為什麼你不需要知道任何 HTML 代碼來啟動一個網站
已發表: 2017-02-21在本文中,我們討論了為什麼現在大多數情況下都不需要 HTML 編碼技能。 我們討論什麼是 HTML,它是如何蓬勃發展的,以及為什麼你不需要知道它。 我們將引導您了解如何在沒有任何編碼或設計技能的情況下製作網站。 享受車程!
說 HTML 這個詞和聽起來很奇怪的日子已經結束了。 事實上,對於那些喜歡使用“HTML”、“編碼”、“後端”等詞聽起來很酷的人來說:是時候繼續討論下一組流行詞了——“用戶體驗”怎麼樣、“響應式”和“DIY”?
一開始我們會聽到一個朋友說他有一個朋友正在做一個網站。 然後我們會聽到這個朋友的朋友實際上正在學習HTML並製作網站。 接下來我們知道的是,我們正在嘗試自己學習 HTML。 但這並不止於此:甚至在您注意到之前,您還沒有學習過 HTML,而且實際上它甚至不再出現在您的待辦事項列表中。 這聽起來像你嗎?
互聯網世界充滿了創新和可能性,幾年前曾經是行話的東西一眨眼就變得過時了。 在我們真正探討為什麼您不需要知道任何 HTML 代碼來啟動網站之前,讓我們看一下。 什麼是 HTML? 它從哪裡來的? 我們真的需要嗎?
創世紀 - 什麼是 HTML 以及它是如何蓬勃發展的
HTML 代表超文本標記語言。 它在 80 年代後期與超文本傳輸協議 (HTTP) 和統一資源定位器 (URL) 一起出現,由著名的互聯網創建者 Tim Berners-Lee 創建。 根據百科全書,伯納斯-李在瑞士合作開展科學項目時遇到了整理筆記的問題。 他創建了一個供 CERN 研究人員共享文件的系統。 該系統被稱為查詢。
接下來蒂姆被解雇了以下問題:“但如果他想添加駐留在其他人計算機上的東西怎麼辦? - 時代雜誌記者約書亞奎特納提出的問題改變了整個情況。伯納斯 - 李可以使用被授予該人的許可,然後將信息放在中央數據庫中以供查看。或者更好:打開每台計算機以供其他用戶有限訪問。那時他創建了 HTML 以保持其組織性和可訪問性。互聯網基於超文本系統的提案於 1989 年正式編寫,可以在 W3.org 上看到。
學習或放棄
快進近 30 年——在網絡泡沫和平板設備興起之後——互聯網是一個擁有各種網站和功能的生物。 每次上網時,您都會發現新信息、有價值的見解、尖端產品等。 在後端,HTML 之上的無限代碼世界:CSS、JavaScript、PHP...
讓我們想一想:要在當今取得成功,您需要一個具有有趣色彩、響應能力和可能性的引人注目的網站。 你不會僅僅通過學習 HTML 來獲得所有這些。 要脫穎而出,您總是需要 JavaScript 和 CSS 知識。 要添加功能,您必須擅長使用其他類型的工具,例如 PHP、數據庫等。所以問題是:您真的願意花時間學習所有這些嗎?
如果你是一個普通人,生活和“工作”、“學校”、“家庭”之類的詞聽起來很熟悉,我想你沒有時間去學習所有這些。 只有當你是一個瘋狂的極客或者真的想嘗試一下作為程序員時,答案才會是肯定的。
儘管如此,現在我們將看看適合兩種情況的可能性:普通人和瘋狂的極客。 對於普通人來說,這一點不用多說,它只是釘它。 對於程序員來說,在中小型項目的情況下節省了大量時間。
可能性 - 為什麼你不需要 HTML
考慮將一個在線商店與您的產品、搜索欄、訂閱按鈕放在一起......使用 HTML 其他代碼需要多長時間? 應該很長吧?
現在想像一下去一個網站,註冊,填寫一些細節,上傳一些內容,然後“瞧!” 您的在線商店已準備就緒!
一家商店? 你有它!搜索欄? 你說對了! 訂閱? 當然。 批量郵寄? 當然! 這不是夢想或想像。 在這一點上,你們中的大多數人都聽說過他們:DIY 網站建設者。 他們已經存在了一段時間,他們可以提供上述所有方面以及更多方面。 現在,我們將研究一個具有出色成果的網站建設者的優秀案例。

如何在沒有 HTML 技能的情況下製作網站
1. SITE123

SITE123.com 是最好的免費網站建設者之一。 它提供了具有非常乾淨和現代外觀的免費模板。 如果您正在尋找一個具有現代風格的漂亮網站,那麼這就是您要走的路。 您所要做的就是訪問 SITE123.com,創建一個帳戶並為您的網站選擇一個類別。 然後,您只需插入一些有關您的頁面/業務的信息,它就會將您帶到網站編輯器。 在那裡,您可以選擇添加畫廊、視頻、圖像、文案、產品等等。
2.WIX

Wix 是一個拖放式網站構建器。 您創建一個帳戶,然後瀏覽模板。 有多種主題可供選擇。 之後,您將不得不通過拖放項目和編輯首選項來編輯網站。 有很多變量要編輯,一開始可能會有點不知所措,但一段時間後,你會習慣的。 還可以添加付費插件以獲得額外功能。
3. 微弱

Weebly 提供了為沒有技術技能的人製作網站的可能性。 它也是一個拖放式網站構建器。 它通過促進用戶在其網站上放置東西的方式而與眾不同。 它不會像在 Wix 中那樣出現故障。 然而,儘管它的易用性和清晰的界面,它仍然缺乏我們在網站建設者中尋求的一些準備。
4. WordPress

Wordpress 在網站方面提供了許多可能性。 從簡單的博客到最先進的響應式網站,有很多不同目標的用戶。 有許多免費和付費主題可供選擇。 如果您是新用戶,您將花費大量時間來了解平台的所有細微差別以及處理主題時可能出現的故障。
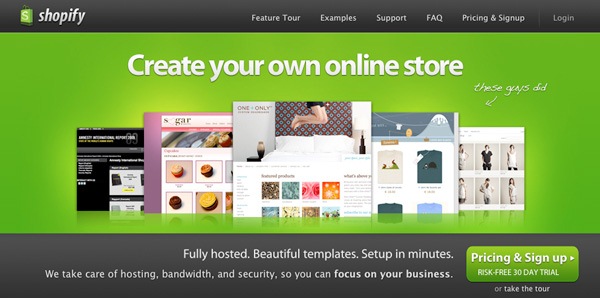
5. 購物

大玩家之一是 Shopify。 它提供了非常好的網站,尤其是商店。 它為管理商店提供了出色的功能。 有很多好看的主題,但最好的主題相當昂貴。 主題不是很可定制。 除非您的企業是一家商店,並且您願意支付額外費用來擁有一兩個額外的商店功能,否則還有其他可能性。
