網站政策披露頁面總是必須如此醜陋嗎?
已發表: 2022-03-10這並不是說消費者對使用條款或隱私政策頁面上提供的信息不感興趣。 但是這些頁面......談論一個痛苦的設計。
作為網頁設計師,您知道數據隱私和安全問題會影響訪問者與您構建的網站的交互方式。 這就是您首先在您的網站中建立信任標記的原因。
但是“使用條款”或“隱私政策”鏈接的純粹存在不足以讓訪問者放心。 這些頁面需要易於閱讀,或者至少足夠容易從中提取相關細節。
如果您還沒有這樣做的習慣,您需要開始設計您的政策頁面,使網站訪問者不會感到灰心,以至於他們盲目地接受條款並將自己置於危險之中。
設計訪客將閱讀的政策披露頁面
實話實說:您最後一次訪問易於閱讀的服務條款、隱私政策或其他政策披露頁面是什麼時候? 哎呀,你最後一次打擾訪問條款頁面是什麼時候?
ProPrivacy(您可以在本電子書中閱讀)最近進行的一項實驗發現,在遇到條款和條件頁面的 100 人中:
- 70 人聲稱點擊了政策頁面鏈接來閱讀它(實際上只有 19 人這樣做)。
- 33 人聲稱已通讀該頁面(實際上,只有 1 人讀過! )。
為什麼這是個問題? 在這個實驗的例子中,這是因為用戶在不知不覺中接受了這些條款,從而放棄了一些非常瘋狂的權利:

您的客戶不會在他們的保單頁面上隱藏類似這些荒謬的“條款”。 但這不是重點。 還有其他一些事情——比如 cookie 的使用方式、輸入表單的電子郵件地址會發生什麼、如何從網站獲得內容許可等——確實很重要,並且最終可能會被埋在條款頁面上,因為沒有人敢嘗試並閱讀它。
因此,網頁設計師可以採取以下措施扭轉這一趨勢,讓訪問者有更多理由信任網站:
提示 #1:按照網站其餘部分的方式設置頁面格式
我不是要你花很多時間在這方面,因為使用條款和隱私政策頁面並不像銷售品牌所提供的任何產品的頁面那麼重要。 但…
如果企業主、作家或法律代表在 Zappos 網站上為您提供與此類似的政策頁面的副本,您真的應該對此採取措施:

這看起來像是您從律師事務所收到的並且害怕打開它的東西。 超長的段落。 全大寫文本。 帶有荒謬法律術語的標題。 難怪大多數消費者不會費心點擊這些頁面,更不用說閱讀它們了。
根據您所獲得的內容,您必須與您的作家或法律代表一起編輯內容,以使其更加用戶友好。 然而,就設計而言,這就是你的全部。
以下是一些改進政策披露頁面格式的方法:
像 Fishtank Agency 那樣增加字體大小並減少文本數量:

不僅僅是 18 像素的正文或 24 像素的標題標籤使該頁面如此易於閱讀。 這些部分很短,您可以看到它們的結束位置。 此外,這些部分已編號,這樣可以更輕鬆地找到您要查找的內容。
另一件事是像 H&M 那樣將文本格式化為普通頁面:

這是您需要作家或法律代表幫助的地方,因為您自己無法重寫任何這些法律術語。 也就是說,如果您為策略頁面提供了更加用戶友好的副本,請盡可能將其分解為:
- 較小的部分,
- 更短的句子和段落,
- 項目符號列表,
- 粗體問題或標題。
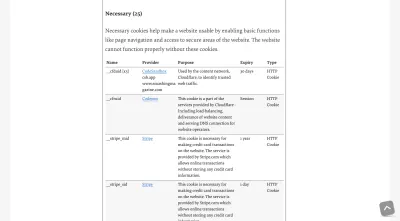
如果您有很多信息可以組織成一個表格,請按照 Smashing Magazine 對隱私政策頁面中關於 cookie 的本節所做的操作:

這張表使那些原本難以以段落形式閱讀的所有信息更容易使用和理解。
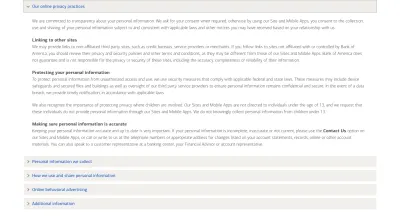
或者您可以效仿美國銀行的做法,使用手風琴讓很多內容更易於使用:

這樣,訪問者可以花一點時間閱讀每個標題,而不會被政策信息所淹沒。 當他們找到他們正在尋找的東西時,他們點擊手風琴將其打開,並且可以嚴格專注於該部分。
提示 #2:向頁面添加導航
在某些情況下,沒有太多辦法可以壓縮政策披露頁面上的信息量。 如果頁面太長,即使是格式良好的頁面也可能對訪問者造成挑戰。
擁有特定於這些頁面的導航會有所幫助。 有不同的方法來處理這個。
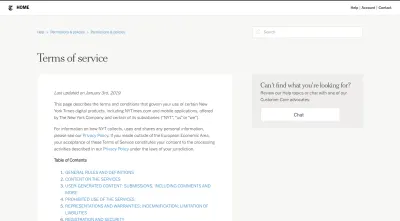
例如,《紐約時報》在其服務條款頁面上包含以下導航工具:
- 麵包屑導航到其他法律或幫助頁面,
- 用於查找服務條款中特定內容的搜索欄,
- 包含每個部分的鏈接的目錄。

即使它是一個通用術語頁面,這些導航工具也將減輕訪問者試圖找到其隱私問題和問題答案的痛苦。

這是您的另一個選擇:
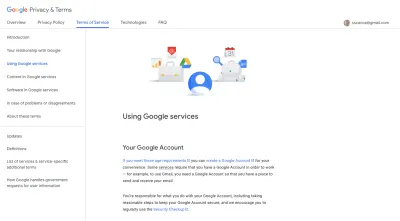
Google 使用粘性側邊欄導航向人們顯示他們在冗長的服務條款頁面上的位置:

用戶可以選擇要導航到的部分,也可以在閱讀頁面時使用側邊欄來定位自己。 任何時候您都可以讓您的訪問者了解他們正在取得的進展是一個好主意。
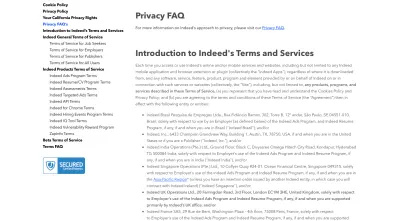
我想向您展示的另一個導航示例來自 Indeed:

這是 Indeed 的法律頁面。 它包含其每一項政策:
- Cookie 政策,
- 隱私政策,
- 加州隱私權,
- 服務條款。
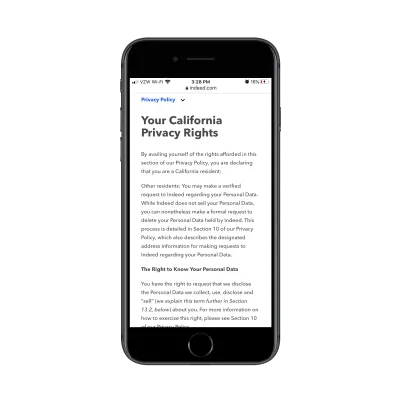
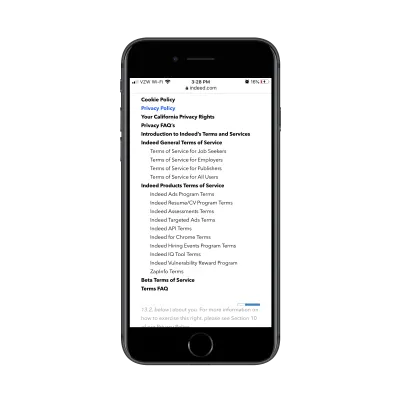
它使用類似於 Google 的粘性側邊欄導航。 但是,我希望您了解它如何在移動設備上處理此問題:

Indeed 並沒有完全放棄粘性導航(某些網站會這樣做),而是將合法頁面的導航附加到移動屏幕的頂部:

同樣,這種粘性導航具有雙重目的:加快 Indeed 訪問者獲取所需信息的方式,同時引導他們了解正在閱讀的內容。
提示#3:讓訪問者個性化他們的條款
在為大公司、流行的社交媒體平台和大型電子商務網站構建網站時,您必須記住,閱讀政策披露頁面的不僅僅是美國的英語使用者。 因此,術語應因語言和國家/地區而異。
你如何在其他一切之上處理這個問題? 簡單。 讓我們看一些例子。
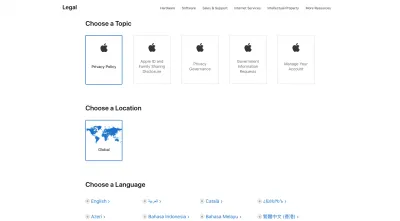
蘋果要求訪問者選擇主題、地點和語言:

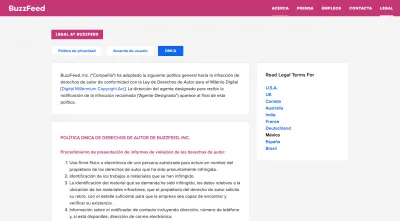
BuzzFeed 是另一個網站,它使全球用戶能夠根據他們的居住地以及他們說的語言或英語方言調整其法律頁面:

首先,用戶選擇他們想要查看的文檔。 然後它以易於閱讀的格式填充下面的相應術語。 然後,如果不是他們喜歡的地區或語言,他們可以選擇“閱讀法律條款”。
這也是網站性能的理想選擇。 一些網站只是鏈接到包含各種區域政策翻譯的 PDF 文件。 但是,添加到服務器的文件越多,加載速度就越慢。 這樣,網站上的內容會根據誰在查看它而動態變化。
提示 #4:提供引人注目的摘要
假設您為其建立網站的公司有非常嚴格的法律條款。 他們的法律團隊建議他們不要更改任何政策披露內容,因為他們需要它在法庭上保留,以防萬一發生任何事情。
就你如何設計頁面而言,這並沒有給你很大的靈活性。 當然,你可以讓標題變得更大更粗,你可以使用 H2、H3 和 H4 來創建層次結構。 這將有助於提高可讀性,但不多。
當無法操縱法律內容本身時,摘要就是要走的路。
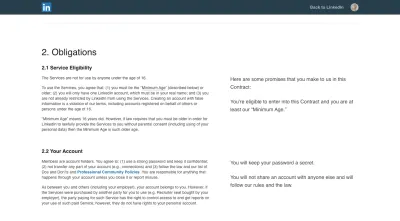
LinkedIn 是一個這樣做的網站:

用戶協議合同完整顯示在屏幕左側。 右側是更大字體的文本片段。
這些是每個部分的摘要,以通俗易懂的方式寫成,使 LinkedIn 用戶不必費力地對複雜措辭的條件或條款進行冗長的解釋。
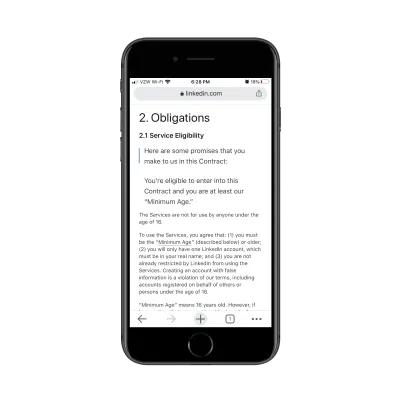
在移動設備上,這些引人注目的摘要出現在所有無聊的法律術語之前:

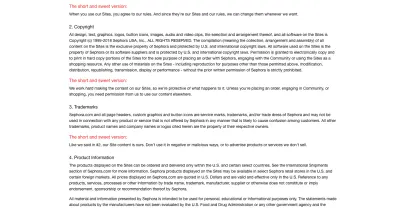
Sephora 是另一個網站,在其條款頁面上包含簡潔、用戶友好的摘要。 這是它在使用條款頁面上的外觀:

我認為這種設計方式,用紅色標出“簡短而甜蜜的版本”,鼓勵訪問者只關注摘要。
只要在翻譯中沒有遺漏任何重要內容或在這些摘要中遺漏任何重要內容,我認為這是一個絕妙的主意。 當您快速滾動頁面時,紅色比黑色標題標籤更容易找到。
包起來
我知道這些頁面通常會保存到設計項目的最後,因為……誰在乎呢? 但隨著消費者在網上數據和隱私方面變得更加精明,在網站上創建政策披露頁面時,您不能有冷漠的態度。
通過花額外的時間來提高他們的可讀性和可導航性,您將鼓勵訪問者實際閱讀這些頁面,並確保他們對他們會盲目或不知不覺同意的條款感到滿意。 這樣做,您將幫助網站最終吸引更多滿意的客戶或用戶。
