網絡標準:什麼、為什麼和如何
已發表: 2022-03-10萬維網是一個有趣的地方。
隨著互聯網的發展並變得越來越普遍,它已成為改變我們與世界和彼此互動方式的巨大工具。
像許多人一樣,我在學校對 Web 開發的介紹有點慘淡。 我們學校的 ICT(信息計算技術)課程教給我們的很少,使用 Dreamweaver(當時它還是 Macromedia 產品)作為一個平台來可視化編輯個人網站,最大的課程是“什麼是超鏈接”。 我們甚至沒有查看我們自己網站的 HTML 源代碼!
所以我對 HTML 和 CSS 的教育主要來自於在網站中使用“查看源代碼”選項。 在我知道引導程序實際上是什麼之前,我通過複製粘貼點點滴滴來創建自己的網站和下載引導程序模板來學習。
我為什麼要告訴你這個?
最近調查了我的 Twitter 追隨者(這是一門精確的科學),我發現很大一部分人(43% 的投票者)對 Web 標準知之甚少,只有 5% 的投票者是積極的貢獻者。
[投票] 你是網絡開發者還是修補匠? 你以前為網絡構建過任何東西嗎?
— Amy-ing for a PhD (@RedRoxProjects) 2018 年 11 月 16 日
無論您是初學者還是全職 Web 開發人員,請回答這個問題 > 您對 Web 標準了解多少?
RT 到達
當您查看人們學習進行 Web 開發的方式時,完全可以理解這種情況。 用於學習如何構建網站的在線教程、訓練營和在線資源的數量導致越來越多的自學成才的 Web 開發人員(如我)為 Web 構建東西。
這是互聯網的巨大成功之一; 任何人都可以學習幾乎任何東西——而且越來越多的資源可以在學術界以外的地方學習,這對於降低將 Web 開發作為職業的門檻確實是積極的。
即使有免費的在線資源,學習如何成為一名網絡開發人員仍然存在許多障礙。 我並不是說這些不存在——它們確實存在——我們應該作為一個社區做更多的事情來解決這些問題。
但隨著學習過程的多樣化,也帶來了一些挑戰,包括信息量過大和知識缺口。
在學習如何構建 Web 風格的東西時,很容易陷入“我如何構建這個東西? ” 這可能導致不能平等地考慮“我為什麼要這樣構建它? ”或“構建這個東西的所有選項是什麼? ”
因此,同樣容易被眾多解決網絡相關問題的方法所淹沒。 這可能會導致從互聯網搜索結果中選擇第一個解決方案,而不考慮它是否是可用選項中更好的(就最強大、可訪問和安全而言)。
Web 標準和支持 Web 標準的文檔提供了有關萬維網“為什麼”和“是什麼”的大量見解。 它們是任何 Web 開發人員的絕佳資源,可幫助您為 Web 構建功能性、可訪問性和交叉兼容的東西。
這篇文章旨在幫助任何對網絡感興趣的人想要了解更多關於網絡標準的信息。 我們將涵蓋:
- 網絡標準介紹(它們是什麼,它們為什麼存在以及是誰制定的);
- 如何在工作中導航和使用標準;
- 您可以參與為新標準和現有標準做出貢獻的方式。
讓我們從以下問題開始介紹 Web 標準:“為什麼我們需要 Web 標準? ”
標準之前的萬維網
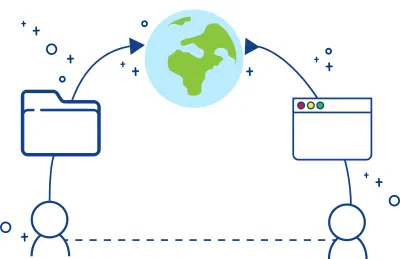
我們可以將萬維網視為一個信息生態系統。 人們創建輸入網絡的內容。 然後,此內容通過瀏覽器傳遞,以允許人們訪問該信息。

在 Web 標準之前,該系統的任何部分都沒有多少固定規則; 沒有關於如何創建內容的正式規則,也沒有關於瀏覽器如何向請求它的人提供該信息的任何要求。
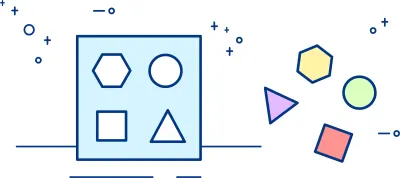
所以,在某種程度上,網絡的運作有點像兒童玩具,你必須將不同形狀的積木分類到正確的孔中。 在這個類比中,不同類型的瀏覽器是不同形狀的孔,內容或網站是顏色鮮豔的塊。

過去,作為內容創建者,您會創建一個網站以適應其預期的瀏覽器。 例如,您將創建一個 IE 形塊,以便能夠通過 Internet Explorer 孔。
這意味著您創建的這個網站塊只能穿過那個洞,您需要將您的內容重建為其他形狀,以便使用任何其他瀏覽器查看它。

90 年代的開發人員通常必須為他們構建的每個網站製作三個或四個版本,以便與當時可用的每種瀏覽器兼容。 更重要的是,瀏覽器製造商為了更好地競爭,會引入使他們的方法與競爭對手不同的“功能”。
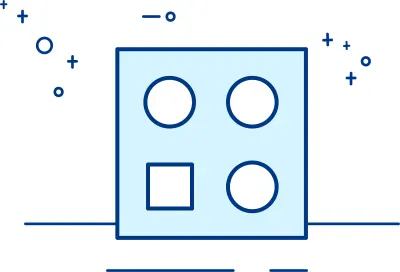
一開始,更公平的說法是,我們的互聯網瀏覽器與內容匹配玩具看起來更像這樣:

這是因為瀏覽器是為處理幾乎相同的內容而構建的,這些內容主要是基於文本的內容。 因此,在大多數情況下,一個網站塊可以通過大多數漏洞,除了可能適合的漏洞——但並不完美。
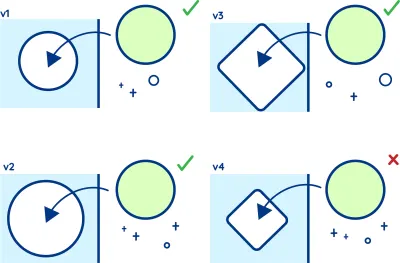
隨著瀏覽器的發展,它們開始添加功能(例如通過改變它們的形狀),並且製作一個可以穿過每個瀏覽器孔的塊變得越來越困難。 這甚至意味著曾經可以通過一個特定孔的塊不再適合該孔。 將這些功能添加到瀏覽器中通常會導致較差的反向兼容性。

這對一些開發人員來說確實是有害的。 它創建了一個系統,其中兼容性僅限於有能力為每個可用瀏覽器持續更新和重構其網站的內容創建者。 對於其他所有人來說,每次發布新功能或新版本時,您的網站都有可能不再與該瀏覽器一起使用。
引入 Web 標準是為了保護 Web 生態系統,使其保持開放、免費和可供所有人訪問。 將網絡置於保護性泡沫中,並以必須建立網站以適應特定瀏覽器的想法解散。

引入標准後,瀏覽器製造商被鼓勵堅持標準化的做事方式——這使得內容製造商更容易實現交叉兼容性,並且不再需要構建同一網站的多個版本。
注意:瀏覽器之間的交叉兼容性仍然存在許多細微差別。 即使在今天,自標準推出 20 多年以來,我們還沒有完全做到“一刀切”。
以下是 Web 瀏覽器開發歷史上的一些關鍵時刻的快速瀏覽:
| 年 | 關鍵時刻 |
|---|---|
| 1990 | Tim Berners Lee 爵士發布了 WorldWideWeb,這是瀏覽網絡的第一種方式。 |
| 1992 | MidasWWW 是作為另一個 WWW 瀏覽器開發的,其中包括一個源代碼查看器。 |
| 1992 | 同樣在 1992 年發布了 Lynx,這是一個基於文本的網絡瀏覽器,它不能顯示圖像或任何其他圖形內容。 |
| 1993 | NCSA Mosaic 發布,這是第一個普及網絡瀏覽的瀏覽器,因為它允許顯示嵌入在文本中的圖像。 |
| 1995 | 微軟發布了 Internet Explorer,以前在 Windows 產品上使用了 Cello 或 Mosaic 瀏覽器。 |
| 1996 | Opera 是公開發布的,之前是挪威電信公司 Telnor 的一個研究項目。 |
| 2003年 | Safari 由 Apple 發布,之前 Macintosh 計算機隨 Netscape Navigator 或 Cyberdog 一起發布。 |
| 2004年 | 隨著 Netscape Navigator 的消亡,Firefox 作為免費的開源瀏覽器推出。 |
| 2008年 | Chrome 由 Google 推出,並在六年內發展到涵蓋大部分瀏覽器市場。 |
| 2015 | Microsoft 發布了 Microsoft 的新瀏覽器 Edge,從 Windows 10 開始取代 Internet Explorer。 |
資料來源:Rhiannon Williams 的“Web 瀏覽器:簡史”
為什麼我們需要標準
稍微了解一下標準的歷史以及引入它們的原因,我們就可以開始看到擁有萬維網標準的好處。 但是,為什麼我們繼續為 Web 標準做出貢獻很重要? 這裡只是幾個原因:
保持網絡自由和所有人都可以訪問
如果沒有 Web 標準社區,瀏覽器製造商將決定什麼應該和不應該是萬維網的功能。 這可能導致網絡成為一種壟斷商品,只有最大的參與者才能對未來的發展有發言權。
幫助簡化源代碼; 減少開發和維護時間
隨著越來越多的瀏覽器出現,瀏覽器製造商開始採用多樣化的方法,創建在多個瀏覽器中以相同方式提供的內容變得越來越困難。 這增加了製作一個完全兼容的網站所需的工作量,包括膨脹網頁的源代碼。 作為今天的開發人員,我們仍然需要做一些奇怪的包含 [X 腳本],所以這可以在 [X Web 瀏覽器] 上運行,但是如果沒有 Web 標準,情況會更糟。
使 Web 成為更易於訪問的地方
Web 標準有助於標準化網站與輔助技術交互的方式。 這意味著瀏覽器製造商和 Web 開發人員可以將指令合併到他們的頁面中,這些指令可以通過輔助技術進行解釋,以保持共同的(或有時更好的)最終用戶體驗。
允許向後兼容和驗證
Web 標準為符合標準的新網站與舊版瀏覽器一起工作奠定了基礎。 這種向後兼容的想法對於保持 Web 可訪問性非常重要。 它不能保證舊版瀏覽器會完全按照您的預期顯示您的內容,但它會確保相應地理解和顯示 Web 文檔的結構。
幫助維護更好的 SEO(搜索引擎優化)
另一個主要的隱藏好處(在首次引入 Web 標準時)是符合 Web 標準的網站更容易被搜索引擎發現。 當谷歌搜索在 2000 年代初成為搜索引擎世界的主要參與者時,這一點變得更加明顯。
創建一個共同知識庫
一個有網絡標準的世界創造了一個存在一組規則的地方,每個開發人員都可以遵循、理解和熟悉的規則。 從理論上講,這意味著一個開發人員可以建立一個符合標準的網站,而另一個開發人員可以從前者停止的地方繼續工作,而不會遇到太多麻煩。 實際上,標準為此提供了基礎。 但這個想法在很大程度上依賴於開發人員編寫有據可查的代碼。
誰決定什麼成為 Web 標準?
標準是人制定的。 在網絡和互聯網領域,有一種強烈的共識文化——這意味著大量的談話和大量的討論。
制定標準的團體有時稱為“標準制定組織”或SDO 。 Web 空間中的關鍵 SDO 包括 Internet 工程任務組 (IETF)、萬維網聯盟 (W3C)、WHATWG 和 ECMA TC39。 從歷史上看,還有像 Web 標準項目 (WaSP) 這樣的團體,它們主張組織採用 Web 標準。
從事互聯網和網絡標準工作的團體通常在免版稅制度下運作。 這意味著當您使用網絡標準時,您無需向任何人付費——比如可能持有相關專利的人。 雖然您可能必須向某人支付版稅來構建 Web 瀏覽器或網站的想法現在可能看起來很荒謬,但不久前,像 BT 這樣的組織試圖斷言超鏈接概念的所有權。 像下面列出的那些標準組織有助於保持網絡免費(或至少免於許可費)。
什麼是 IETF?
IETF 是互聯網標準組織的祖父母。 它是 TCP/IP(傳輸控制協議/互聯網協議)和 DNS(域名系統)等底層互聯網技術標準化的地方。 IETF 開發的另一項關鍵技術是您可能聽說過的超文本傳輸協議 (HTTP)。
如果您一直關注 HTTP2 的興起和(基於 UDP 的)HTTP3 的後續發展,那麼這就是工作發生的地方。 IETF 的大部分工作都集中在較低級別的開放系統互連模型上。
什麼是 W3C?
萬維網聯盟 (W3C) 是一個國際社區,其成員組織、全職工作人員、受邀專家和公眾共同開發 Web 標準。 W3C 由 Web 發明者兼董事 Tim Berners-Lee 和首席執行官 Jeffrey Jaffe 領導,其使命是引領 Web 發揮其全部潛力。
該社區於 1994 年在麻省理工學院(麻省理工學院)與 CERN 合作成立。 在本文發佈時,W3C 擁有 475 家成員公司和組織,並作為 4 個學術機構之間的聯盟存在:麻省理工學院(美國)、ERCIM(法國)、慶應義塾大學(日本)和北京航空航天大學(中國)。
W3C 中的工作發生在工作組和社區組中。 社區團體是圍繞新網絡技術進行大量初始創新的地方。 新的網絡標準可以由社區團體制定,但它們被官方視為“準標準”。 社區團體向任何人開放,無論您工作或隸屬的組織是否是 W3C 成員。
W3C 工作組是正式製定新 Web 標準的地方。 工作組通常從提交標准開始,通常是一些瀏覽器已經提供的標準。 然而,在標準作為“W3C 建議”最終獲得批准之前,這些標準的改進工作發生在這些組內。 當某些東西在 W3C 中達到“推薦”階段時,它最常被實施並在網絡上廣泛使用。
對於不隸屬於成員組織的人來說,工作組更難成為其中的一員。 但是,您可能會成為小組的受邀專家。 加入 W3C 工作組並以更多流程運作的工作組更難加入和運作的一個原因是,他們還充當知識產權持有者——通過加入 W3C 工作組,組織和公司同意 W3C 專利政策中規定的免版稅許可.
W3C 顧問委員會成員 Natasha Rooney 整理了一份很棒的文檔,即 W3C 忙碌人士流程文檔,其中解釋了在 W3C 工作的許多細節。
什麼是 WHATWG?
WHATWG 最初是 W3C 的一個分裂組織。 它成立於 2007 年,因為一些瀏覽器供應商不同意 W3C 推動 HTML 的方向。 WHATWG 仍然是開發和發展 HTML 的地方。 但是,參與 HTML 規範的社區仍然包括許多來自 W3C 社區的人,並且許多 WHATWG 下屬的人參與了 W3C 工作組。
在撰寫本文時,W3C 和 WHATWG 之間的關係仍在不斷變化。 從開發人員的角度來看,這無關緊要,因為開發人員可以依靠 MDN 等資源來反映哪些 Web 技術可以在特定瀏覽器中使用的“真相”。 然而,它導致了在哪裡參與某些標準的製定方面缺乏明確性。 WHATWG 還有自己的免版稅許可協議——WHATWG 參與協議。
什麼是“為什麼是CG”?
Web Incubator Community Group (WICG,發音為Why-CG ) 是 W3C 內的一個特殊社區組,討論和開發一些新興的 Web 技術。
如果您對新標準、現有標準的新功能或您認為應該合併到網絡中的新技術有很好的想法,那麼值得先在這裡檢查一下,看看是否已經在討論類似的事情。 如果是,那就太好了! 加入這些討論並提供您的支持。 如果沒有,那麼建議它! 這就是這個小組的目的。
ECMA TC39 是什麼?
Ecma 是一個信息和通信系統標準組織,成立於 1961 年,旨在對歐洲的計算機系統進行標準化。 它的名字來源於以前被稱為“歐洲計算機製造商協會”,但現在被稱為“Ecma International——歐洲信息和通信系統標準化協會”,因為該組織於 1994 年走向全球。
ECMA-262 標準概述了 ECMAScript 語言規範,它是稱為 JavaScript 的腳本語言的標準化規範。 ECMA-262 已經出版了十個版本(第十版於 2018 年 6 月出版)。
TC39(技術委員會 39)是發展 JavaScript 的委員會。 與此處列出的其他團體一樣,其成員是包括大多數主要瀏覽器製造商的公司。 委員會定期召開會議,由成員組織派出的代表和特邀專家出席。 與許多其他團體一樣,TC39 旨在達成共識,所達成的協議通常會導致其成員承擔義務(就成員組織需要實施的未來功能而言)。 TC39 流程包括通過一系列階段加速提案,提案從一個階段到下一個階段的進展必須得到委員會的批准。
什麼是 Web 標準項目?
Web 標準項目成立於 1998 年,旨在抵制 90 年代瀏覽器之間發生的功能對抗。 主要目標是讓瀏覽器製造商遵守 W3C 制定的標準。
隨著組織的發展和瀏覽器大戰的結束,該項目開始轉移重點。 該小組開始與瀏覽器製造商合作改進他們的標準支持,諮詢為網站創建創建工具的軟件製造商,並就網絡標準的重要性對網頁設計師和開發人員進行教育。 最後一點導致了現在由 W3C 維護的 InterAct 網絡課程框架的創建。

Web 標準項目於 2013 年停止活動。最後一篇博文於 3 月 1 日創建,感謝項目成員和支持者的辛勤工作。 在這篇文章的結束語中,提醒讀者,Web 標準項目的工作還沒有完全結束,現在的責任在於成千上萬的開發人員,他們繼續關心確保 Web 仍然是一個自由、開放、互可操作和可訪問的資源。
某物如何成為 Web 標準?
那麼,標準是如何制定的呢? 簡短的回答是通過大量的討論。
新標準的提議通常始於社區小組內的討論(在 W3C 中尤其如此)或通過相關 GitHub 存儲庫上提出的問題。
在不同的 SDO 中,似乎有一個共同的提升主題。 討論開始後,然後在組織內向上移動,並且在每個級別,決定委員會都需要達成共識,以批准提升該討論。 重複此過程,直到討論成為提案,然後該提案成為草案,該草案繼續成為官方標準。

現在如前所述,當某些東西不是官方標準時,這並不一定意味著它不在某些瀏覽器中使用。 事實上,當某些東西成為標準時,它很可能已經在許多可用的瀏覽器中得到廣泛使用。 在這種情況下,標準的作用是新功能規範化和採用過程的一部分; 它列出了某些東西的預期用途,然後概述了瀏覽器製造商和開發人員如何符合這一預期。
什麼是 TPAC?
每年,W3C 都會舉辦一場大型活動,為期一周的多組會議,在星期三(技術全體會議)舉行為期一天的非會議,並結合其諮詢委員會會議(每個組織由一個人組成的小組)或 W3C 成員公司)。 將技術全體會議和諮詢委員會放在一起,您就得到了 TPAC(通常發音為tee-pac )。 儘管這是 W3C 舉辦的活動,但您也經常會在這裡找到“來自”WHATWG、IETF 或 TC39 的人員。
在過去的一年裡,三星互聯網人齊聚一堂,參加了TPAC。 我們還贊助了多元化獎學金,旨在將代表性不足的群體中的人們帶到 TPAC 和 Web 標準社區。
我的第一個 TPAC
當我第一次聽到團隊談論 TPAC 時,我不知道會發生什麼。 在 TPAC 網站上閱讀有關該活動的信息後,我註冊了自己並預訂了旅行。 很快,我就和團隊一起坐上了從倫敦到里昂的火車。

抵達後,我得到了我的掛繩和一張地圖,上面顯示了所有行動發生的各個房間。 在我參加的三天裡,我的目標是盡可能多地參與可訪問性類型的事情。 在我第一天事情開始後不久就到了,我站在一扇緊閉的門前,看著我想坐下來的無障礙指南工作組。 那一刻我腦子裡閃過很多事情。 “也許我應該等到休息時間?” “不,別傻了,還有一個小時的路程。” “也許我應該敲門?” “但那不是比進去更打擾嗎?” “也許我根本不應該進去……” 但幾分鐘後,我鼓起勇氣走進了房間。
有一個圓桌會議(這是很多會議的典型代表),人們坐在桌邊拿著筆記本電腦; 以及圍繞房間邊緣佈置的一些座位,供人們加入更多的觀察角色。 每個小組在 IRC 上也有一個聊天室,任何來自 W3C 成員的人都可以加入(無論是否親自參加 TPAC)。 我坐在其中一張桌子的盡頭; 雖然我仍然不確定這在禮儀方面是否合適。

起初,我擔心自己的存在會像會場外的巨熊雕像一樣突出; 但是房間裡沒有人注意到我的到來,所以討論繼續。 該小組即將收到有關白銀特遣部隊正在進行的工作的最新信息; 一個試圖使無障礙標準本身更易於訪問的社區團體。
坐在桌旁進行這些討論真的很有趣。 雖然作為第一次參加者,但有些語言需要一些時間來適應(諸如“一致性”和“規範性”之類的術語); 能待在一個滿是非常關心可訪問性的人的房間裡真是太好了。 該工作組的許多與會者都在使用具有可訪問性要求的 Web 方面具有生活經驗。 在過去三年中研究數字音樂技術的可訪問性要求後,隨著該小組成員提出的問題,我感到很自在。
Silver Task Force 在第一次討論中展示的工作確實引起了我的興趣。 總體而言,如何使標準更易於訪問並以一種更容易導航和更量身定制的建議和指導的方式構建標準,這感覺像是一個令人耳目一新的觀點。 在接下來的幾天裡,我加入了這個(小得多的)小組,並有機會參與到對話中——這真的很積極。 自 TPAC 以來,我加入了 Silver Task Force 的社區小組,併計劃參加新一年的每週例會。

TPAC 的一大優點(對於那些沒有主持工作組或擔任某種領導角色的人)是能夠參與和退出會議。 在我在 TPAC 的幾天裡,我參加的活動包括來自 Web Incubator 社區組 (WICG) 的會議、與知名社區成員的會談和新 Web 技術演示的開發人員見面會,以及 Diversity和 W3C 會議的包容性。 與三星互聯網團隊一起去 TPAC 的一個額外好處是,我們遇到了來自韓國團隊的人員,以及來自美國的其他三星團隊成員。
如何在工作中使用 Web 標準
那麼,既然您知道了 Web 標準的原因和原因,那麼您將如何在工作中使用 Web 標準呢?
Mozilla 開發者網絡 Web 文檔 (MDN Web Docs)
我們(Samsung Internet 團隊)建議,如果您有興趣了解有關特定 Web 標准或技術的更多信息,請從 MDN(Mozilla 開發人員網絡)Web Docs 開始。 雖然 MDN WebDocs 最初是 Mozilla 項目,但最近它已成為 Web 開發人員獲取有關 Web 平台技術的跨瀏覽器文檔的地方。

去年,三星與 Bocoup、谷歌和微軟以及 W3C 一起組成了 MDN WebDocs 產品顧問委員會,以幫助確保 MDN 保持這一地位。
當您在 MDN 中搜索一項技術時,您會看到一個瀏覽器兼容性矩陣,讓您知道瀏覽器支持是什麼。 您還將找到指向最相關和最新版本的標準的鏈接。 當您點擊某個標準的鏈接時,您將被引導至概述該標準及其技術規範的相關網頁。 這些頁面一開始可能有點壓倒性,因為它們在結構上有點“學術”。
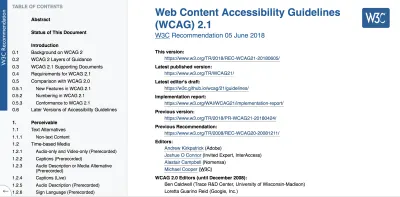
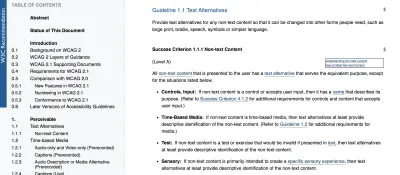
為了給您一些瀏覽文檔的提示,讓我們看一下我最熟悉的標準:W3C Web Content Accessibility Guidelines (2.1)。

這是 W3C Web 標準的格式。 它在頁面左側有一個目錄,內容被組織成非常結構化的標題——從版本、報告和編輯詳細信息開始。 標準中的這些標題通常用於引用標準的相關部分“哦,但是 WCAG 2.1 1.2.2 說”; 但是對於那些沒有硬盤的字母數字記憶的人,不要害怕,這不是你必須背誦這些東西的要求。
關於瀏覽 Web 標準,我的第一條建議是盡量不要被這些壓倒。 如果你像我一樣從非學術路線進入 Web 開發,這些文檔的結構起初看起來很正式,語言也會有這種感覺。 不要讓這成為放棄使用它作為信息來源的理由——坦率地說,它是了解網絡事物如何以及為什麼以它們的方式工作的最佳信息來源。
以下是使用 Web 標準的一些快速提示:
- TL;DR 版本
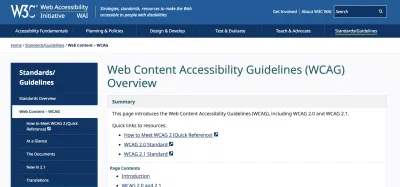
首先,重要的是要了解 Web 標準沒有 TL;DR。 它們之所以是這些冗長而全面的文件,是因為它們必須如此。 當談到嚴格的結構和期望我們對 Web 開發事物的期望時,不可能有任何不遺餘力的事情。 但是(一個專業提示,也是避免信息過多的一種方法)是從標準的摘要開始,然後點擊任何指向介紹性文檔的鏈接。 在我的示例中,WCAG 2.1 標准文檔將我們引導至 Web Content Accessibility Guidelines Overview 的另一個鏈接頁面。 它提供了一系列有用的文檔,包括有關如何滿足 WCAG 2 的快速參考指南。

- 使用術語表
這只是有助於理解 Web 標准上下文中單詞和短語的確切含義。 面對現實吧; 那裡有很多具有多種含義的術語。 查看詞彙表也有助於瀏覽一些更學術的術語。

- “在頁面中查找”是您的朋友
一旦您熟悉了概述並了解了 Web 標準中使用的術語,您就可以開始在文檔中搜索所需的信息。 Web 標準的設計方式使您可以通過多種方式使用它們。 如果您尋求全面了解,建議您從頭到尾閱讀; however, you can also drop in and out of the sections as you require them. The good folks creating web standards have made efforts to ensure that referential content is linked to the source and any helpful resources are also included, which helps support the kind of “on demand” usage that is common. Take this example from WCAG 2.1:

- If you're not sure — ask!
This community is put together from a bunch of people who care and have an investment in the future of web technologies. If you want to make sure you are adhering to Web Standards but maybe have got caught up in a language barrier, and you're struggling to interpret what is meant by a phrase within a web standard, there are many folks out there that can help. You can raise issues through the W3C GitHub repositories for the W3C Web Standards or join the conversations about Web Standards through the suggested resources on the participate section of the W3C website.
How Do I Get Involved?
So, now that you know how to read up on your standards, what about getting involved?
Well, here are a few places to start:
- GitHub repositories for standards
The WC3, TC39, WhatWG and WICG all have organizations on GitHub that contain repositories for the work they are doing. Be sure to check in on the READme, contribution guidelines and code of conduct (if there is one) before you begin. Use the issues of a repository to look at what is currently being discussed in terms of future developments for the standard it relates to. - The W3C website
Here you can look at all the working groups, community groups, and forums. It is a great place to start; if you join the organization and become a member of a community group or working group you'll be invited to the ongoing discussions, meetings, and events for that group. - The WhatWG website
For all things WhatWG. Here there are guides on how to participate, FAQs, links to the GitHub repositories and a blog that is maintained by members of the WhatWG. - The WICG website
Whilst the Web Incubator Community Group can be found from the W3C website, they are worth a separate shout-out here as they have their own web community page and Discourse instance. (For those of you not familiar with Discourse, it allows communities to create and maintain forums for discussion.) - The TC39 standard
This is pretty comprehensive and includes links to the ways in which you can to contribute to the standard. - Speak to Developer Advocates
Many Web Developer Advocates are members of an SDO or known to be working on standards; teams like ours (the Samsung Internet Developer Advocates) are often involved in the work of Web Standards and happy to talk to developers that are interested in them. After all, standards have a huge impact on the future of the web and in turn the work that we do. So, depending on the web standard that interests you, you'll be able to find folks like us (who are part of the work for those standards) through social media spaces like Twitter or Mastodon.
謝謝閱讀! Remember that web standards impact everyone that builds or consumes websites, so the work of Web Standards is something we should all care about.
If you want to chat more about web standards, accessibility on the web, web audio or open-source adventures — you can find me on Twitter and I'm also on Mastodon.
A huge thanks to Daniel Appelquist, who helped bring this article together.
