WordPress子主題簡介
已發表: 2021-01-20WordPress 的主要功能之一是即使您不是設計師也可以構建美觀的網站。 通過使用第三方主題,幾乎任何具有一點技術知識的人都可以創建外觀和功能都非常好的東西。
再加上許多主題要么是免費的,要么是負擔得起的,你就會明白為什麼有這麼多人加入這個潮流。
但是很多人可能沒有意識到,安裝主題並對其進行自定義以滿足您的需求並不是事情的結束。 現實情況是,根據您所做的自定義類型,這些更改可能會在將來升級主題時丟失。
例如,想像一下使用 27 歲主題 - WordPress 包含的默認主題。 假設您直接編輯了頁面模板甚至樣式表。 雖然破解現有主題是了解開發細節的好方法,但下次點擊更新按鈕時也很容易消除所有這些更改。 如果您在實時站點上這樣做,那可能是災難性的。
值得慶幸的是,還有另一種更安全的做事方式。
一個孩子保護未來
這就是 WordPress 兒童主題的概念發揮作用的地方。 簡而言之,它是一個單獨的主題,在您網站的/wp-content/themes/目錄中有自己的文件夾。 然而,有一個轉折點。 孩子不是一個成熟的主題,而是引用它的“父母”。

這意味著您的子主題文件夾僅包含一些基本項目:
- 一個
functions.php文件。 - 僅包含您正在自定義或添加的樣式的樣式表 (
style.css)。 - 只有您要自定義的模板文件。
這種設置的美妙之處在於,您仍然可以利用父主題必須提供的所有好處,同時還可以添加您自己的個人風格。 該主題的作者已經完成了大部分艱苦的設計和開發工作。 從那裡,您可以隨心所欲地對其進行操作。
更好的是,每當父主題更新到最新版本時,子主題都不會受到影響。 雖然這並不能完全保護您免受損壞(我們稍後會談到),但這確實意味著您的自定義不會被覆蓋。 這是一件大事,因為進去重做所有的辛勤工作並不好玩。

設置基本子主題
設置子主題的初始過程非常簡單,只需要幾分鐘的時間。 當然,考慮到它現在和將來為您提供的好處,要付出很小的代價。
以二十七主題(以及WordPress主題手冊的建議)為例,讓我們來看看最基本的兒童主題:
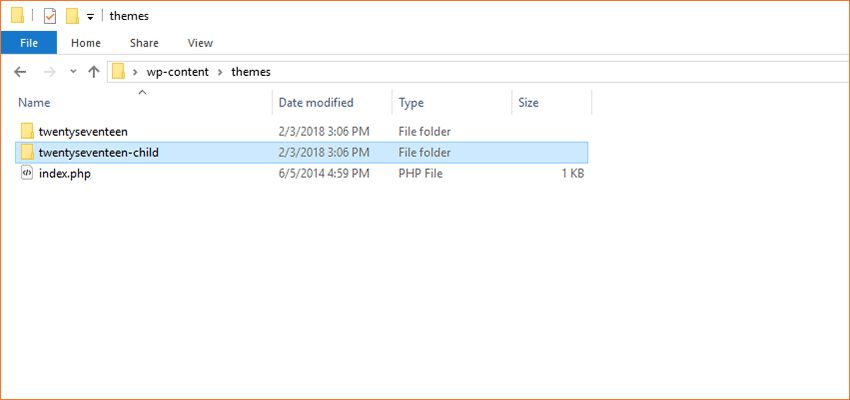
1.在您的/wp-content/themes/目錄中創建一個新文件夾。 它可以被命名為任何你想要的名字,但我們會堅持使用 WordPress 推薦的名字: twentyseventeen-child

2.新建一個樣式表並命名為: style.css
在該 CSS 文件中,放置一個類似於此的標題(您可以自定義它以匹配您的特定設置):
/* Theme Name: Twenty Seventeen Child Description: My Twenty Seventeen Child Theme Author: Your Name Author URI: http://www.your-site.com Template: twentyseventeen Version: 1.0.0 */ 您可以在此處放置其他項目,但請注意,唯一需要的區域是主題名稱和模板。 名稱可以是您想要的任何名稱——但請注意模板聲明。 這必須與您的父主題的文件夾名稱相匹配(在我們的例子中為twentyseventeen )。 如果該引用不正確,您的子主題將不起作用。
在此信息下方,您可以添加您想在子主題中使用的任何自定義樣式。 如果您要更改現有樣式,可能值得直接從父主題的樣式表中復制和粘貼它們,或者使用瀏覽器的開發工具輕鬆找到您想要定位的樣式。
3.創建一個functions.php文件,它至少引用您的父主題和子主題的樣式表:
<?php add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { $parent_; // This is 'twentyseventeen-style' for the Twenty Seventeen theme. wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } ?>*代碼修改自 WordPress 主題手冊的子主題指南。
當然, functions.php文件是可以在您進一步開發站點時進行大量定制的文件。 但就目前而言,這個基本設置至少可以幫助您入門。
4.將任何父主題的模板文件(同時保留原件)複製到您的子主題的文件夾中,並根據需要進行修改。
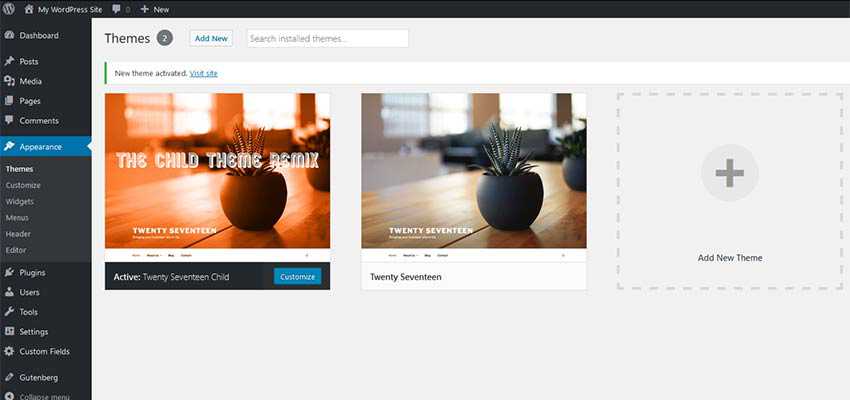
5.在 WordPress 儀表板中,通過導航到外觀 > 主題來激活您的新子主題。 如果您希望圖片與您的主題一起出現,請將名為screenshot.png的 1200×900 PNG 文件添加到子主題的根目錄。

什物
看看這有多容易? 創建該子主題幾乎沒有時間,而且您也已在您的網站上正確完成了它。 但是有幾點你應該知道:
事情仍然可能破裂
雖然子主題可以保護您的更改不被覆蓋,但它並不能保證您永遠沒有問題。 有時父主題會引入新功能甚至從根本上更改特定模板。
這可能會導致您的子主題中的任何自定義模板或樣式出現無法預料的問題。 結果是您可能不得不使用相關模板的新副本重做一些以前的工作。
你在使用正確的父母嗎?
這幾乎聽起來很傻,但是如果您發現自己對模板進行了大量更改,那麼很可能想知道您是否一開始就選擇了正確的父主題。 請記住,子主題的想法是進行(並保留)一些自定義調整 - 而不是完全撕裂原始主題。 您需要使用至少佔您所尋找內容的 75% 左右的父主題。
否則,使用入門主題或框架可能會更好。
父主題文檔是您的朋友
並非所有主題都以相同的方式創建。 因此,雖然上面提到的快速設置有效,但它可能不適合您的特定父主題。 查看您的主題文檔,看看是否有任何創建孩子的特殊注意事項(這真的開始聽起來像一篇育兒文章)。
祝賀你的孩子(主題)
兒童主題是那些很酷的 WordPress 小技巧之一,可以為您節省一些時間和一些未來的麻煩。
如果您想利用第三方主題必須提供的所有內容,同時仍能夠將您自己的自定義添加到組合中,強烈建議您使用它們。
