呼吸的空間:在英雄區域使用空白
已發表: 2020-03-25開發人員經常沉迷於奢侈的解決方案,以至於他們有時會忘乎所以 - 忘記了最簡單的事情如何使界面變得更好。 一個這樣的例子是空白。
創意並不總是給予它適當的信任。 但是,如果您正在構建舒適的用戶體驗並主要關注內容,那麼空白是您的朋友。 這是一個令人愉快的用戶體驗背後的一個,鼓勵訪問者留在網站上。 它從混亂中創造秩序,並把一切都放在它的位置上。 它有助於建立視覺路徑和確定優先級。 它完成了窗簾後面的所有繁重工作。
這些論點可能聽起來很平庸。 然而,它們是合理的,並且基於長期的實驗歷史。 如果沒有適量的新鮮空氣,您的用戶會感到幽閉恐懼症。 一般的經驗將缺乏樂趣。
當然,空白永遠是空白。 你不能把它變成一個令人興奮的動畫——它只是一個空白。 但是,這並不意味著它與設計無關。 相反,它是它不可分割的一部分。
今天,我們將向您展示空白如何巧妙地將內容與其他內容區分開來,並在整體美學中發揮重要作用。 讓我們探索一些設計,其中有很多空白,表現為巨大的、有組織的空白。
我們在尋找什麼
我們將有意遠離更傳統的設計,如 Beyond Theory 或 Heartbeat Labs,它們的英雄區域可以當之無愧地稱為寬敞。
他們的歡迎部分僅包含重要元素,例如標語、導航和空白。 毫無疑問,它們充滿了新鮮空氣。 他們看起來都很清脆。 而且,他們的口號立刻引起了人們的注意。 但是,還有其他復雜的使用空格的方法。 因此,我們將只考慮那些巧妙組織間隙的界面。


奧利奧·英蒂尼
要檢查的第一個示例是 Olio Intini。 設計團隊不僅僅是展示內容。 他們採用了帶有圖像和標語的常規英雄區域,並在雙方巨大差距的幫助下使其看起來與眾不同。 這些空隙很容易將每個人的注意力引向屏幕的中央部分,並為設計增添了錯綜複雜的魅力。

北極熊泳池
Olio Intini 是平衡空白和內容之間的完美入門,即使左右邊距一開始感覺粗大且太大。 Polar Bears Pools 就是一個類似的例子。
網站設計背後的團隊堅持同樣的路線。 左右兩邊有很大的縫隙。 然而在這種情況下,基於圖像的部分比前面的例子佔用更多的空間。
儘管如此,這個技巧仍然有效。 更重要的是,正是在這裡,四四方方的結構與大量的空白相遇,精心安排在劃定的塊中。 結果,英雄區域看起來很棒。 巨大的差距是整體美學的一個組成部分。

Archi Graphi / Azura
Archi Graphi 和 Azura 向我們展示了巨大的間隙如何自然地融入具有垂直節奏的設計中。 兩者都有帶有時尚豎排文字的英雄區域; Azura 甚至在背部有垂直線條。 請注意,頂部標題中有大量空白。 這個技巧自然地將 Archi Graph 中的標識和 Azure 中的 CTA 導航帶到了聚光燈下。 主屏幕平衡良好,信息豐富且具有視覺吸引力。



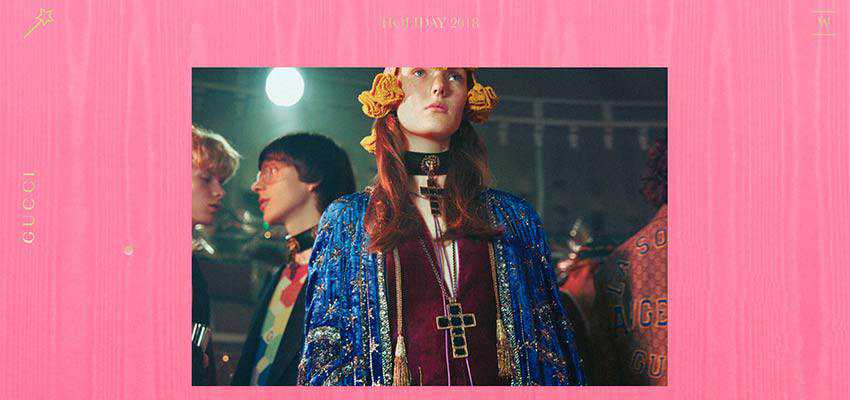
Tappezzeria Novecento / Gucci 禮品
在前面的例子中,巨大的差距加強了整體設計,起到了完美補充的作用。 但就 Tappezzeria Novecento 和 Gucci Gift 而言,它們只是必需品。
Tappezzeria Novecento 的英雄區域內容豐富。 如果沒有適當數量的空白,它將以其信息壓力嚇跑用戶。 注意設計團隊如何巧妙地處理這些差距。 佈局是不對稱的,但這對它有利。 設計感覺很新穎,雖然沒有什麼華麗的地方——只是內容、圖形和空白的巧妙組合。 簡直別出心裁。

至於Gucci Gift,如果沒有適當的左右留白,觀眾將無法享受網站的互動部分。 在這裡,需要巨大的間隙來顯示位於中心圖像後面的交互式畫布。 它們為用戶提供了一個實際播放背景的地方。

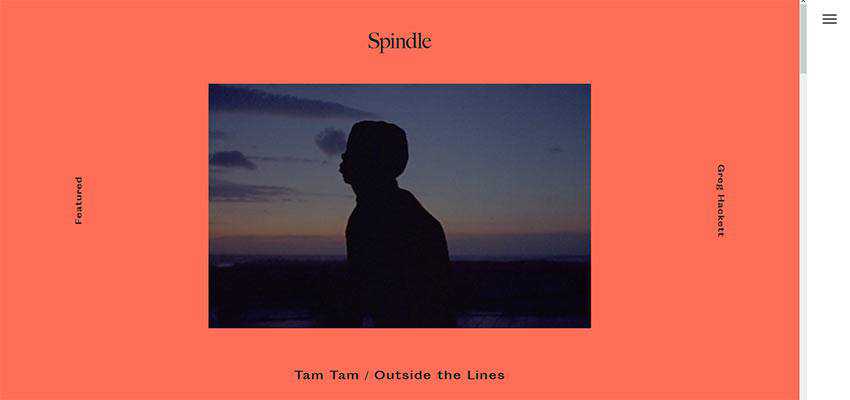
主軸 / Kolaps
通過選擇真正巨大的差距來增加更多空間怎麼樣?
如果你認為這太過分了,那麼看看 Spindle 和 Kolaps。 他們看起來棒極了。 感覺整個美學以及第一印像都依賴於大量的空白。
Spindle 背後的團隊向我們展示了極簡主義的現代風格。 英雄區域是關於相對較小的圖像、垂直導航和基於文本的標識。 它看起來整潔,清脆和原始。

Kolaps 背後的團隊受益於高端動畫和空白的共生關係。 這兩者完美互補。

版本 – Jordan Sowers
繼前面兩個採用大間隙的例子之後,Editions 背後的團隊 – Jordan Sowers 選擇了在左右兩側使用難以置信的大間隙。 不過,該解決方案看起來並不離譜。 它可能看起來很大膽,但無疑很有趣。 似乎你永遠不會有足夠的空白。
Jordan Sowers 作品集中的英雄區域給人一種寬敞而簡約的感覺。 它尖叫著投資組合作品,將整體注意力吸引到頁面的中心。

這麼多新鮮空氣
給人留下第一印象越來越重要,沒有人反對這一點。 然而,下一步是什麼? 您無法僅在宏偉的英雄區域中生存。
從長遠來看,內容為王,呈現方式更為關鍵。 空白有助於它登上王位。 重建適當的隨從。 如果您覺得使用空格很無聊,您可以隨時調整解決方案。 嘗試利用巨大的、組織良好的差距,這些差距服務於相同的職責,但會帶來更令人興奮的效果。
