WordPress 兒童主題設計 – 提示和技巧
已發表: 2020-12-25WordPress 主題是所有 WordPress 驅動的網站都需要的。 在某個時間點,我們需要改造網站以改善其外觀和性能。 我們在博客中收集了各種 WP 主題。 每個網站所有者都應該查看這些主題,看看它們中的任何一個是否符合他們的網站及其要求。 但是,還有一個概念稱為 WordPress 子主題。 子主題是一個 WordPress 主題,它從另一個主題中獲取模板文件和功能。 這裡,提取特徵的主題稱為父主題。 使用子主題有很多好處,但最重要的是,當父主題的核心功能更新時,您在子主題中的自定義設置保持不變。
讓我們深入一點,了解兒童主題的含義和重要性。 此外,我們還將了解在 WordPress 中設計子主題時的提示和技巧。
1. 定義 WordPress 子主題:
因此,您一定想知道 WordPress Child 主題的含義。 子主題是從另一個主題借用或提取模板和文件的主題。 因此,子主題繼承了父主題的功能和特性。 因此,從另一個主題中提取特徵的主題稱為子主題。 為子主題提供文件和功能的稱為父主題。
WordPress 子主題的文件夾可以包含一個 CSS 文件。 而且,父主題往往會在每隔一小段時間後得到更新。 但是,您可以自定義主題的代碼,將其變成您網站所需的內容。 在這種情況下,如果您更新主題,您將丟失所有自定義項。 您可以選擇忽略更新,但這意味著安全性會降低。
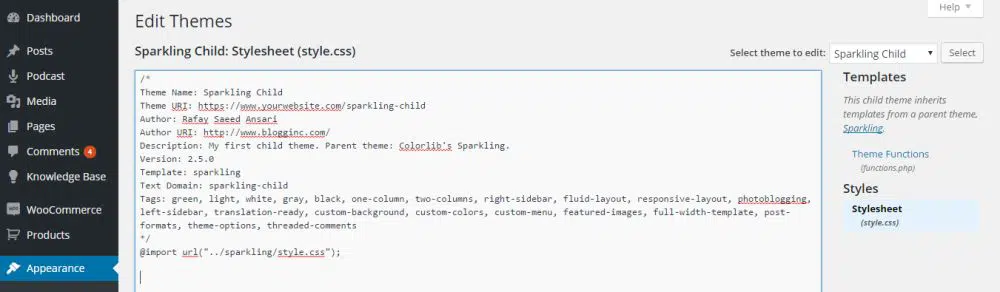
據說子主題以類似於父主題的方式工作。 發生這種情況是因為我們提到子主題佔用了父主題的功能。 主題仍然像父主題一樣運行,而無需將文件從父主題複製到子主題。 秘訣在於父主題的 style.css 文件。 要創建子主題,您必須在 WordPress 主題主目錄中構建一個文件夾。 相應地命名文件夾。 並將以下代碼行放入子主題文件夾中的 style.css 文件中:
/*
主題名稱:子主題的名稱(例如,WordPress 子主題)
主題 URI:http://www. 子主題示例 .com(您的子主題的 URL)
描述:兒童主題的簡短概述
作者:這裡是子主題開發者的名字
模板:父主題的目錄名稱(例如,Parent-Theme、Main-theme 等)
版本:1.0.0
*/
現在,編輯上面給出的代碼中的第六行並放置以下代碼:
模板:父主題目錄的名稱
這讓 WordPress 子主題知道哪個是它的父主題。 這就是子主題可以從中獲取功能和特性的主題。 完成此操作後,子主題會從指定的父主題中獲取功能和文件。 並且子主題已成功安裝在您的平台上。 簡而言之,模板行決定了子主題被觸發時對父主題的繼承。
2. 在您的網站上激活兒童主題的好處:
正如我們已經確定的那樣,父主題在子主題中提供了一些或更多的特性和功能。 這使您可以在升級可用時更新父主題。 在這種情況下,您可以在子主題中使用父主題的功能。 因此,隨著父主題升級,您可以安全地更新父主題。 並且在這個過程中完全不會干擾兒童主題。
兒童主題帶來的靈活性是數不勝數的。 它允許您構建不來自父主題的新模板。 此外,還可以添加新特性和擴展功能。 為此,您可以訪問商業和免費提供的工具。
在使用子主題時,最好的一點是,很容易處理錯過代碼行時出現的問題。 WordPress 使用父主題快速為此類問題提供解決方案。 但如果父主題中也存在代碼行,則這是可能的。
3. 創建 WordPress 子主題:
儘管看起來令人生畏,但構建兒童主題的過程卻毫不費力且簡單明了。 您可以訪問空子主題的子主題構建器、使用插件或創建您的子主題。 讓我們詳細了解一下。
1. 使用子主題生成器:
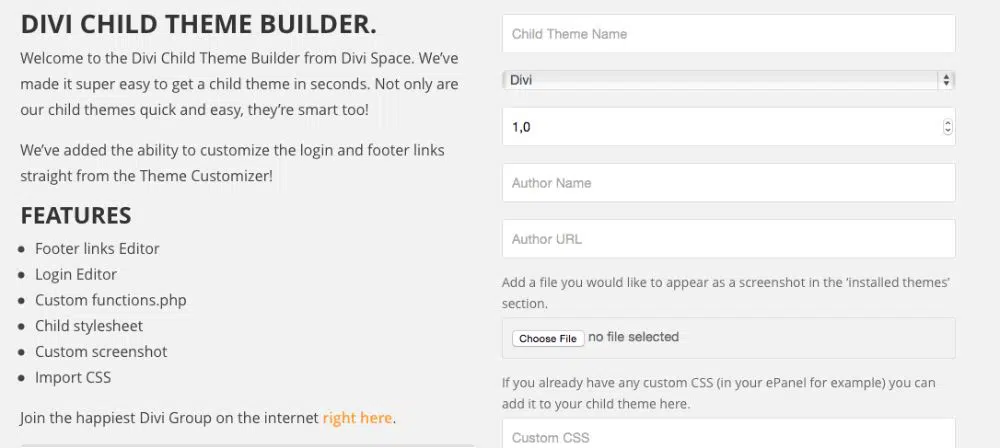
Divi Space 提供了一個很棒的工具,您可以使用它來使用子主題構建器來構建一個。 您可以免費使用該工具。 在此工具中,您必須在提供的文本框中輸入所有詳細信息,然後下載所有內容。 完成後,您所要做的就是將 zip 文件夾上傳到 WordPress 控制台。 這應該在主題的安裝和激活完成後完成。
2. 使用插件創建子主題:
為了使該過程更加簡單,您可以使用一個插件來支持構建子主題的過程。 下載並安裝相關插件後,子主題構建器會顯示在菜單項中。 這一切都發生在 WordPress 控制台的設置菜單中。 當您到達這一點時,為生成的子主題和描述一起指定一個新標題。 現在點擊“創建孩子”。 執行此操作時,會生成一個空主題。
3.建立你的孩子主題:

如果您有興趣了解從頭開始構建子主題的內容,那麼您應該採取這一步。 如果您想獲得一些關於如何從頭開始構建兒童主題的智慧,那麼採取這一步是一個好主意。
此過程需要在您的系統上運行的集成開發環境 (IDE)。 然後您必須創建並保存一些相關文件。 但是 Brackets 和 Sublime 是您可以免費使用的編輯器。 它們還帶有顏色代碼,使一切變得更容易。 此外,您還可以在 MAC 系統上使用 TextEdit 或在 PC 上使用 TextEditor。 在任何一種工具中,在編寫和編輯代碼行時都必須小心。 一個錯誤,整個代碼都可能付諸東流。 所以你必須遵循以下兩個步驟:
- 在網站的目錄中建立一個主題目錄。
- 生成一個 style.css,其中包含子主題的詳細信息和信息。
- 截圖。
如果您一直在使用本地主機服務器,則必須轉到網站目錄中的正確文件夾。 在這裡,您可以找到一個包含所有文件的文件夾。 但是,如果您正在處理實時服務器,請配置所有文件夾和文件,並在一切完成後使用 FTP 客戶端。 在主題文件夾下,構建一個新文件夾並為其指定與客戶端相關的標題。 例如,您可以在文件夾標題的末尾將其命名為“child-theme”。
1.創建主題目錄:
在主題目錄中為您要構建的子主題創建一個文件夾。 為其添加名稱。 例如,讓我們將其命名為 DiviChild。
2.樣式.css:
現在,為名為“style.css”的主題創建一個樣式表文件。 將以下代碼放入 IDE。 根據您的要求重命名文件。
/*
主題名稱:Divi 兒童主題
主題 URI:https://MyWebsite.com
描述:兒童主題,根據 Divi
作者:主題作者姓名
作者 URI: https://iamauthor.com // 你的網址
模板:Divi
*/
確保更改必須提供信息的詳細信息。 但代碼中的基本內容是“主題名稱”和“模板”部分。 “主題名稱”中指定的文本顯示在 WordPress 主題列表的外觀>主題中。 “模板”定義了應該從中獲取功能集的父主題的名稱。
3.函數.php:
從 functions.php 文件開始並打開 IDE。 佔用第一塊 PHP 代碼或使用下面給出的代碼:
<?php
Add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
函數 enqueue_parent_styles()
{
wp_enqueue_styles('parent_style', get_template_directory_uri().'/style.css');
}
?>
將此代碼放在一個新文件中,並確保正確提及所有文件路徑和目錄。 應正確給出父文件夾和子文件夾的這些目錄路徑。 將文件另存為 functions.php 在子主題的目錄中。
4. 安裝 WordPress 子主題的方法:
由於 WordPress 子主題已經成功構建,現在是時候安裝它並在您的網站上使用它了。 無論您是在本地服務器還是實時服務器上工作,該過程都保持不變。
要安裝它,請將所有文件放入一個文件夾並壓縮該文件夾以創建一個 zip 文件。 確保 WordPress 實例已安裝並在您的系統上運行。 使用 WordPress 儀表板的主題>添加新部分安裝 Divi.zip 文件。 完成安裝後,單擊激活。 現在,Divi 在這裡作為父主題運行。
現在,返回 WordPress 儀表板的主題>添加新部分。 選擇您構建的子主題的 zip 文件。 安裝完成後,可以激活它以使其運行。
5.自定義子主題:
構建子主題的目的是定制一個已經存在的主題。 因此,讓我們看看如何自定義 WordPress 子主題。
一個。 在子主題中應用自定義:
當我們創建第一個文件 style.css 時,我們應該開始更改該文件中的代碼。 在此文件中添加自定義代碼,您可以覆蓋父主題的行為和功能集。 使用 CSS 文件,可以對子主題進行各種修改。 使用此文件,您可以更改生成的子主題中的所有樣式。
為此,您必須在 WordPress 子主題的 CSS 文件底部添加自定義代碼。
結論:
使用現成的 WordPress 主題是一回事,從現有主題中創建自定義主題是另一回事。 此外,所有在線可用的主題都可以安裝。 但是如果你想要一個定制的主題,你沒有很多選擇可以讓它們現成。 為此,您必須寫下代碼行以確保您想要的主題是定制的。 因此,在 WordPress 行話中,自定義主題稱為子主題。 這背後的原因是子主題來自現成的主題。 而子主題則選取父主題或現成主題的特徵集。 因此,在推出父主題時,子主題不會獲得升級。 這可以確保自定義不會丟失。 此博客可幫助您了解使用子主題的用法、創建和好處。