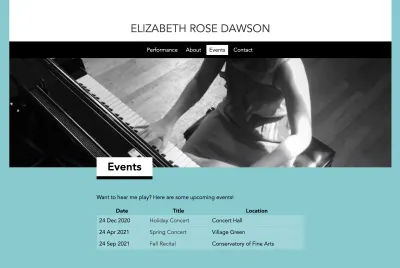
<table> <thead> <tr> <th>Date</th> <th>Title</th> <th>Location</th> </tr> </thead> <tbody> {%- for post in collections.events -%} <tr> <td>{{ post.date }}</td> <td><a href="{{ post.url }}">{{ post.data.title }}</a></td> <td>{{ post.data.location }}</td> </tr> {%- endfor -%} </tbody> </table>但是,我們的日期格式看起來很糟糕。

幸運的是,樣板文件.eleventy.js文件已經有一個名為 readableDate 的過濾器。 對 Markdown 文件和模板中的內容使用過濾器很容易:
{{ post.date | readableDate }}現在,我們的日期格式正確! Eleventy 的過濾器文檔更深入地介紹了框架中可用的過濾器,以及如何添加自己的過濾器。 (見:提交)
使用 CSS 潤色網站設計
好的,現在我們創建了一個非常可靠的站點。 我們有頁面、英雄圖像、事件列表和聯繫表。 我們不受任何主題選擇的限制,所以我們可以對網站的設計做任何我們想做的事情……天空就是極限! 讓您的網站具有高性能、響應性和美觀性完全取決於您。 我對樣式和標記進行了一些更改,以使我們最終提交。

現在我們可以告訴全世界我們所有的辛勤工作。 讓我們發布這個網站。
發佈網站
哦,但是等等。 已經發布了! 我們一直在這個很好的工作流程中工作,我們對 GitHub 的更新會自動傳播到 Netlify 並重新構建為新鮮、快速的 HTML。 更新就像 git push 一樣簡單。 Netlify 檢測來自 git 的更改,將 markdown 處理為 HTML,並為靜態站點提供服務。 當您完成並準備好使用自定義域時,Netlify 允許您免費使用現有域。 訪問站點設置 > 域管理以獲取所有詳細信息,包括如何將 Netlify 的免費 HTTPS 證書用於您的自定義域。
高級:圖像、聯繫表格和內容管理
這是一個只有幾張圖片的簡單網站。 不過,您可能有一個更複雜的網站。 Netlify 的大媒體服務允許您將全分辨率圖像上傳到 GitHub,並在大媒體中存儲指向圖像的指針。 這樣一來,您的 GitHub 存儲庫就不會擠滿圖像數據,您可以輕鬆地將標記添加到您的站點,以便在請求時請求優化的圖像裁剪和大小。 我在我自己的大型網站上嘗試過這個,並且對響應速度和易於設置感到非常滿意。
還記得隨我們的樣板一起安裝的聯繫表嗎? 它只是工作。 當您提交聯繫表格時,您會在 Netlify 的管理部分看到提交的內容。 為您的網站選擇“表格”。 您可以將 Netlify 配置為在收到新表單提交時向您發送電子郵件,還可以在表單代碼中添加自定義確認頁面。 例如,在您的站點中創建一個頁面/contact/success ,然後在您的form標籤中(在form.njk中),添加action="/contact/success"以在表單提交後重定向用戶。
樣板文件還將站點配置為與 Netlify 的內容管理器一起使用。 將其配置為適用於非技術人員超出了本文的範圍,但您可以定義模板並將 Netlify 的內容管理器中所做的更新同步回 GitHub 並觸發您網站的自動重新部署。 但是,如果您對在 markdown 中進行更新並將其推送到 GitHub 的工作流程感到滿意,那麼您可能不需要此功能。
- 最終轉換的網站(結果)
- GitHub 存儲庫
延伸閱讀
以下是本教程中使用的資源的一些鏈接,如果您想深入了解,還有一些其他更高級的概念。
- “Smashing Magazine 如何管理內容:從 WordPress 遷移到 JAMstack,”Sarah Drasner
- “JAMstack 上的現代 Web 開發”,Mathias Biilmann 和 Phil Hawksworth
- “Eleventy 是一個更簡單的靜態站點生成器”,Eleventy 文檔
- “入門項目”,11 個文檔
- “大型媒體文檔”,Netlify
- “配置選項”,Netlify CMS
- “將 WordPress 網站轉換為 11 個網站後我學到的 12 件事,”斯科特·道森
