如何使用 Photoshop 和 Adobe XD 加快線框製作過程
已發表: 2022-03-10在開始任何設計項目之前,肯定會從一開始就跟隨你的一個詞:線框圖。 今天,我們將學習如何在 Adobe XD 中創建線框,以及如何僅使用庫在 Photoshop 中實現一些圖形。
但首先,線框到底是什麼?
線框是項目結構的可視化表示。 它定義了骨骼、將在您的佈局中工作的元素以及原型內容的放置。
線框圖的偉大之處在於它是簡單元素的組合,使您可以專注於項目的功能。 在這個階段,您可以在不考慮樣式和設計的情況下進行繪畫。
你只需要弄清楚你的項目目標是什麼,以及如何使用簡單的元素通過線框圖來開發它們。 隨著您進一步了解線框圖,您會開發出最佳解決方案,因為團隊組件會對您的草圖提出意見和建議。
第一步是創建一個項目並將其命名為“部分”,然後列出完成不同步驟所需的“元素”列表,直至創建最終的“架構”。
首先“手工”創建線框很有意義。 它可以幫助您在紙上開發整個想法(沒有數字限制),還可以讓您的概念輕鬆流動。 對於那些在團隊中工作的人來說,如果你想與參與項目的每個人分享你的想法——尤其是當你與你的團隊在線合作時,使用紙質文件似乎並不是最好的方法。
在本教程中,我們將介紹以下步驟:
- 通過庫創建線框、選擇和插入 PS 資源;
- 更新 PS 文件並在 Adobe XD 中查看結果。
我們將創建一組要在我們的線框中使用的對象。 我們會將它們放在我們的資產中,因為我們有一個額外的面板,我們可以從中獲取我們的工具。
完成後,您可以通過再次使用相同的元素並添加更多對象來保存它並重新用於未來的項目。
您將需要我準備在我們的線框中使用的這些 Photoshop 元素。
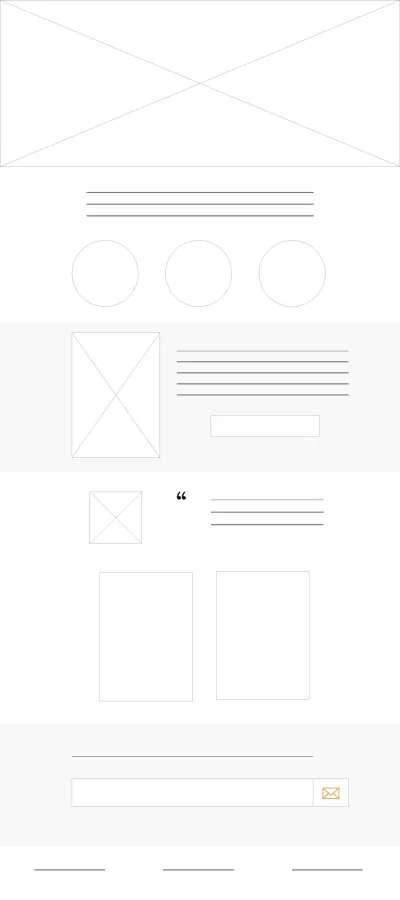
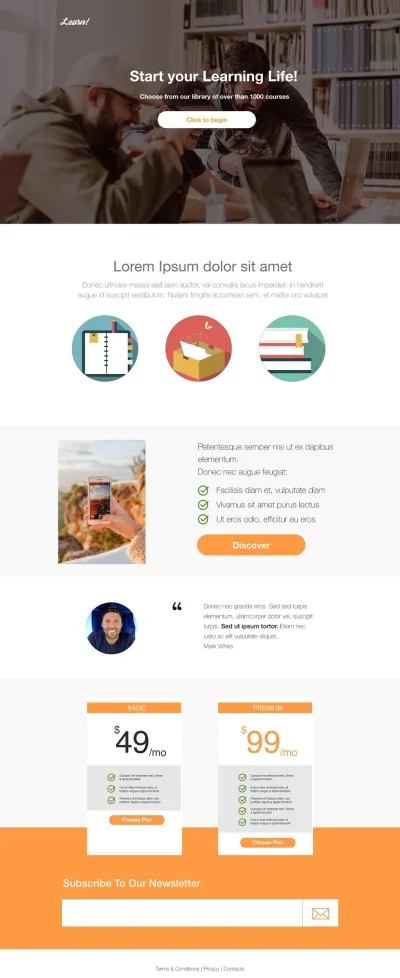
這是我們將創建的內容:


1. 創建線框並通過庫選擇和插入 PS 資源
從頭開始開發線框的最佳位置是先手工繪製。
在這個項目中,我想為一個在線課程網站創建一個登錄頁面。 我知道我需要在其中傳達重要信息。 它不一定是第一次完美,但最終,它的有效性在很大程度上取決於我如何組織線框以及它與最初目的的吻合程度。
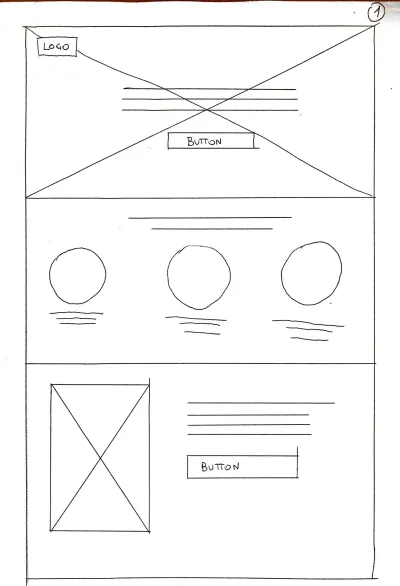
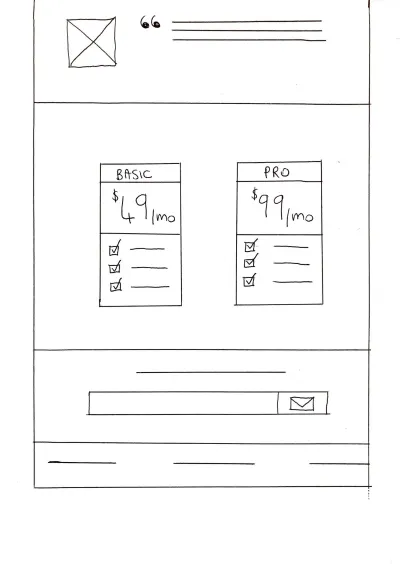
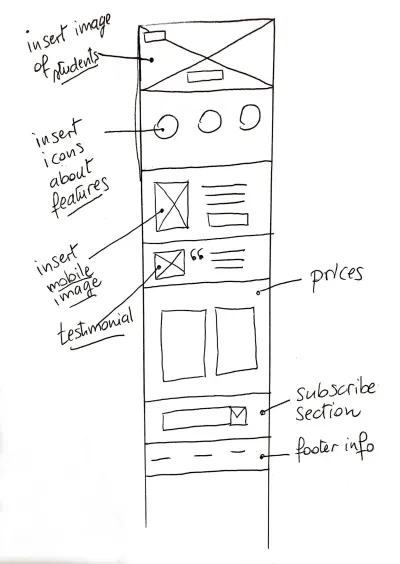
第一步:這是我自己手繪的線框。


如您所見,關於它們的信息並不多。 第一個意圖只是顯示佈局將如何組成以及要考慮哪些元素。 乾淨簡單。
第二步:重新提交較小尺寸的線框,並附上一些我用來解釋元素及其用途的邊注:

第三步:讓我們開始使用 Adobe XD 創建我們的數字線框。
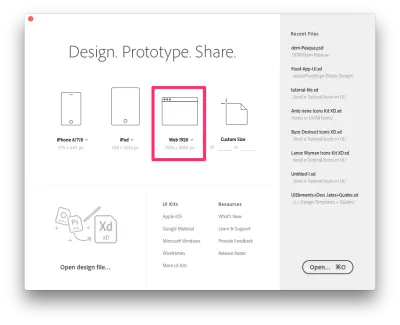
打開 Adobe XD 並從打開的窗口中選擇“Web 1920”。

通過選擇File → Save as將您的項目保存為“Wireframe”。
保存文件後,為 iPhone 6 ⁄ 7 Plus 創建另一個畫板。
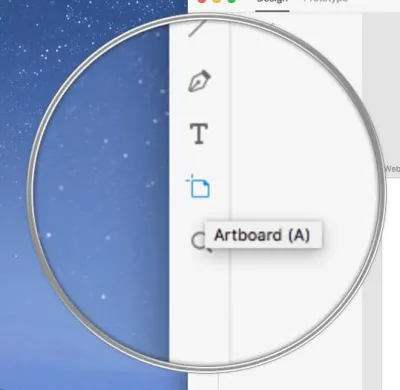
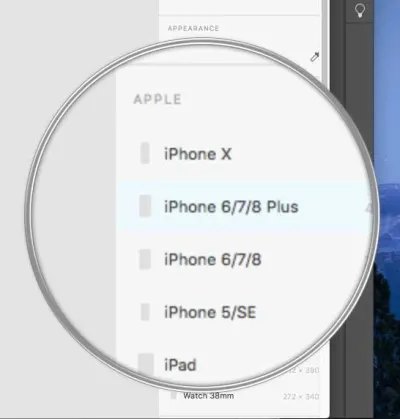
單擊左側的A (畫板)按鈕,然後在右側邊欄中選擇“iPhone 6/7/8”。


這是我們的兩個畫板:一個用於桌面,一個用於移動。

現在我們可以開始創建我們的線框對象了。 按照我們的手繪草圖,我們現在將在 XD 中創建相同的對象。
英雄形象
選擇矩形工具 ( R ) 並在您的英雄圖像應有的位置繪製一個形狀。 然後抓住線工具( L )並繪製兩條連接頂點的線。 這種形狀代表我們的圖像佔位符。
對形狀和線條進行分組,並將該組稱為“英雄”:

現在讓我們繼續“圖標”部分。 我在我的圖標之前放了一些文字,我將用一些線條直觀地表示它。 再次使用線條工具 ( L ) 並繪製一條水平線。 單擊重複網格工具(Mac 上的⌘ + R或 Windows 上的CTRL + R ),然後拖動線條,直到擁有三個。

我們的圖標需要三個符號,所以點擊 Ellipse Tool / E ) 並畫一個圓圈。 再次單擊重複網格工具(Mac 上的⌘ + R或 Windows 上的CTRL + R )並創建三個圓圈。 然後選擇圓圈之間的空間並拖動以使其更寬。

特色部分
使用矩形工具 ( R ) 創建淺灰色背景 ( #F8F8F8 )。 重複上述“英雄圖片”部分的步驟以創建圖像佔位符,然後重複“圖標部分”(同樣在上文)中的步驟以創建文本行。 最後,在矩形工具 ( R ) 工具的幫助下創建一個簡單的按鈕。
這是最終結果:

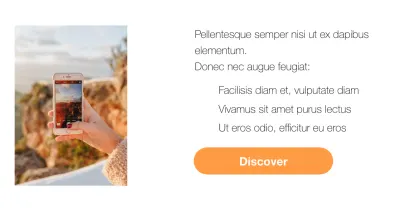
對於推薦部分,重複與之前相同的步驟以創建圖像佔位符和一些文本行。 正如您從完整的線框圖像中看到的那樣,我們必須插入一個引號符號。
我們將使用 Photoshop 來完成。
通過單擊此鏈接打開我提供的 Photoshop 文件。
我想使用 Libraries CC 將此圖像作為符號插入。
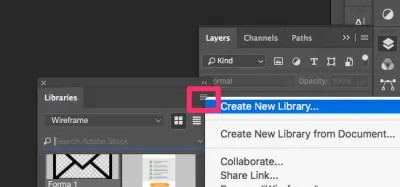
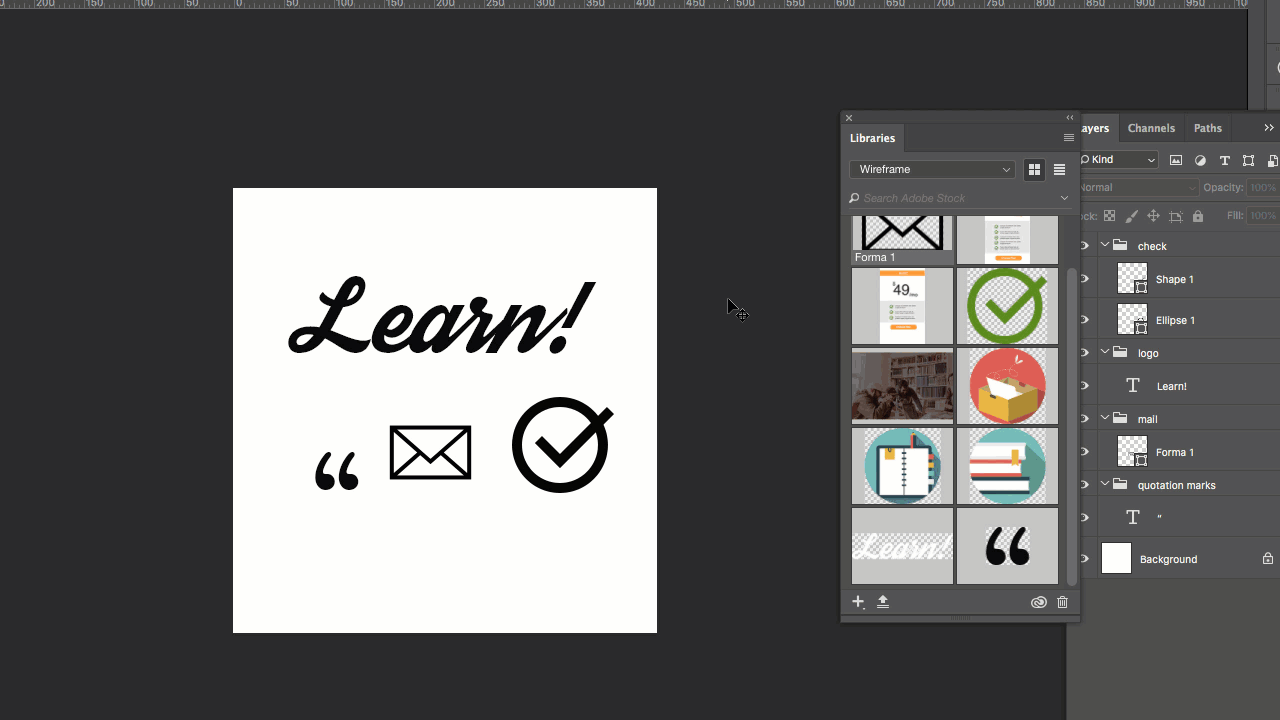
在 Photoshop 中,通過Window → Libraries確保看到 Libraries 面板。 通過單擊右上角的小圖標創建一個新庫(見圖):

我將我的庫命名為“Wireframe”。 隨意給你的圖書館起你想要的名字。
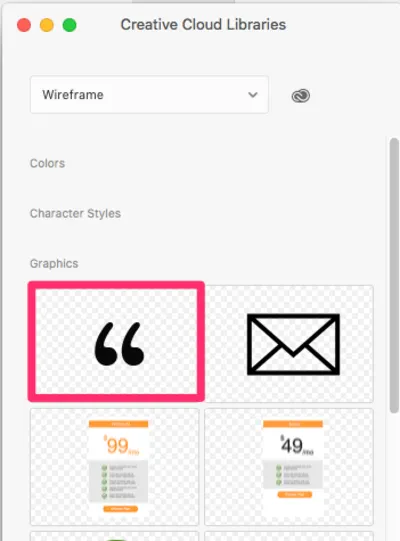
現在單擊並拖動您想要在庫中擁有的符號:

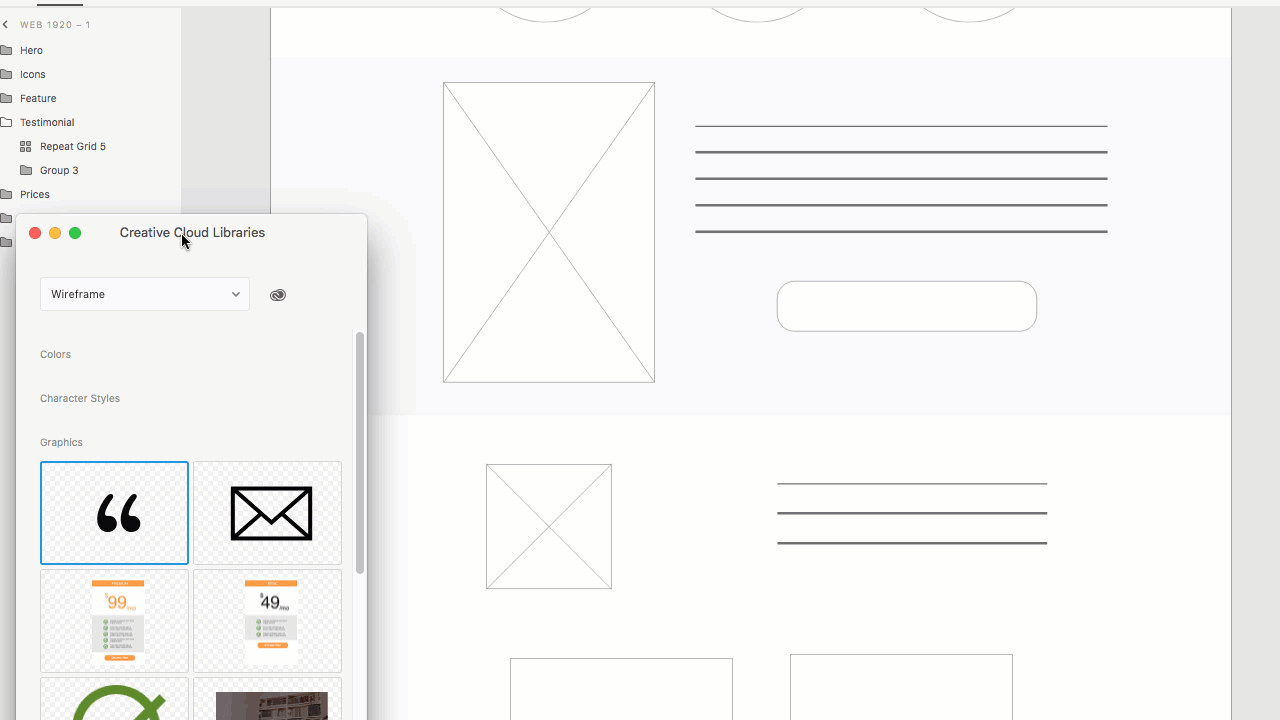
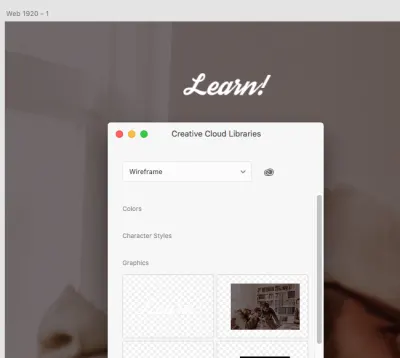
切換回 XD,然後轉到文件→打開 CC 庫,您將看到您剛剛通過 Photoshop 上傳的最後一個符號和您創建的庫。

將引號符號拖到 XD 中的線框中,並將其放置在您需要的任何位置。

對於“價格、訂閱和頁腳”部分,我們將使用額外的框和行來表示它們,如下圖所示。
注意:您可以在我在此處提供的 Photoshop 文件中找到電子郵件圖標。)

按照功能部分中描述的步驟,通過 Photoshop 在庫中插入符號,在 XD 中打開它,然後將其拖到線框畫板上。
這是結果:

在繼續之前我們需要做的最後一件事是訂購我們的圖層。 確保通過單擊圖層圖標激活圖層(Mac 為⌘ + Y或 Windows 為CTRL + Y )。

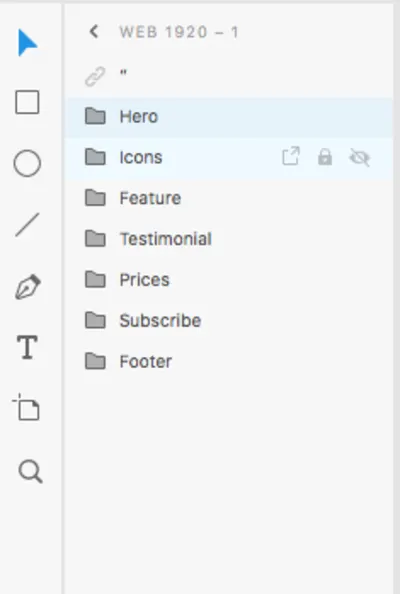
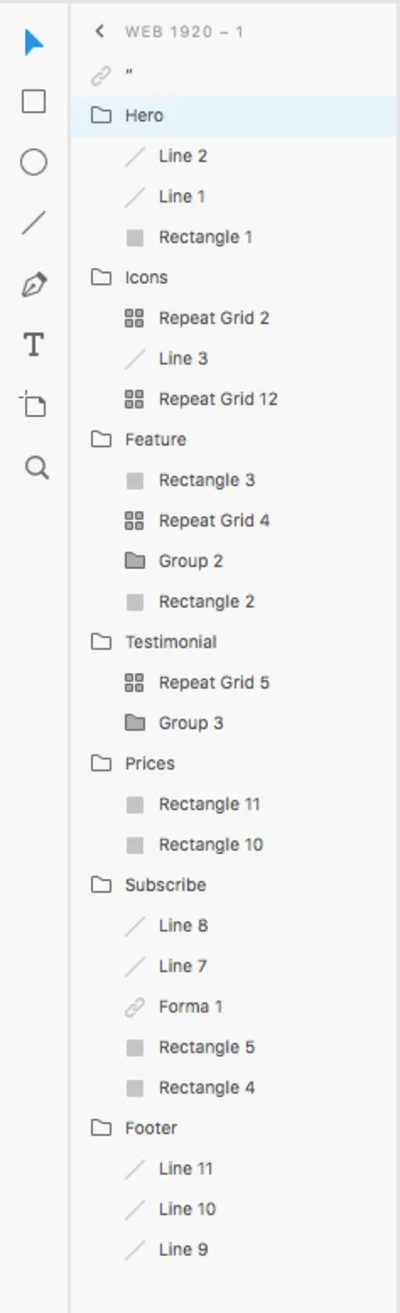
將所有部分元素分組到文件夾中(我為它們分配了與它們所代表的部分相同的名稱)。 這樣,您將有序放置所有元素,並且快速找到它們不會有任何困難(見圖)。


我們現在完成了我們的線框!
在下一步中,我們將通過使用我們的線框來構建我們的設計,並探索如何立即修改庫的元素。
2.為您的線框添加一層保真度
我們剛剛完成了我們的線框圖,此時,我們可以再次檢查它,看看我們是否遺漏了一些東西。 一旦我們確定線框中包含所有必要的信息,我們就可以與項目團隊共享它。
我們已準備好繼續更新我們的線框,使其具有圖像、顏色和占位符副本“實時”。
繼續創建您的設計。 通過使用另一個名稱(例如“Wireframe-Layout”)保存來複製您的線框。
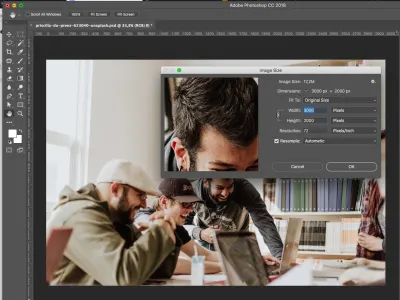
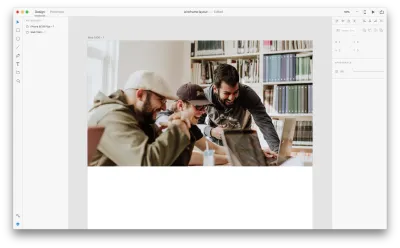
首先,我們需要一張英雄部分的圖片(我繼續使用 Unsplash 的 Priscilla Du Preez 製作的這張圖片。..)
在 Photoshop 中打開圖像,並通過單擊圖像→圖像大小來減小圖像大小並將寬度設置為 3000 像素:

保存您的圖像,然後將其拖到您的庫中。
在 XD 中,將圖像從庫拖到您的畫板上。 讓它適合我們剛剛創建為圖像佔位符的形狀。

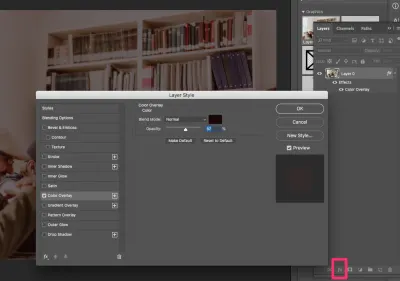
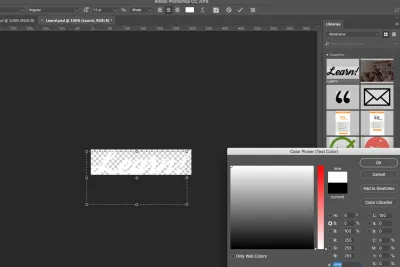
我要為這張圖片添加一個標誌和一些文字; 我需要圖像稍微暗一點,以便信息易於閱讀。 返回 Photoshop 庫並雙擊面板中的圖像。 打開圖像後,進入圖層面板,選擇圖像圖層,然後單擊面板底部的添加圖層樣式。 使用如下所示的設置設置顏色疊加:

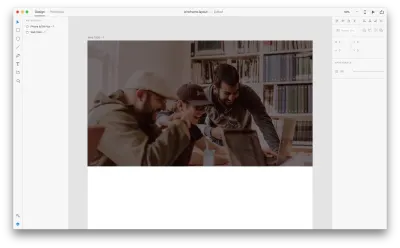
保存它,它將自動保存在您的所有庫中。 切換回 XD,您將看到畫板中的圖像已更新(無需再次將其從庫中拖回)。
注意:根據圖像大小,庫更新自身可能需要更多時間。

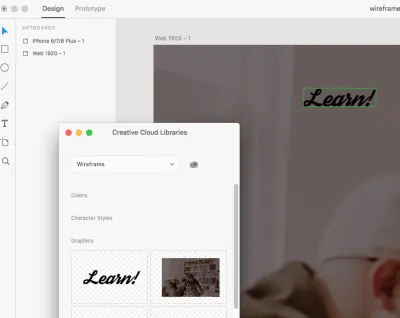
現在讓我們插入我們的標誌。 打開 Photoshop 文件並拖動“學習!” 標誌進入圖書館。 這是我使用的字體。

由於我們的背景是深色的,我們需要一個白色的標誌。 切換回 Photoshop 並雙擊庫中的徽標。
抓住文字工具,突出顯示徽標文本,並將其設為白色。 保存它,它也會自動保存在您的 XD 畫板中。


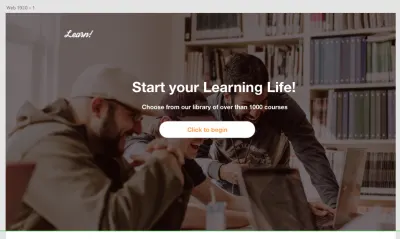
插入一些文本和一個按鈕來完成英雄部分。

接下來,我將通過添加文本和圖標來填寫下一部分。 我使用的那些來自我為 Smashing Magazine 創建的免費包,您可以在此處找到。
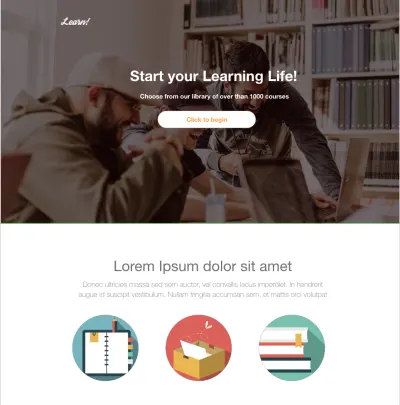
如前所述,打開圖標並將它們添加到 Photoshop 中的庫中,然後切換回 XD 以將它們放入線框中。 結果如下:

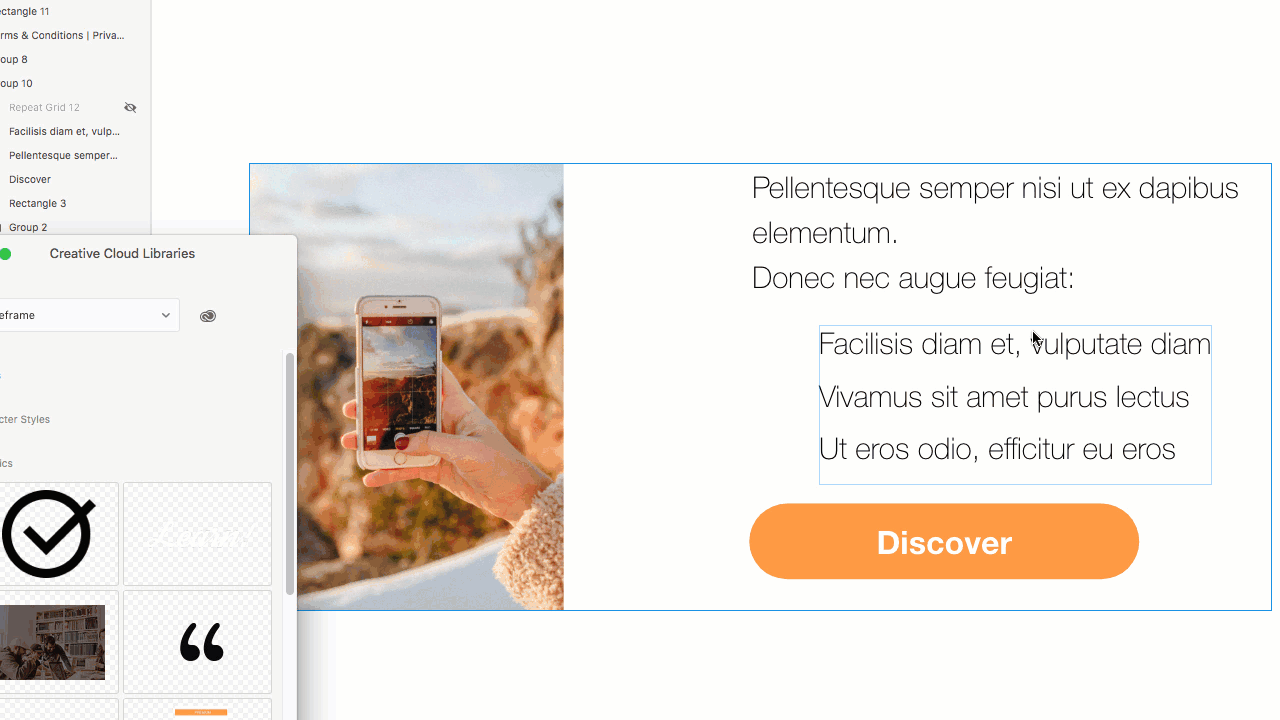
現在我們將轉到功能部分。 和以前一樣,我們將圖像拖到圖像佔位符上(我使用了這張 Sonnie Hiles 在 Unsplash 上找到的圖像)。 添加一些文本和一個按鈕,正如我在前面的步驟中向您展示的那樣。

打開我提供的 Photoshop 文件並將復選符號添加到您的庫中。 在 XD 中打開庫並將圖標放在文本附近。 使用重複網格製作三個副本:

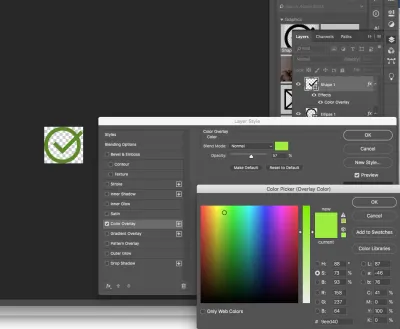
現在讓我們更改檢查符號的顏色。 回到 Photoshop,從庫中打開它並給它一個顏色疊加,如下所示:

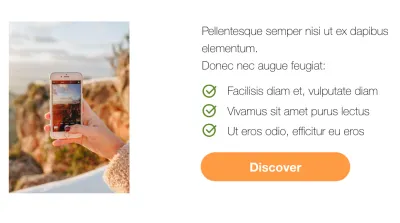
保存它,並在 XD 中看到您的圖標直接更新。

現在讓我們完成我們的佈局。
對於推薦部分,為推薦添加文本和圖像(我從 UI Faces 中獲取了我的)。

最後,我們將為價格部分、訂閱部分和頁腳添加信息。 您可以在我提供的 Photoshop 文件中找到價格表。 將它們拖到 Photoshop 中的庫中,然後在 XD 中打開庫並將它們拖到畫板中。 隨意修改它們。
而且……我們完成了!
結論
在本教程中,我們學習瞭如何使用 Photoshop 和 Adobe XD 創建線框,以及如何通過修改庫元素快速為其添加保真度。 供您參考,我創建了一個移動線框,您可以使用它來練習並按照本教程進行操作。 按照我們為桌面版本所做的步驟添加文本和圖像。
讓我在評論中看到你的結果!
本文是 Adobe 贊助的 UX 設計系列的一部分。 Adobe XD 工具專為快速流暢的 UX 設計流程而設計,因為它可以讓您更快地從構思轉變為原型。 設計、原型製作和分享——都在一個應用程序中。 您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以註冊 Adobe 體驗設計時事通訊,以隨時了解 UX/UI 設計的最新趨勢和見解。
