下一個網站的 15 個網站設計理念
已發表: 2019-09-19當您處於初始階段時,創建網站可能看起來非常具有挑戰性。 但是,如果逐步分解,整體了解,過程相對簡單。 詢問 5W(誰、什麼、為什麼、何時、誰)和 1H(如何)。 這將幫助您清楚地了解如何開始。
一旦你清楚了你的基本原理,你就應該關注它的“如何”元素。 您網站的美學價值應該與您為訪問者提供的服務/利益相輔相成。 不同類型的網頁設計滿足不同的目的。 以下是 15 個網站的列表,您可以從中汲取靈感來設計您的下一個網站。
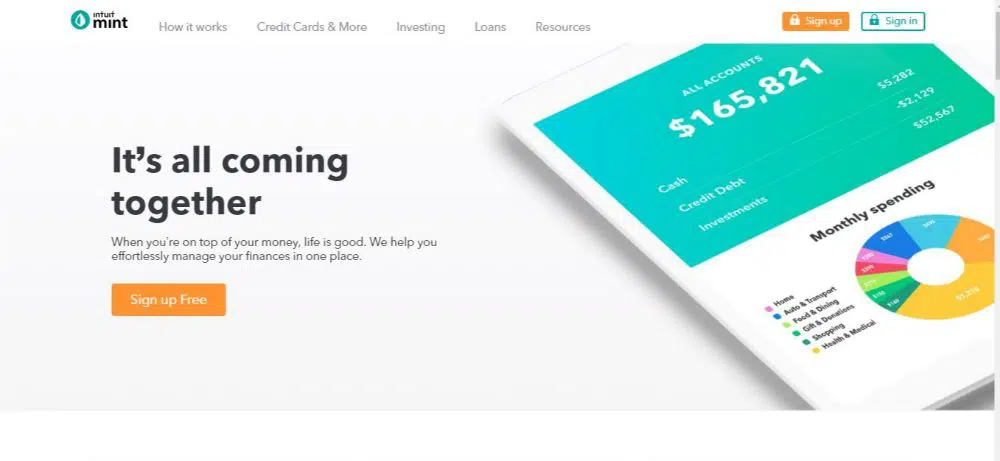
1. 薄荷:
目的:Mint 幫助個人和公司在一個地方管理他們的所有賬單和賬戶。
特點:配色方案。
該網站加載速度快,易於瀏覽。 它在整個網站上使用其標誌顏色示意圖,這加強了它的身份,看起來讓人舒服。 使用簡約和信息豐富的方法,靜態佈局效果最好,因為它以最簡單但有吸引力的方式放置所需的信息,使訪問者更容易理解內容。 通過使用標誌的顏色示意圖,公司讓訪問者熟悉品牌的身份。 配色方案還有助於在訪問者的腦海中創建視覺鏈接。 例如,如果您想到藍色,並且想到網站,那麼 Facebook 會首先出現在您的腦海中。 因此,在設計下一個網站時,您應該考慮明智地選擇顏色。
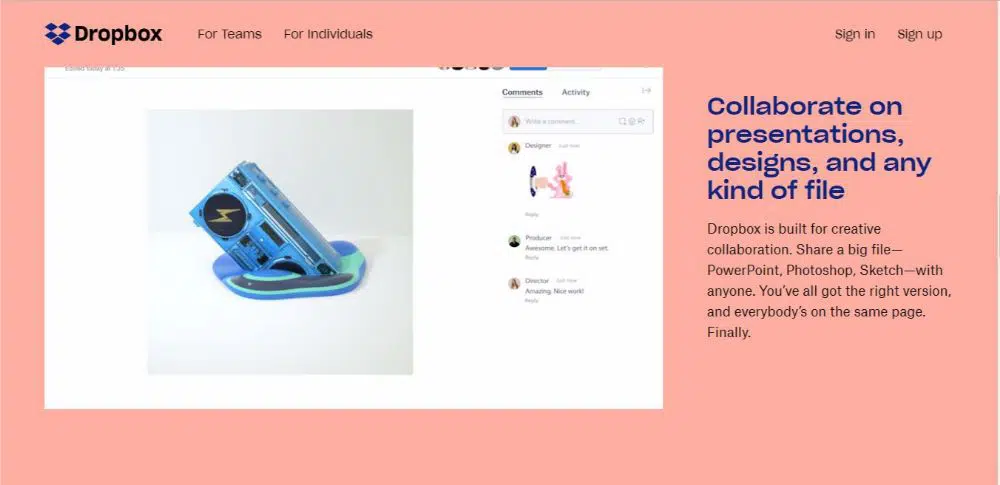
2. 保管箱:
目的:Dropbox 以其文件存儲和共享功能而聞名。 它成為組織訪問和共享數據的中心位置。
特點:使用教程動畫。
該網站看起來充滿活力和令人興奮。 它注入了許多相互補充的顏色。 該網站更引人注目的是在向下滾動網站時無縫開始播放的視頻教程。 每個短視頻都展示了實時使用所提供服務的不同能力,這有助於訪問者在訂閱服務之前獲得用戶體驗的預覽。 這可以證明很重要,特別是如果您的網站將涉及一些技術性的東西,您的訪問者可能需要簡要介紹一下才能在參與之前感到舒適。
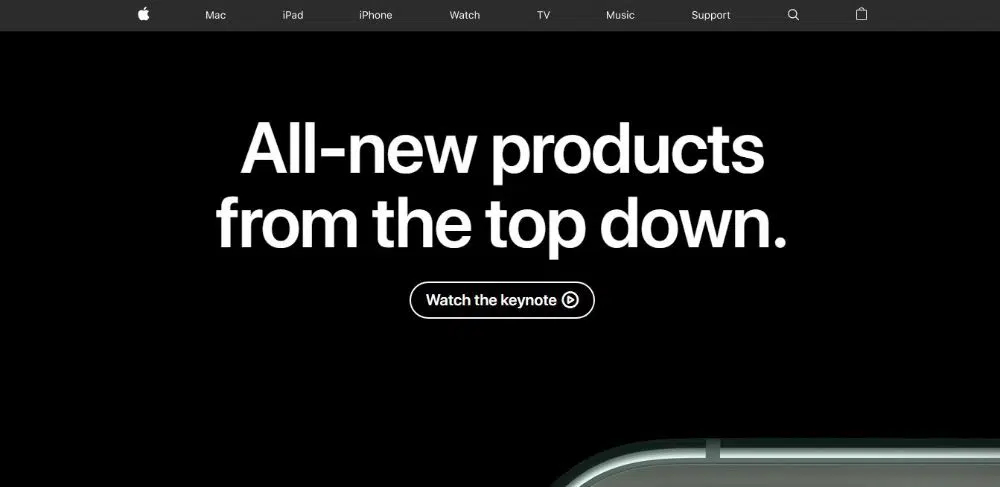
3. 蘋果:
目的:在技術領域提供多種服務和設備,為其用戶創建一個無縫的生態系統。
特點:巧妙放置 CTA
Apple 的網站是最吸引人的網站之一。 他們的主頁始終顯示最新的產品發布,其中包含有用的 CTA,例如觀看提供更多信息的主題演講。 這是避免數據聚類的好方法,否則可能會破壞網站的美感。 它還使訪問者更容易理解內容。
麵包屑深入談論他們的產品。 設計優雅而優質。 在整個網站上,有 CTA 可以了解更多信息或訂購網站上可用的每種產品。 這顯示了他們的信心,即使您最終想了解更多產品,一旦您確信,該頁面也將具有訂單 CTA。
4.Caava 設計:
目的:這是一家創意公司,專注於品牌、互動和包裝生活體驗。
特點:排版。
該網站有許多吸引人的元素,例如使用不同的顏色和令人愉悅的背景,給人留下極好的第一印象。 由於他們在設計領域,他們也不迴避用字體展示他們的創造力。 他們用於設計的主要字體是獨一無二的,並將它們與任何其他公司區分開來。 他們使用不同字體的混合來創建對比,這也有助於區分重要信息和不太重要的信息,以防訪問者只是瀏覽網站。
排版有助於創造身份。 良好的排版有助於在訪問者的腦海中維持它。 雖然有不同的方法可以使用排版來實現不同的輸出,但您應該了解您的利基,並利用排版來設計您的網站。
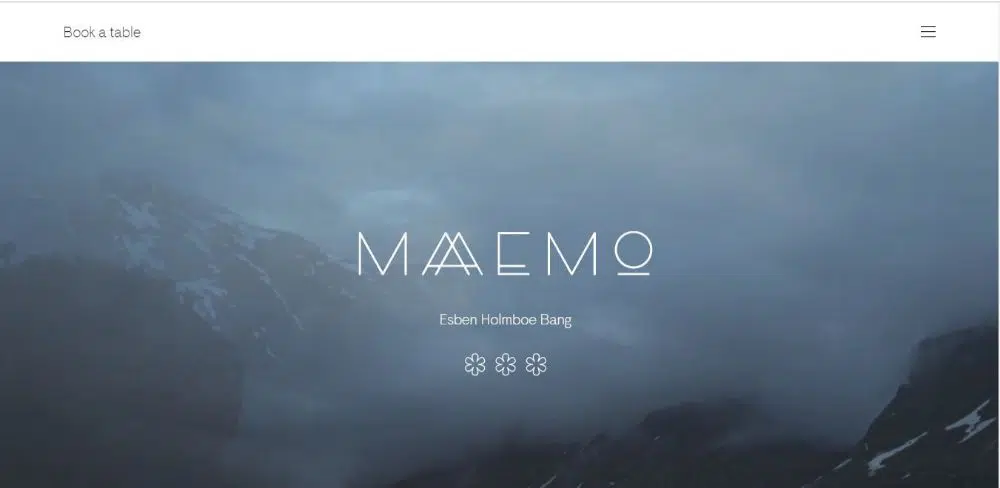
5. 馬埃莫:
目的:一家餐廳的網站,使用天然的當地產品,幫助人們通過食物了解當地的景觀和文化。
特點:簡約的方法
該網站很小,但在設計上卻很有效。 當您第一次看到該網站時,您只會注意到公司的名稱和背景中美麗的延時視頻。 之後,您將在頁面的左上角看到“預訂餐桌”選項。 當遊客試圖找到不斷變化的景觀和預訂餐桌之間的聯繫時,對發現更多信息的期待為遊客創造了一種神秘感。 這可以確保在您開始談論您的服務之前就參與其中。 整個網站遵循令人愉悅且易於遵循的過渡效果。
如果您的產品或服務是獨一無二的,您應該按照相同的思路來思考; 它給你一個優勢。
6. 船:
目的:這艘船是一部交互式圖形小說,講述了逃離越南戰爭的鬥爭和旅程。
功能:視差滾動
該網站是根據 Nam Le 撰寫的故事改編的圖畫小說。 Matt Huynh 在整個網站的改編方面做得非常出色; 從頭到尾都很有說服力。 你覺得你在冒險,你是故事的一部分。 使用的動畫非常壯觀,它繼續展示視差滾動如何有效地使您的網站更具吸引力。 如果你是小說家或詩人,你可以從這個網站中汲取靈感。 如果不完全強調特定區域,您還可以在網站的某些部分使用視差滾動元素。
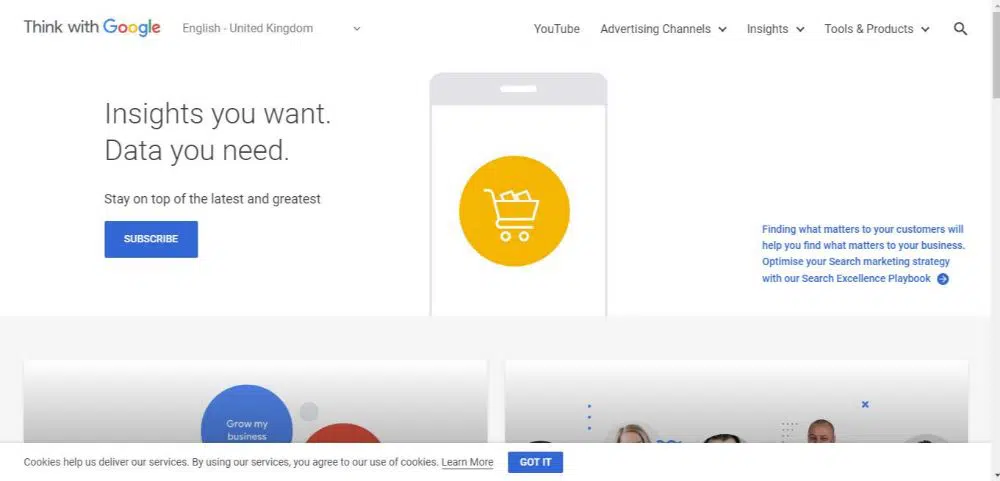
7. Think Quarterly-谷歌:
目的: Think Quarterly 是 Google 的季度出版物,其中包含他們對網絡運動和趨勢的看法。

特徵:空白
該網站是谷歌每季度發布的出版物。 這個網站上有大量的內容,因為它每季度談論整個網絡的持續趨勢。 這使得確保內容不會讓訪問者感到窒息或壓倒性變得更加重要。 為此,您需要使用空白設計元素。 留出喘息空間來區分一個內容與其他內容的藝術增加了文本驅動網站的整體視覺吸引力。
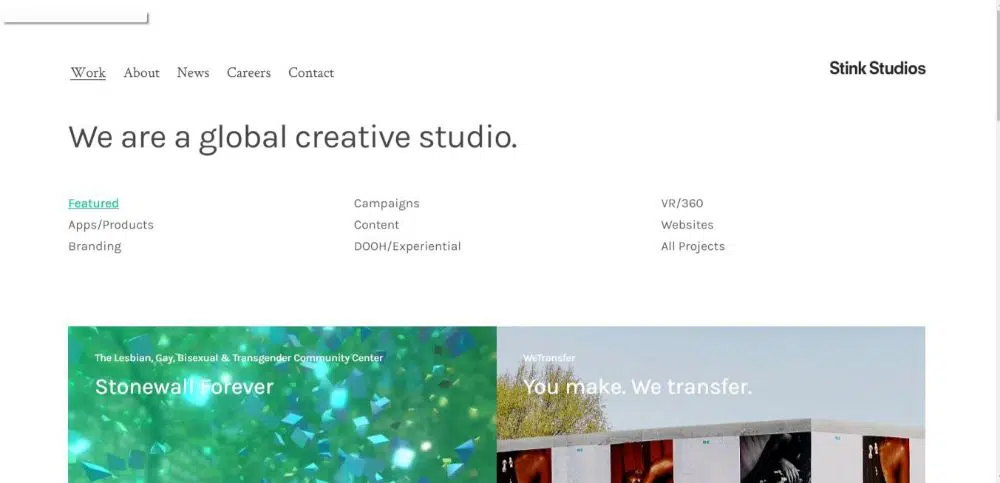
8. 臭臭工作室:
宗旨:是一家全球性的創意工作室,在世界各地設有辦事處。
功能:鼠標懸停文本
當需要共享的信息太多時,保持其視覺吸引力可能會有點挑戰。 儘管空白是處理此問題的有效方法,但有時您也可以合併其他有用的功能,例如鼠標懸停文本。 StinksStudios 非常有效地利用了這一點。 將所有主題放在一個緊密的集群中,他們設法使其井井有條。 通過遵循每個圖塊上所需的最少文本,它們確保讀者同時知道主題是什麼; 它不會損害頁面的視覺吸引力。 當您將鼠標懸停在不同的磁貼上時,您會得到一個簡短的片段,進一步解釋了該主題。 這有助於訪問者獲得一個簡短的想法,而無需通過每個圖塊到達下一個圖塊。 如果您的工作是內容驅動的,您應該特別考慮使用此功能。
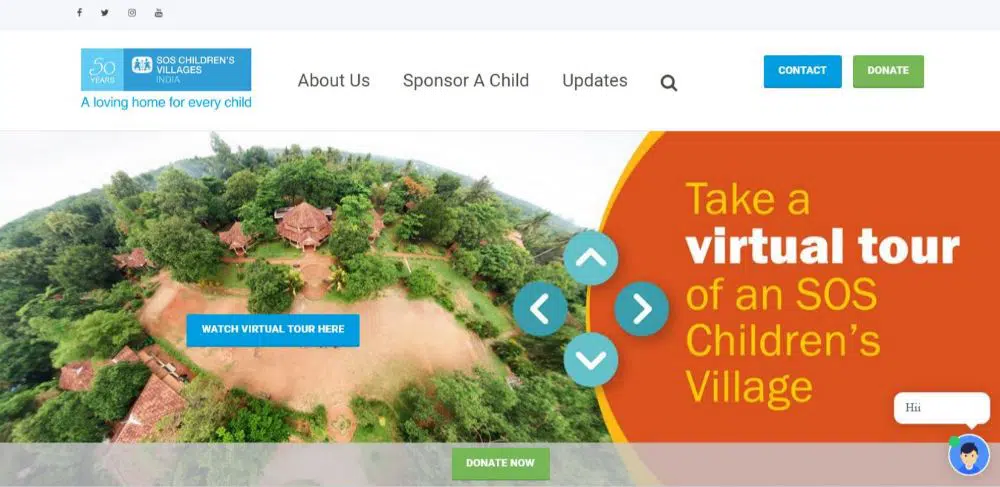
9. 印度 SOS 兒童村:
目的: SOS兒童村是一個非政府組織,致力於幫助那些沒有父母或因不幸事故或其他原因失去父母的孩子。
特點:虛擬旅遊
該網站使用許多設計元素來提供無縫的瀏覽體驗。 由於它是一個非政府組織,該網站的主要目的應該是向訪問者證明可信度。 真實性對於此類組織至關重要。 通過為虛擬遊覽添加插件,SOS CVI 正是這樣做的。 旅程將帶您前往您想要遊覽的任何他們創建的空間。 有導航按鈕可以幫助您在村莊周圍移動,還有鼠標移動來改變旅遊的方向。 虛擬參觀是讓您的訪客熟悉您的工作場所或您提供的服務的好方法。 它有助於平息他們的神經並習慣您的業務,從而在瀏覽您的網站時產生開放的心態和積極的態度。
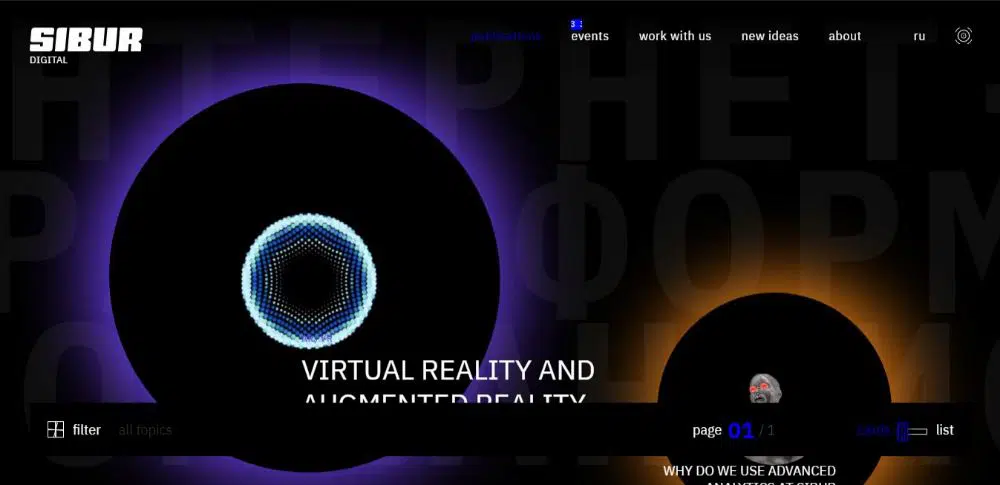
10. 西布爾:
目的:西布爾是俄羅斯主要的綜合石化公司。 它購買碳氫化合物並將其加工成不同的元素,如塑料、天然橡膠等。
特點:動畫
該網站在整個網站中使用了一些引人入勝的動畫。 該公司在他們的領域是技術驅動的,他們希望確保他們的網站傳達它。 動畫可以為您的網站增添視覺吸引力,因為它們與您的日常內容不同,並增加了相同的價值。 他們確保網站對用戶具有足夠的吸引力,並在瀏覽網站時確保整體更好的用戶體驗。
11. 篝火晚會:
目的: Baunfire 是一家網頁設計和開發公司,以建立具有良好流量、參與度和轉化率的網站為目標。 他們為行業領先的品牌甚至矽谷的初創公司製作這些網站。
特徵:插圖
該網站有一個精彩的部分,回顧了他們在 2017 年取得的所有重大成就。整個頁面都有有趣的插圖,使用相同的插圖來創建一個故事供訪問者跟隨。 Baunfire 以最少但有效的插圖使故事對遊客有吸引力和令人興奮。 使用插圖可以幫助改善網站的視覺美感,而且很多時候預算也不錯。 它使您能夠為您的企業創建一個身份,使人們更容易記住您。
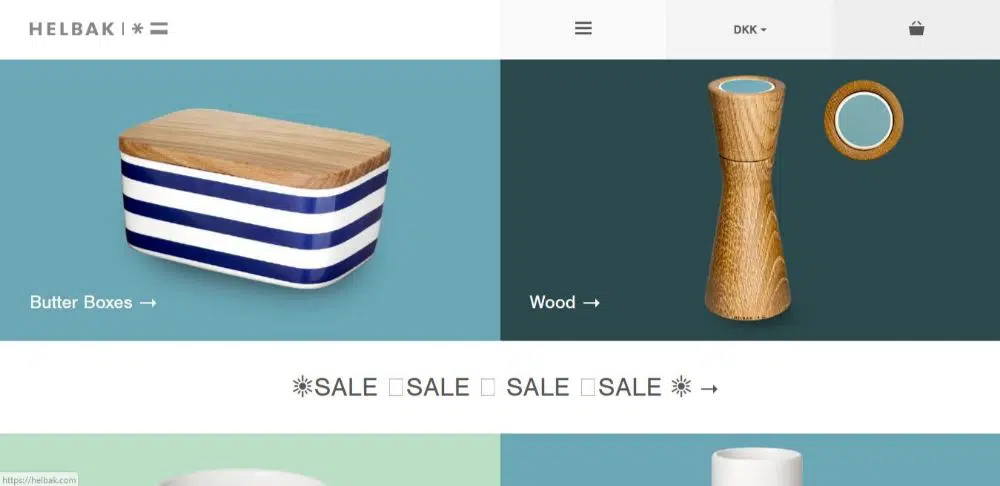
12.赫爾巴克:
目的: Helbak Ceramics 是 Malene Helbak 的陶瓷產品系列,結合了斯堪的納維亞設計的簡約和陶瓷系列中精美的色彩。
特點:產品攝影
該網站非常舒緩。 調色板是一致的,但不重複。 由於它是一家專門從事特定產品的企業,因此產品攝影不僅變得必不可少,而且對參觀者俱有吸引力。 您如何在您的網站上實施產品拍攝會對您網站的質量和吸引力產生很大影響。 如果您正在設計一個網站來銷售或推廣您的產品,您應該考慮添加適當的分辨率、構圖良好的產品照片。
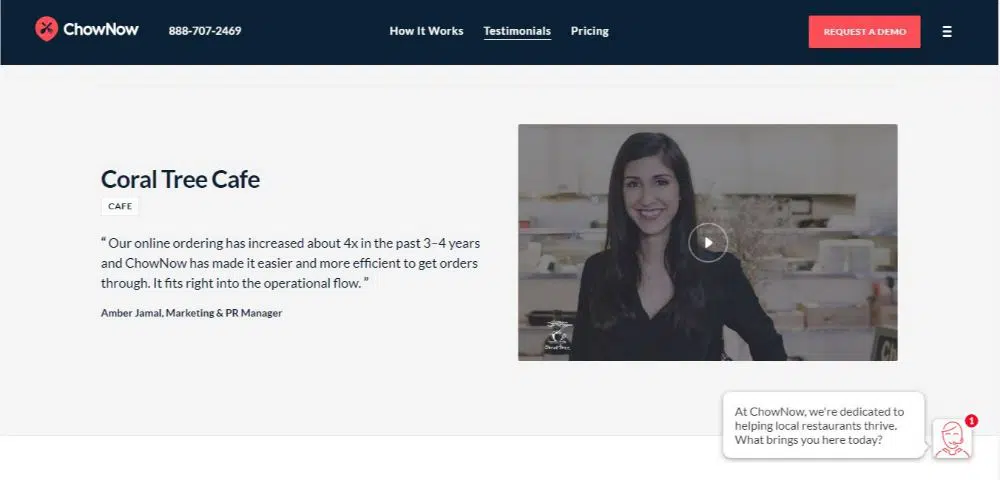
13. 喬諾:
目的: ChowNow 是一個在線訂餐平台。 它將客戶連接到他們當地的餐廳。
特點:推薦
ChowNow 是一個迎合當今流行服務的網站; 送外賣。 這使得他們必須獲得訪問者的信任,因為他們與您的互動通常是通過虛擬空間進行的。 推薦書最能有效地與您的訪客/客戶建立信任和舒適感。 該網站的佈局精美,設計簡潔明了,這對於他們專用的推薦頁面保持不變。 他們選擇了視頻格式的證詞,這通常看起來更真實,更能吸引訪問者的興趣。 即使您從事服務行業或將您的個人資料作為您的網站,在您的網站上進行推薦也是絕對必要的。 證詞為你的服務/自我增值,讓人們更容易信任你。
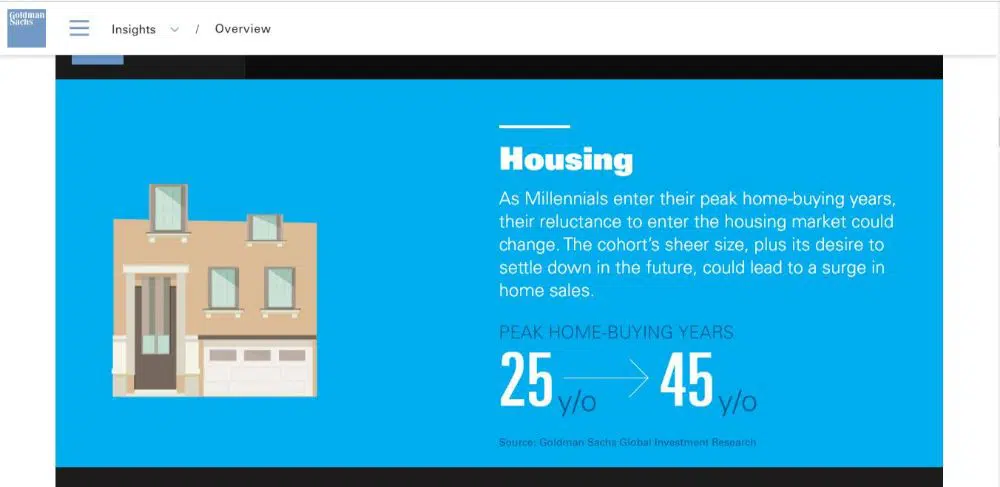
14. 高盛:
目的:為包括公司、政府和個人在內的多元化和大量客戶提供廣泛的金融服務。
特徵:信息圖表
這個網站的設計非常優雅。 輸入用戶體驗是無縫的,需要最少的點擊。 所有信息都顯示和組織良好。 他們有一個很棒的概覽頁面,他們使用信息圖表來展示他們的事實和數據。 為什麼這會有所幫助,因為信息圖表很容易查看不僅在視覺上更具吸引力的元素,而且還允許訪問者瀏覽重要的數據和事實。
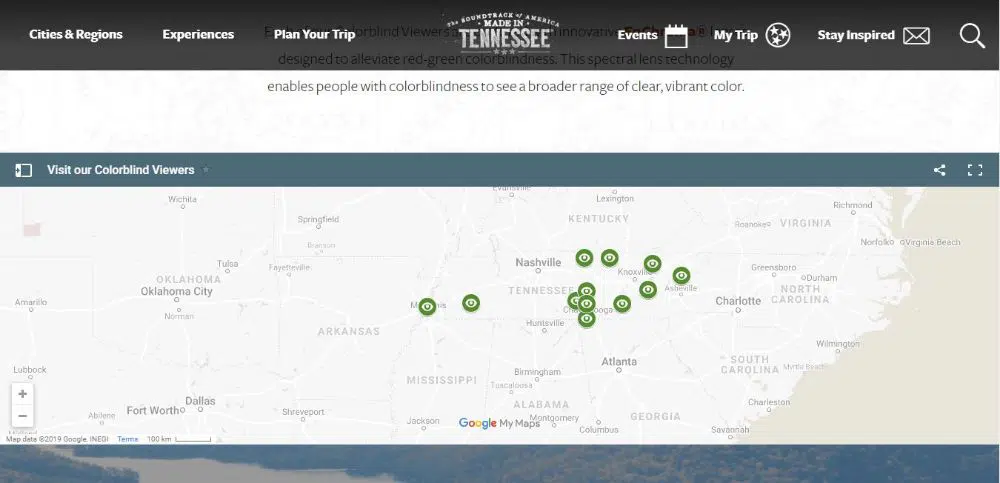
15. TN假期:
目的:田納西州旅遊發展部的官方網站,田納西州政府內的內閣級機構。
功能:谷歌地圖插件
該網站在美學上令人賞心悅目。 正確使用排版、相關圖像和有力的顏色與旅行感覺相一致,這就是所提供的服務。 他們有谷歌地圖集成,您可以輕鬆地查看他們在當地的所有可用物業,並在那裡導航。 如果您是辦公室驅動的公司/個人並希望吸引訪問者到您的辦公室,則此功能在您的網站上非常重要。 添加谷歌地圖讓您更容易到達。
我們在這裡,在我們列表的末尾! 本文的主要要點是您需要處理兩個廣泛的元素:UI/UX。 您的總體目標是為訪問您網站的訪問者創造無縫且富有成效的體驗。 使用這些技巧將大有幫助。