為什麼你需要一個好的移動 UI 設計?
已發表: 2020-12-04毫無疑問,移動技術正在以前所未有的速度發展。 隨著移動應用從技術角度的改進,UI/UX 設計也發生了顛覆性的變化。
2020年和2021年,移動用戶在用戶體驗和用戶界面設計上肯定會體驗到新的設計方法和途徑。 UI 設計在任何類型的移動應用程序的成功中都起著至關重要的作用。 它保證簡單的導航和交互設計來贏得用戶的心。
借助引人入勝且智能的設計,您可以使個人與您的品牌名稱保持聯繫,並在整個應用程序中簡化他們的版本。 這樣,聲稱移動應用程序 UI 設計可以改善或損害用戶對您的應用程序的體驗是沒有風險的。 當移動應用程序設計以客戶為導向,其次是交互式內容時,您的應用程序就有更多機會獲得優勢。 例如,Netflix 包含一種交互式 UI 佈局,適用於 Internet 以及 iPhone 和 Android 應用程序。 它配備了流暢的圖形、顏色編碼的內容、易於導航和實時錯誤修復。 然而,應用程序的 UI 設計的作用不能局限於應用程序的外觀。 信息架構必須增強標記和有效組織應用程序內容的 UI 設計。
移動用戶界面設計服務
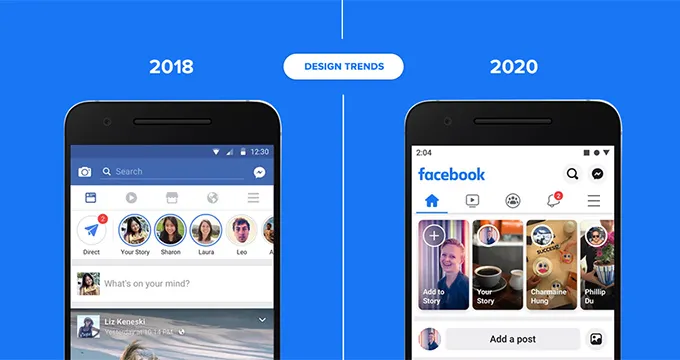
在這個競爭激烈的領域; 這一直是每個人心中的一個概念化問題,為什麼 Facebook、Instagram 和 Google 等品牌不斷更新移動 UI 設計! 人們總是想知道為什麼這些品牌會在短時間內定期推出新版本。 答案是為最終用戶提供非凡的體驗。
使用移動 UI 設計的理由

算法設計
值得注意的是,設計正在自動化,但這並不意味著 Web 開發人員正在流失。 算法可以幫助我們最大限度地利用我們的時間,所以我們可以花更多的錢來發揮創造力。
免密碼登錄
沒有什麼比記住所有網絡密碼更讓人緊張的了,對吧? 我們同意。 每次您必須在網站上執行重要活動(例如訂閱或談判)時,您都需要在該網站上註冊或使用您的社交媒體憑據來執行此操作。 大多數情況下,您最終會重置密碼,但稍後會忘記它們。 為避免這種情況,全新的 UI/UX 趨勢正在出現,您無需記住不可逆的密碼即可登錄。 例如,您無需其他用戶名或密碼即可查找與品牌名稱帳戶相關的 YouTube 網絡。
身臨其境的 3D 元素
隨著 AR 和 VR 的出現,3D 設計元素已經採取了一些行動,以創造一種獨特的視覺體驗,打敗你迄今為止所見的任何東西。 在接下來的幾年裡,這很可能會比你想像的更能改變遊戲規則。 除了使網站用戶界面看起來更加身臨其境之外,它還敦促潛在客戶停留更長時間並增加典型的會話時間。 通過模糊真實和虛擬的邊緣,3D 界面可以對最終用戶的整體前景造成重大調整。 例如,Urban Immersive 利用 3D 虛擬遊覽來導航屬性。
黑暗模式
黑色一直與涼爽有關。 這也與 UI/UX 設計有關。 稱其為最佳網頁設計趨勢之一; Apple、Android、Instagram、Facebook 以及 LinkedIn 等品牌都歡迎黑暗模式以取得出色的成果。 它很光滑,它可以讓你突出你想要突出的東西,它減少了眼睛的壓力,從而節省了手機的電量。 從正常模式切換到暗模式也很順利,您還可以為其設置時間線。
混合圖形和攝影
2020 年觀察到了在使用攝影工具捕獲的圖像上疊加圖形的趨勢。 結果是設計創新和創造力的驚人結合。 作為適應性強,這可以包括根據需要對您的物品進行隨意或清醒的儀表板。 此外,進一步定製網站設計還有好處。 目前有幾個品牌已經開始沿著這些路線進行探索。
移動瀏覽
除了特殊的移動應用程序外,人們還使用移動網絡瀏覽器(例如 Chrome、Firefox 或 Opera)瀏覽互聯網站點。 由於屏幕尺寸的限制和極少的現成可用空間,為移動瀏覽器增強品牌名稱的網站更加困難。 不管你喜不喜歡,隨著移動到桌面用戶的比例越來越高,允許一個提供混合圖形元素和有益的文本網絡內容的網站似乎是最好的選擇。
語音用戶界面 (VUI)
在當今時代,聊天機器人和虛擬助手實際上已經顯示出巨大的潛力,並為現代技術在我們生活中的無縫應用鋪平了道路。 他們改變了我們查找信息、為未來推薦做筆記、建立歌曲播放列表、設置提醒等的方式。 Apple 和 Google (Android) 已經推出了自己的版本,數百萬人每天都在使用這些版本。 通過在您的業務站點上應用相同的技術,您可能會在關閉更多客戶方面獲得優勢。
浮動組件、圖層和軟陰影
如果您正在考慮在您的網站上使用 3D 元素,那麼使用圖層和柔和的暗度來平滑它們會很有感覺。 隨著它的發展,視覺效果的調節使它對眼睛更有吸引力,並聲稱能喚起人類心靈中的積極情緒。 除了一般的光澤感外,柔和的觀看還提高了視覺的深度。 此外,分層和浮動方面幫助 UI/UX 開發人員遠離通常的設計原型。

用戶體驗寫作和顯微文案
有一個很棒的產品或服務可以交易是什麼; 但無法在您的網站和其他在線營銷渠道上進行營銷是另一種情況。 讓個人了解品牌的卓越之處、創新和產品之旅是必要的。 在一定程度上,使您網站上的文本語氣有點悠閒並沒有什麼壞處。 客戶喜歡在 wensite 上看到零碎的對話內容。 如果有目的地使用幽默,也可以為您的網站創造奇蹟。 縮微副本可以為您的產品和整個品牌提供獨特的風格。
抽像數據可視化
雖然表格、列表和圖表等組件仍被徹底用於共享關鍵細節,但我們認為它們已經運行了它們的程序。 對於產品站點以及以技術為導向的品牌名稱,抽像數據可視化正在成為下一個最佳選擇。 如果您的品牌名稱集中在服務器設備、硬件或各種其他技術產品上,那麼使用抽像數據可視化策略將為您的網站和產品頁面增添一絲創造力、發展和深度。 Wildebee.st 就是一個例子。
交互個性化
像許多外包軟件程序業務一樣,這家技術嫻熟且受託的公司已經在數字化領域運作了足夠的時間,以看到個性化經歷了從保證到失敗再到神話並再次恢復的旅程。 但個性化正在以新發現的重要性、簡單性和無處不在的方式重新出現。 今年的活動以更深刻和創新的個人體驗而著稱。 出於這個原因,請租用一名編碼員和開發人員,他們有可能提供更多功能,使客戶可以根據個人需求自由定制功能。
5g 開啟了網站設計的有趣時代
你能想像一種現代技術可以在眨眼間將無數兆字節的數據轉移到無數的連接設備上嗎? 幸運的是,到 2020 年第 5 代無線蜂窩網絡問世已成為事實。5G 絕對是一項了不起的創新,尤其是對於與網頁設計行業相關的創新。 隨著目前的推出,預計到 2025 年將有大約 14 億台設備專門在 5G 網絡上運行。(約佔全球總量的 15%)5G 與速率成正比,這意味著移動網站設計可以提供更好的視頻剪輯質量,不影響包裝率。 儘管快速加載對於網站來說是完全必要的,但它肯定會在視頻豐富的網站設計中發揮作用。 然而,科學家們預計,到 2021 年,全球 5G 人口將增至 6.27 億,這肯定會成為電子網頁設計領域急需的推動力。
3d 圖形的集成
過去幾年最流行的新詞是將幾個 3D 圖形組合到 Web 和移動用戶界面中。 此外,圖形樣式中的 3D 方面已成為設計師項目中的典型視圖。 應用或使用 3-D 圖形是一個相當大的障礙,需要準確性以及具有藝術眼光的準確性才能製作好。 再加上,牠吃足夠的時間。 因此,請聘請能夠提供完美和準確完美結合的 Web 開發人員。 儘管如此,它還是令人賞心悅目,但用戶肯定不會在沒有註意到它的情況下通過它。 3D 渲染通常顯示出照片般逼真的效果,這使用戶界面風格的優勢倍增。 這種網站設計趨勢可能會在您需要的圖片內容非常昂貴或幾乎困難的情況下拯救遊戲。
界面旁白——“個性化圖形”
定製圖形驅動的時代,其實為界面中的“敘述”打開了更廣闊的視野。 更多種類的網站和移動應用程序傾向於使用特別設計的角色來展示故事、框定邊界、發送信息或提供利益,以代表系統的情緒、語氣和表達方式。 個性的獨創性有助於使交流更像人,與現實世界建立安全的審美聯繫,並即時移動所需的需求。
全屏背景視覺效果
遵循前面示例的步驟,標誌著其存在的另一個趨勢,特別是在網站的用戶界面樣式中,是使用全屏歷史視覺效果。 這些可以是照片、背景、適當完成的可視化甚至視頻。 毫無疑問,全屏背景視覺有助於使顯示器在美學和心理上具有吸引力,並在所有設計方面保持穩定性。
數字圖像穩步上升
自定義數字圖像正在慢慢增強,標誌著它們的在線存在,特別是在網絡用戶界面上。 具有多種樣式、個性化設計和圖形,有效地維持了對網頁或顯示信息的快速理解。 最有效的組成部分是,它們為獨創性奠定了基礎。 此外,與軟件應用程序程序員一起工作,他們通過為對文本理解有根本問題的用戶施加假設限制來改進照片以提高 ipad ui 設計的可用性。 此外,製作數字圖片作為博客和帖子的標題圖片是一種新趨勢。 只是,因為它增加了博客站點和網站的重要性和有用的吸引力,您通常會去或查看並擴大網頁設計師和藝術家的創意視角。
無按鈕交互創意實驗
目前公認,“按鈕”是用戶界面設計的必要條件。 儘管如此,在上一章中,每個人都在體驗一個針對移動用戶的創新性實驗,即沒有按鈕的 UI 通信。 眾所周知,這種技術可以節省顯示器的寶貴空間以獲取更多數據和信息,並且它甚至被認為是僅基於動作開發的虛擬用戶界面的第一步。
