如何在線框設計中取得成功
已發表: 2022-03-10在大多數情況下,我們傾向於低估我們熟悉的事物。 我們也很可能會低估那些雖然是新事物,但似乎很容易處理的事物。 這在某種程度上是正確的。 但是,當我們面臨複雜的案例並採取了所有措施時,對基礎知識的良好而紮實的了解可以幫助我們找到正確的解決方案。
在本文中,我們將深入研究 Web 開發中最簡單、因此經常被低估的活動之一,即線框設計。 我們將了解什麼是線框,為什麼我們需要設計它們,如何充分利用線框設計,以及如何將其提升到一個新的水平。
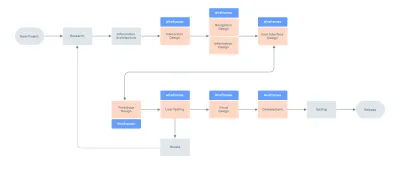
根據 CB Insights 的“初創公司失敗的 20 大原因”報告,17% 的初創公司表示缺乏用戶友好性是他們失敗的原因。 設計一個用戶友好的界面並不是一項簡單的任務,特別是對於需要組織許多實體、依賴項和元素的大型複雜產品。 要設計如此復雜的產品,您應該遵循自上而下的方法,而線框設計是可以幫助您的最佳技術。
首先,讓我們定義術語
線框 - 也稱為頁面示意圖或屏幕藍圖,它是表示網站或應用程序骨架框架的視覺指南。
我們將看到的其他定義是線框——設計線框的過程,通常用於在考慮用戶需求和用戶旅程的頁面上佈置內容和功能。 在開發過程的早期使用線框來建立頁面的基本結構,然後再添加視覺設計和內容。
乍一看,線框圖似乎很簡單。 這就是主要的問題:我們往往對簡單的事情沒有給予足夠的關注。 幫助我們從線框圖中獲得最大收益的一種方法是定義產品或服務的目標。
我們可以獲得的線框圖的主要目標是向團隊和利益相關者展示應用程序將擁有哪些實體、頁面和組件,以及數字產品的這些元素將如何相互交互。
從目標定義我們可以看出線框圖對開發過程和最終產品的影響有多大。
當我們牢記線框設計過程的目標時,我們仍然需要注意線框設計過程中要避免的常見陷阱。
我們要避免的線框圖錯誤
- 為了“檢查框”而創建線框;
- 完全跳過線框階段;
- 在視覺設計之後準備線框;
- 不明白為什麼要使用線框。
線框應該先於視覺設計階段,反之亦然。 這就像在編寫完代碼後決定應用程序的技術堆棧。
線框設計為設計質量奠定了基礎,我們越了解這一階段的目標,我們可以獲得的收益就越多。 因此,讓我們更深入地了解為什麼我們需要設計線框以及這種技術帶來的價值。
缺乏產品設計知識的企業可能會歡迎跳過線框設計的做法,因為它可以降低項目成本,但從長遠來看,這一決定可能會導致潛在的失敗。 作為設計師,你應該解釋我們為什麼這樣做,它將如何幫助最終產品,以及它如何甚至可以節省未來的開支。
接下來,讓我們檢查一些可以幫助您更好地理解我們為什麼需要線框的要點,並了解線框如何幫助您從開發人員、客戶和產品的未來用戶那裡獲得反饋。
為什麼你應該設計線框
幫助您的團隊估計和細化工作範圍
線框允許設計人員快速創建未來產品的可視化表示,並將其展示給團隊以進行所需的修改。 線框還可以幫助您向您的團隊展示應用程序將具有哪些屏幕,每個屏幕上將包含哪些元素和控件,以及所有元素將如何相互交互。 此外,查看線框比閱讀規格要快得多。 此外,它還有助於我們避免初始估計和最終估計之間的範圍差異。
讓所有團隊成員參與產品設計階段
我們都處於創造一流設計的位置,卻面臨發展限制。 線框的使用使我們能夠讓開發人員在早期階段參與討論設計,使他們能夠在您開始進行視覺設計之前提供反饋並提出更改建議。 這樣,您可以加快設計過程,避免浪費時間和金錢。

為客戶舉行演示
從客戶和利益相關者那裡獲得快速反饋是設計過程的重要組成部分。 此外,我們都經歷過來自利益相關者的多次變更請求,這是正常的。 使用線框,我們可以使這個過程更有效率。 與更改線框相比,更改原型需要更多的時間和精力,這將使您更加敏捷,並且不會在返工上浪費額外的時間。
進行用戶測試
根據 Lean Startup 的作者 Eric Ries 的說法,越早進行用戶測試越好——沒有人願意推出一個應用程序並發現用戶不知道如何正確使用它。 線框可以幫助設計師從潛在用戶那裡獲得有價值的反饋,並且在不需要時不要花時間開發複雜的交互式原型。
UI/UX 設計師使用線框的事實並不一定意味著他們做對了。 為此,您應該記住並遵循最佳實踐。
線框圖最佳實踐
為了帶來最好的結果並為進一步的 UI 打下堅實的基礎,您需要遵循幾個簡單的規則:
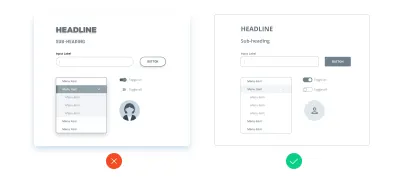
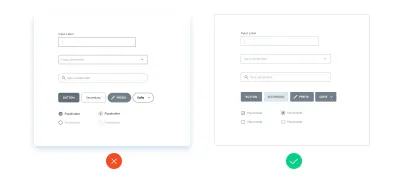
1. 盡量減少線框中顏色的使用
如果您在線框中使用豐富的調色板,請提醒自己線框的目標(顯示產品將具有哪些元素,以及它們應該如何相互交互)並考慮額外的顏色是否可以幫助您實現它. 
在某些情況下,他們可以。 但總的來說,為線框圖添加顏色可能會分散觀眾的注意力,並且肯定會使任何更新變得更加困難。 此外,還有另一個重要問題需要考慮——並非所有客戶都對 UX 技術有很好的理解,並且可能會為最終設計採用彩色線框。

但是,這並不意味著您永遠不應該在線框上使用顏色並嚴格使用黑白調色板。 有時使用顏色來突出顯示特定組件是合理的。 例如,您可以將紅色用於錯誤狀態或將藍色用於註釋等。
2.使用簡單的組件設計
當您將組件添加到線框時,請選擇基本設計。 線框並不打算包含經過徹底設計和詳細的組件。 相反,它們應該很容易被您的團隊成員和利益相關者識別。 添加詳細的組件將花費您大量的時間和精力,但並不是特別有用。

3. 保持一致性
類似的組件在所有線框中必須看起來相同。 如果相同的組件看起來不同,開發人員可能會質疑它們是否實際上相同,甚至會因為設計不同而增加額外的估計時間。 在處理線框時,請記住一個簡單的規則:保持一致,盡量不要造成混亂。

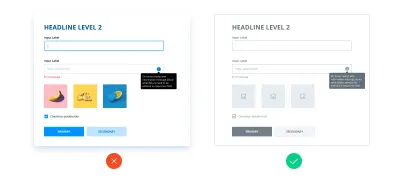
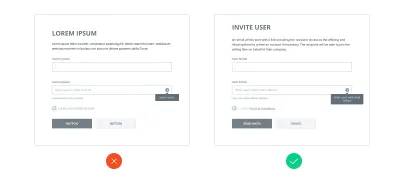
4.使用真實內容
有時我們會看到 UI/UX 設計師不會在線框上添加真實內容,而是使用lorem ipsum 。 這是一個很少有設計師甚至意識到他們犯的常見錯誤。 您可能會反對並說內容在設計階段不可用。 好吧,使用內容的草稿版本就足夠了。

內容會影響您將創建的設計,而草稿內容將幫助您做出正確的決定並交付出色的設計。 但是,如果您使用lorem ipsum ,您將看不到全貌,並且可能需要對 UI 進行大量調整,甚至更糟——您將創建一個不起作用的設計。 此外,真實內容將為您的線框圖增加價值,更好地解釋上下文,並可能表明您需要開始收集真實內容。
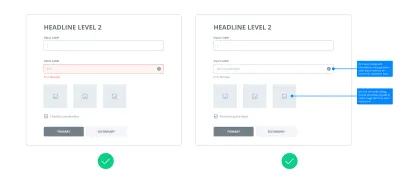
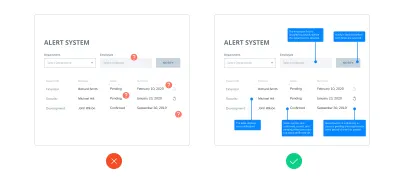
5. 使用註解
某些設計解決方案可能無法直觀地說明,因此利益相關者或開發人員可能會對它們產生疑問。 例如,一些控件背後的邏輯。 在這種情況下,您可以提供屏幕註釋來解釋其背後的邏輯。 這樣,您的團隊將了解您的解決方案,而您無需花時間討論它們。

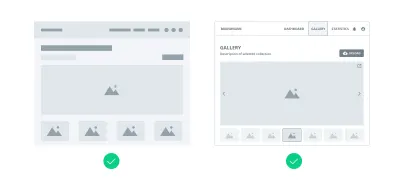
6. 低保真到高保真
沒有嚴格的規定。 有時您應該選擇低保真線框,而有些項目可能需要高保真線框。 這取決於項目,所以如果您想為線框圖添加更多細節,請不要猶豫。 但根據 Eric Ries 的說法,當這不能帶來價值時,不要做額外的工作,從基礎開始,然後在需要時添加細節。 例如,如果您需要將開發人員的注意力吸引到一些自定義解決方案上,則添加更多細節以在線框圖中說明它。

7. 將線框擴展到原型
作為設計師,我們使用不同的產品,其中一些具有簡單而通用的交互,而其中一些具有相當高級的交互。 有時線框不足以說明復雜和不常見的界面之間的交互,但您可以將線框擴展到交互式原型,而不是寫長長的筆記和花費數小時進行解釋。


好消息是,今天我們擁有各種簡單但功能強大的工具,如 Figma、Invision、Adobe XD、UXPin、Axure、Moqups 等,我們絕對需要審查它們並選擇最好的工具來設計線框和開發簡單的原型。
線框設計工具
現在是時候選擇一款出色的線框圖工具了,它可以幫助您創建令人驚嘆的設計並簡化您的工作流程。 有很多不同的選項可以用於線框圖,並且您之前可能已經使用過其中的一些。 我想讓你對它們的不同有一個基本的了解。
大多數線框工具都針對:
- 簡單
它們的進入門檻很低,非常適合那些在 UI/UX 設計中邁出第一步並且缺乏使用更複雜軟件的經驗的人。 - 合作
這些都包含豐富的團隊合作功能。 協作是現代軟件開發的支柱,因此最好的線框圖工具不僅提供許多功能,而且允許參與設計過程的所有團隊成員之間進行高效和輕鬆的協作。
以下是為協作量身定制的最廣泛使用的線框工具:
- 無花果
一個強大的基於雲的工具,帶有適用於 Windows 和 macOS 的 Web 版本和桌面應用程序。 Figma 具有許多強大的功能,可用於構建線框、原型、UI 等(見下表)。 - 草圖
這個工具在 UI/UX 設計師中非常流行。 如果你需要超越默認的 Sketch 工具集,你可以使用幾十個插件來獲得額外的功能。 與許多競爭對手不同,Sketch 僅在 macOS 上可用,您需要第三方解決方案進行協作。
您可以使用許多應用程序來設計線框。 您不應僅根據應用程序中提供的功能做出選擇。 相反,我建議您嘗試探索所有這些,然後確定最適合您的。 您可以在下面找到一些最受歡迎的工具列表。
| 工具 | 優點 | 缺點 |
|---|---|---|
| 草圖 |
|
|
| 無花果 |
|
|
| 視覺工作室 |
|
|
| Adobe XD |
|
|
| 原則 |
|
|
| 成幀器 X |
|
|
| 用戶界面 |
|
|
| 香脂 |
|
|
| 軸心 |
|
|
| Moqups |
|
|
| Adobe Photoshop |
|
|
| Adobe 插畫家 |
|
|
作為現代設計工具強大功能的一個例子,我想分享我自己的經驗,並向您展示我們如何使用上述工具之一建立有效的線框圖設計流程。
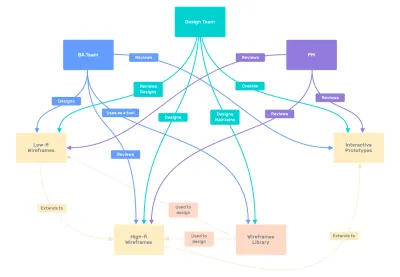
案例研究:我們如何跨多個團隊設置線框流程
語境
我工作的公司正在開發複雜的金融科技數字產品。 除了設計團隊,還有一個專業的業務分析師(BA)團隊。 他們準備了要求並創建了低保真線框,並將其傳遞給我們的設計團隊。
選擇工具
我們需要為 BA 和設計團隊選擇一個多合一的工具。 由於大多數業務分析師的設計技能相當低,我們希望找到一種對 BA 來說足夠簡單,同時對設計師來說足夠強大的工具。 此外,輕鬆協作是我們團隊的首要任務。 基於這些標準,我們選擇了 Figma。
創建組件庫
為了簡化產品設計流程,我們創建了一個定制的組件庫,供 BA 團隊使用。 這使我們能夠加快線框圖的製作速度,因為業務分析師可以快速使用現成的塊而不是自己繪製。
訓練團隊
為了展示如何使用 Figma 和組件庫,我們為我們的 BA 團隊舉辦了一次研討會。 我們還發現教他們一些額外的功能很重要,比如原型設計。

結果
在我們的案例中,Figma 被證明對於線框圖和協作是有效的,即使團隊成員位於烏克蘭、澳大利亞和菲律賓。 我們目前使用 Figma 作為溝通渠道——事實證明,通過郵件或信使在線框協作更方便。
加起來
作為一種簡單的實踐,線框設計通常不會從我們設計師那裡得到足夠的認識,當我們第一次面對它們時。
結果,對這種技術缺乏關注會導致許多缺陷,當我們要么為線框添加大量裝飾,要么創建低保真線框以進行框檢查,而項目需要更詳細的解決方案,甚至跳過這個階段,直接進入可視化 UI 設計。
通常,所有這些錯誤都是由於對線框設計目標(即顯示產品將具有哪些元素,以及它們應該如何相互交互)缺乏了解,以及對線框何時可以幫助我們,例如:
- 線框可以幫助團隊更準確地估算項目。
- 線框可以幫助所有團隊成員參與設計流程,並避免會影響開發流程的工程錯誤。
- 線框可以幫助我們儘早向客戶、利益相關者進行演示,並進行用戶測試會議以盡快獲得反饋,並節省開發不良解決方案的時間。
今天,作為設計師,我們比以往任何時候都幸運,因為有數十種工具可供我們設計線框,並將此活動順利集成到我們的一般設計過程中。
我們唯一需要做的就是花一些時間將技術和工具納入我們自己的設計過程中,並找到一種方法如何使它們為我們工作,從而將我們的產品設計過程提升到一個新的水平。 他們當然可以。
