如何利用每週的設計會議
已發表: 2022-03-10一旦設計團隊開始在我眼前快速成長,這些問題就會在我腦海中浮現。 作為團隊負責人,我面臨著一個新的挑戰:確保團隊的溝通有足夠的重複性,以促進團隊的發展。 參加每週的設計會議。
關於 SmashingMag 的進一步閱讀:
- 成為更好的促進者
- 如何簡化創意對話
- 如何在 IT 項目中進行有效溝通
- Up On The Wall:工作牆如何解鎖創意洞察力
問題
在將 IDEO.org 的設計工具包作為我們教育計劃的一部分的同時,該課程鼓勵我們(設計團隊)每週開會討論和解決現實世界的設計問題。 完成課程後,我們又回到了原來的習慣,包括每天的站立會議和周一早上與其他團隊的會議。 但有趣的是:設計團隊仍然覺得有必要開會並參與某些主題——尤其是因為團隊分散在兩個辦公地點。 考慮到這一點,我們想,為什麼不追求內部每週設計會議的想法呢?
格式
我們聚集在一起,試圖找到一個適合我們需要的結構。 我們正在尋找一種方法來保持團隊聯繫,分享我們當前任務的進度,防止可能出現的障礙,解決問題,討論共同感興趣的話題並提高我們的技能。 經過幾次頭腦風暴後,我們想出了一個一小時的格式,適合我們這個由四名設計師組成的小團隊。 我們甚至給會議起了一個綽號:設計亭。
結構
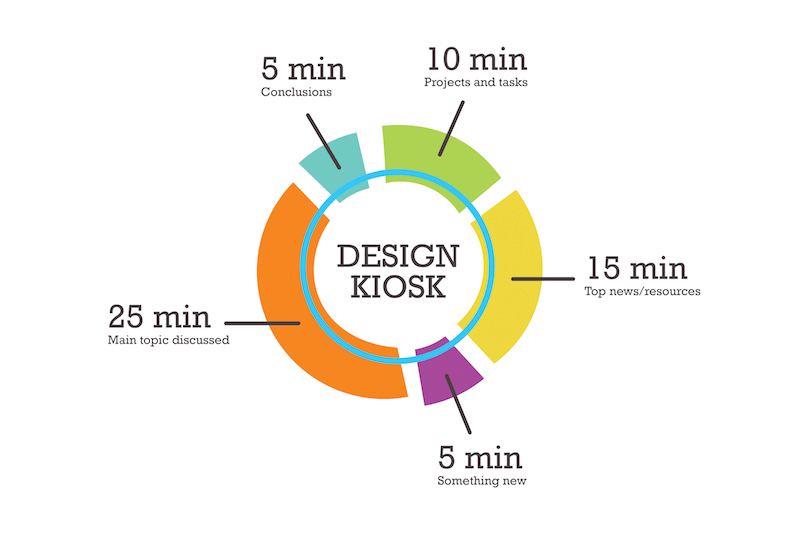
簡而言之,設計亭包括:
- 10 分鐘完成我們當前的任務以及公司目標和關鍵成果 (OKR) 的首要任務;
- 15 分鐘用於分享我們讀過的最新文章、我們找到的鏈接和我們發現的其他有用資源(每個成員最多三個);
- 5 分鐘分享我們在過去一周學到的快速設計技巧(Photoshop、Sketch 或其他); 例如,在 Photoshop 面板中按“Alt”會顯示“重置”按鈕 - Yipee! ;
- 25 分鐘討論主要話題(這可能包括如何採用最新的設計趨勢,或如何提高我們的演講技巧,或如何組織我們機構網站的風格指南);
- 5 分鐘的總結時間,寫下要採取的明確行動,並決定下週的主要話題。

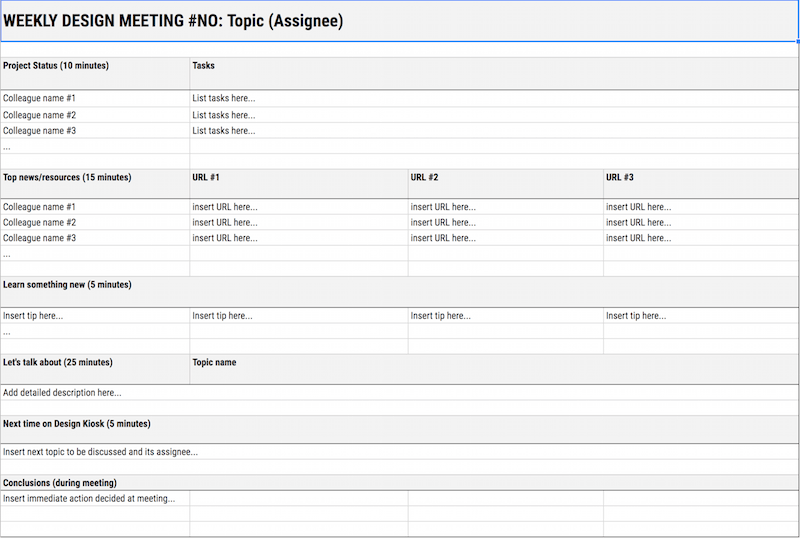
電子表格模板
為了存儲和跟踪所有討論和共享的內容,我們在結構頂部創建了一個電子表格模板。 它實際上是我們自己的會議日誌,每次我們想要檢查資源或查看已決定的內容時都會回來查看。 這是一個很好的工具,可以避免失去焦點,讓事情保持在正確的方向。 該模板每週按表格組織,並遵循設計信息亭的結構。 您可以自己檢查模板並查看會議記錄示例。

這個怎麼運作
擁有一個結構和模板是不夠的。 我們已經確定了一些基本規則,以便會議能夠正常展開。 以下是會議的實際進行方式:
- 所有成員都必須參加。
- 會議在星期五舉行——這使我們能夠密切關注下週即將發生的事情。
- 每次會議都有不同的協調員負責準備模板和製定主題議程。 該人確保每個人都在該週的模板中填寫他們的任務狀態和推薦的資源。
- 受讓人協調整個會議並瀏覽列表中的每個項目。
- 協調員確保我們保持正軌並且不偏離主題。 他們有責任激勵同事參與並表達他們的意見。
- 在整個會議期間,協調員會記筆記並列出要立即採取的行動。
- 會議結束時,決定了下週的新議題和協調員。
- 該過程不斷重複。
這種在隊友之間切換協調員的過程提供了多樣性,並為每次會議增添了獨特的風味,同時讓每個成員都參與其中。


10 次會議後
結果
回顧前 10 次會議,我們使用了 100 多種資源並解決了 2 個主要的設計挑戰。
第一個挑戰是認識到我們每個人在 UI 設計方面都有自己的舒適區——從一開始就使用相同的安全模式和行為。 為了解決這個問題,我們決定分配一個任務,我們每個人都必須使用當前趨勢為某些智能設備 (IoT) 創建 UI。 第二個挑戰是提高我們作為一個團隊和個人的演講技巧。 我們參加了很多會議、聚會和推銷,所以每個人都必須練習他們的演講、案例和手勢。 為了做到這一點,那些主要的 25 分鐘被保留用於練習我們的投球技巧。 專注於這兩個挑戰是一個鼓舞人心的舉措——我們在隨後的活動和銷售宣傳中展示的每一輪幻燈片或概念都清晰可見。 事實證明,這不僅有利於團隊,也有利於公司。
此外,我們的內容團隊採用了會議模式(根據他們的需要進行調整),而開發團隊則根據我們的模式創建了自己的格式。
一個聰明的例子
讓我們稍微回顧一下,詳細了解我們是如何通過這些會議開始退出 UI 設計的舒適區的。
首先,我們召開了一次會議,討論了 UI 和網頁設計的主要視覺趨勢(從鮮豔的色彩和平滑的漸變、大膽的排版、微妙的陰影和模糊、UI 卡和自定義網格,到對話界面、視頻和 VR和 AR 體驗——僅舉幾例)。

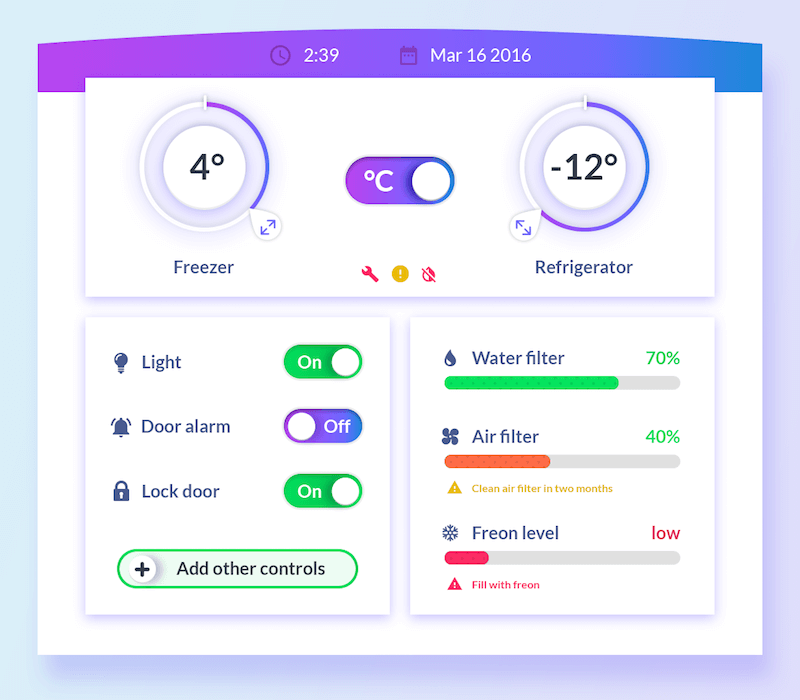
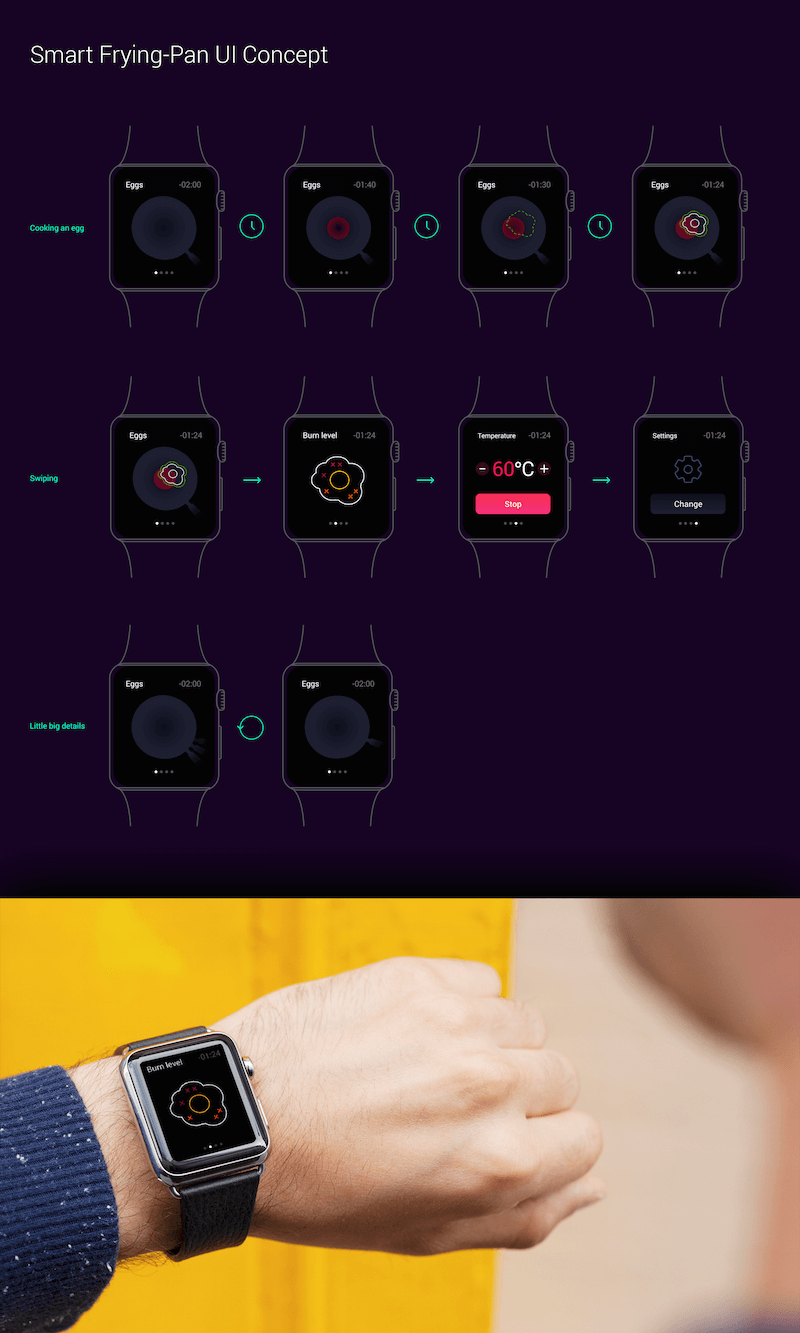
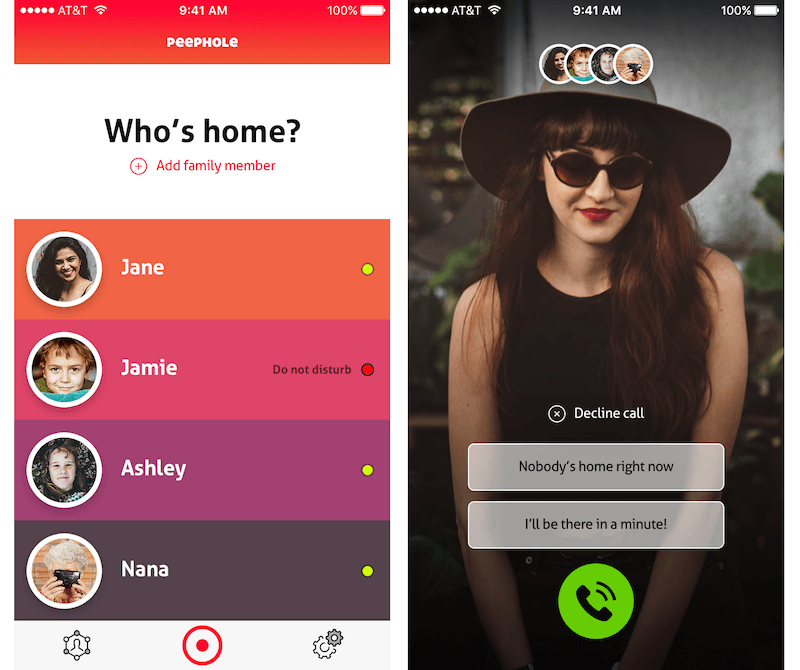
對於下一次會議,我們設置了一些任務。 我們每個人都必須選擇一個“智能設備”並創建一個想像中的應用界面屏幕。 我們帶著智能垃圾桶、智能冰箱和智能拖把。 我們每個人都選擇單獨使用其中一個概念。 這些建議使我們能夠發瘋並自由探索新的模式和趨勢。 接下來的一周,我們在短短 25 分鐘內展示了我們的概念並相互提供了反饋(因為這是本週的主題)。

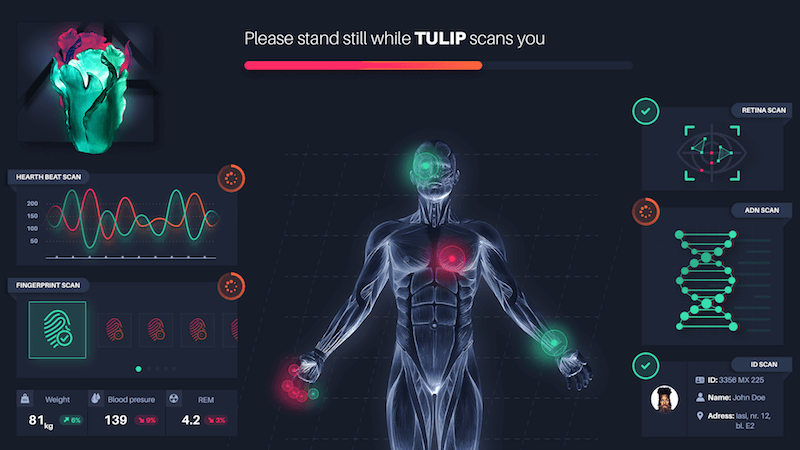
一組作業是不夠的。 接下來的一個月,我們為智能產品製作了另一批 UI,這一次是用於煎鍋、門鈴、遮陽板和生物識別掃描儀。

意識到這些實踐對團隊很有用,我們決定必須每月召開一次 UI 概念會議和一次演示排練。

挑戰
在這 10 多次會議中,我們面臨著一些挑戰和變化。
首先,當涉及到家庭作業時,我們不會再見面,直到每個人都完成了他們的任務。 僅僅因為“我們沒有時間”就跳過會議很舒服。 此外,每個人都參加會議非常重要(除了人們在度假時——畢竟我們只是普通人)。 我們不要忘記迫使我們重新安排時間的不可預測的代理生活。
我們刪除了“設計提示”部分,因為它看起來有點強迫,並且開始添加提示只是為了添加。 因此,我們決定,如果我們有什麼要分享的,我們會在列出鏈接和資源時這樣做,從而為主題留出更多時間。
起初,只有三個同事參加。 現在,隨著更多成員的參與(包括一位同事學習 UX 設計以便她可以轉行),我們正在考慮為會議增加額外的時間。
最後的想法
回顧我們在這些會議中探索和發現的內容,我們沒有放棄它們的計劃。 團隊很興奮,如果我們要回去改變什麼,那就是早點組織起來。 會議有助於團隊溝通、協作和成長。 如果您是團隊的一員,我建議您嘗試一下,並根據您的團隊的需要調整模板公式。
