網站頁腳中不應缺少的設計元素
已發表: 2020-07-23一個高效的網站具有各種設計元素,這些元素起著至關重要的作用,例如設計、一致性、可用性和用戶體驗。 任何網站的一個最重要的部分是它的頁腳,雖然它並不是最有創意的部分或最有趣的內容,但它肯定是訪問者經常尋找有關網站信息的部分。 前段時間,我們發表了一篇關於您不應該在網站頁腳中做的事情的文章。 今天,我們將概述您網站頁腳部分中確實需要的設計元素。
考慮任何類型的網站,例如電子商務網站、大學網站、活動網站或公司網站; 網站頁腳在網頁設計中起著重要作用。 在設計首頁時,通常會忽略網站頁腳,但可以肯定的是,頁腳是您網站的重要組成部分之一。
頁腳在提供令人驚嘆的用戶體驗並獲得最大影響方面發揮著重要作用。 設計創意網站頁腳包括選擇要包含在網站中的內容以滿足用戶需求並滿足業務需求。 因此,在設計時,網站頁腳應該與頭部一樣重要。
高效的網站頁腳設計可幫助用戶輕鬆瀏覽網站並跟踪他們對網站的要求。 在開始在網站上工作之前,您需要了解一些具有整潔頁腳設計的主要元素,它們如下:
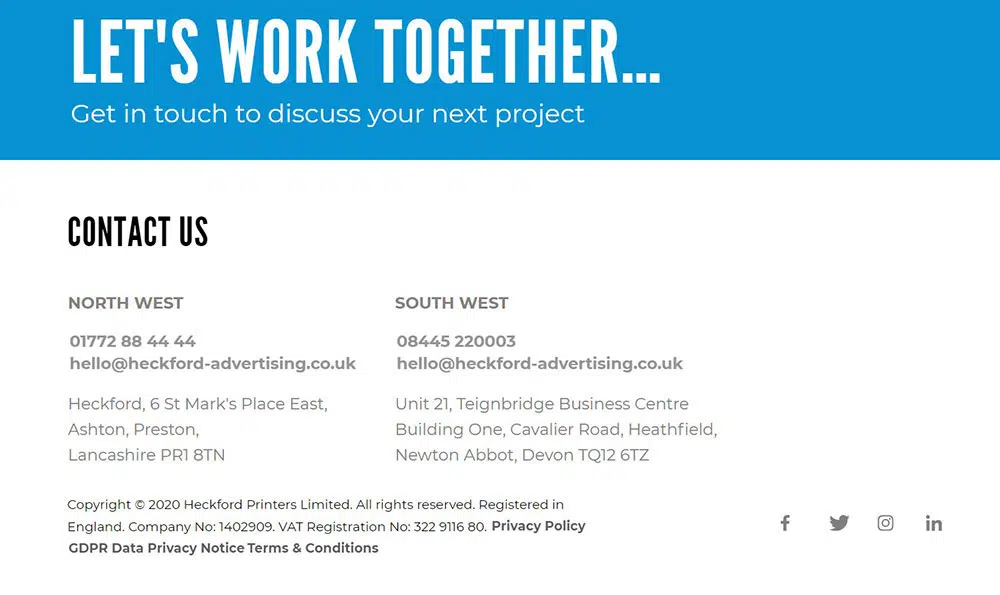
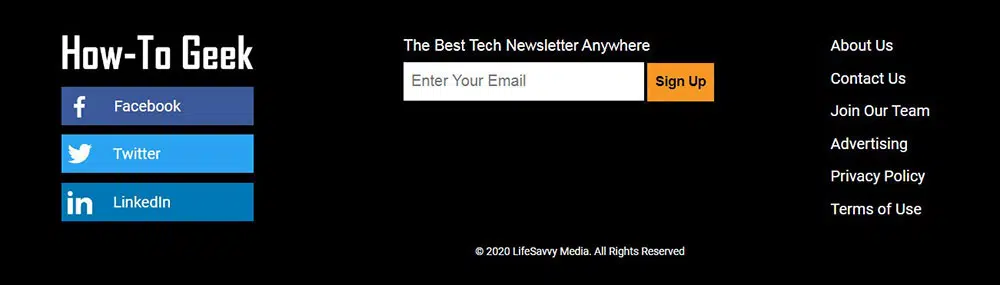
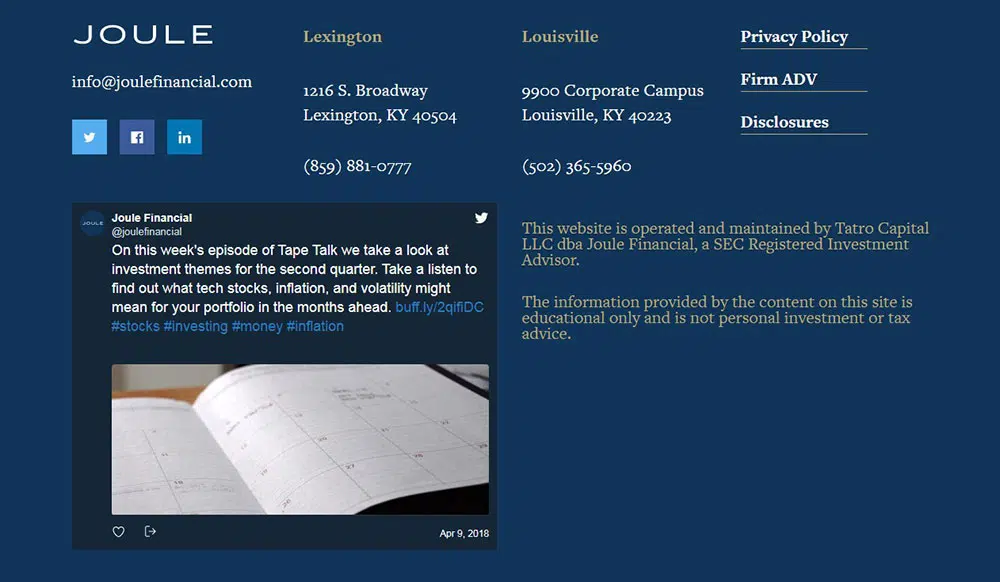
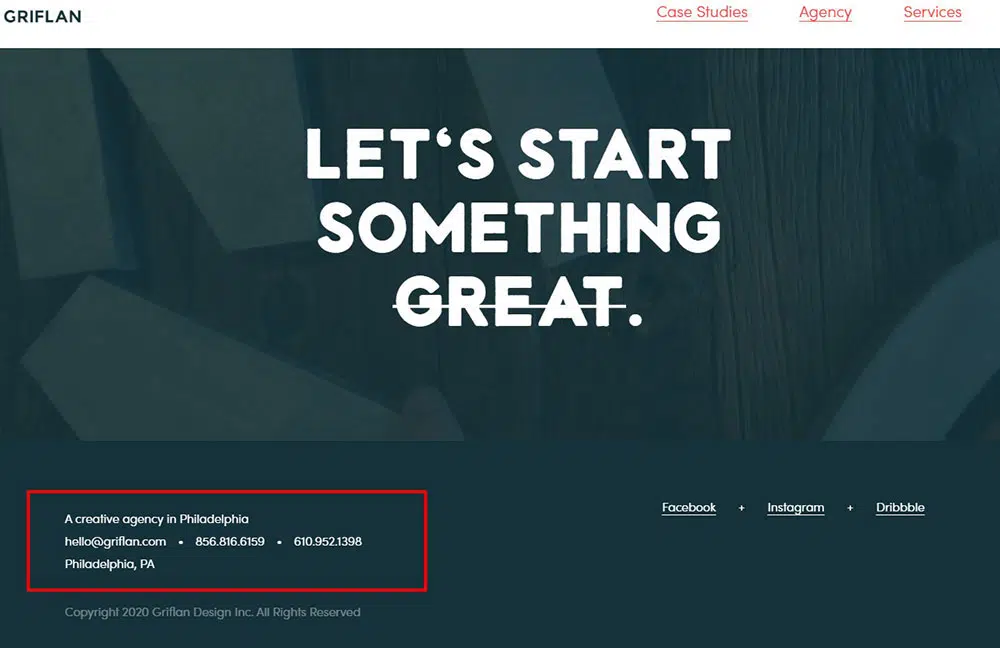
聯繫信息
考慮到這是最常見的網頁設計標準之一,普通訪問者希望在標題中的某處找到任何類型的聯繫信息。 同樣,人們希望在網站頁腳上有聯繫信息。
提及聯繫信息或聯繫頁面的鏈接可以讓訪問者在有任何問題、建議或提議時與他們聯繫。 此外,您不應忘記在網站頁腳中包含相關的聯繫信息。 這意味著電話號碼或電子郵件地址。 在某些情況下,包括物理信息也可以做到這一點。
您還可以使用預約應用程序來處理聯繫流程,並在此處插入指向該預約頁面的鏈接。 這樣,您將削減流程的一部分。
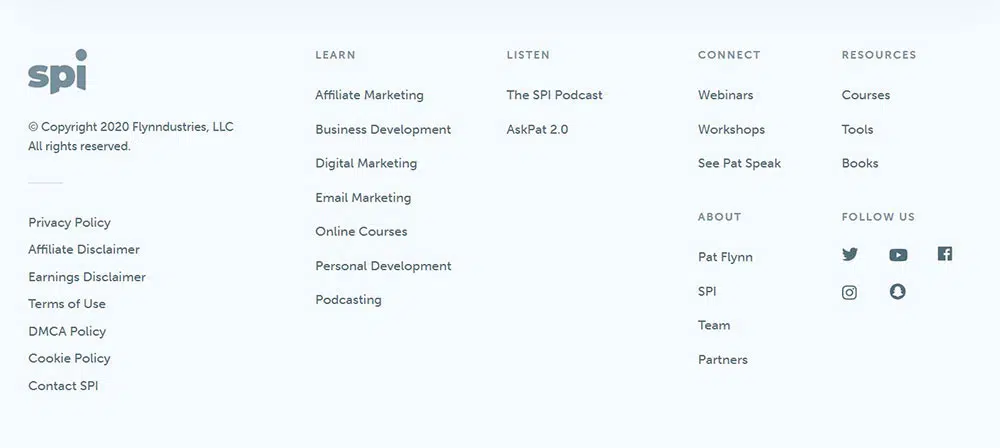
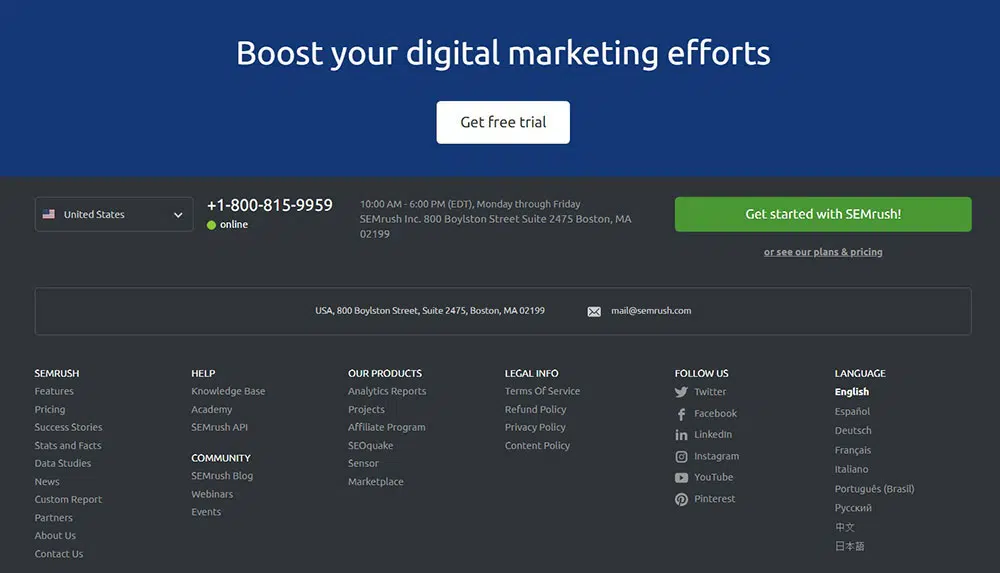
法律細節
網站頁腳必須包含某些法律內容,例如版權、條款和條件、隱私政策以及更多類似信息,具體取決於其業務。
這些鏈接對於保護業務至關重要,同時也有助於培養用戶對網站的興趣和信心。
版權
網站頁腳必須包含的最重要信息之一是版權信息。 如果您對每年更改版權文本有多煩人感到困擾,則無需手動執行此操作。 您可以使用一些代碼自動執行此操作。 包含版權信息是保護您的網站免受抄襲問題的一種簡單方法。
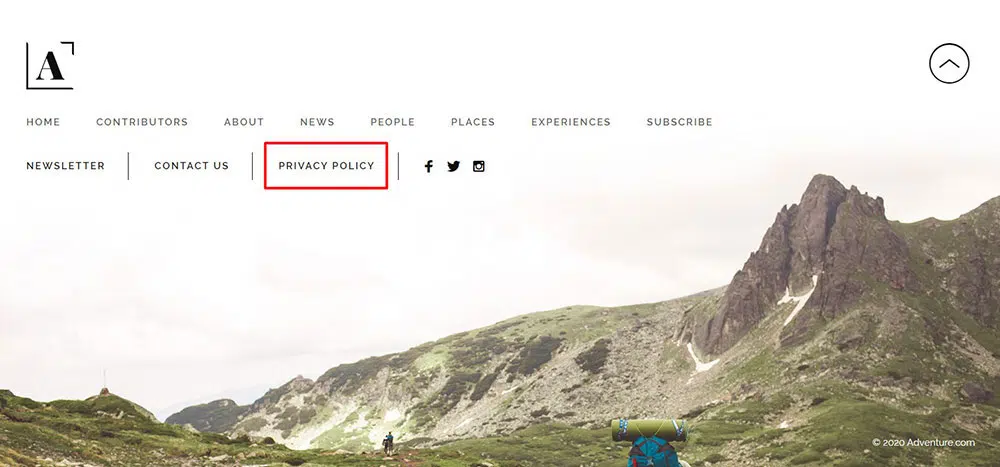
隱私政策
應包含在網站頁腳中的另一個重要信息是您網站的隱私政策。 您需要附加標題為“隱私政策”的鏈接,該鏈接可以將用戶連接到文章或頁面,詳細說明您的網站正在收集的有關訪問者的信息類型以及如何保存和訪問此類信息。
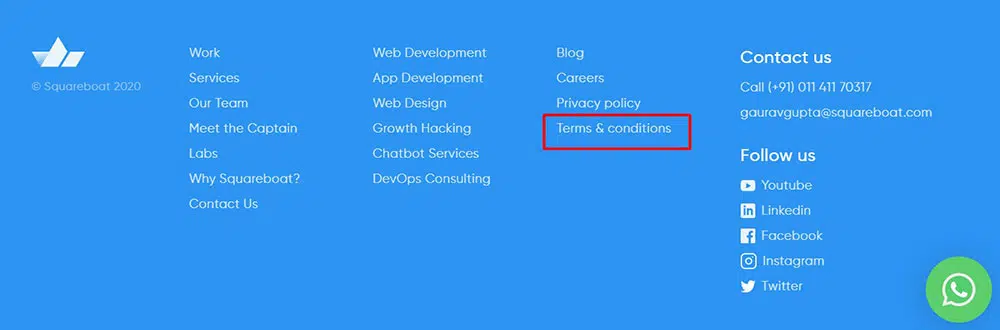
條款和條件
基本上,條款和條件是指使用您的網站的基本規則。 此外,您可以將服務條款重命名為“條款和條件”或“使用條款”。 雖然包含網站的服務條款不是強制性的,但它們應該包含在網站頁腳中。 大多數工作應用程序都將此作為最佳實踐。 沒有人願意因為缺乏一些好的條款而被起訴。
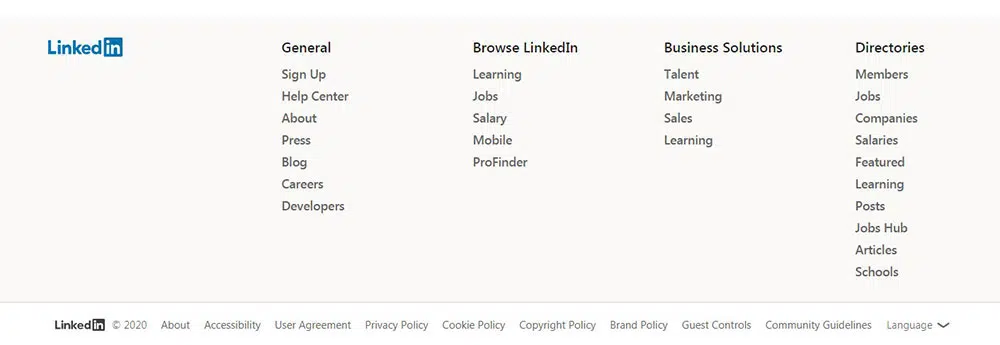
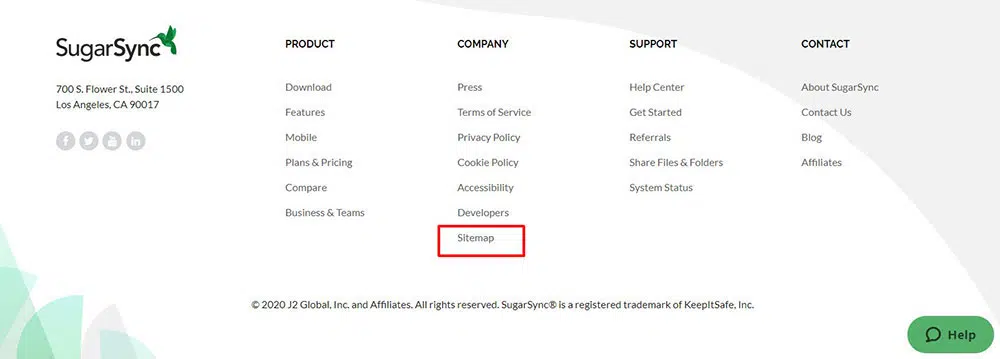
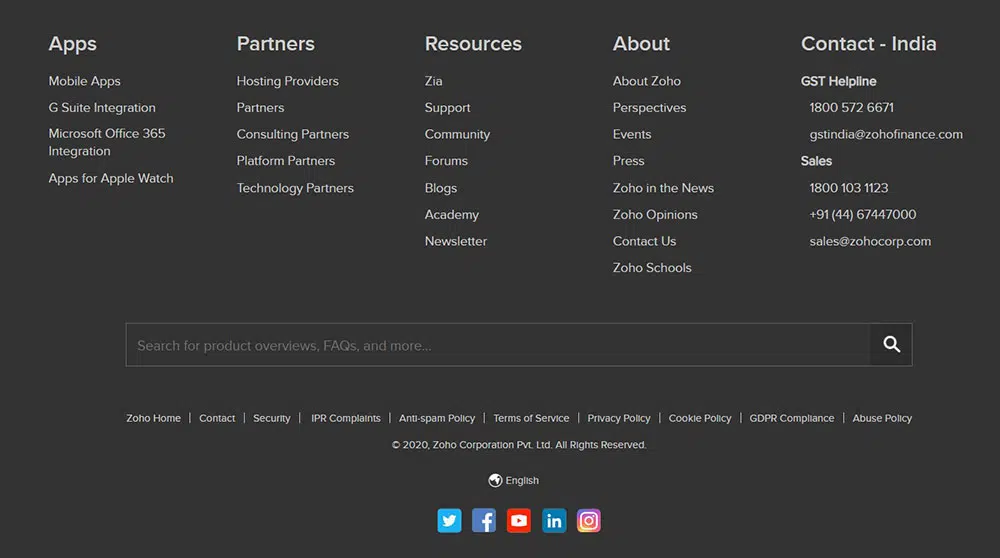
網站地圖
站點地圖可以定義為來自您網站的鏈接(頁面)列表的集合。 創建站點地圖的主要目的之一是幫助搜索引擎更快地抓取您網站的 URL。
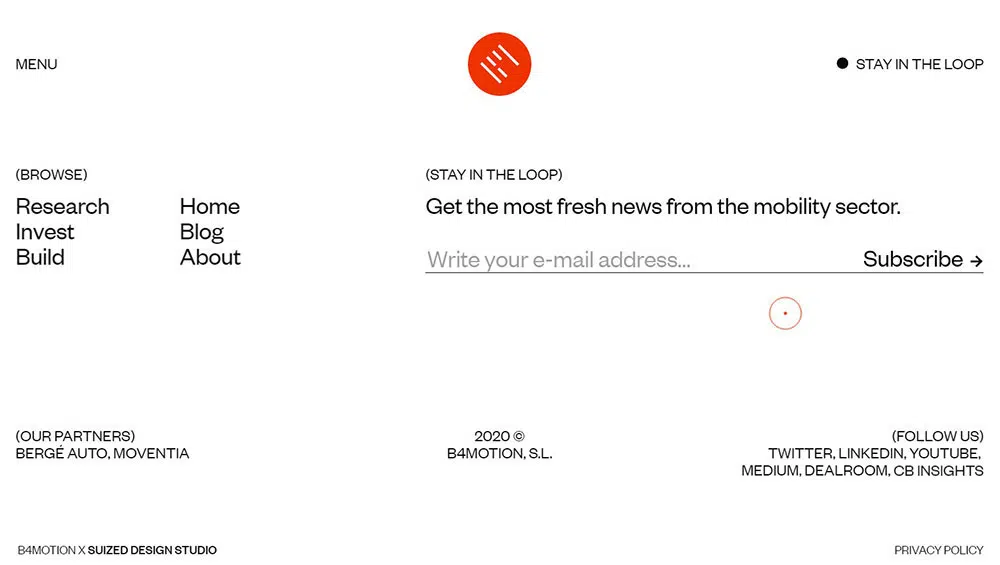
時事通訊
通過電子郵件與客戶保持關係,以便他們充分了解有關您網站的任何新信息的獨家優惠,這是書中的一個老把戲,它永遠不會增加您的銷售額。
大多數標準網站都使用這種技術來營銷他們的業務,並在頁腳中添加訂閱按鈕的最佳部分。 最好的創業網站這樣做是為了更容易地與他們的追隨者保持聯繫。 它也是使用昂貴的潛在客戶生成軟件的替代方案。 從您的網站獲取潛在客戶最終是免費的。
號召性用語按鈕

除了包含基本訂閱表格或社交圖標之外,當您嘗試提供特別優惠、折扣或分發邀請用戶測試將引導他們進入渠道下一步的功能或服務時,它會建議包含一個不佔用太多空間且看起來很強制的 CTA。
社交媒體賬戶
最吸引您在網站頁腳提及您的社交媒體帳戶的地方。 基本上,在向用戶進行演示時,您必須優先考慮您的網站而不是社交媒體圖標。 這樣用戶會花時間先徹底瀏覽您的網站內容和服務,然後再跳轉到您鏈接到您網站的其他信息。 因此,在頁腳以外的任何地方提及您的社交媒體帳戶是不合適的,除非我們在這裡討論的博客
搜索框
根據您網站上的內容量,您需要在頁腳中包含一個搜索表單,因為當出現特定用戶無法在他們可以進行特定搜索的頁面上找到他們正在搜索的信息的情況時他們在頁面底部尋找什麼。
還包括頁面底部的搜索框將製定策略,儘管用戶已到達佈局的底部,但網站還有更多可提供的內容。 這樣他們就可以更多地瀏覽您的網站以獲取所需的信息。
小部件
如果您正在尋找一種在網站頁腳中插入不同類型內容的方法,那麼小部件將提供很好的服務。 這些小型應用程序有機會提高客戶對網站的滿意度,並且提供此類服務也會給網站的標準留下良好的印象。 您可以添加的一個小部件是您辦公室的地圖。 你可以使用谷歌地圖,如果你有一個基於 WordPress 的網站,有很多 WordPress 谷歌地圖插件可供選擇。
電話號碼
包含帶有本地代碼的電話號碼會產生積極影響並獲得信任感,因為客戶可以獲得有關網站開發人員的信息。 此外,在智能手機上查看時,電話號碼必須能夠轉換為可點擊的鏈接,以便可以直接撥打而不是複制粘貼。 這將使瀏覽網站時匆忙的客戶的工作變得不那麼困難。
描述
向您的網站添加附加信息或鏈接以定義網站的目的或提供有關網站提供的服務的更多示例將是讓客戶清楚了解您的網站的好方法。
博客文章
吸引用戶閱讀網站頁腳部分的最佳方法之一是添加帖子滑塊或網格/列表格式的最受歡迎文章。 此外,每兩天更新一次博客文章以包含任何趨勢信息或最新事實將是吸引用戶注意力的好方法。 確保使用動態小部件,並且不要使用基本的 HTML 來添加這些鏈接。 否則,該部分很容易出錯,您可能會注意到您的 WordPress 鏈接不起作用。
介紹圖形元素
向您的網站添加徽標或圖形元素可能會吸引許多不關注書面內容的用戶類別。
例如,耐克已經從頁腳中刪除了他們的標誌,並將其保留在粘性菜單中。
此外,請確保包含圖形元素不會使您的網站看起來笨拙。
附加重要鏈接
將您的主站點鏈接提到網站頁腳可以幫助用戶快速從一個頁面跳轉到另一個頁面,而不會遇到很多麻煩。 這種技術對於使用和建立對網站的印象來說將是高效的。
包括空白
包含空格對於使信息具有可呈現性非常重要,這樣用戶就不會忽略任何小的內容。 當鏈接彼此太近時,訪問者很難點擊它們。 因此,您可以在鏈接周圍留出一些空間來傳達它提供“點擊能力”。 始終確保您的信息之間在水平和垂直方向上都有足夠的空間,否則用戶在瀏覽網站時將面臨很大的困難。