WebP 圖片:入門
已發表: 2021-06-22在提高性能方面,網頁設計師不遺餘力。 畢竟,我們可以減少頁面加載時間的每一千字節都會帶來更好的用戶體驗。
圖像是主要關注的領域。 即使是基本的優化技術也可能意味著更好的性能。 但隨著 Google 的 Core Web Vitals 的出現,設計師們在努力保持質量的同時,爭先恐後地擠出每一點開銷。
並非巧合的是,推動更好的網站性能的公司已經發布了一種圖像格式來提供幫助。 Google 的 WebP 格式提供了許多可以使設計師受益的功能——包括更小的文件大小。
如果這聽起來很誘人,請繼續閱讀,我們將帶您了解 WebP 的全部內容。 我們還將進行一些測試,看看該格式是否真的符合炒作的要求。
兩全其美的?
圖像優化通常需要一些艱難的決定。 例如,以更精簡的文件大小為名應該犧牲多少質量?
這成為在無損(24 位 PNG)或有損(JPG、8 位 PNG)圖像格式之間進行選擇的問題。 部分難題在於,PNG 通常更適合用於光柵圖形,而 JPG 適合攝影。
WebP 旨在成為一種可以做到這一切的圖像格式。 它具有對無損和有損壓縮的內置支持。 無論哪種方式,您都可以節省一些錢。 谷歌聲稱該格式比同類 PNG 文件小 26%,比 JPG 小 25%-34%。
此外,兩種壓縮類型都支持圖像透明度。 就像您獲得了 JPG 和 PNG 格式的最佳屬性——啟動的體積更小。
測試 WebP 的有效性
那麼,WebP 圖像在現實世界中的表現如何呢? 我們進行了一些基本測試,以了解使用無損和有損壓縮可以節省多少空間,以及一個利用透明度的示例。
我們的配置
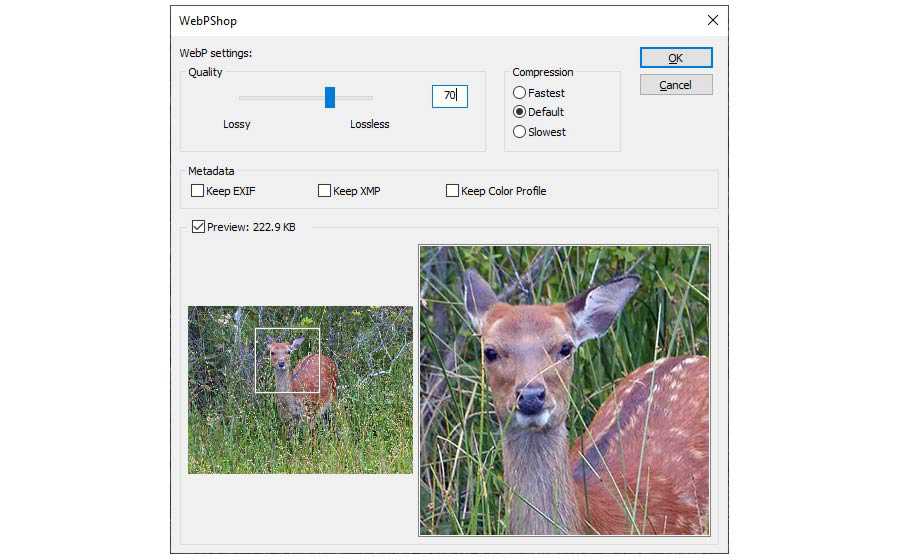
我們所有的測試都將通過在 Adobe Photoshop CC 中保存圖像來執行。
在撰寫本文時,Photoshop 沒有對 WebP 格式的原生支持。 因此,我們安裝了 Google 的免費 WebPShop 插件。 這允許在古老的照片編輯軟件中打開和保存 WebP 圖像。 使用了默認壓縮設置。

在以舊格式保存圖像時,我們使用了 Photoshop 值得信賴的“保存為 Web”功能。 盡可能使用相同的圖像質量設置。 您會發現圖像質量設置在下面的括號中。
示例#1:自然照片
我們的第一個測試涉及一張 1024×768 的自然照片。 保存為最高質量的 JPG 文件,佔用 1.15 MB 空間。
查看 Pen WebP 圖像演示 - Eric Karkovack 拍攝的自然照片
獲勝者:有損 WebP 圖像在保持可接受質量的同時節省了大量空間。 無損 WebP 的大小比原來的有所增加,這有點令人驚訝。 但這表明嘗試壓縮設置是值得的。
示例#2:矢量圖
接下來是彩色的 640×356 矢量插圖。 原始文件保存為 24 位 PNG 文件,大小為 187 KB。 因為它有很多顏色,所以 8 位 PNG 和有損 WebP 都無法進行很好的比較。 相反,我們將使用 JPG 格式來對抗無損 WebP。
請參閱 Pen WebP 圖像演示 - Eric Karkovack 提供的矢量圖
獲勝者:有損 JPG 圖像可以節省更多空間,但會留下明顯的偽影。 無損 WebP 保持了銳利的外觀,並且仍然比原始文件顯著減小了文件大小。 這使天平有利於 WebP。 儘管如此,這些類型的圖像可能需要一些權衡。
示例#3:具有透明度的矢量圖
我們的最終圖像是 350×350 的矢量圖。 它保存為具有透明度的 24 位 PNG 文件,大小為 64.09 KB。
請參閱 Pen WebP Image Demo – Eric Karkovack 的帶有透明度的矢量圖解
獲勝者:無損 WebP 符合您的預期——它在縮小文件大小的同時保持質量。 這是明顯的贏家。 但是,有損 WebP 也非常可靠,只要您可以忍受一些較小的圖像偽影。
瀏覽器和應用程序支持
當然,WebP 可以節省寶貴的帶寬這一事實非常棒。 但是有多少瀏覽器和應用程序支持呢?
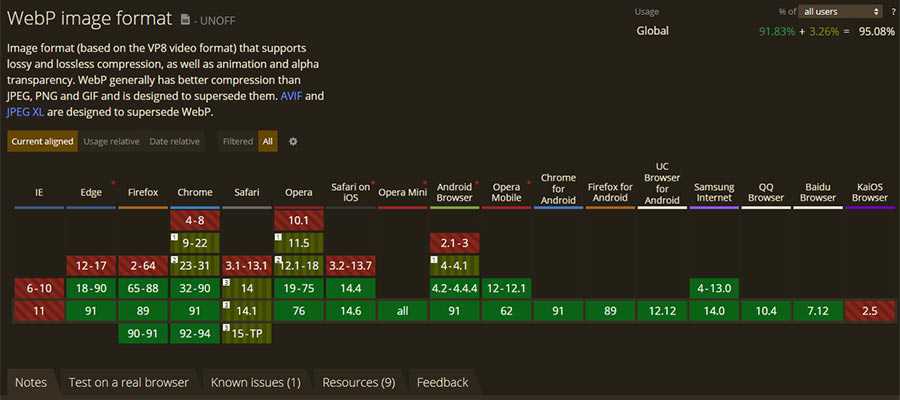
根據 Can I Use,超過 91% 的網絡瀏覽器完全支持 WebP,另有 3% 部分支持。
唯一缺乏支持的主要瀏覽器來自微軟和蘋果。 Internet Explorer 的支持為零,Edge 版本 12-17 也是如此。 但是,較新版本的 Edge 可以很好地處理圖像格式。
Mac 用戶必須擁有 Safari 14 或更高版本以及 Big Sur 版本的操作系統。 iOS 上的 Safari 用戶從 14.6 版開始獲得全面支持。
支持覆蓋面相當穩固。 但是,如果您想為您的 Web 項目提供回退,可以使用諸如 Modernizr 之類的工具來檢測 WebP 支持。
對於圖像編輯器,前面提到的 Adobe Photoshop 需要一個插件來查看或保存 WebP 文件。 有關其他選項,請查看 Wikipedia 上支持的軟件列表。
從 5.8 版開始,WordPress 用戶對 WebP 圖像具有原生支持。 以前版本的 CMS 仍然可以通過第三方插件提供圖像。

WebP 值得您考慮
總的來說,WebP 圖像格式有很多令人喜歡的地方。 在大多數情況下,它在精簡文件大小和高視覺質量之間取得了平衡。 這是圖像優化的全面選擇。
瀏覽器支持也很好——只是不通用。 人們總是擔心可能會讓一些用戶——無論多麼小——被排除在外。 值得慶幸的是,有工具可以創建和提供後備選項。 由於圖像非常重要,因此額外的工作可能值得付出努力。
如果您正在考慮加入 WebP 潮流,那麼現在是開始試驗的時候了。 掌握壓縮設置,您可能會大大減少網站的加載時間。
