介紹網站速度測試圖像分析工具
已發表: 2022-03-10進入網站速度測試,這是一個免費且非常簡單的工具,它利用我們(Cloudinary 的)圖像智能讓您測量、診斷和(至關重要)交流任何網站的圖像性能。 更好的是,它建立在 Pat Meenan 的 WebPagetest 之上並集成在其中。
感興趣的? 繼續閱讀!

它有什麼作用?
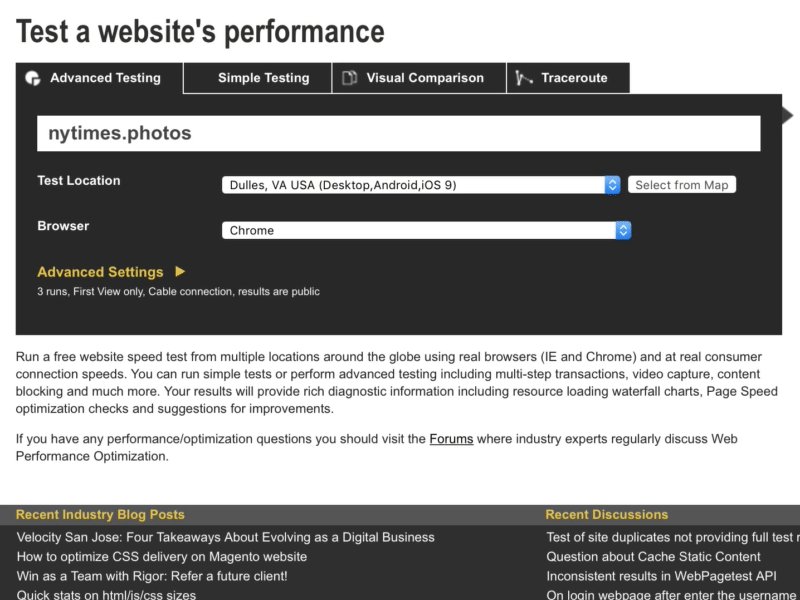
讓我們首先看看網站速度測試具體做了什麼。 我們將首先給它一個 URL——比如 nytimes.photos——然後按“分析”。

測試需要一兩分鐘的時間來運行並返回一個完整的結果頁面。
衡量整體表現
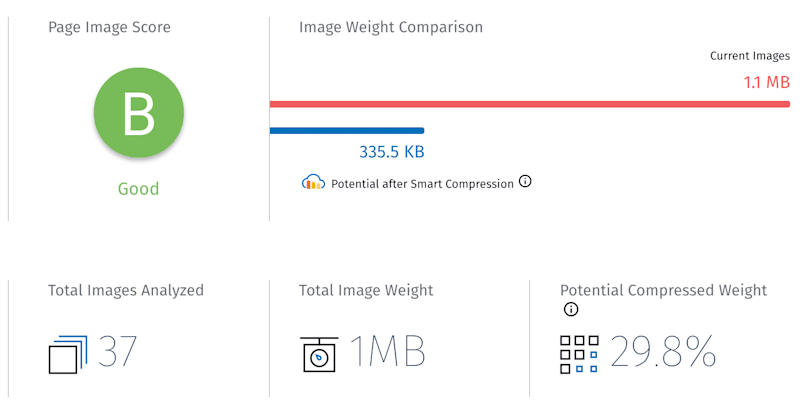
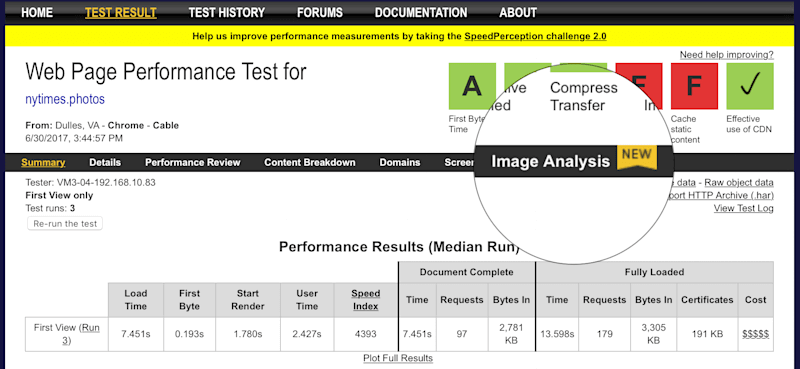
在這些結果的最頂部,您會發現整個報告中最重要的兩條信息:字母等級,它試圖捕捉頁面的所有好的和壞的決定,並將它們簡化為一個簡單的指標,以及圖像權重比較,可以定量地向您顯示所有這些決策的成本。 一分鐘了解更多關於字母等級的信息。 首先,我想說明測試如何計算“成本”。

為了計算成本,該工具必須有某種最佳基線來衡量。 它必須能夠說,“這就是你可以用你的圖像做的,但是——哎呀! ——這就是你所做的,所以這就是你可以節省的。” 構建基線是一個難題,因為圖像很複雜並且質量是主觀的。 幸運的是,Cloudinary 花了數年時間構建了一套工具,旨在優化和自動編碼圖像以在網絡上交付。 網站速度測試採用這些工具——迄今為止,這些工具已被用於創建高性能圖像——並將它們從裡到外轉變為可以測量圖像性能的工具。 涼爽的!
好的,這就是測試計算成本的方式。 字母等級呢?
當我第一次開始運行測試時,我不明白為什麼一些圖像比基線大一個數量級(或兩個!)的網站仍然獲得 B,而其他網站的總圖像權重“僅”1.5或比基線重 2 倍可能會得到 C 或 D。
答案是字母等級反映了多少錯誤頁麵包含改進的機會,但它並不太關心這些錯誤的嚴重程度。 假設您已經熟練地製作了一個頁面,其中包含數十張經過優化的圖像,然後您的蹩腳同事 Chad 出現並在頁眉中丟下了一張 6 MB 的照片。 乍得是最差的,但是在一個滿是好的頁面上做出一個錯誤的決定不會對你的整體成績產生重大影響——即使它確實會破壞你的總頁面重量。
另一方面,假設您有一個頁面混合了尺寸過小或壓縮過大的圖像,以配合其巨大的臃腫圖像。 它的總頁重可能沒有那麼糟糕——但它的問題是地方性的。 因此,除了外觀可觀的總重量外,它的成績也會很差。
該工具提供了兩個指標,因為這些指標執行兩項不同的工作。 權重比較算字節,等級算問題。 兩者都要注意!
診斷特定問題
現在我們已經了解了整個頁面的整體性能,是時候深入了解各個圖像並診斷具體問題了。
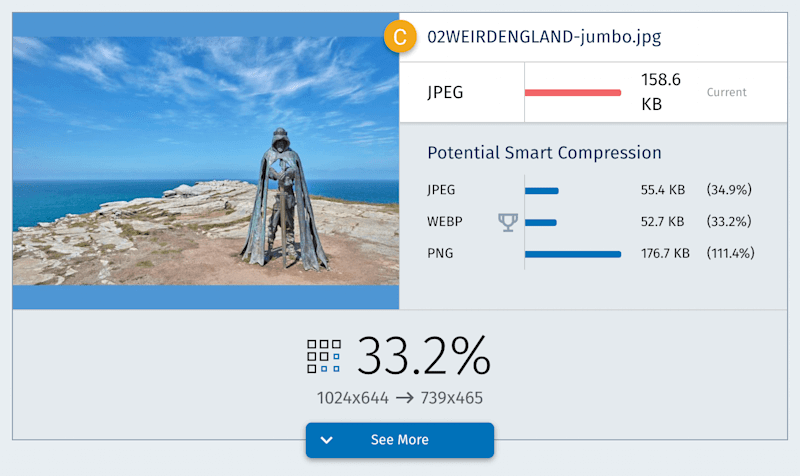
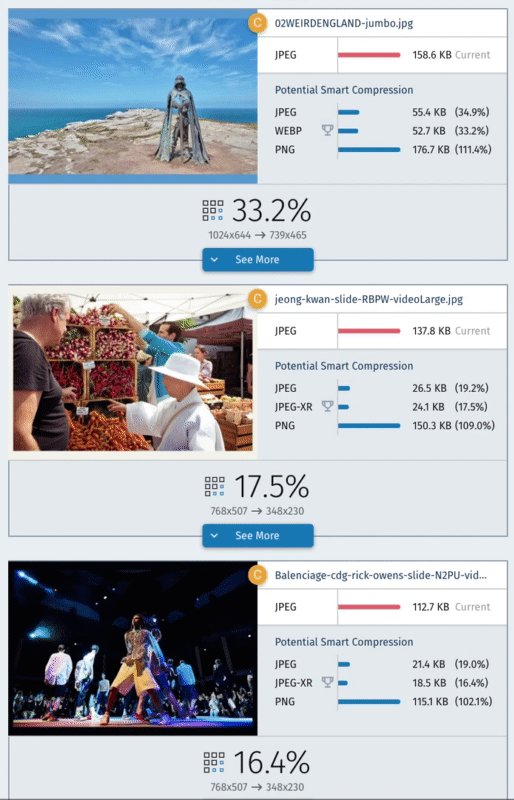
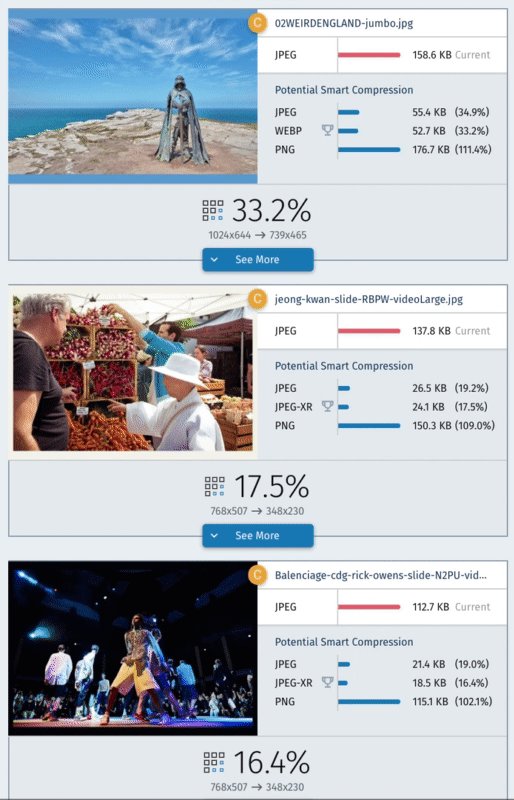
測試頁面上的每張圖片都有自己的小型迷你報告。

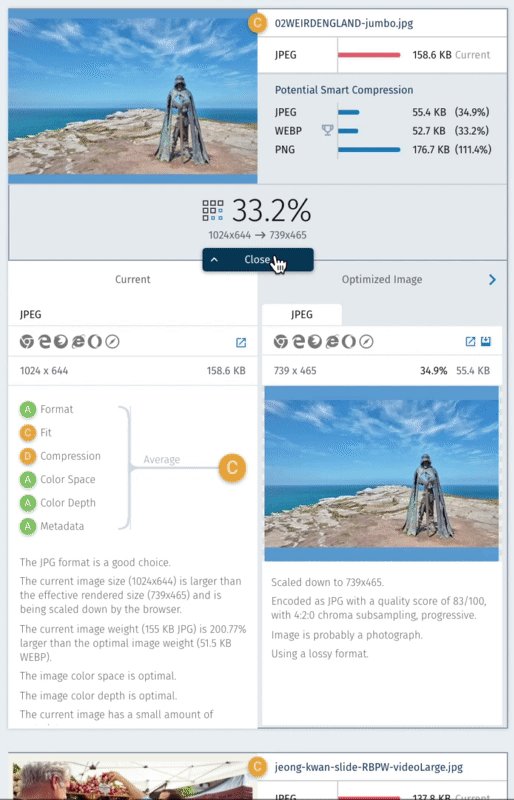
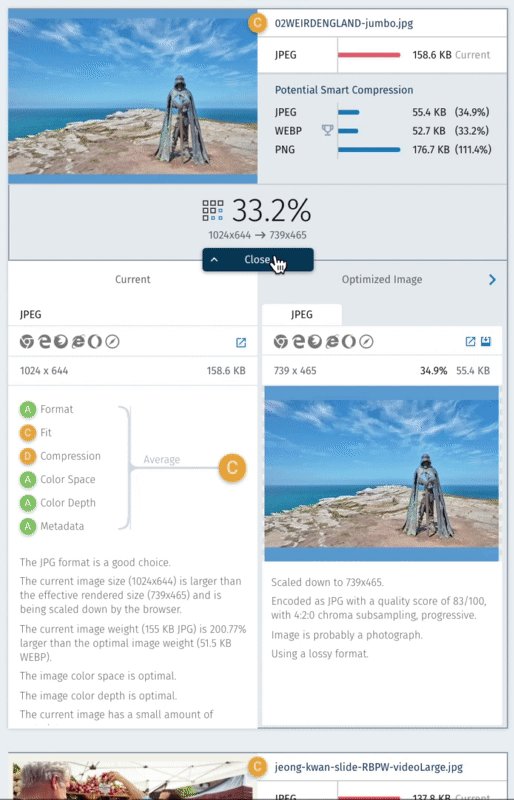
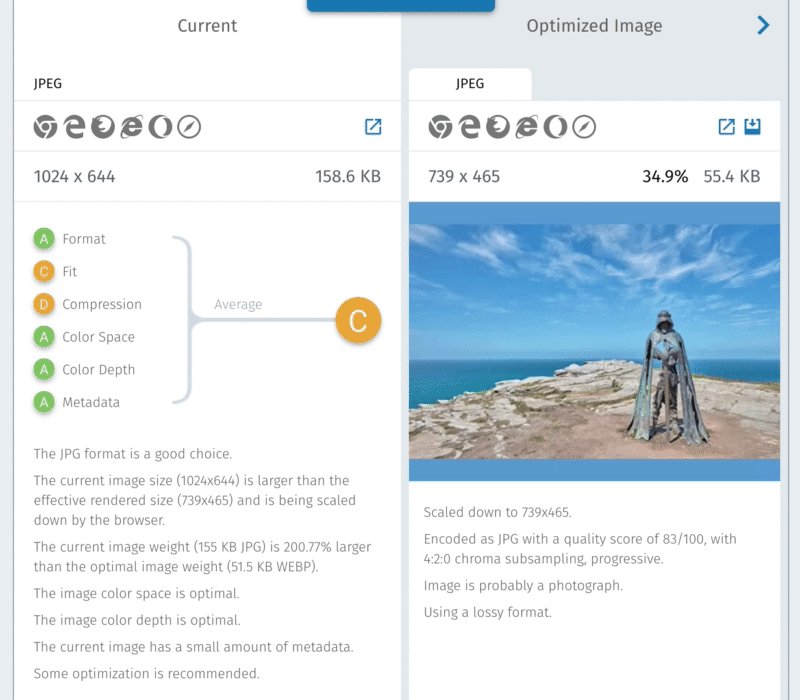
這向您展示了您所做的(圖像的大小和編碼方式)以及您應該做的(您可以交付的格式、尺寸和最佳壓縮文件大小)。 我們再次看到兩個大的匯總指標:字母等級和潛在節省百分比。 但要真正了解這些指標,我們必須點擊“查看更多”。

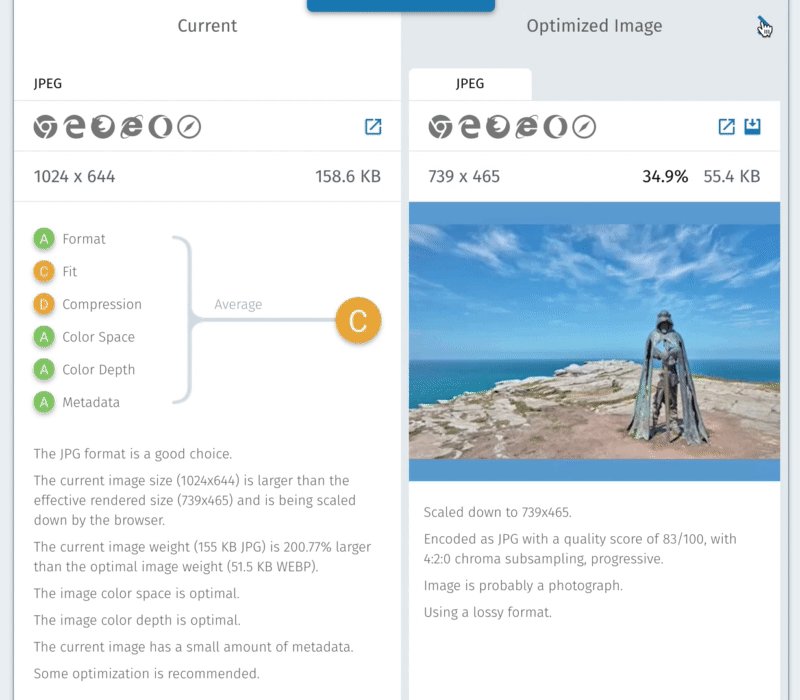
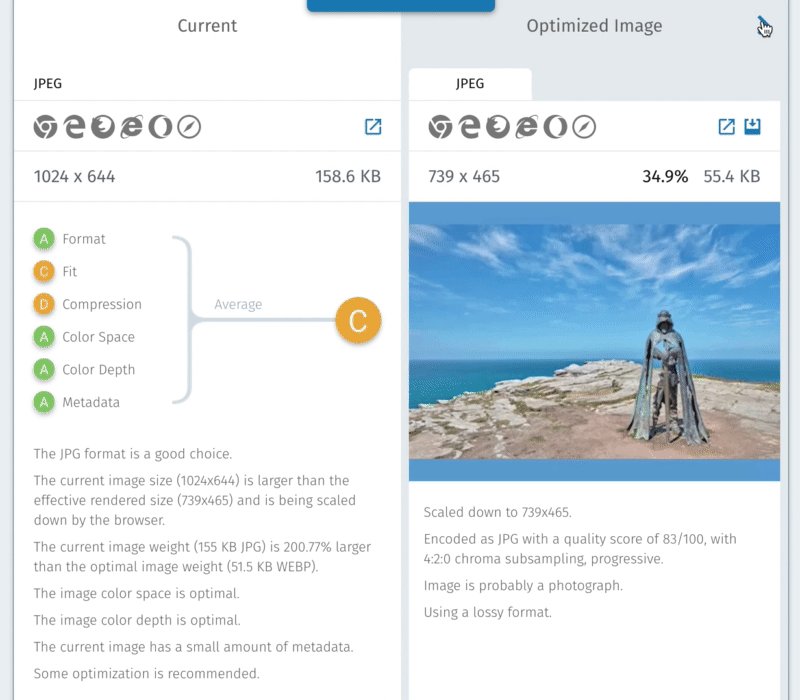
報告的擴展部分有很多內容。 它分為三個面板。 讓我們從左到右分解它們。

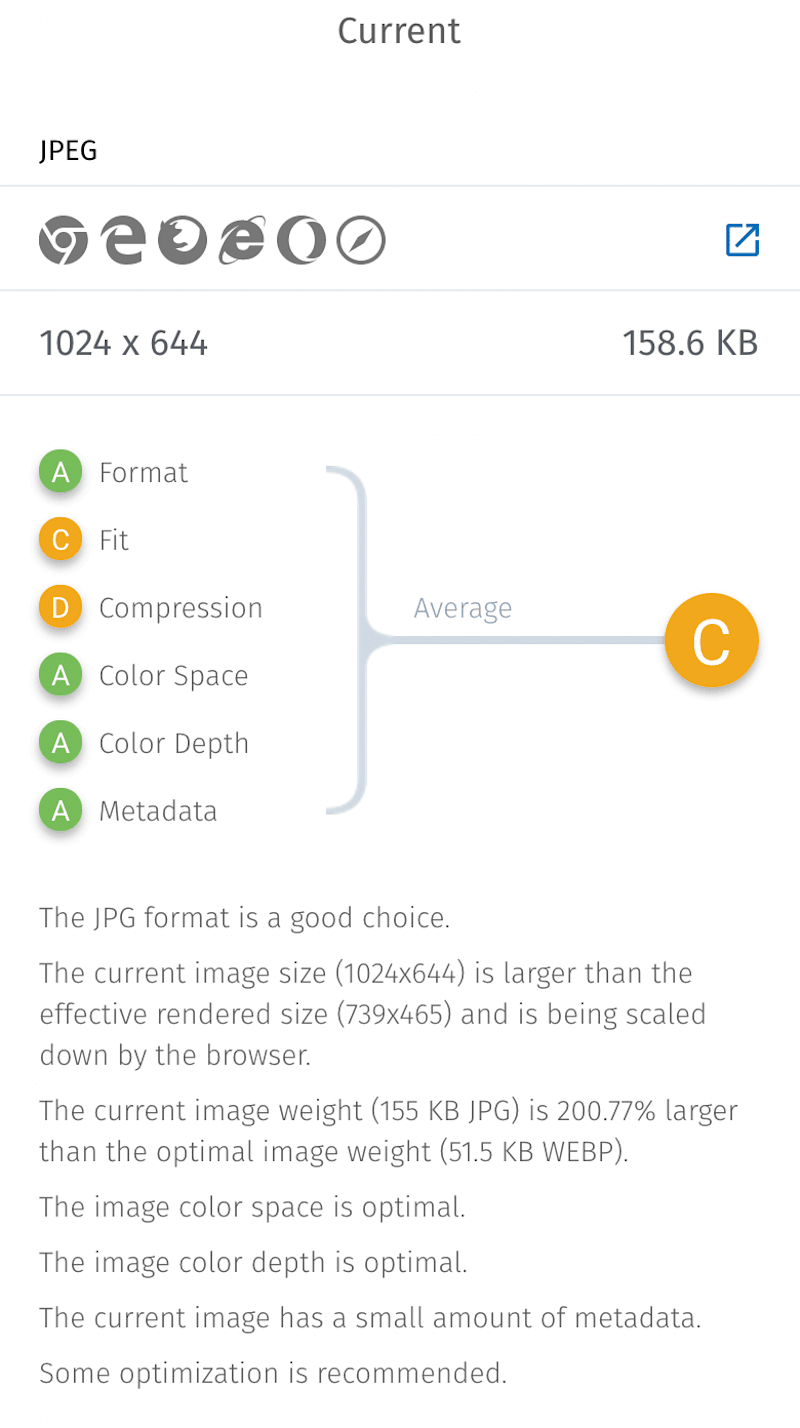
首先,有“當前”面板,它詳細介紹了頁面上存在的圖像。 在這裡,我們可以找到報告更高級別分配的所有字母等級的根源。 我之前一般寫過關於“錯誤”的文章; 在“當前”選項卡中,我們可以看到網站速度測試實際檢查的具體錯誤。 前三項計入您的成績:
- 格式。 圖像的格式與其內容是否匹配? 例如,當我們應該使用 PNG 時,我們是否將 GIF 用於我們的徽標? 這個 JPEG 作為 WebP 會更好地壓縮嗎?
- 適合。 圖像的固有尺寸是否適合佈局和屏幕? 例如,如果圖像在 2 倍屏幕上顯示為 100 像素,我們應該發送接近 200 像素寬的圖像。 我們是嗎?
- 壓縮。 圖像的質量設置是否在視覺質量和文件大小之間取得了良好的平衡?
這三個因素是測試最關心的。 在它們下方,您會看到另外三個,它們實際上並沒有計入圖像的等級,但它們用於突出可能需要特別注意的常見、具體問題:

- 色彩空間。 圖像是否以適合 Web 的合理色彩空間(例如 sRGB)進行編碼?
- 顏色深度。 我們是否使用正確的每像素位數來編碼顏色值? 例如,sRGB 圖像應始終以每像素 8 位進行編碼。
- 元數據。 我們是否將嵌入的元數據保持在最低限度? 讀者,我已經看到 20 KB 的圖像背負著 100 KB 的不可見元數據。 點亮一盞燈!
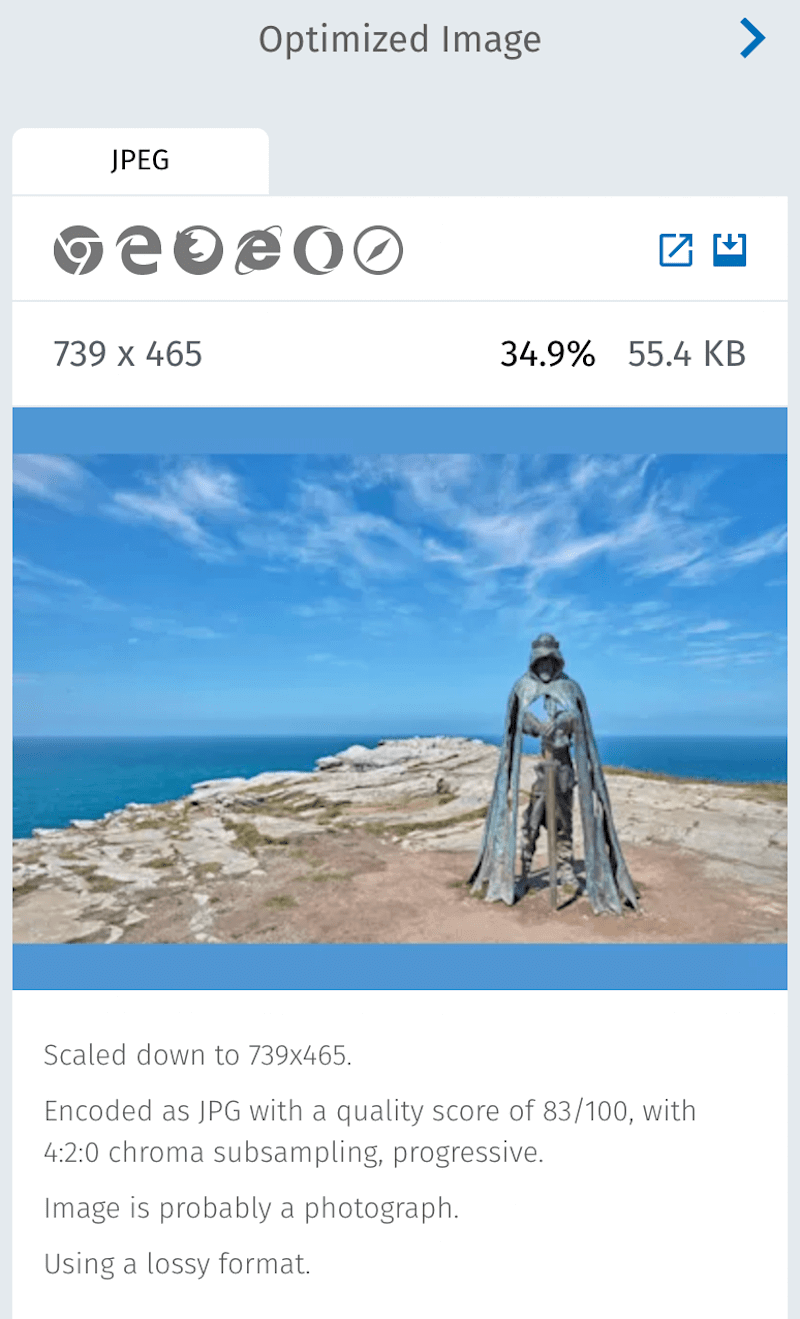
分發成績後,測試會解釋它們並告訴我們可以做得更好的地方。 例如,上面的 nytimes.photos 圖像對於佈局來說太大了; JPEG 是一個合理的選擇,但我們可以使用 WebP; 我們真的,真的應該調高壓縮率。
有什麼比被告知一個問題更好的呢? 獲得如何修復它的秘訣。 還有什麼比這更好的呢? 在一個比喻性的盤子上遞上一個完成的解決方案! 因此,進入我們的下一個面板,“優化圖像”。

在這裡,我們可以看到(並下載!)該工俱生成和測量的經過優化的圖像。 我們得到了用於對其進行編碼的設置的詳細描述,以及關於圖像實際內容的一些有趣的花絮,這些都是 Cloudinary 在此過程中發現的。
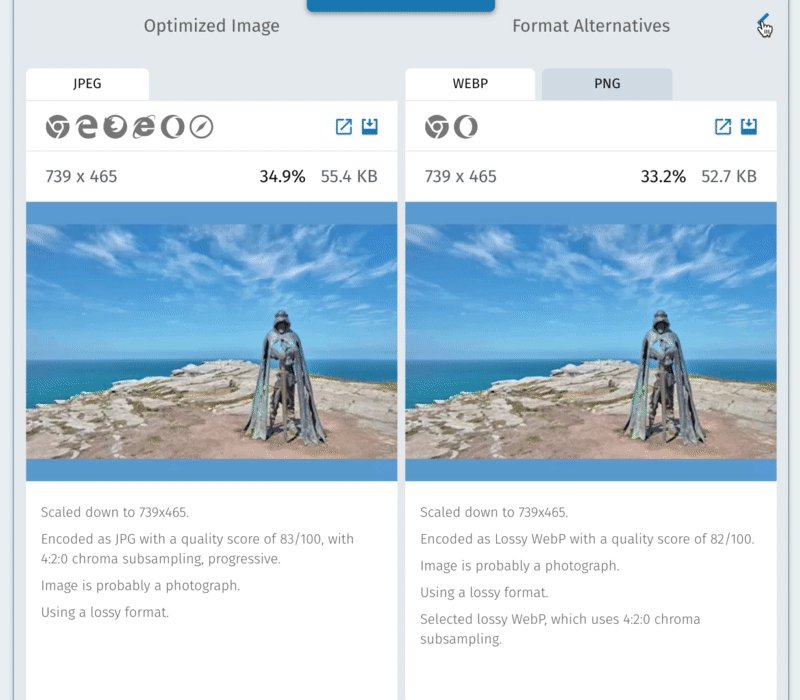
由於有限的空間和相對重要性,最後一個面板被隱藏在屏幕之外。 所以,點擊小人字形,看,“格式替代品”。

該測試以每種可能的格式對您的圖像進行編碼,以確定哪種格式最好。 如果“最佳”格式恰好是 WebP 或 JPEG-XR,那麼對於不支持的瀏覽器,您可能需要 JPEG 或 PNG 後備資源。 您可以在此面板中查看、下載和閱讀有關這些替代版本的詳細信息。
從診斷到治療
對於除了最小和最靜態的網站之外的所有網站,使用網站速度測試作為一種精心設計的“保存為網絡”,這樣的做法並不實用。 您將需要弄清楚如何以更系統的方式解決該工具發現的問題。 根據您的工作流程和您要解決的問題,您將如何做到這一點會有很大的不同。 要解決壓縮問題,也許您可以開始使用甚至半自動化優秀的壓縮 GUI,例如 ImageOptim、ImageAlpha 和 Squash,或者打開您的終端並開始編寫 ImageMagick 腳本。 對於適合的問題,您可能需要對網站的響應式圖像做一些事情。 如果該工具顯示您錯過了 WebP 等新格式的巨大潛在收益,那麼最好的辦法就是開始採用它們——確保使用服務器端或標記內類型切換,所以您不會向不支持的瀏覽器發送新格式。
如果您自己將所有這些自動化聽起來像是一項巨大的工作,那麼,確實如此! 並且有許多圖像託管服務很樂意為您自動化這項工作。
好的,既然我們已經瀏覽了該工具提供的指標、它發現的問題以及它提供的解決方案,我想花一點時間來討論一個重要(且方便)的方面它確實有效。
網站速度測試建立在 WebPagetest 之上
單擊“分析圖像”後的一兩分鐘內,網站速度測試實際上在做什麼? 大多數情況下,什麼都沒有! 網站速度測試立即將有問題的 URL 交給另一個工具:Patrick Meenan 不可或缺的 WebPagetest。 網站速度測試然後坐下來等待 WebPagetest 完成加載和測量頁面及其內容的所有艱苦工作。
只有在 WebPagetest API 返回一組結果後,網站速度測試才能將這些結果梳理為圖像,並開始對它們進行重新壓縮、測量和分級。
換句話說,網站速度測試站在 WebPagetest 的肩膀上,沒有它就無法運行。 因此,至少可以說,當帕特里克同意將網站速度測試直接集成到 WebPagetest 中時,這令人興奮!

WebPagetest 在其導航欄中有一個新選項卡:“分析圖像”。 單擊它,當前的 WebPagetest 結果集將被發送到網站速度測試,以進行進一步的圖像分析。 這太棒了,有兩個原因。
首先,這意味著,如果您已經在使用 WebPagetest,那麼只需單擊一下即可進行網站速度測試。 (一旦您使用現有的 WebPagetest 結果,網站速度測試的工作速度會更快。)
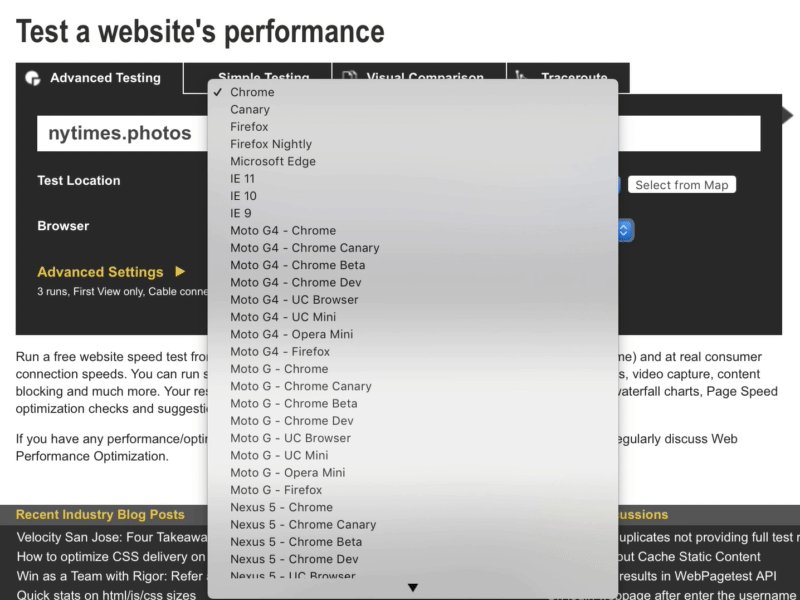
其次,您可以將任何 WebPagetest 結果發送到網站速度測試。 WebPagetest 是一個成熟的、功能強大的工具。 它提供了一大堆有用的設置,當您直接從 webspeedtest.cloudinary.com 啟動測試時這些設置不可用。 例如,當您在 webspeedtest.cloudinary.com 上的大框中輸入 URL 時,頁面會使用單一默認瀏覽環境進行測試:Google Chrome,視口為 1366 × 784, device-pixel-ratio為1x 。 從那個單一的環境中獲得頁面響應圖像性能的完整圖片是不可能的。 如果正在測試的頁面沒有縮小圖像以適應較小的低分辨率顯示器,或者將它們放大以在巨大的 5K 屏幕上看起來清晰,那麼我們就錯失了巨大的性能和 UX 機會——網站速度測試和它的單一默認瀏覽環境無法顯示。 在各種設備上測試我們的頁面不是更好嗎?
通過從webpagetest.org 開始並在不同的環境中運行多個測試,使用(方便的)“瀏覽器”下拉菜單或(強大的)腳本,我們可以做到這一點。

在不同環境中運行的測試結果的巨大差異表明測試頁面沒有對響應式圖像做任何事情,並且可能應該這樣做。
希望網站速度測試的未來迭代能夠開箱即用地實施更智能的響應式圖像測試,以便在一次測試後發現並突出顯示這些類型的跨設備問題。 不過,目前,WebPagetest 中的集成提供了一個訪問點,讓您可以通過一些額外的工作來完成相同的事情。
它是給誰的?
我寫這篇文章的大部分內容是假設你,讀者,正在測試你自己的網站,並且正在尋找你將被授權解決的問題。
事實上,這主要是該工具的目的:幫助開發人員構建更好的網站。 它突出了具體問題並提供了具體的解決方案。
我認為該測試也將被證明是與利益相關者溝通和說服利益相關者的工具。 同樣,圖像優化是任何人都可以為頁面性能做的最好的事情之一。 這也很複雜。 網站速度測試擅長將無數的細節簡化為易於理解的指標,然後根據需要逐步披露技術細節。 這使得網站速度測試報告能夠被各種具有不同技術專業知識水平的讀者理解。 因此,無論您是使用它來向客戶展示他們的頁面加載速度可能快兩到三倍,還是您自己使用它來了解 4:2:0 色度二次採樣的潛在影響,網站速度測試有沒有幫助。
改進空間
網站速度測試正在積極開發中,這只是第一個版本。 我們有一些關於從這裡獲取它的想法。 我已經提到了對響應式圖像進行更好的測試。 “全部下載”按鈕也在使用中。 如果您有自己的想法(或者如果您發現任何錯誤),我們希望了解它們。
最後,如果您在沒有親自嘗試網站速度測試的情況下以某種方式閱讀了本文,請查看!
