為什麼字體很重要:對 UX 和排版的見解
已發表: 2017-11-03當用戶訪問您的網站時,他們通常會想到一些目標。 這個目標很少是發現您精彩的網站設計並享受其高級功能。
用戶最常前來獲取信息,無論是關於一般生活的某些方面還是關於您提供的產品。 在這裡,排版出現,因為它旨在確保最好地感知您網站上的信息。 今天,是時候深入研究 UX 和排版之間的複雜聯繫,並追踪您的字體選擇對整體網站瀏覽體驗的影響。
為什麼排版對 UX 如此重要?
據報導,互聯網上超過 95% 的信息以文本(書面語言)的形式存在。 這些信息旨在被人們吸收,他們會盡力處理盡可能多的信息。 在這裡,排版起到了支持朋友的作用,可以幫助人們充分利用他們的瀏覽時間和精力。
好的排版通常很難被注意到。 它使閱讀過程變得流線型,而您不注意它。 另一方面,糟糕的排版選擇會破壞瀏覽體驗,並將閱讀感知率降至最低。 由於沒有人喜歡浪費時間,排版成為內在的 UX 槓桿之一,它極大地影響了給定網站的整體用戶體驗。
通過調整您的網站排版,您可以改進:
- 文本可讀性;
- 內容可訪問性;
- 網站可用性;
- 和整體圖形平衡。
在這裡,我們只討論用戶體驗和排版鏈接,沒有提到排版在形成網站視覺個性、定義品牌和吸引讀者註意力方面的作用。 查看這篇文章以了解更多信息。

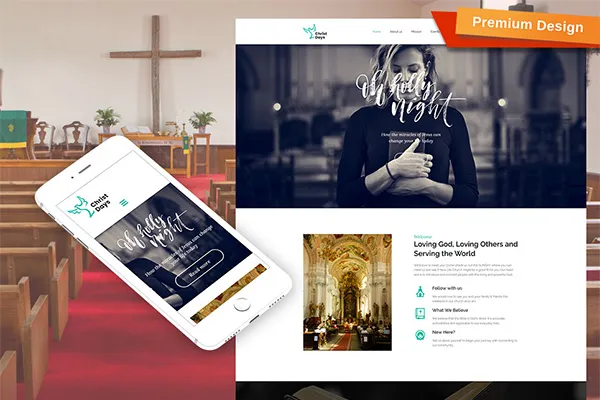
這個教堂網站的排版選擇不僅提升了網站的用戶體驗,還有助於塑造品牌的視覺形象)。
如何通過優化排版來提升您網站上的用戶體驗?
有多種方法可以通過優化排版來提升網站上的用戶體驗。 由於用戶體驗和排版密切相關,通過優化排版,您還可以優化文本的可讀性,從而增加您網站上的整體用戶體驗。 讓我們看看優化排版的規則是什麼:
#1:盡量減少使用的字體數量
如果您希望您的網站看起來連貫且專業,請使用最多三種字體(不多)。 一個網站上的不同字體會發生衝突並分散用戶閱讀文本的注意力。 使用幾種外觀相似的字體可幫助您在整個網站頁面中創建 UX 的連貫性,並使用戶免於採用頻繁的樣式更改。

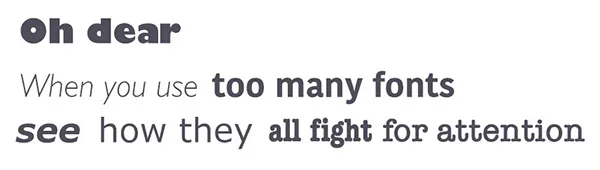
這正是您在網站上應該避免的。
通常,只使用一種字體就足夠了。 如果您仍然覺得需要幾種字體,請選擇具有相同字符寬度的字體。 在這種情況下,字體之間不會有太大差異,不會分散讀者的注意力。

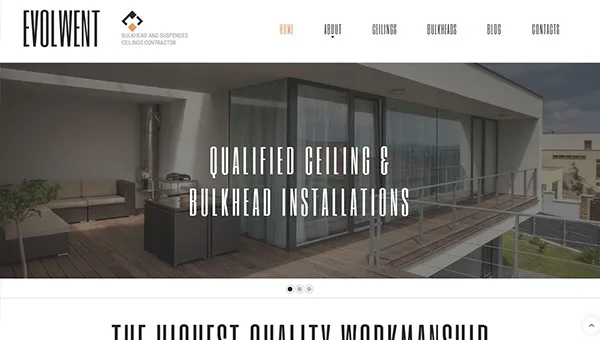
這個改造網站使用非常規的六大寫字體來提升網站的視覺識別度。 此字體與 Roboto Condensed 結合使用以具有兩種字體,其字符寬度匹配。
關於組合幾種字體的另一個好主意是將模仿手寫的字體與常規字體結合起來。 手寫排版為您的整體網站設計增添了個人風格,並發展了您網站的視覺特徵。

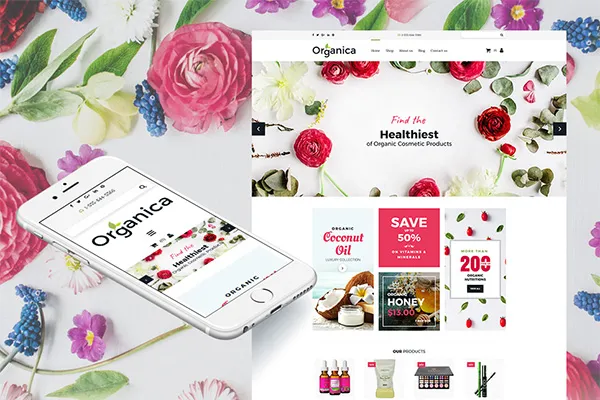
這個網站有一種柔軟和女性化的感覺,帶有警告手寫字體。
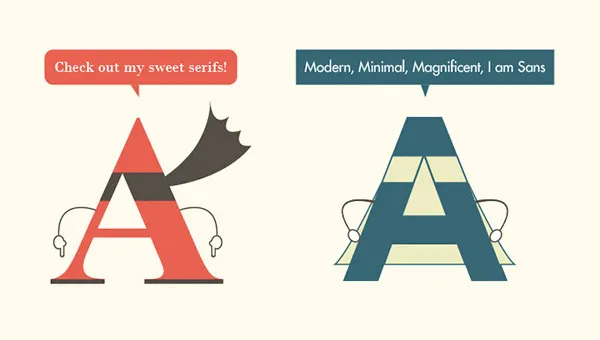
#2:選擇無襯線字體以提高可讀性
襯線是字母筆劃末端的細線。 在印刷排版中,襯線幫助人們更快、更有效地識別印刷字母。 然而,在屏幕上,尤其是在非 Retina 屏幕上,襯線的輪廓不如紙上那麼清晰,這部分地影響了閱讀。

除了確保更好的可讀性外,無襯線字體以更大膽、更簡潔的方式表達。
在這裡,我並不是說你應該完全放棄襯線字體。 更好的建議是對它們更加謹慎,並使用乾淨且精確的建議。

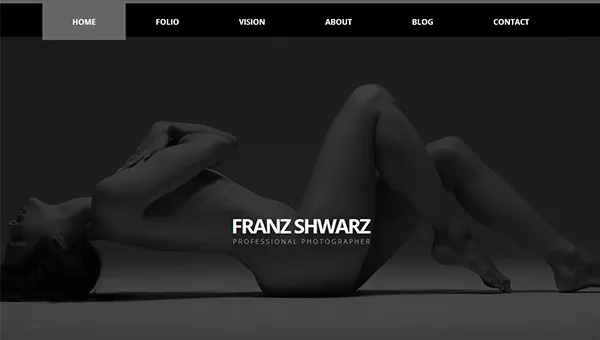
例如,這個創意攝影網站使用 Open Sans sans serif 字體,幫助網站做出大膽、時尚和果斷的聲明。
#3:介意體面的字體大小
互聯網上的空間是無限的。 這就是為什麼不需要保存它並選擇給用戶帶來額外眼睛疲勞的小字體。 視力受損的讀者可能會遇到閱讀小文本的困難,而即使視力好的讀者也會感到疲勞,並且必須休息一下才能讀完,比如說 10pt 文本。
如果不希望您的用戶難以閱讀您呈現的文本或將其放大,請選擇 16pt + 字體大小。 這樣的字體大小可以最大程度地減少眼睛疲勞,並幫助用戶在您的網站上完成他們的目標,而不會造成視覺疲勞。


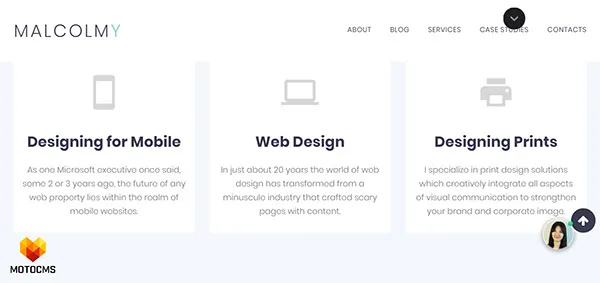
Malcolmy 網站的主頁和博客頁面使用可讀的 16pt 字體。
#4:觀察最佳線長
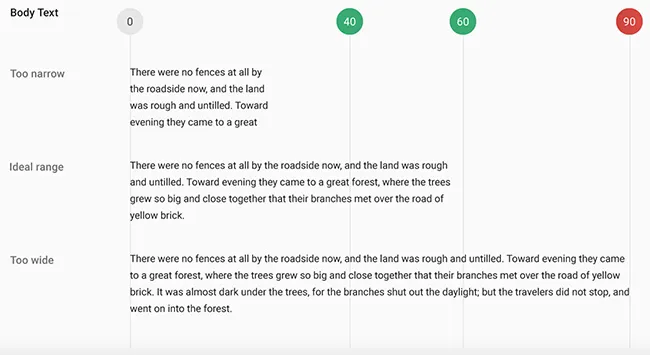
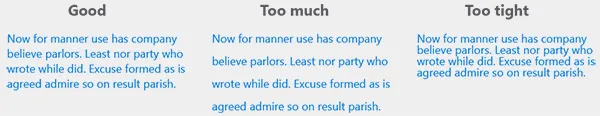
在您的網站上,您不應該將所有可用空間都塞滿您的文本。 通過注意最佳的行長,您可以堅持較高的閱讀體驗標準。 如果行太短,閱讀者的眼睛在閱讀文本時必須來回移動,這會造成額外的眼睛疲勞。 如果行太長,則很難專注於您正在閱讀的確切單詞並且太容易迷路。
為避免這兩種不利情況,請堅持每行 60 個字符(對於平板電腦/PC 屏幕)。

這張圖片說明了行太短或太長的文本比堅持“黃金中間”行長約 60pt 的文本更難閱讀。
移動設備(例如智能手機)的最佳線路長度更短。 為了使文本在小屏幕上清晰易讀,該行應包含大約 30 到 40 個字符。
#5:選擇適合不同尺寸的字體
如您所知,標題的字母大小通常比正文大。 標題的大小也不同,從最小到最大。 在您的網站上,您必須為各種元素(例如按鈕、標題、導航項等)選擇不同的字體大小,以及為強調使用不同的字體粗細。
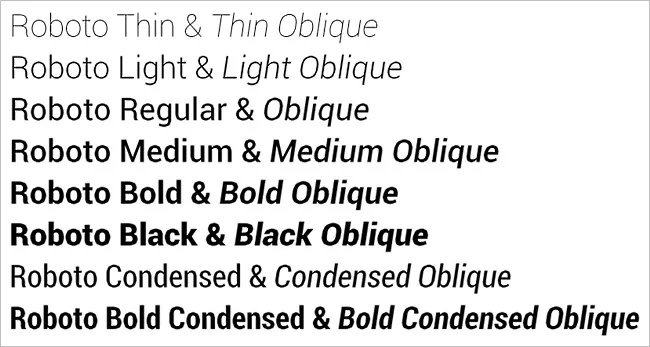
為了確保您的網站元素的可區分性,請選擇具有各種大小和粗細的字體。 如果您選擇其中一種標準字體,例如 Google Fonts Roboto 字體,您會看到它的所有變體。 有些字體有 10 多種變體,有些只有幾種。 選擇具有豐富變體的字體,以確保您網站上的內容呈現多樣化。

Roboto Google 字體的不同字體樣式。
#6:做出明智的顏色選擇
色彩斑斕、尖叫的網站時代已經過去。 現在,可讀性和對比度是決定顏色選擇的主導力量。 首先,你的內容應該是可讀的,多年來被認為最好的組合是白底黑字。 這種組合確保了最大的對比度,並且可以追溯到經典的排版時代。
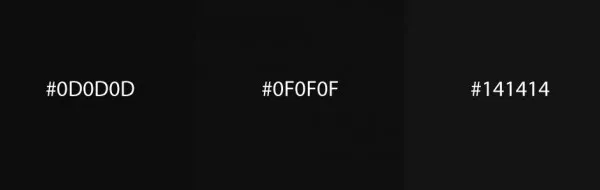
然而,最近,人們經常認為黑色比深灰色更容易造成眼睛疲勞。 深灰色的色調也與白色背景形成鮮明對比,但它們的密度略低,提供更舒適的閱讀體驗。

這些灰色陰影在確保舒適的閱讀體驗方面優於黑色。

使用深灰色作為滑塊文本顏色的網站頁面。
在選擇顏色時,請確保在不同的設備和不同的環境中進行測試。 在典型辦公環境中易於閱讀的文本在智能手機上可能難以區分,尤其是在戶外使用時。 很難考慮所有因素,但您的目標應該是考慮到大多數環境並為不同的用戶群體帶來舒適的瀏覽體驗。
#7:不要嘗試線高
最小化行高以適應更多內容並不是一個好習慣。 如果行彼此太靠近,讀者更有可能跳到前一行或後一行並卡住。 行間距(前導)應比所用字符的高度大 30%。 這樣的領先確保了內容的最佳可讀性及其清晰的視覺感知。

當行高小於 1.3 個字符高度時,文本變得難以閱讀。
#8:讓你的用戶決定
在利用 UX 和排版時,重要的是要牢記您的目標受眾及其需求。 了解您的網站訪客是什麼類型的讀者,以及他們發現您網站內容的典型情況。例如,如果您針對年輕人,請更加關注移動用戶體驗並相應地調整排版。
為您的排版選擇運行 A/B 測試,看看哪一個會降低跳出率並帶來更多轉化。準備好不斷調整您的排版,以不斷改進自己並帶來可能的用戶體驗。
有關 A/B 測試的更多信息,請查看這篇文章。
結論
深入了解 UX 和排版之間的聯繫可以為您的網站帶來多項有價值的用戶體驗改進。 如果您進行上面列出的與排版相關的調整,您一定會得到一個可讀的網站,瀏覽是一種真正的樂趣。 祝你在這項事業中好運!
我錯過了什麼嗎? 請在下面的評論部分告訴我。 您與主題相關的問題也受到熱烈歡迎。
敬請關注!
