視障人士的無障礙網頁
已發表: 2021-02-16網頁設計師通過一系列廣為接受的最佳實踐來工作和生活:始終使用響應式設計、留出足夠的空白空間、保持字體和配色方案與客戶的品牌一致。 但是,當您認為您對最佳實踐的了解可能完全錯誤時,存在某些特定的實踐。 這可能適用於視障人士的可訪問性和有效的網頁設計。
在閱讀本文之前,您可能沒有考慮過這個人口統計數據。 然而,讓每個人都可以訪問網絡體驗不僅是傳播信息的重要組成部分,也是讓世界變得更適合患有某些障礙的人生活的地方。
視力障礙也比您想像的更常見。 估計有 4.5% 的人口患有色盲,4% 的人患有低視力,0.6% 的人合法失明。 視覺困難很常見,以至於在進行網頁設計時值得考慮。
Smashing Magazine 的一位作者估計,大約 10% 的在線客戶將從更容易看到的設計中受益。 考慮到隨著年齡的增長,視力障礙可能會影響我們所有人,這似乎是一個合理的假設。
最常見的視覺障礙類型
在為視障人士設計時,重要的是要解決最常見的障礙類型。 這些包括:

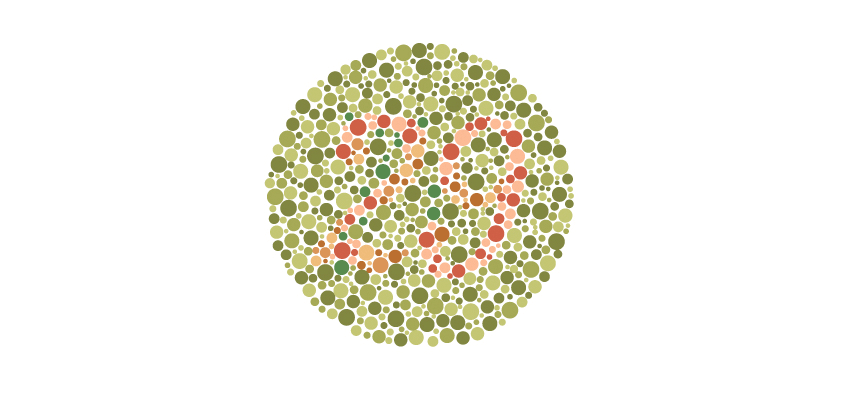
- 色盲。 最常見的視覺障礙類型,這會影響一個人區分顏色的能力。 色盲的人也可能對顏色亮度敏感。

- 視力低下。 這涉及任何與敏銳度(清晰度)、管狀視力、混濁視力(例如白內障)或一隻或兩隻眼睛的部分視力作鬥爭的人。

- 失明。 一個人可能在法律上是盲人,但仍然能夠辨認顏色和形狀。 它涉及雙眼功能性視力的大量喪失。
視覺障礙設計
首先,重要的是要注意視障人士對網絡的看法不同。 對於色盲、低視力或法定盲人,訪問和解釋特徵可能有顯著差異。 在某些情況下,您網站的設計可能會使您的網站無法供有視力障礙的人使用。
接下來,要知道在某些情況下,法律要求您讓所有人都能訪問您的網站。 有兩項授權:適用於公共部門的第 508 條和適用於私營部門的 WCAG 2.0。
如果您是政府機構、承包商或分包商,您可能有責任遵守第 508 條下的這些規則。前者是法律授權。 後者不是。 但是,遵守 WCAG 可確保您的用戶可以平等地訪問您的網站。
顏色對比
WCAG 下最重要,也許也是最簡單的建議之一是適當的顏色對比。 根據 WCAG,在顏色對比度方面存在三種不同的一致性級別:
- 答:最小
- AA:中檔
- AAA:最高
大多數對可訪問性感興趣的網頁設計師都為 AA 指定拍攝,因為它吸引了大多數人。 AA 標準是前景(圖像和文本)與背景之間的 4.5:1 比率。 查看 4.5:1 比率的示例以供參考。
調整顏色對比度是提高視障人士易用性的一種簡單方法。 對於那些需要更多對比度的人,請考慮在您的設置中添加一項功能,您可以進一步增加顏色對比度(Twitter 最近在更新中這樣做了)。
不要過分依賴顏色
雖然顏色對比很重要,但同樣重要的是不要將顏色用作“傳達信息的唯一視覺手段”(WCAG 指南 1.4.1)。 換句話說,為那些與色盲作鬥爭的人準備一個備用視覺指示器。
這聽起來像是一個簡單的修復,但是當您嘗試找到空白和內容的正確組合時,它可能會變得很困難。 當您試圖讓您的用戶界面遠離干擾時,找到平衡可能需要一些嘗試和錯誤。
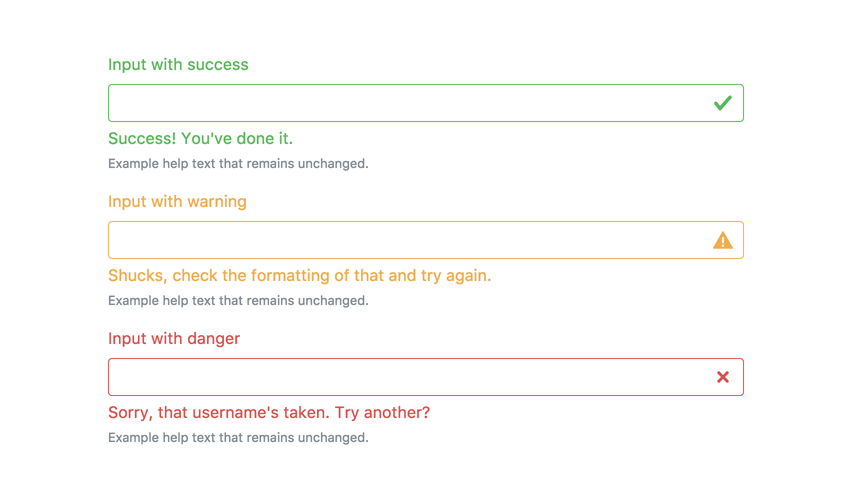
一個很好的例子是表單錯誤。 在提交表單時傳達錯誤時,通常使用紅色文本。 但是,色盲的人可能需要其他視覺提示,例如錯誤圖標或彈出文本標籤。

通過 GetBootstrap.com
同樣,超鏈接是藍色的,這表示文本確實是一個鏈接。 但是,許多帶下劃線的鏈接可能會影響您的用戶體驗。 另一方面,粗體是一個很好的輔助指標,不會使您的頁面混亂。
注意媒體
視頻內容對可訪問性提出了獨特的機遇和挑戰。 一方面,視聽內容可以使有視覺障礙的人更容易訪問網站。 另一方面,視頻可能會使患有光敏性障礙的人更容易癲癇發作。 WCAG 有一些針對媒體的指導方針,其中包括:
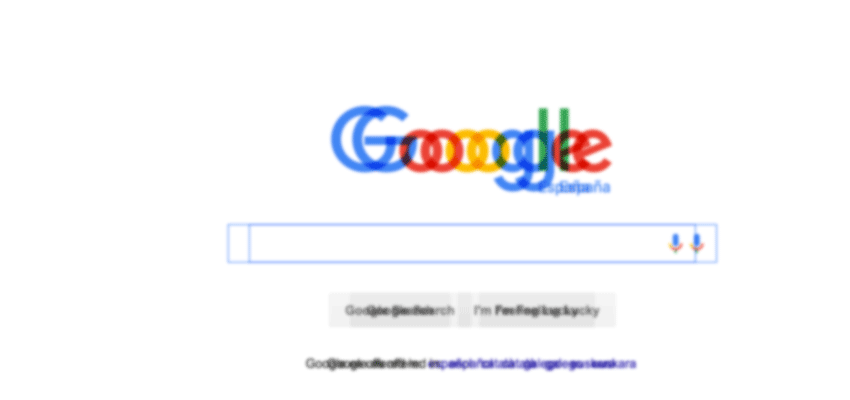
- 為“基於時間”的媒體提供替代方案。 對於那些有視覺處理問題的人來說,動畫標題和文本可能太難消化了。
- 給所有用戶足夠的時間閱讀內容。 在前面的示例中,您可以對動畫標題進行編程,使其在鼠標經過時停止。 這將使文本靜態且更易於消化。
- 限制閃爍。 那些容易癲癇發作的人如果每 3 秒看到不止一次閃光,可能會經歷一次。 使用視頻時,請避免過度閃爍(這對大多數人來說在視覺上並不吸引人)。
嘗試紋理
如前所述,顏色並不是向視障者傳達信息的最佳方式。 色盲用戶經常發現很難區分不同深淺的顏色。 例如,對於患有色盲的人來說,紅色、綠色和棕色的陰影可能看起來相同。
當您在圖形或圖表上使用顏色時,將圖案疊加應用到純色可以讓您的用戶更好地區分網站的不同部分。 這不僅適用於色盲者; 它使每個人都可以訪問該網站。 交替紋理以在元素之間創建更多對比——例如,嘗試棋盤格打印、對角線、菱形和垂直線。
嘗試單色配色方案

就像聽起來一樣,單色配色方案依賴於相同色調的不同色調。 這聽起來違反直覺,但它通過消除與使用多種色調相關的額外含義而起作用。
色調的變化可以為您的網站元素提供意義並吸引用戶的注意力,就像使用不同的顏色一樣。 作為額外的獎勵,這種用戶注意力將覆蓋更廣泛的受眾群體。 BigSound Buzz 使用對比度、單色配色方案和紋理來獲得更好的可訪問性效果。
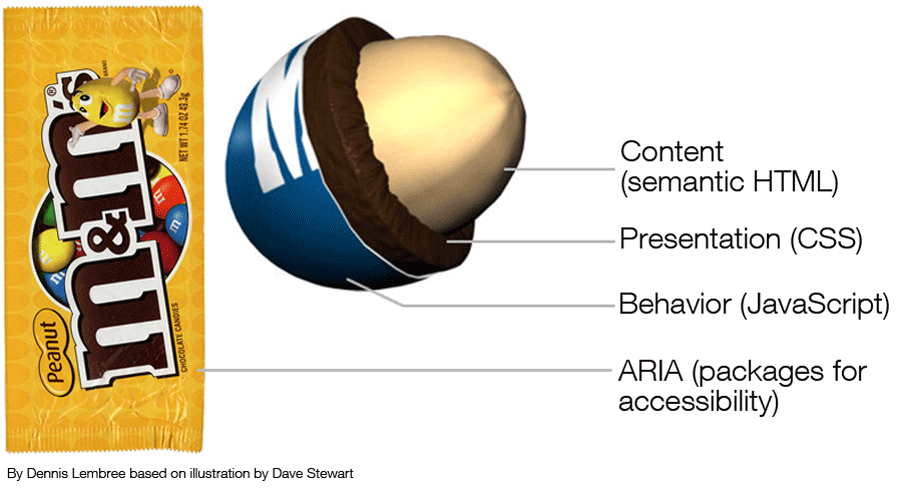
可訪問性在用戶設計中的重要性

通過 Interaction-Design.org
您的網站的好壞取決於它的可訪問性——這意味著任何用戶、任何地方都可以訪問它。 我們經常將可訪問性與殘疾等同起來,但一個良好的可訪問性網站可以在任何時間、任何情況下接觸到每個人。 對於某些人,例如政府承包商,網頁設計中的可訪問性是一項法律義務。
對於我們其他人來說,這是一個道德問題。 可訪問性與殘疾或損傷無關; 這是關於人的。 設計師必須接受這一概念,以使網絡成為每個人更好的體驗。 這些提示將幫助您在考慮可訪問性的情況下開始您的下一個網頁設計項目。 有關更多信息和進一步指導,請參閱 WCAG 2.0 指南。
