為什麼出色的數字敘事勝過出色的設計
已發表: 2017-09-09視覺效果在數字設計領域非常重要。 例如,一張母親和她的孩子在戶外玩耍的照片,臉上掛著微笑,這張照片自豪地展示在一家兒童玩具製造商的網站上。
想一想會議室裡一群商務專業人士的照片,當你在高速公路上開車時,這個會議解決方案的廣告牌引起了你的注意。 即使是您從附近雜貨店購買的乳製品標籤上最小的標誌也是平面設計師的產品。
照片和圖形一直被用來講述故事,但設計師有時會忘記,無論他們的網站或圖形看起來多麼出色,觀眾總是會留意它背後的故事。 好的數字設計總是會告訴你“什麼”。 出色的數字設計也會告訴你“為什麼”。
給你的聽眾一些東西看,但也有話要說。
現在,你可能會問,“我是一名設計師。 作家不應該講故事嗎?” 如果您還沒有註意到,講故事不僅僅是寫副本或撰寫關於產品或服務的長篇文章。 你的視覺效果也需要一個故事。 想想在繁忙的街道上拯救一隻小狗免於被行駛中的車輛碾過的英雄人物。 或者想像一個爸爸教他的兒子如何騎自行車,看著孩子快樂地呼嘯而過。 這些是人們參與特定行動並產生影響的微小時刻。
他們說媒體只有在用於補充有價值的內容時才有價值。 作為設計師,您需要能夠通過每個輸出講述一個故事或傳達一個想法。 圖像、圖形和排版都是非常有創意的傳遞信息的方式; 但是對於每條消息,您都必須有話要說。 不要只是為了給人留下深刻印象; 創造來表達。
存儲您的設計。
在開始您的設計之前,請確保您有一個背景故事。 你為什麼要做這個? 分享這個有什麼意義? 如果必須,請進行頭腦風暴。 將單詞 - 名詞、動詞和形容詞與您的項目相關聯。 會出現一些共同點; 這很可能是你的設計故事。
一個特別好的例子是 TOMS,一家總部位於加利福尼亞的受歡迎的營利性鞋業公司,在他們的品牌推廣中所採用的方向。 他們最初的產品線並沒有什麼特別之處。 他們只是製作了南美著名的簡單帆布便鞋的一個分支,叫做 alpargatas。 但這就是有趣的地方。 在做志願者工作時,創始人 Blake Mycoskie 注意到許多孩子沒有鞋子。 當布萊克開始行動時,他決定每賣出一雙,他就會為來自發展中國家的另一位年輕人提供一雙新的,或者現在被稱為“一對一”的商業模式。

由於這個偉大的背景故事,有關該品牌的消息通過口碑和社交媒體像野火一樣傳播開來。 尤其是,這個故事反映在 TOMS 鞋類網站上。 網站內的許多圖片都突出了公司的故事,而不是把他們提供的實際產品放在前面和中心。 結果,他們能夠連接到觀眾的感官並傳達一個引起共鳴的故事。
設計中講故事的另一個很好的用途是交通獨角獸優步。 一開始,故事就很清楚了。 公共交通很糟糕。 你不知道什麼時候有延誤,你不知道你是否能夠舒適地騎車,然後你必須用現金支付。 儘管該公司遇到了一系列嚴重的問題,但它的全球乘客量已經很明顯地表明,優步作為一種替代的按需運輸服務,它的工作和工作做得非常出色。

該應用程序的用戶界面解決了普通騎手的所有痛點。 遊樂設施現在具體在哪裡? 汽車需要多長時間才能到達騎手的位置? 騎手要付多少錢? 如果需要聯繫司機,他的電話號碼是多少? 騎手需要的所有重要細節都以系統的方式顯示在應用程序中。 甚至 Uber 網站也對公司的推動力說了很多。 每個圖形、圖標甚至字體都在尖叫“愉快”和“簡單”。
通過設計講故事涉及系統過程。
與手工(和頭腦)構建的任何東西一樣,有效的設計需要遵循某些流程。 以創建網站的過程為例。 您甚至在開始創建模型或線框之前就構建了故事板。 你故事的每個部分都應該包含一個交互,例如,當用戶點擊某個東西或向下滾動時會發生什麼,等等。
著名的用戶體驗設計師 Braden Kowitz 建議為您的產品創建一系列敘述性用例,以說明用戶旅程中的每一步。 他稱之為以故事為中心的設計過程。 有了這個,您可以模擬用戶體驗並識別所有可能的結果,因此,您的設計決策將完全基於人們選擇使用您的產品的方式。
這與以屏幕為中心的設計形成鮮明對比,在這種設計中,您正在呈現或創建 UI 的演練,就像顯示藍圖一樣。 顯示藍圖意味著您只是在列舉每個元素如何落入計劃中。 “問題在於,”Kowitz 說,“當設計以這種方式呈現時,你只是在了解產品的外觀。 你沒有關注產品的工作原理,也沒有模擬客戶如何與之互動。”
除了常用的視覺設計軟件 Adobe Photoshop 和 Adobe Illustrator,Kowitz 還建議在渲染故事時使用 Adobe Fireworks 和截屏程序等工具。 不要僅通過設計單個屏幕來為 Web 進行創作。
當您練習採用這一原則時,您的設計過程會容易得多。 您還可以突出顯示經常被忽視的設計錯誤。 隨著您的進步,您還可以了解您是否達到了設計目標。 此外,當您涵蓋或解決流程的每個部分時,您將能夠更快地工作。
你講述設計故事的方式也很重要。
在每個設計項目中,您首先必須為您的故事搭建舞台。 背景和情緒與您的實際信息和期望的結果一樣重要。 你的故事將如何打動人心?

- 插入個人故事。 您需要能夠吸引觀眾的感官。 如果這對您來說很難,那麼您需要能夠找到一種將觀眾融入您的故事的方法。 人們需要能夠與您的痛點相關,以便他們採取行動。
- 說出乎意料。 不要讓用戶說:“我已經看過很多次了。 我為什麼要相信這個?” 不要讓你的聽眾懷疑。 通過做一些新的事情來吸引他們的注意力。 不要使用公式化的副本或非常熟悉的圖形或聲音。
- 挑戰傳統智慧。 誰知道那些小表情可以改進? 長期以來,它們一直是短信和消息傳遞文化的一部分,但今天您甚至可以將它們的移動版本作為對象附加到視頻中。 人們的注意力每時每刻都在變短,所以作為設計師,你必須不斷地想辦法改進,即使是最簡單、最常用的東西,也不能讓它變得無聊。
- 用新奇吸引他們。 在每個故事中引入新的東西。 包括數據以驗證您的聲明。 有沒有想過為什麼你的大腦渴望信息圖表?人們需要更長的時間來處理呈現給他們的新信息。 使用信息圖表,人們能夠在幾毫秒內處理符號和數字,並能夠立即賦予它們意義。 它們很容易消化並且非常吸引人。
- 提出挑釁性的問題。 成功的設計故事將迫使您的觀眾採取行動。 始終讓您的潛在客戶或客戶思考。 有什麼風險? 接下來發生什麼? 這樣,您就可以使您的故事堅持下去。
一些很棒的例子可以參考。
既然您知道為什麼好的講故事很重要以及好的講故事需要什麼,現在是時候探索更多引人入勝的視覺講故事的好例子了。
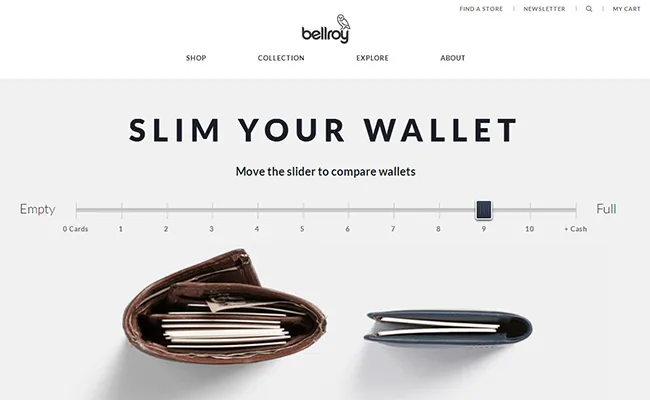
1. Bellroy – 瘦你的錢包

瘦你的錢包。 資源
這是一個很好的設計故事的很好的例子。 它向您展示了一個已經存在的問題(在本例中為胖錢包),並同時向您展示該產品將如何解決您的問題。 還有一個關於用戶應該做什麼的簡短說明:“移動滑塊以比較錢包。” 簡單的措辭,卻又如此精準。 不要總是假設訪問您網站的人會自動知道該做什麼。
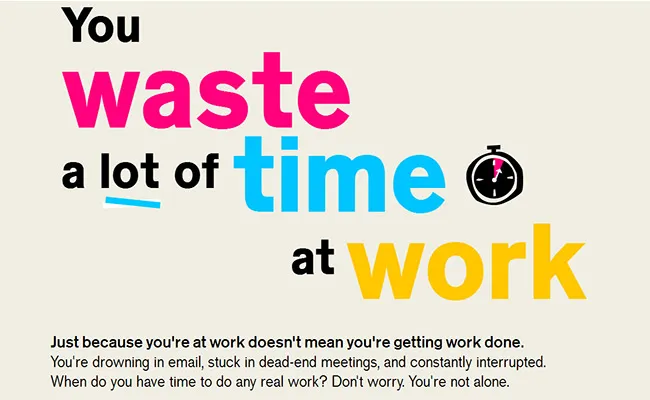
2. Atlassian – 在工作中浪費時間

在工作中浪費時間。 資源
Atlassian 的交互式信息圖用這個令人不安的事實抓住了你的手腕:你在工作上浪費了很多時間。 然後,它會為您提供支持此聲明的統計數據。 儘管這是全新的信息,但這是一個非常無聊的話題。 它之所以有效,是因為它以一種互動且色彩豐富的方式呈現,同時仍能傳達一種專業感。 顏色吸引註意力並有助於強調關鍵信息。
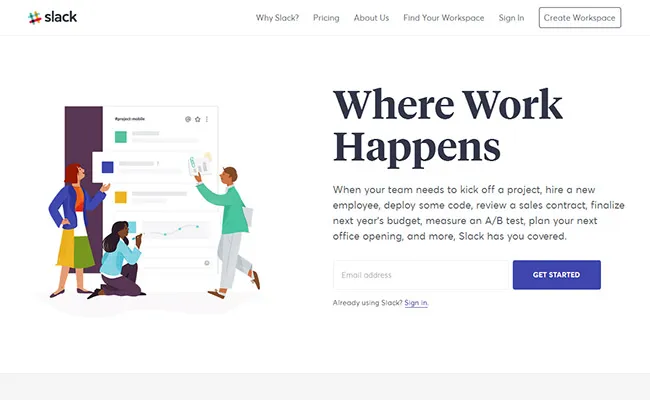
3. Slack – NASA 在主頁上提及

NASA 在主頁上提及。 資源
有一段時間,工作場所生產力和消息傳遞應用程序 Slack 非常巧妙地包含在他們的主頁上。 他們以美國宇航局噴氣推進實驗室(NASA Jet Propulsion Lab)為特色,這是一位重要的客戶,並附有副本,“為將機器人送上火星的團隊的消息應用程序!!” 連同一張火星的照片作為英雄形象。 這本身就是一個故事。 Slack 顯然想暗示該產品對您的團隊來說已經足夠好,因為即使是 NASA 的科學家也使用它。 在為產品設計時,您需要一眼就能立即提供價值主張。 告訴聽眾為什麼你會脫穎而出,但不要過度承諾你將提供什麼。
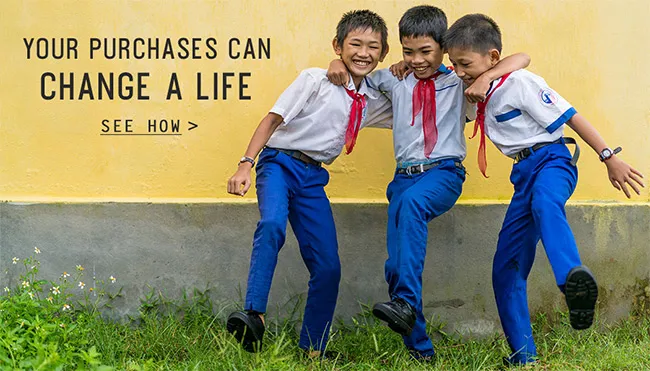
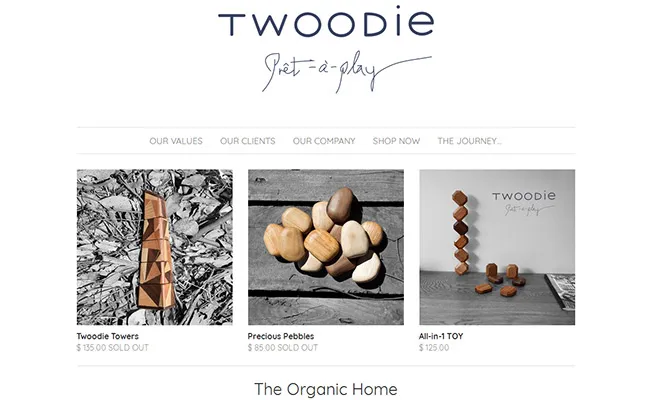
4. Twoodie – 嬰兒有機木製玩具

嬰兒有機木製玩具。 資源
吸引您的不是網站的技術方面,而是網站內圖像附帶的故事講述。 為了突出他們提供的東西,除了實際的玩具外,所有東西都是灰度的。 這喚起了一種純潔和簡單的感覺。 觀眾必須堅持品牌是完全可持續的、安全的和有機的,設計經過深思熟慮。
視覺效果永遠是設計的精髓。 然而,身臨其境的講故事也同樣重要,所以考慮你想講的故事真的很值得。 將這一點納入您的設計過程中,並將這個有趣的故事與您的設計、顏色、圖像、字體和效果聯繫起來。 完成後,評估故事是否有效或是否留下持久影響。 確保您的設計與感官相連,創造新體驗並產生持久的結果。
