我只用一個鍵盤就用了一天的網絡
已發表: 2022-03-10這篇文章是我嘗試在各種限制下使用網絡的系列文章的一部分,代表給定的用戶群體。 我希望提高真實人們面臨的困難的形象,如果我們以一種同情他們需求的方式進行設計和開發,這些困難是可以避免的。 上次,我在沒有 JavaScript 的情況下使用了一天的網絡。 今天,我強迫自己只用鍵盤瀏覽網頁。
誰使用鍵盤導航?
從廣義上講,鍵盤用戶分為三種類型:
- 難以使用鼠標的行動不便的用戶,
- 無法在頁面中看到可點擊元素的視力受損用戶,
- 能夠使用鼠標但發現使用鍵盤更快的高級用戶。
我們在談論多少用戶?
我在網上搜尋了有關鍵盤使用情況的統計信息,但找不到任何東西。 嚴重地。 沒有一項研究。
大多數鍵盤可訪問性指南網站都理所當然地認為“許多用戶”依賴鍵盤來四處走動。 任何試圖獲得一個大概數字的人通常都會以“統計數據無關緊要——你的網站應該是可訪問的,期間”這樣的說法被大肆駁斥。
是的,非鼠標使用的規模確實是一個有爭議的問題。 如果您可以做出改變,甚至可以授權一個用戶,那麼這是一個值得做出的改變。 但是有很多關於色盲、瀏覽器使用情況、連接速度等方面的統計數據——為什麼圍繞鍵盤統計數據如此謹慎? 如果這些數字像網站所暗示的那樣普遍,那麼擁有它們肯定會帶來更強大的業務案例,並使您的利益相關者更容易保護鍵盤可訪問性。
我能找到的最接近數字的是 PowerMapper 上的一篇文章,該文章表明美國、英國和加拿大 7% 的工作年齡成年人有“嚴重的靈活性困難”。 這將使他們“不太可能使用鼠標,而是依賴鍵盤”。
有嚴重視覺障礙的用戶使用稱為屏幕閱讀器的軟件,該軟件將屏幕上的內容作為合成語音讀出。 與有視力的用戶一樣,無視力的用戶希望能夠掃描頁面以獲取有趣的信息,因此屏幕閱讀器具有用於通過標題和鏈接導航的鍵盤快捷鍵,並依賴於鍵盤可聚焦元素進行交互。
“盲人需要全鍵盤訪問。 時期。”
— David Macdonald,在 HTML5 中使用 WAI ARIA 的聯合編輯
這些相同的用戶在他們的移動設備上也有屏幕閱讀器,他們使用滑動手勢而不是鍵盤按下來“瀏覽”內容。 因此,雖然他們並沒有真正使用鍵盤,但他們確實要求網站可以通過鍵盤訪問,因為屏幕閱讀器技術與相同的選項卡順序和事件偵聽器掛鉤,就像他們使用鍵盤一樣。 值得注意的是,只有大約三分之二到四分之三的屏幕閱讀器用戶是盲人,這意味著其餘的可能會使用屏幕閱讀器和放大技術的組合。
2.3% 的美國人(所有年齡段)有視覺障礙,並非所有這些都必然需要使用屏幕閱讀器。 2016 年,Addy Osmani 估計屏幕閱讀器的實際使用率約為 1% 到 2%。 如果我們將這些用戶與我們的行動不便用戶和我們的高級用戶一起考慮,那麼鍵盤使用在全球受眾中佔相當大的比例。 因此,關心鍵盤可訪問性不僅是在道德上做正確的事(而且在法律上——許多國家要求網站必須依法可訪問),而且還具有良好的商業意義。
考慮到所有這些,今天的網絡狀況如何? 是時候找出答案了!

本實驗
當他們面臨著一天令人生畏的工作時,每個人都在做什麼? 拖延! 我前往 youtube.com。 我想到了一個特定的視頻,並且很高興發現我不需要進入主搜索框,因為它默認專注於頁面加載。
autofocus屬性

我認為這將集中在窗口加載上的 JavaScript,但它實際上是由瀏覽器處理的,輸入元素上有一個autofocus屬性。
作為一個有視力的鍵盤用戶,我發現這非常有用。 作為盲人屏幕閱讀器用戶,我不確定我是否喜歡它。 共識似乎是明智地使用autofocus是可以的,在頁面的唯一目的是與表單交互的情況下(例如穀歌登錄頁面或站點聯繫表單)。
默認焦點樣式
我搜索了一些這到底是誰的線路? 天哪,並且不禁注意到 YouTube 沒有定義任何自定義:focus樣式,而是依靠瀏覽器的本機樣式來直觀地指示我正在瀏覽哪些元素。

我一直認為並非所有瀏覽器都定義自己的:focus狀態,因此您必須定義自己的自定義樣式。 我決定對此進行測試,看看哪些瀏覽器忽略了實現默認樣式,但令我驚訝的是,我找不到。 我測試的每個瀏覽器都有自己的:focus本地實現,儘管每個瀏覽器的風格各不相同。





我什至可以追溯到很久以前:

如果您想了解更多,這裡有瀏覽器原生狀態下不同元素的綜合截圖集合。
這告訴我的是,您可以合理地假設每個瀏覽器都帶有一些基本的:focus樣式。 讓瀏覽器完成工作是可以的。 您所冒的風險是不一致:所有瀏覽器對元素的樣式都略有不同,有些非常微妙,以至於它們在視覺上並不特別容易訪問。
可以通過在元素上設置outline: none來禁用默認的瀏覽器焦點樣式,但只有在實現自己的樣式替代方案時才應該這樣做。 Heydon Pickering 推薦這種方法,理由是某些瀏覽器使用的默認值不明確或醜陋。 如果您決定推出自己的樣式,請確保使用的不僅僅是顏色作為修飾符:添加輪廓或下劃線或其他一些視覺指示器,以支持色盲用戶。
許多網站禁止默認焦點樣式但無法提供自定義樣式,從而導致無法訪問的體驗。 如果您的網站使用 Eric Meyer 的 CSS 重置,則可能無法訪問; 這個常用的文件會重置默認的:focus樣式,但會指示開發人員編寫自己的樣式,並且許多人沒有發現這些說明。
有些人認為,如果您禁用瀏覽器默認設置,用戶可能會感到困惑,因為他們失去了他們習慣的焦點狀態的視覺可見性,而是必須了解您網站的焦點狀態是什麼樣的。 另一方面,一些人認為瀏覽器的默認設置很難看,甚至會讓非鍵盤用戶感到困惑。
為什麼會混淆? 好吧,看看 BBC 上的這種動畫輪播格式。 有兩個導航按鈕——下一個和上一個——對於鍵盤用戶來說,在整個敘述過程中焦點始終保持在它們上是很有用的。 但是對於鼠標用戶來說,在將光標移開後單擊的按鈕仍然“聚焦”可能會非常令人困惑。

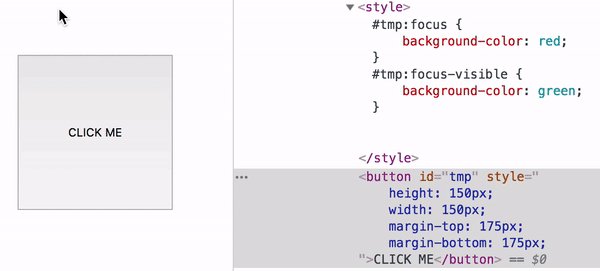
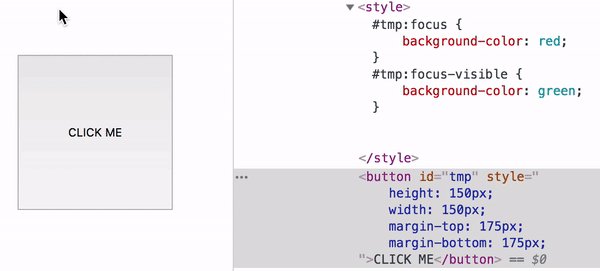
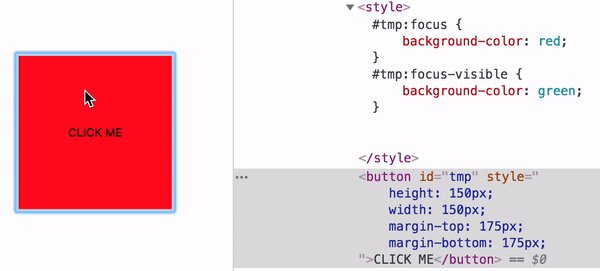
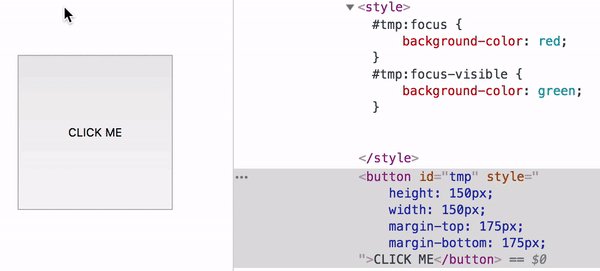
:focus-visible CSS 選擇器
如果你想要兩全其美,你可能想探索 CSS4 :focus-visible偽類,它可以讓你根據上下文提供不同的焦點樣式。 :focus-visible樣式僅針對已通過鍵盤而不是鼠標單擊的元素。 這非常酷,雖然目前僅在 Firefox 中原生支持。 它可以通過打開“實驗性 Web 平台功能”標誌在 Chrome 中啟用。

YouTube 視頻和鍵盤輔助功能
YouTube 的視頻播放器做得很好——播放器的每個部分都可以通過鍵盤導航。 我喜歡當您將焦點從靜音圖標上移開時音量控件如何滑出,而不是在將鼠標懸停在靜音圖標上時滑出。

我不喜歡的是有用的標籤,例如懸停在靜音圖標上時出現的“靜音”文本,不會顯示在焦點上。
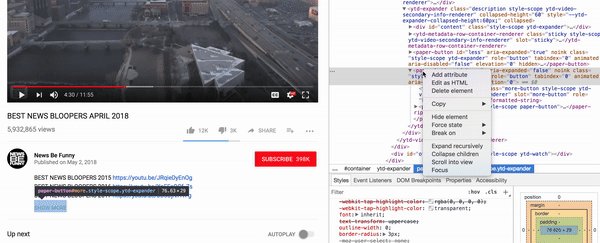
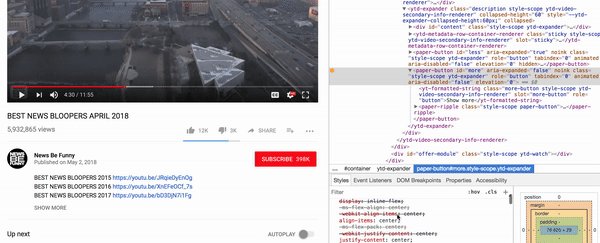
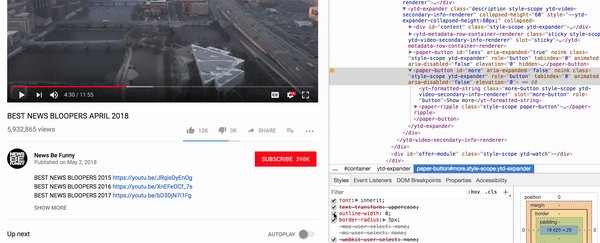
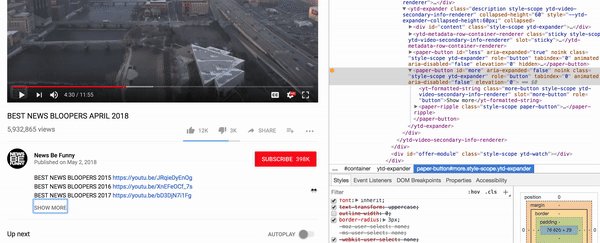
另一個讓 YouTube 失望的地方是它抑制了一些焦點樣式。 這是我試圖點擊“顯示更多”按鈕。

我不小心點擊了“顯示更多”按鈕,因為我看不到任何應用的:focus樣式,無論是自定義的還是本機的。 我發現原生樣式被outline-width覆蓋:

outline-width: 0規則啟用藍色邊框原生 Chrome 焦點樣式。 (大預覽)GitHub 鍵盤輔助功能
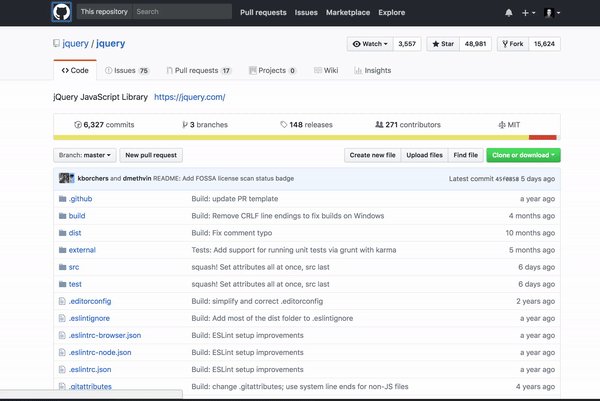
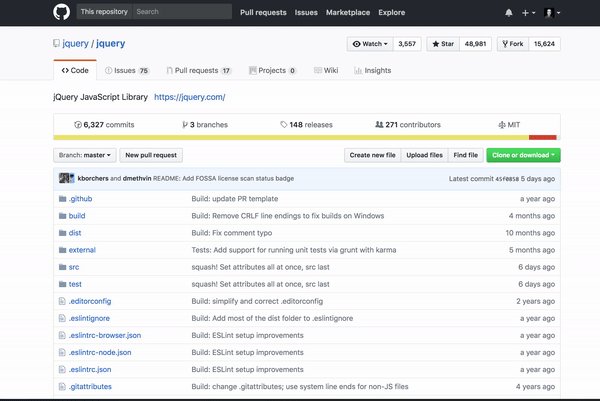
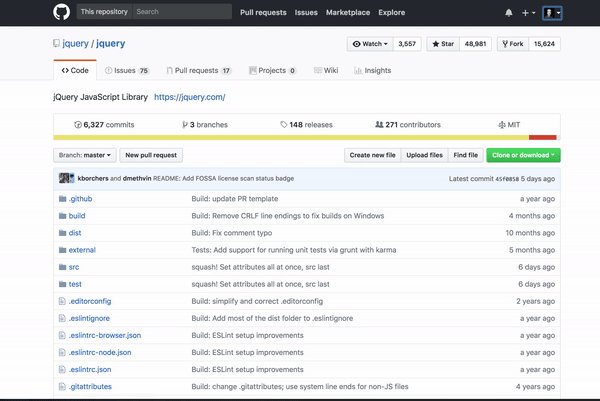
好的,上班時間。 哪裡比在代碼之家 github.com 工作更好?
我注意到關於 GitHub 的三件事:一件很棒,一件合理,一件糟糕。
首先,好的。
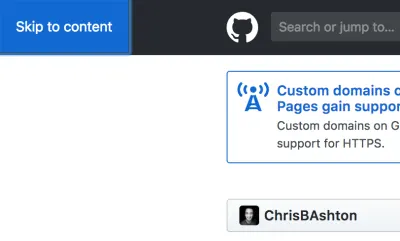
“跳至內容”鏈接

GitHub 提供了一個Skip to content鏈接,它會跳過主菜單。

Skip to content鏈接! (大預覽)如果您在專注於“跳至內容”鏈接時按ENTER ,您將跳過頁面頂部的所有菜單項,並可以開始在內容的主要區域內切換,從而節省導航時間。 這是一種常見的可訪問性模式,對鍵盤和屏幕閱讀器用戶都非常有用。 如果您提供跳過鏈接,大約 30% 的屏幕閱讀器用戶會使用跳過鏈接。
或者,一些網站選擇將主要內容放在閱讀順序的首位,位於導航上方。 這種方法已經過時了,因為它打破了讓你的 DOM 內容與視覺順序相匹配的準則(除非你的導航在視覺上顯示在底部)。 雖然這種方法意味著我們根本不需要“跳過導航”鏈接,但我們可能需要一個“跳過導航”鏈接來代替它。
選項卡查看內容
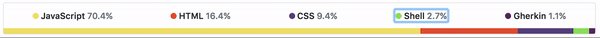
我注意到與“非鍵盤”版本不同的一個功能是代碼故障指示器。
使用鼠標,您可以單擊任何存儲庫下方的彩色條,以查看存儲庫中使用的不同編程語言的按比例細分。 使用鍵盤,您實際上無法導航到彩色條,但是當您在元信息的末尾進行標籤時,語言會自動出現。

這似乎沒有必要——我很樂意在彩色條上按 Tab鍵並按 ENTER 鍵——但這種不同的行為也不會造成任何傷害。
隱形鏈接
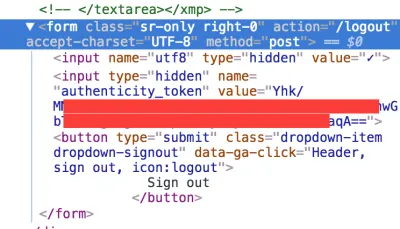
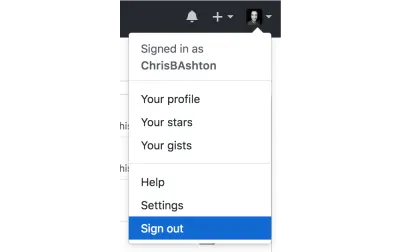
我遇到的一件有問題的事情是,在右上角點擊我的個人資料圖片後,有一個“不可見”的鏈接。 我的標籤順序將標籤到圖片,然後到這個不可見的鏈接,然後到 repo 上的“觀看”按鈕(參見下面的 gif)。 我不知道隱形鏈接做了什麼,所以當我意識到我在上面時,我按了ENTER並立即退出!

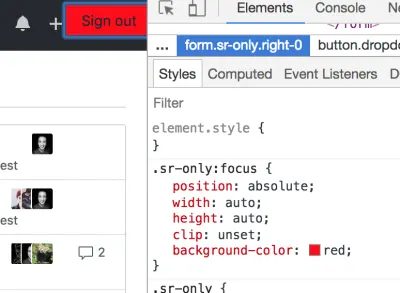
仔細觀察,我似乎導航到了一個“僅限屏幕閱讀器”表單( sr-only是一個常見的屏幕閱讀器類名稱),它具有“退出”功能。

此退出鏈接是您個人資料下拉菜單中退出鏈接的補充:

我不確定是否需要兩個單獨的 HTML 退出鏈接,因為屏幕閱讀器用戶應該能夠觸發下拉菜單並導航到主退出鏈接。 如果我們想保留單獨的鏈接,我建議對屏幕閱讀器內容應用:focus樣式,這樣有視力的用戶就不會意外觸發自己退出!

如何製作“跳轉到內容”快捷方式
那麼我們如何重新創建“跳到內容”快捷方式呢? 實現起來非常簡單,但要想變得完美可能會很棘手——所以這就是我認為是跳過鏈接解決方案的聖杯。
“跳過鏈接”也稱為“跳過導航”、“跳過主導航”、“跳過導航鏈接”或“跳到主要內容”。 “跳到主要內容”可能是最清楚的,因為它告訴您要導航到哪裡,而不是您要跳過的內容。
理想情況下,快捷鏈接應該直接出現在開始<body>標記之後。 它可以稍後出現在 DOM 中,即使在頁腳之後,只要您有一個tabindex="1"屬性來強制它成為 tab 順序中的第一個交互式元素。 但是,使用數字大於零的 tabindex 通常是不好的做法,並且在使用 Lighthouse 等驗證工具時通常會導致警告。
依賴tabindex並不是萬無一失的,因為您可能有多個與tabindex="1"的鏈接。 在這些情況下,首先獲得選項卡焦點的是第一個鏈接,而不是任何後面的鏈接。 在此處閱讀有關使用 tabindex 屬性的更多信息,但請記住,為了安全起見,最好將鏈接物理移動到 DOM 的開頭。
<a class="screen-reader-shortcut" href="#main-content"> Skip to main content </a> “跳至主要內容”鏈接僅限於視力正常的用戶使用,他們已經可以用眼睛跳過導航。 因此,雖然有些網站始終保持跳過鏈接可見,但現在的慣例是保持鏈接隱藏,直到您進入它,此時它處於焦點並獲得:focus偽選擇器應用的樣式。
.screen-reader-shortcut { position: absolute; top: -1000em; } .screen-reader-shortcut:focus { position: fixed; top: 0; left: 0; z-index: 999; /* ...and now any nice styling you want to apply... */ padding: 1em; background-color: rgb(114, 105, 105); color: white; text-decoration: none; } 那麼,我們實際上要跳到什麼地方呢? #main-content是什麼? 它可以是任何東西:

- 內聯內容
即你的h1標籤的id:<h1 id="main-content">。 - 容器
例如,圍繞您的主要內容的容器的 ID,例如<main id="main-content">。 - 兄弟錨
您可以鏈接到主要內容上方的命名標籤,例如<a name="main-content"></a>。 這種方法通常在較早的教程中有所描述——這些天我不推薦它。
為了最大限度地兼容所有屏幕閱讀器,我建議鏈接到h1標籤。 這是為了確保在您使用跳過鏈接後立即讀出內容。 鏈接到容器會導致有趣的行為,例如屏幕閱讀器開始讀出容器內的所有內容。
您的#main-content還應該有一個-1的tabindex ,以確保它可以通過編程獲得焦點。 否則,某些屏幕閱讀器可能不服從跳過鏈接。
<h1 tabindex="-1">This is the title of the page</h1>最後一個考慮因素:舊版瀏覽器支持。 如果您有足夠多的 IE9 或更低版本的用戶,您可能需要對您的跳過鏈接應用一個小的 JavaScript 修復,以確保焦點確實按預期轉移,並且您的用戶成功跳過您的導航。
為什麼我們要重新發明輪子?
作為網絡開發人員,我們必須在我們所有的網站上實施這種“跳過導航”黑客,這似乎很瘋狂。 你會認為我們可以讓標準來完成工作。
從 HTML5 開始,我們就有了語義元素,例如<main> 、 <nav>和<header> 。 在此之前,我們有 ARIA 地標,例如role="main" 、 role="navigation"和role="banner" 。 在當前的網絡環境中,最佳實踐要求兩者都需要,即<main role="main"> ,這嚴重違反了 DRY 原則,但我們開始了。
有了所有這些語義的豐富性,您希望瀏覽器將開始原生支持通過這些標誌性區域進行導航,例如通過為用戶提供鍵盤快捷鍵以直接進入網頁的<main>部分。 沒有這樣的運氣——目前沒有原生支持。 您最好的選擇是通過 Chrome、Opera 或 Firefox 的鍵盤擴展使用 Landmark Navigation。
但是,屏幕閱讀器用戶可以開始直接導航到這些地標區域。 例如,在 Mac 上的 VoiceOver 上,您可以按CTRL + ALT + U來調出地標菜單並轉到“主要”地標,這是訪問主要內容的快速且一致的快捷方式。 當然,這依賴於網站正確標記其文檔。
如果您希望網站可以通過地標區域導航,這是一個很好的起點:
<body> <header role="banner"> <!-- Logo and things can go here --> <nav role="navigation"> <!-- Site navigation links go here --> </nav> </header> <main role="main"> <!-- Main content lives here - including our h1 --> </main> <footer role="contentinfo"> <!-- Copyright statement, etc --> </footer> </body>所有這些標記都是口渴的工作。 是時候喝杯咖啡了。
契約咖啡
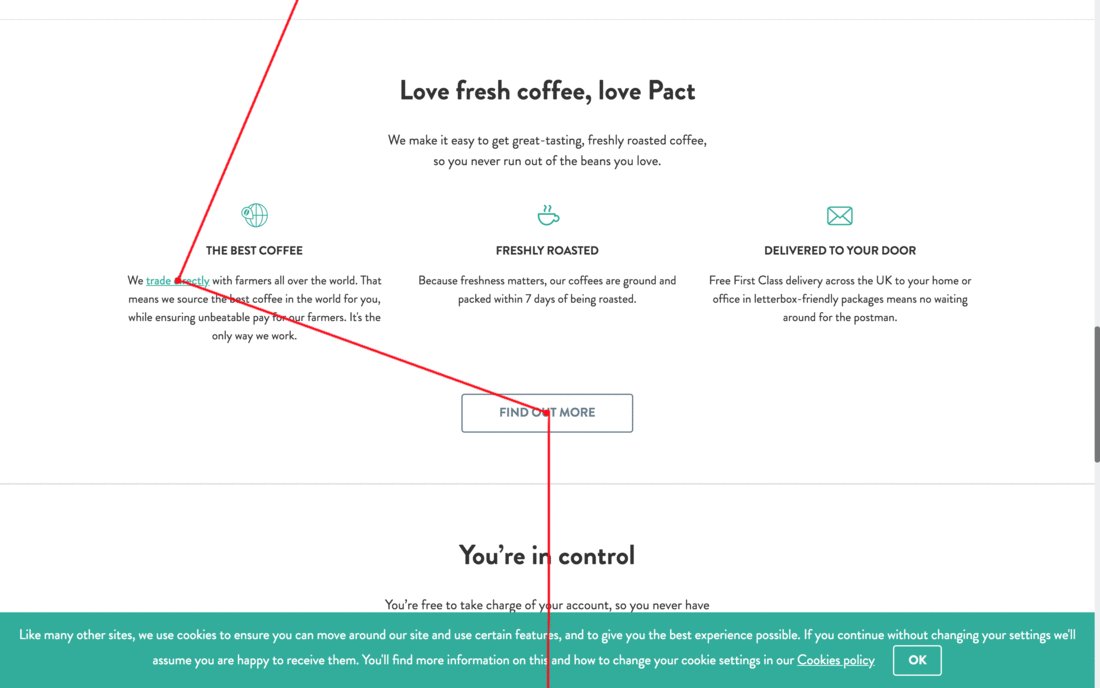
我記得看到了 pactcoffee.com 的傳單……我們去看看吧!
餅乾橫幅

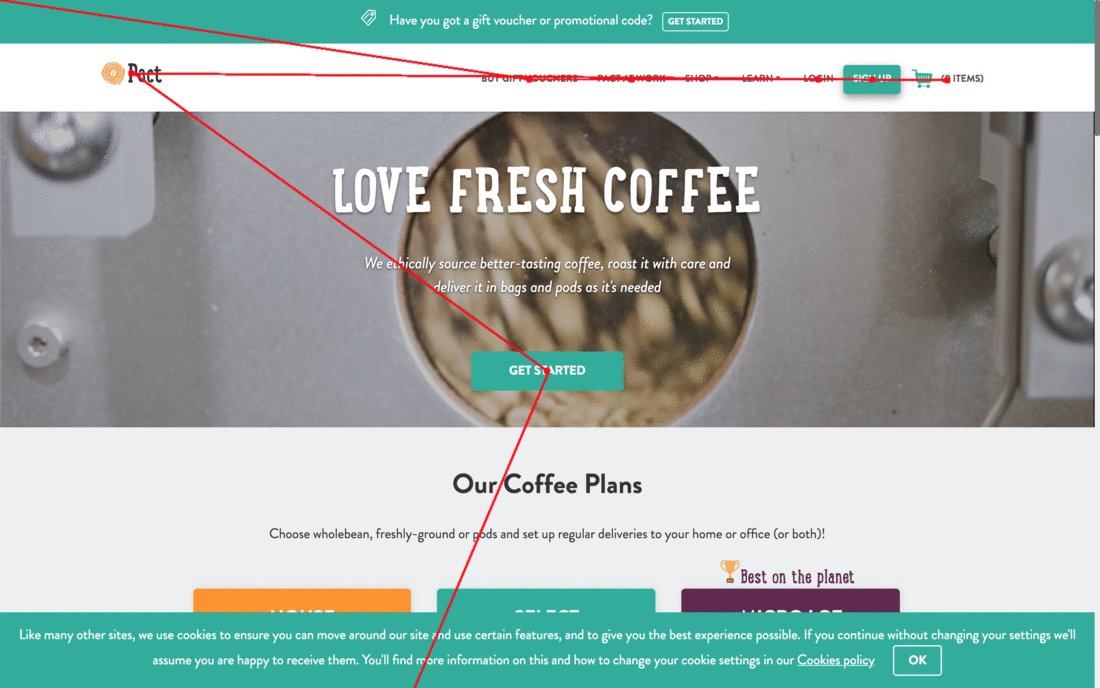
“Cookie 政策”橫幅是您在這裡註意到的第一件事,忽略它幾乎是有視力的鼠標用戶的本能反應。 一些屏幕閱讀器用戶可能不關心它(如果你是盲人,在你到達它之前你不會知道它在那裡),但作為一個有視力的用戶,你看到它,你想殺死它,並且在這個網站,你需要在關閉它之前點擊所有其他鏈接。
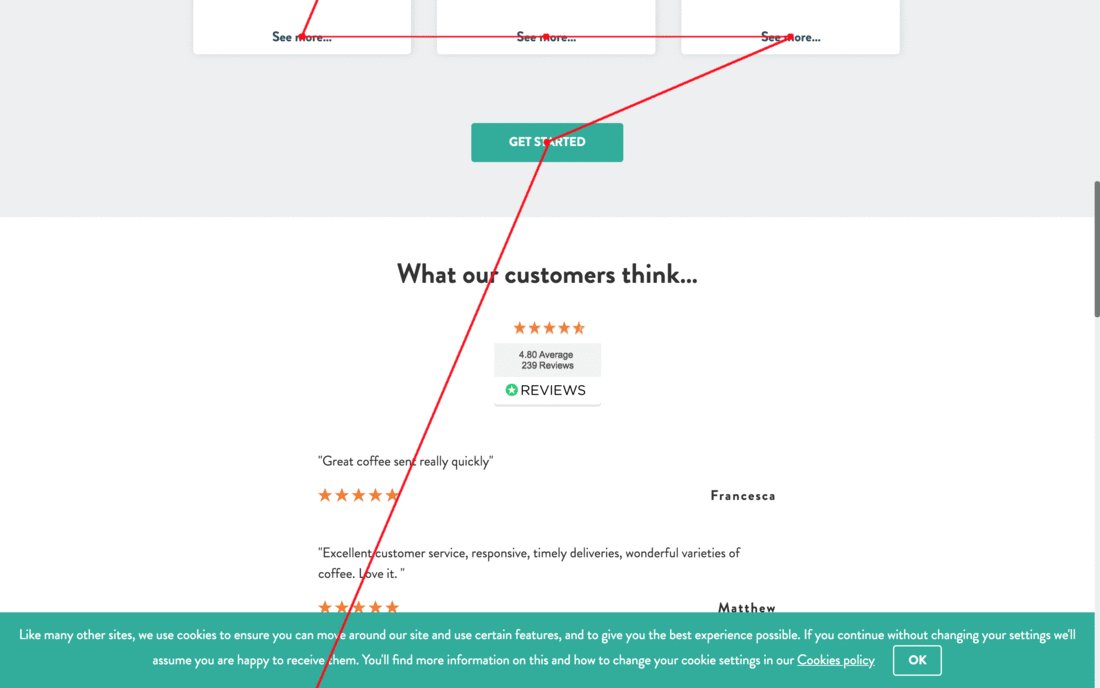
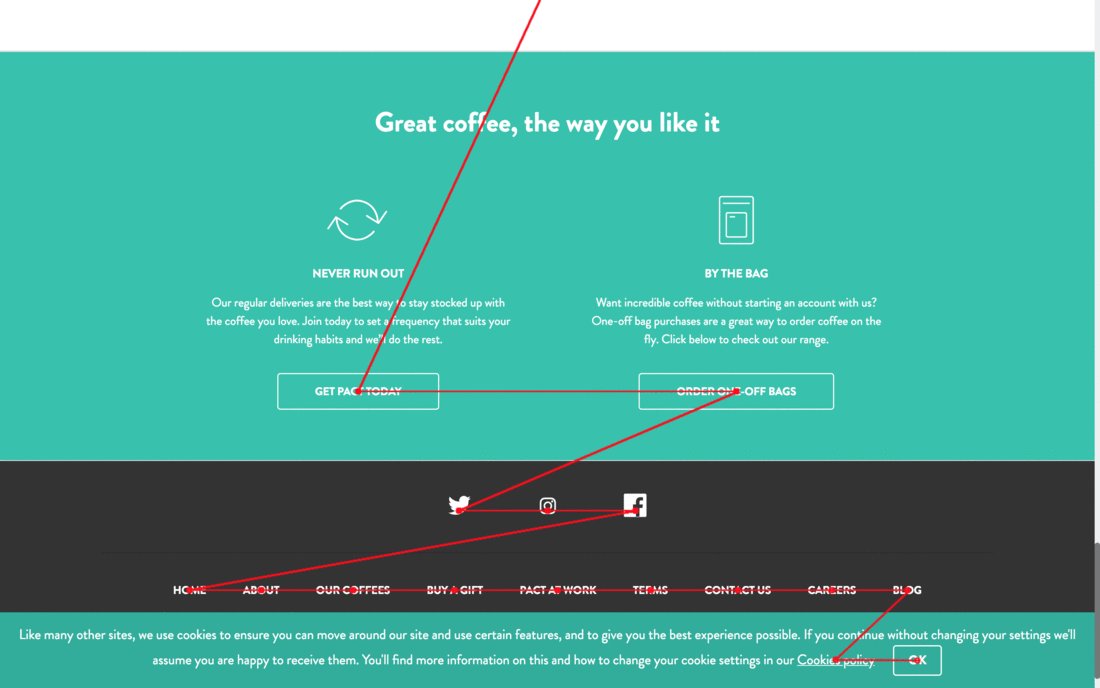
我使用 ChromeLens 輔助功能擴展來跟踪頁面的標籤順序:

這可以通過將通知移動到文檔頂部來解決(它仍然可以使用 CSS 在視覺上錨定到底部),或者通過向 OK 按鈕添加tabindex="1"來解決。 我建議將此修復應用於任何期望用戶想要關閉它的內容。
更多隱形鏈接
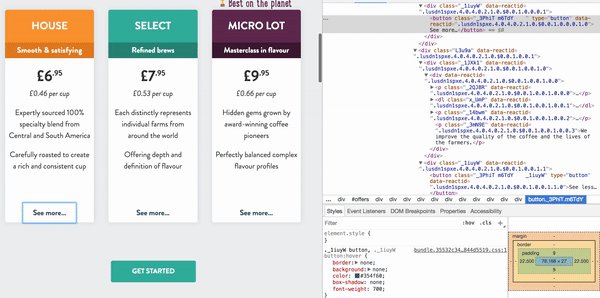
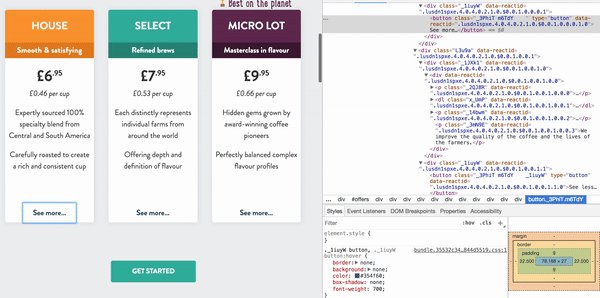
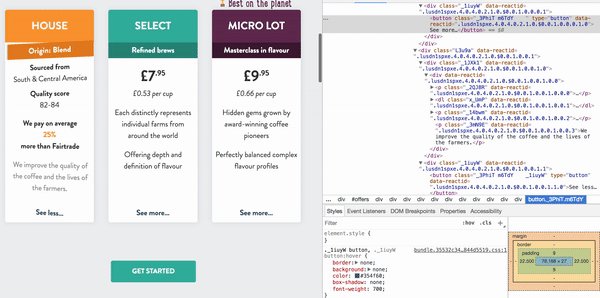
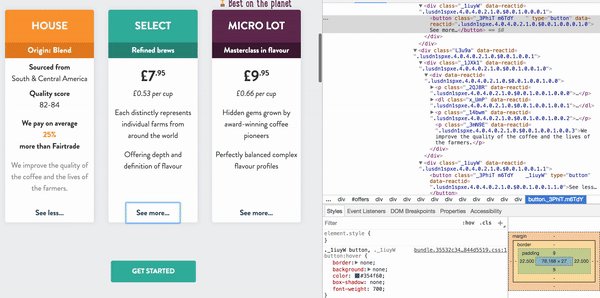
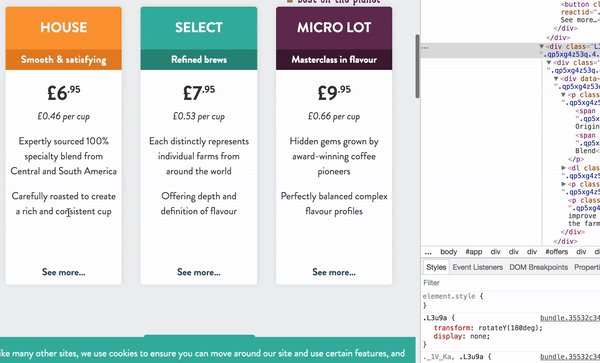
就像在 GitHub 上一樣,我發現自己使用了一個不明確目的的屏幕外元素。 事實證明,它是位於“查看更多……”卡片後面的“少看……”切換開關。

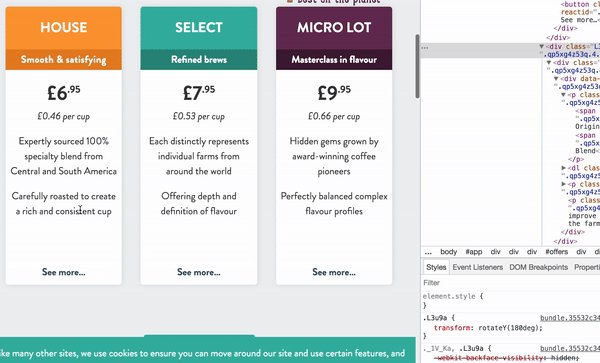
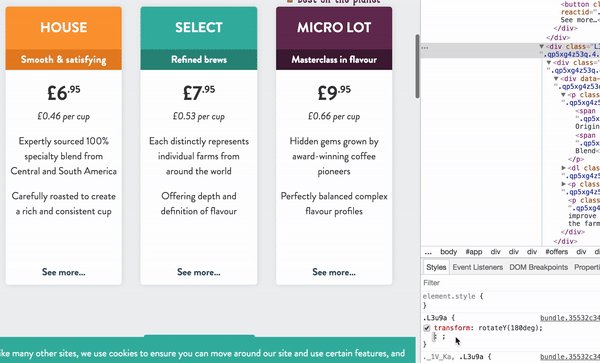
這是因為“隱藏”區域並沒有真正隱藏,它只是旋轉了 180 度,使用:
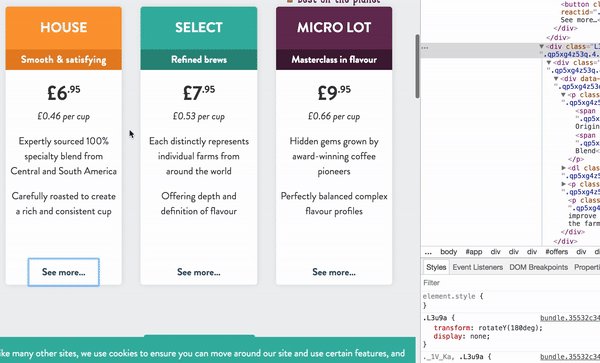
transform: rotateY(180deg); …這意味著“少看…”按鈕仍然是標籤順序的一部分。 這可以通過應用display: none來解決,直到應用程序準備好觸發旋轉:

display: none應用於“少看...”鏈接會將其從標籤順序中移除,並減少令人困惑的鍵槃體驗。 (大預覽)點了咖啡。 現在是時候繼續我的研究了。
IT世界
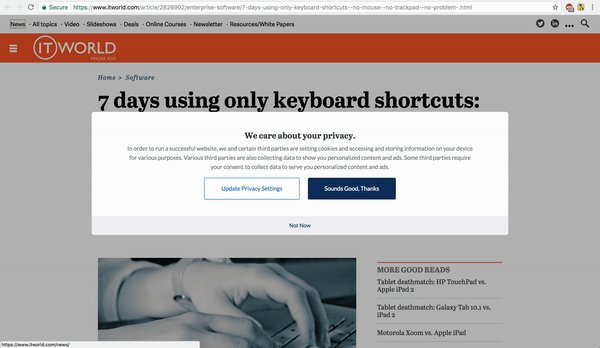
我正在為這篇文章做一些研究,並遇到了一個與我自己類似的實驗; 凱文·珀迪(Kevin Purdy)只使用鍵盤瀏覽了 7 天的網頁。 我覺得很諷刺的是,在同樣的限制下我無法閱讀他的文章!
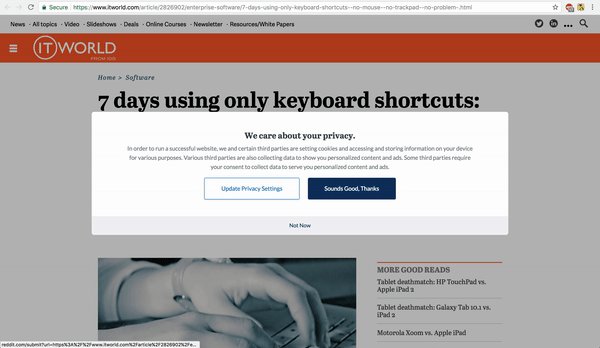
問題是一個整頁的 cookie 橫幅,要求我“更新隱私設置”或接受默認的 cookie 設置。 無論我點擊多少次,我都無法專注於 cookie 橫幅並將其關閉。

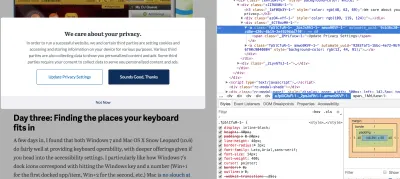
TAB沒有幫助。 (大預覽) 我深入研究了源代碼以了解發生了什麼。 有那麼一瞬間,我想它可能是我們的死對頭, outline CSS 屬性。

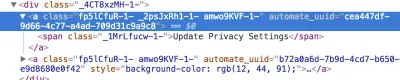
檢查“更新隱私設置”鏈接,我可以看到一個outline: 0我懷疑。 所以也許我專注於按鈕,但發生這種情況時沒有視覺反饋?
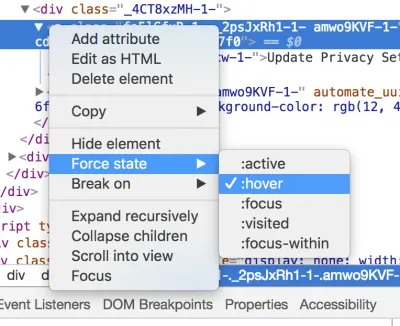
我嘗試將狀態設置為:hover以查看我是否錯過了作為鍵盤用戶的任何樣式:

果然,鏈接在懸停時變成了漂亮、明顯的橙色——這是我從未在焦點上看到的:

萬歲! 破解它! 我從未見過:focus狀態,因為自定義樣式僅應用於:hover 。 我一定是在沒有註意到的情況下跳過了按鈕,對吧?
錯誤的。 即使我在本地破解 CSS,我也看不到任何焦點樣式,這意味著我什至沒有進入 cookie 模式。 然後我意識到……鏈接缺少href屬性:

那才是真正的罪魁禍首。 outline: 0不是問題——瀏覽器永遠不會跳轉到鏈接,因為它不是一個有效的鏈接!
從 HTML 5.2 規範:
鏈接的目的地由 href 屬性給出,該屬性必須存在並且必須包含可能被空格包圍的有效非空 URL。 如果沒有 href 屬性,則該元素不定義鏈接。
給鏈接一個href屬性——即使它只是# ——會使它們成為有效的鏈接,並將它們添加到頁面的標籤順序中。
有趣的是,那天晚些時候,我在 PC World 上收到了一篇文章來閱讀,我遇到了完全相同的問題。

似乎兩個站點都使用相同的同意管理平台 (CMP)。 我進行了一些挖掘並推斷它正在影響同一公司擁有的許多站點,並且此後直接與他們聯繫並提出了修復建議。
動能
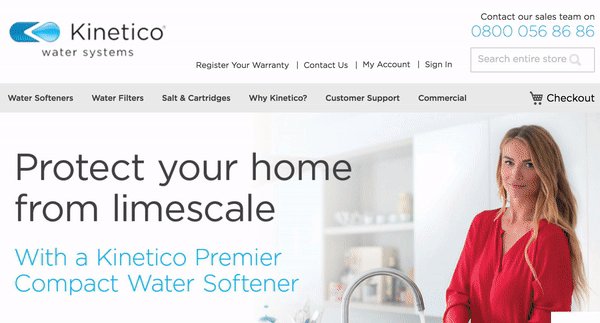
我的廚房水龍頭漏水了,我一直想把它換掉。 我在當地報紙上看到了 kinetico.co.uk 的廣告,所以我想看看。

我無法導航到“廚房水龍頭”部分,因為該鏈接隱藏在“鹽和墨盒”父鏈接後面,該鏈接僅在懸停時顯示其子鏈接。 有趣的是,該網站具有足夠的前瞻性,可以提供“跳轉到內容”鏈接(在上面的 gif 中簡要顯示),但無法創建可訪問的菜單!
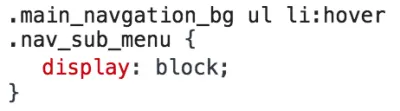
這是菜單出錯的地方——它只在父菜單項懸停時顯示子菜單:

修復它說起來容易做起來難。 在大多數情況下,您也可以將選擇器“加倍”以應用於焦點:
li:hover .nav_sub_menu, li:focus .nav_sub_menu { } 但這在這種情況下不起作用,因為雖然<li>元素是可懸停的,但它不可聚焦。 <li>內的鏈接是可聚焦的。 但是子菜單不在鏈接內,它在它旁邊,所以我們需要應用兄弟選擇器來在鏈接獲得焦點時顯示子菜單。
li:hover .nav_sub_menu, a:focus + .nav_sub_menu { }這個調整意味著當我們在鍵盤上切換到父菜單項時,我們可以看到我們的子菜單。 但是當您嘗試進入子菜單時會發生什麼?

當我們從父菜單項 Tab 時,焦點會按預期轉移到子菜單中的第一個鏈接。 但這會將焦點從父菜單鏈接上移開,這意味著子菜單被隱藏並且子菜單項再次從選項卡順序中刪除!
這是一個可以使用:focus-within解決的問題,如果父元素或其任何子元素具有焦點,則可以將樣式應用於父元素。 所以,在這種情況下,我們必須增加三倍:
li:hover .nav_sub_menu, /* hover over parent menu item, show child menu */ a:focus + .nav_sub_menu, /* focus onto parent menu item, show child menu */ .nav_sub_menu:focus-within { /* focus onto child menu item, keep showing child menu */ }我們的菜單現在可以通過純 CSS 完全通過鍵盤訪問。 我喜歡有創意的 CSS 解決方案,但這裡有一點警告:當涉及到鍵盤導航時,很多“純 CSS”的解決方案都會失敗。 避免使用 JavaScript 並不一定會使網站更易於訪問。

實際上,在這種情況下,JS 驅動的菜單可能會更好,因為瀏覽器對此解決方案的支持仍然很差。 :focus-within目前只能在 Chrome、Firefox 和 Safari 中使用。 即使在 Chrome 中,我也發現它與display: none用於顯示/隱藏子菜單的邏輯; 我不得不通過設置opacity: 0來隱藏我的菜單項。
好的,我今天結束了。 現在是時候放鬆一下社交媒體了。
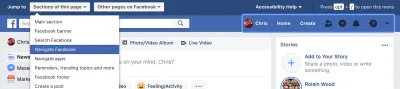
Facebook 在這方面做得非常出色,提供了鍵盤可訪問性方面的大師級課程。
第一次按TAB鍵時,會打開一個隱藏菜單,提供當前頁面最熱門部分的快捷方式以及其他熱門頁面的鏈接。

當您使用箭頭鍵循環瀏覽頁面部分時,這些部分會在視覺上突出顯示,以便您可以看到您將要跳轉到的位置。

最有用的功能是 Facebook 提供了一個OPT + / (或ALT + / )快捷方式來隨時返回菜單,利用 aria-keyshortcuts 屬性。
<div class="a11y-help"> Press opt + / to open this menu </div> <div aria-label="Navigation Assistant" aria-keyshortcuts="Alt+/" role="menubar"> <a class="screen-reader-shortcut" tabindex="1" href="#main-content"> Skip to main content </a> </div> 不像'skip to main content'鏈接,它建立在本地錨定技術之上並且“正常工作”, aria-keyshortcuts屬性要求作者實現所有鍵盤行為,所以你將不得不寫一些如果您想使用它,請自定義 JavaScript。
這是一些隱藏和顯示menubar區域的 JS,這是一個有用的起點:
const a11yArea = document.querySelector('*[role="menubar"]'); document.addEventListener('keydown', (e) => { if (e.altKey && e.code === 'Slash') { a11yArea.style.display = a11yArea.style.display === 'block' ? 'none' : 'block'; } });概括
這個實驗混合了很棒的鍵槃體驗和糟糕的鍵槃體驗。 我有三個主要的外賣。
保持時尚
到目前為止,我今天遇到的最常見的鍵盤可訪問性問題是可選項卡元素缺乏焦點樣式。 在不定義任何自定義焦點樣式的情況下抑製本機焦點樣式,這使得確定您在頁面上的位置變得非常困難,甚至是不可能的。 刪除大綱是一種常見的失禮行為,甚至有專門的網站。
確保本地或自定義焦點樣式可見是您在鍵盤可訪問性領域可以做的最有影響力的事情,而且通常是最簡單的事情之一; 在現有的:hover樣式上加倍選擇器的簡單案例。 如果你看完這篇文章後只做一件事,那就是在你的 CSS 中搜索outline: 0和outline: none 。
語義是關鍵
您嘗試在新選項卡中打開鏈接多少次,只是為了重定向當前窗口? 它時不時地發生在我身上,雖然很煩人,但我很幸運,這是我在使用網絡時傾向於面臨的唯一可用性問題之一。 此類問題源於濫用平台。
讓我們看看這裡的代碼:
<span>Click here</span> 有能力、有視力的用戶可以點擊<span>並被重定向到 Google。 但是,因為這是一個<span>而不是鏈接或按鈕,所以它不會自動具有任何焦點,因此鍵盤或屏幕閱讀器將無法與之交互。
鍵盤用戶是依賴標準的用戶,而有能力的、有視力的人口統計有足夠的特權來與元素進行交互,儘管它不符合標準。
使用平台的原生功能。 編寫良好、乾淨的 HTML,並使用 https://validator.w3.org 等驗證器來捕獲錨點上缺少href屬性等問題。
內容是關鍵
您可能需要顯示 cookie 通知、訂閱表格、廣告或廣告屏蔽通知。
盡你所能使這些體驗不引人注目。 如果你不能讓他們不引人注目,至少讓他們不被打擾。
用戶在那裡看到您的內容,而不是您的橫幅,因此將這些可關閉的元素放在您的 DOM 中,以便可以快速關閉它們,或者如果您無法移動它們,則回退到使用tabindex="1" 。
最後,通過實施“跳到主要內容”鏈接的聖杯,支持您的用戶盡快訪問您的內容。
請繼續關注本系列的下一篇文章,當我使用屏幕閱讀器一天時,我將在其中建立一些這些技術。
