網站頁腳設計:8 個提示和技巧
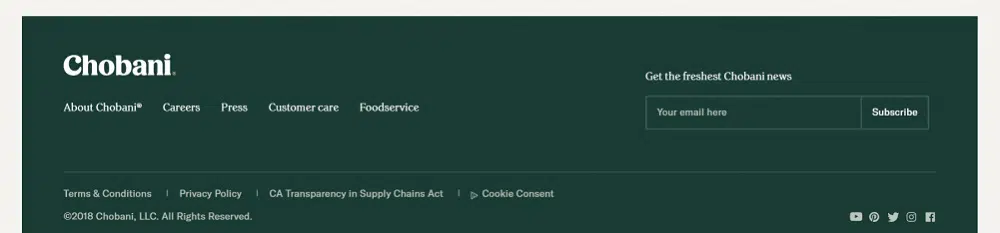
已發表: 2019-08-21人們通常會來到網站的頁腳來查找重要信息,如免責聲明、聯繫方式、相關資源、版權聲明等。網站頁腳還為用戶提供了一種一致性感,因為用戶可以在底部找到一些信息您網站上的每個網頁。 因此,設計師應該專注於設計一個允許訪問者有效地與網站交互的頁腳。 此外,請記住包括號召性用語、聯繫表格、地址、位置/地圖、圖像、社交媒體句柄、時事通訊註冊表單以及熱門文章或帖子。 但是,包括所有這些是不夠的,因為您必須設計一個有用的頁腳,以便訪問者可以在一個地方找到所有內容。 以下是創建出色頁腳設計的 8 個提示和技巧:
1. 保持簡單:
處理大量信息很困難,因此保持設計盡可能簡單可以解決許多問題。 您應該選擇乾淨的元素,有目的地組織並有效地分隔元素。 您必須避免使頁腳看起來雜亂無章,並從邏輯上考慮每個元素的目的以及它們是否為頁腳增加了價值。 頁腳大小與網站上的頁面數量和信息量有關。 您應該牢記網站的主題,並為頁腳中的圖標和文本使用相同的配色方案。
2.個性化它:
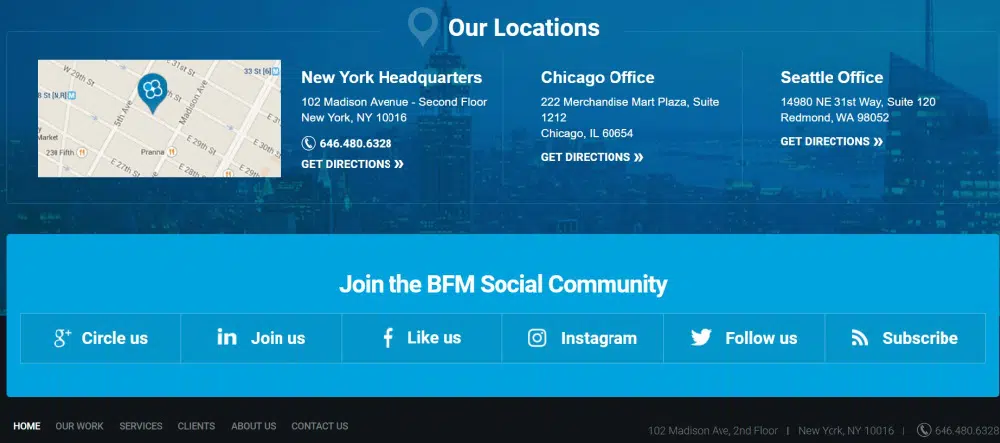
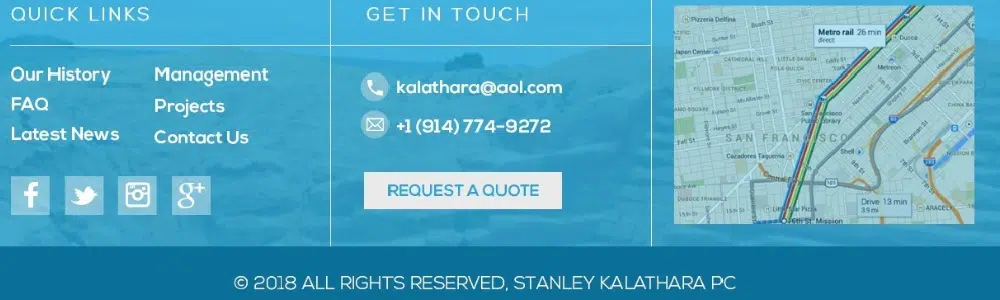
通常在頁腳中找到的兩個最重要的內容是“聯繫我們”和“關於我們”。 許多用戶訪問網站是為了查找有關您的品牌以及如何联系您的團隊的信息。 聯繫方式更重要,因為大多數人丟失了名片並來到您的網站檢索該信息。 聯繫信息必須包括貴公司的地址、電話號碼、位置、社交媒體句柄和任何其他相關鏈接。 在“關於我們”的情況下,您可以包括您公司的目標、當前項目、您的策略等。這裡的目標是讓訪問者更容易找到信息。
3. 對相似的鏈接或信息進行分組:
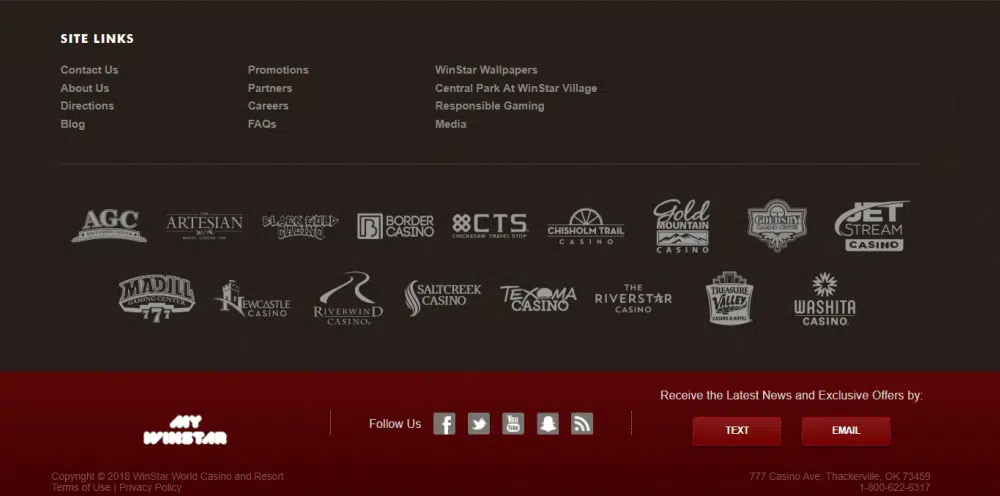
組織頁腳的第一件事是對鏈接和信息進行分組。 您可以創建多列相關信息,例如服務、聯繫人、鏈接和社交媒體。 您還應該為每個部分添加一個標題,以便人們知道在哪裡可以找到特定的詳細信息,例如“公司”、“了解更多”和“與我們聯繫”。 此外,您應該突出顯示每個部分的標題,以便吸引訪問者的注意力。 您甚至可以在提及您的電話號碼、電子郵件地址、社交媒體句柄等時為某些元素使用創意圖標。
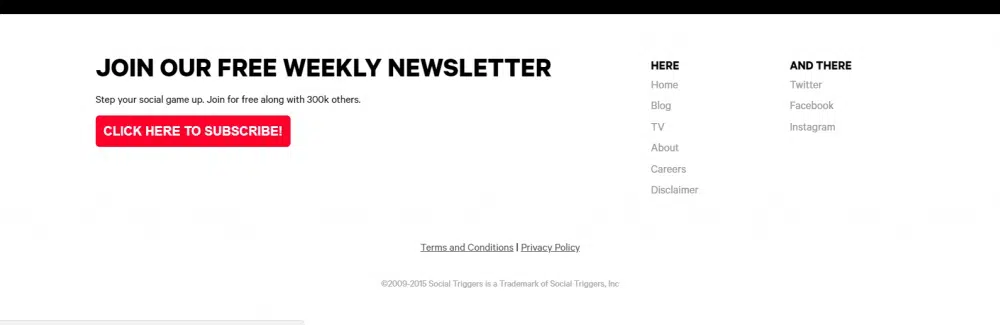
4.添加動作按鈕:

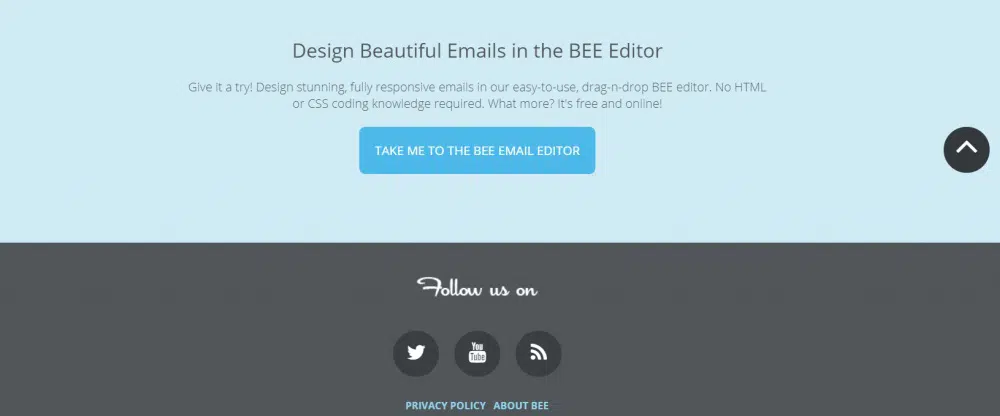
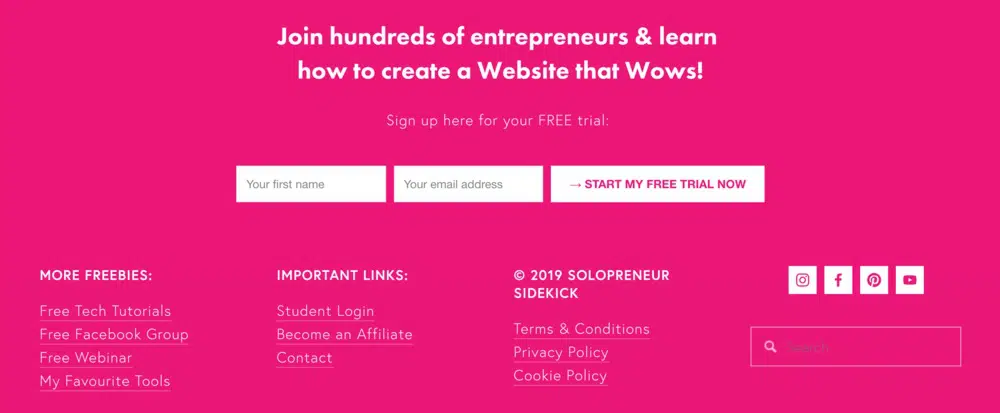
一旦你的用戶瀏覽了主頁並導航到頁腳,你應該給他們一些事情做。 這將使您的網站更具吸引力。 您可以添加操作按鈕,允許用戶訂閱您的時事通訊或告訴他們在各種平台上與您聯繫。 您還可以使用此空間來轉化點擊次數。 但是,請確保適當地突出顯示操作按鈕,以便訪問者不必搜索它。 您甚至可以使用吸引人的字體和顏色來強調操作按鈕。 這一步很重要,因為它將為您帶來銷售。
5.使用有吸引力的圖形:
大多數人不了解頁腳中圖形的重要性。 他們為不吸引用戶的頁腳創建了一個基本設計。 因此,您應該添加圖形元素或徽標以在您的網站頁腳中添加視覺興趣。 但是,請確保不要在小空間中加載太多細節。 您可以通過包含不同操作的相關圖標來做到這一點。 這將在不佔用太多空間的情況下添加圖形。 但是,在添加圖標時,請保持足夠大的大小,以便訪問者可以快速理解並單擊它。 如果要放置更多帶有信息的圖形,可以使用滑塊。
6.添加版權標記:
這個簡單的文本行可能是有益的。 雖然大多數網站最後都會寫“版權”,但您可以設計它以匹配您的主題。 您可以寫下單詞或使用符號(帶“c”的圓圈)。 通常,網站包括版權所有者的姓名和出版年份。 一些網站有多個版權聲明,這些聲明將設計和內容作為第三方部分創建它們。 您應該將版權聲明放在右下角的頁腳末尾,就像人們期望的那樣。 另外,請記住不要突出顯示此通知,以免它妨礙更重要的元素。
7.考慮可讀性和對比度:
頁腳沒有太多空間。 因此,您應該考慮文本和背景元素的顏色、對比度和重量。 一切都應該是可讀的。 您可以使用中等高度和適當負空間的簡單字體。 您應該選擇對比色,以便突出顯示文本,從而易於閱讀。 此外,避免使用華麗的字體和不同的顏色。 您應該保持設計經典並為文本和背景使用基本顏色組合。 如果您不了解顏色組合,請選擇純白色背景並為文本元素使用原色。
8.使用層次結構:
組織頁腳的最佳方法是在放置元素時利用層次結構。 所以最重要的元素應該放在頁腳的頂部,而最不重要的細節放在最後。 這將使訪問者知道什麼需要注意,什麼可以跳過。 通常,號召性用語按鈕是必不可少的元素,因此它應該是最突出的。 另一方面,版權是最不重要的,因此通常規模最小。 您甚至應該在每個部分中使用層次結構來鼓勵特定操作,例如電話號碼而不是電子郵件地址(鼓勵人們打電話而不是郵寄)。
頁腳是訪問者在離開網站之前看到的最後一件事。 所以設計一個信息豐富的頁腳和一個讓訪問者回來的頁腳。 使用這些頁腳設計提示和技巧來構建一個有吸引力且具有凝聚力的網站,該網站對用戶參與度有重大影響。