2019 年(及以後)的 19 個 Web 開發趨勢
已發表: 2019-07-08你知道一旦網頁加載,用戶只需要 0.05 秒就可以對網頁發表意見嗎? 因此,這是您給潛在客戶或客戶留下深刻印象的最短時間。 最重要的是如何做到這一點。 好吧,如果您真的想成為最高職位,那麼您應該遵循領導者的做法。
如果您希望縮短網站建設的目的,那麼您應該確保用戶在您的網頁上停留更長時間。 如果您的網站是最新的並遵循最新的規範,這將是可能的。 毫無疑問,這是移動應用程序開發的時代,但企業也在尋找他們在 Web 開發中的可能性。
截至 2016 年,美國有近 2.9 億互聯網用戶,使其成為全球最大的在線市場之一。 如果您希望讓大眾了解您的業務,那麼您應該確保您按照自己的意願行事。 網站開發過程應該是最新趨勢和技術的封閉,只有你才能在競爭中成為最好的。
您會發現技術每天都在進步。 為了緊緊抓住,您需要更新您的網站等。 我們將提到 2019 年及以後您應該期待的 13 個 Web 開發趨勢。
#19 插圖
插圖、字體和表格雖然是設計的一部分,但它們與開發齊頭並進。 插圖使網站更加用戶友好,因此這是我們應該在 2019 年期待的趨勢。它們有能力更有效地傳達信息並最大限度地減少文本的使用。 除此之外,它們使網站更具吸引力和趣味性。
#18 靜態網站生成器
當 Web 開發人員希望開髮帶有簡單文本的靜態網站時,他們會使用靜態網站生成器。 該技術使開發人員可以設計一個簡單的網站,該網站具有用戶友好的功能,包括快速加載、更好的安全性和有效的流量管理。 由於與動態網站相比,使用它開發的網站的交互性較低,因此該技術有望發展並提供出色的用戶體驗。
#17 瀏覽器擴展
谷歌瀏覽器擴展現在很受歡迎。 最好的例子是 Grammarly beta 擴展。 使用它,用戶無需實際訪問該站點即可檢查內容的拼寫和語法。 這為用戶節省了大量時間。 但是,由於擴展閱讀大量在線活動的趨勢,用戶開始將其視為他們的隱私。 如果您希望開發您的擴展程序,您應該確保它滿足用戶的所有安全和隱私問題。
#16 鐵路
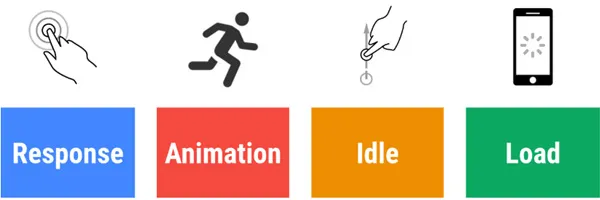
Response Animation Idle Load,這是我們將在 2019 年在移動應用開發領域見證的東西。 然而,這種設計趨勢自 2015 年以來就已經存在,但我們預計 2019 年及以後會蓬勃發展。 眾所周知,RAIL 的概念與更快的網站加載時間(大約 1 秒以下)和網站性能相關,這會自動提升網站的用戶體驗指數。 點擊、拖動、滾動等只是網站上 RAIL 的完美示例。 對於遵循以用戶為中心的設計者來說,RAIL 的概念對他們來說真的很有用。

#15 推送通知
與移動應用程序一樣,推送通知可以幫助您覆蓋大量受眾並利用在線營銷的優勢。 它是幫助企業吸引訪客和客戶的強大工具之一。 但是,您應該確保您的用戶不會被推送通知壓垮。 僅告知他們有關特別優惠和折扣的信息應包含在您的在線營銷卡片中。 這是目前市場上流行的趨勢之一,我們希望在整個 2019 年看到這一趨勢的良好開始。
#14 漸進式網絡應用
使用漸進式 Web 應用程序,用戶可以通過網頁獲得與原生應用程序相同的功能和體驗。 漸進式 Web 應用程序的概念基於 HTML 5。漸進式應用程序成功的最佳例子之一是 Flipkart,它是印度的一家大型電子商務公司。 據發現,該公司在 PWA 之後的轉化率增加了 70%。
#13 人工智能
機器人改變了我們的生活方式。 Cortana 和 Google Assistant 對人們來說不再陌生。 人工智能讓世界大吃一驚,現在是時候在您的網站中灌輸它了。 移動應用程序已經在利用這一趨勢,其中最大的例子是 Facebook、谷歌和微軟。 包含由 AI 驅動的特性和功能是 2019 年 Web 發展趨勢的需要。
#12 運動界面
為了提高網站的轉化率,Motion UI 是 Web 開發者應該遵循的趨勢。 該工具支持 Web 開發中的動畫和過渡。 這是通過電影和動畫將訪問者留在網站上的一種有吸引力的方式,這反過來可能會降低跳出率。 使用動態 UI 為您的簡約網站賦予生命,因為這是當前技術趨勢的需要。

#11 物聯網
你知道到 2025 年底將有 754.4 億台聯網設備(Statista 的報告)嗎? 當然,這些連接設備的巨大增長也會影響 Web 開發過程,因為所有設備都將通過台式機或筆記本電腦連接。 為了確保極大的安全性,有必要將這些設備與網站集成。
#10 虛擬現實
虛擬現實是一種未來技術,能夠改變網站的交互方式。 通過 VR,您可以為用戶提供身臨其境的世界。 谷歌、三星等科技巨頭已經在通過網絡試驗這項技術,這忽略了您投資的風險因素。 在 Web 應用程序開發中使用 VR 將提升用戶體驗。


#9 單頁應用程序
頁面加載時間的顯著減少和更簡單的用戶交互是單頁應用程序的兩大優勢。 除此之外,SPA 還加快了給定頁面內頁面或部分內容的動態加載。 這些都可能是 SPA 在開發人員中流行的原因,以及為什麼應該將其視為未來 Web 開發的趨勢。
#8 加速移動頁面
為了提供極致的用戶體驗,谷歌開發了 AMP。 這是一個開源平台,可提高網站的速度和性能。 遵循 2019 年及以後的 Web 開發趨勢,將使您的用戶輕鬆瀏覽您的網站。
#7 聊天機器人
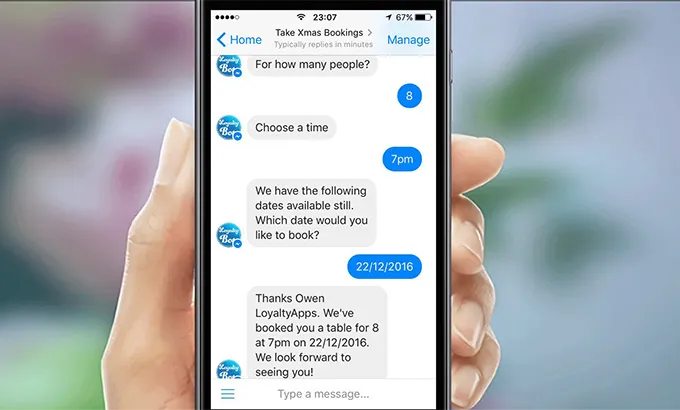
網站的每個潛在訪問者都很重要。 聊天機器人是集成在網絡或應用程序中的即時消息功能,有助於與潛在訪問者或用戶輕鬆交流。 它改變了網站中的通信方式。 大多數網站都集成了人工智能聊天機器人,使他們能夠輕鬆地通過人工智能或高管與即將到來的客戶進行互動。 聊天機器人使人們能夠快速做出決定,因此,它將增加在線銷售。 毫無疑問,這是 Web 開發人員在 2019 年及以後應該遵循的趨勢之一。

#6 增強現實
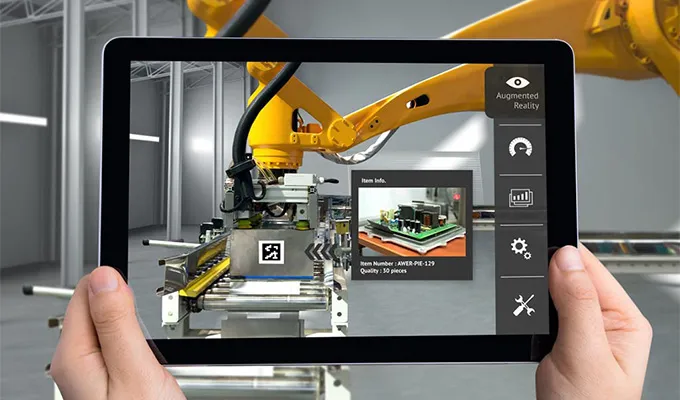
幾乎類似於虛擬現實,增強現實是向用戶展示現實世界中的虛擬世界。 增強現實將增加用戶的體驗,因為它使用現有的現實和物理對像在現實之上實時提供計算機生成的增強。 Web 開發公司和開發人員期待 2019 年的這一趨勢,因為它與用戶體驗直接相關。 它將改變提高網站的保留率。 用戶可以輕鬆地潛入虛擬世界,並可以做出購買產品或服務的決定。

#5 區塊鏈技術
區塊鏈有望給蓬勃發展的網絡行業帶來翻天覆地的變化(比特幣的成功就是最好的例子)。 由於它提供了安全可靠的在線交易,同時消除了中介的必要性,這是 Web 開發公司在 2019 年及以後必須考慮的 Web 發展趨勢。
#4 語音搜索
基於文本的搜索現在被語音搜索取代。 Siri 和 Alexa 是引用語音搜索成功的完美例子。 Web 開發人員應該在他們的開發過程中遵循這一趨勢,因為隨著人們越來越熟悉這項技術,他們也會傾向於在網站上查看該功能。 毫無疑問,在接下來的幾年裡,由於語音搜索技術,人們將接觸到交互式網站。

#3 網絡安全
它始終是互聯網的關鍵話題。 儘管在網絡安全方面已經有了定期的發展和分級,但數據洩露和網絡犯罪仍然是開發人員關注的問題。 Web 開發人員應該對此有所期待,以確保用戶可以安全地瀏覽他們的網站。
#2 用戶行為追踪
當我們說用戶行為跟踪時,我們絕對不是在討論火箭科學。 通過鼠標移動、選擇模式、點擊次數、用戶交互等,可以通過多種方式來跟踪用戶的行為。 隨著競爭的加劇,這些公司努力提供令人愉悅的用戶體驗。 而且,只有當他們能夠跟踪用戶的行為時才能實現。 建議 Web 開發人員灌輸這項技術,以保持領先地位。
#1 JavaScript
JavaScript 在 2018 年主導了技術市場,並且在今年也將保持良好的地位。 JavaScript 負責開發動態 Web 應用程序(我們知道,根據最新的技術趨勢,靜態網站是一個很大的“不”)。 眾所周知,JavaScript 有助於開發人員構建乾淨、健壯且響應速度更快的網站。 因此,說這項技術將在 2019 年及以後主導 Web 開發行業並沒有錯。
簡而言之
當我們說“趨勢”時,有很多事情要遵循。 但是,您應該包含的內容始終取決於您的業務需求。 如果您計劃開發您的網站,那麼在與 Web 開發服務提供商公司或開發商協商期間,您應該確保包含所需的功能。 具有良好用戶界面的網站始終是一個不錯的選擇。 最新趨勢將幫助您實現這一目標。
