網站建設者工具:找到合適的工具並充分利用它
已發表: 2019-03-21網站建設工具已經存在了好幾年。 在那段時間裡,大多數都變得更加強大、靈活和高效。 過去的一年見證了網站建設技術的一些顯著進步。
這些改進總體上是對技術進步的回應。 我們談論實時前端設計和更快的頁面加載方面的功能進步。 此外,搜索引擎優化分析、適合移動設備的網站等等。
大多數頂級構建器,就像這裡描述的那樣,很容易使用。 他們更有能力讓網頁設計師將他們的想法變成現實——100%。
我們確信這裡介紹的 7 個首頁/網站建設者中至少有一個將滿足您的需求。
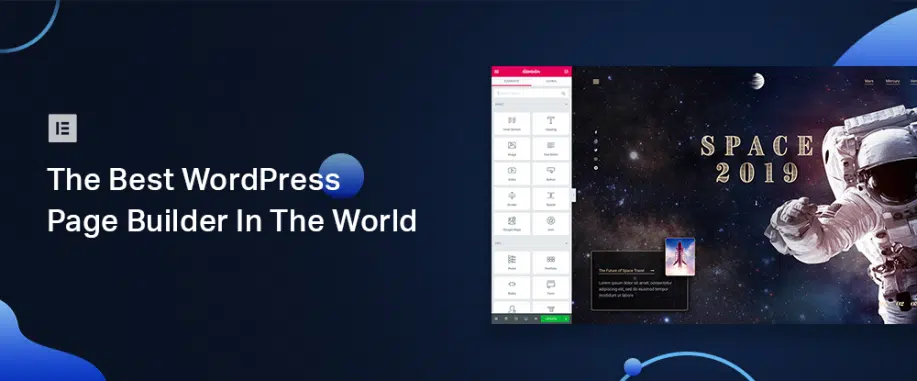
1.元素
沒有時間尋找市場上最好的網站建設者? 跳過 Google 搜索,直接進入 Elementor,它是當今排名第一的 WordPress 頁面構建器。
Elementor 的全球安裝量已超過 200 萬,其受歡迎程度在它出現的短暫時間內迅速上升。 Elementor 可能是最有效的網站構建工具。
它成功地將頁面構建變成了直觀的視覺拖放,即所見即所得。 它的每一個設計元素都是可定制的,並且是無代碼的——儘管如果你願意,你可以通過編碼來擴展它的使用。
更重要的是,它不受那些減緩設計過程的討厭的主題約束和限制。 如果您可以將其可視化,則可以通過設計面板的強大功能發揮您的魔力來構建它。 構建您自己的頁眉和頁腳、創建動態內容、集成 WordPress 自定義字段、逐個設計博客、添加彈出窗口、視差等等。
這是一個網頁設計師的遊樂場。 Whatchawaitinfor?
2. Mobirise 網站建設者
Mobirise 是一款易於學習且易於操作的拖放工具。 它是一個離線工具這一事實提供了一些額外的優勢。 您可以完全控制自己的使用方式,不受任何平台的束縛,並且可以在任何地方託管您的網站。
大量有吸引力且外觀現代的網站塊和模板(總共超過 1,500 個)以及 Mobirise 龐大的 Google 字體、圖標和 500,000 張免費圖像庫,確保您幾乎可以構建任何您可以可視化的網站,而無需任何編碼。
由於此構建器基於最新的 Google AMP/Bootstrap 4 框架,因此您創建的網站將非常快速且 100% 適合移動設備; 就像已經使用 Mobirise 構建的超過 150 萬個站點一樣。
更多好消息:Mobirise 可免費用於個人和商業用途。
3.投資組合箱
Portfoliobox 不是基於主題的,這使得它非常靈活且非常易於使用。 該網站構建器的設計考慮了創意類型; 尤其是那些想要設計一個能夠以最好的方式展示他們的藝術或產品的網站的人。
Portfoliobox 用戶已經證明他們可以在短短幾個小時內輕鬆設計和構建一個有吸引力的投資組合網站。
Portfoliobox 的免費計劃非常適合構建小型網站或更好地熟悉此產品以及它可以為您做什麼。 它包括託管 30 張圖片、10 個頁面和 10 種產品。
正如您所料,Pro 計劃提供的功能更多,包括託管 1,000 張圖片、無限託管產品、博客文章和頁面、自定義 CSS/IS、Google Analytics 集成和個性化域。

這兩個計劃都包括所有 Portfoliobox 設計模板。
4. 8b 網站建設者
這個全新的網站構建器具有現代、易於使用的 UI。 借助這個最近推出(2019 年 1 月)的網站構建器,您可以在桌面和移動設備上進行設計和構建活動。 由於 8b 網站構建器駐留在 Google AMP 框架上,因此您可以期望您的網站非常快速且 100% 適合移動設備。
利用 8b 的特別推出期優惠:您可以免費下載!
5. WP頁面生成器
WP頁面構建器提供了一個未來派和友好的用戶界面,它讓你可以完全控制你的網站設計活動,一切都是拖放和前端。 由於 8b 全面選擇最先進的設計元素、即用型設計塊和出色的佈局設計靈活性,因此無需開發人員或設計技能。
您可以將自己的設計塊保存在 WP 頁面構建器庫中以供將來使用。
6. Quix – Joomla 頁面生成器
如果您正在尋找能夠滿足您所有頁面構建需求的 Joomla 頁面構建器,那麼 Quix 可能是您的選擇。 Quix 帶有 30 多個元素、100 多個現成的塊和模板、頁眉頁腳構建器、表單構建器和主題構建器。
這是第一個提供實時 SEO 分析以實現更快排名和圖像優化以實現快速頁面加載的頁面構建器。 Joomla 市場上沒有其他像 Quix 這樣的頁面構建器。
建立成功網站的 3 個關鍵技巧
1 – 使您的網站具有移動響應能力
曾幾何時,這是一種選擇。 然後,它成為了一個高度推薦的選擇。 現在,出於所有實際目的,它是強制性的。 原因是:今天超過 62% 的購物者使用手機購物。 十分之九的人使用智能手機閱讀產品評論並比較價格。
2 – 確保將您的聯繫信息放在容易找到的地方
將您的聯繫信息放在首位總是一個好主意。 如果您使用社交媒體來宣傳您的業務,請在頁眉或頁腳放置鏈接以達到相同的目的。
3 – 不要忽視對速度的需求
當網站頁面加載緩慢時,忙碌的購物者可能會變得非常煩躁。 或者,當網站的行為不符合預期時。 十分之八的購物者根本不會容忍加載緩慢的網站,其中三分之一可能會退出。 如果網站有問題和行為不端,將近十分之九的人會考慮尋找其他地方。
保持您的網站更新並順利運行。 優化視頻和圖像以實現快速下載。 此外,請確保使用能夠可靠管理站點帶寬需求的主機。
結論
找到完全符合您需求的網站或頁面構建器並不總是那麼容易。 對於並不總是確切知道要尋找什麼的初學者來說,這尤其具有挑戰性。
我們已嘗試將您的搜索範圍縮小到選定的幾個項目。 我們相信我們已經成功地向您展示了首頁和網站建設工具。