Web 開發閱讀清單 #158:表單可用性、Vue.js 和展開關鍵 CSS
已發表: 2022-03-10這些天來,我一直在思考我們作為開發人員在我們的世界中的目的是什麼。 我無法在這里為您提供答案,而是希望鼓勵您也考慮一下。 你對此有意見嗎? 我們只是滿足別人的要求嗎? 或者,如果我們認為他們錯了,我們是否負責向要求我們解決方案的人提供建議? 一個具有挑戰性的問題,這裡的每個人的答案都會有所不同。 如果你想讓我知道你的想法,我很樂意聽到。
請耐心等待,本週的清單很大。 彈出了太多好的資源,解釋技術和設計概念,如何使用新的 JavaScript 方法編寫更智能的應用程序,如何使用 CSS 網格佈局,以及如何照顧你的快樂。
關於 SmashingMag 的進一步閱讀:
- Web 表單可用性的詳盡指南
- 網頁表單設計:展示和解決方案
- CSS Grid、Flexbox、Box Alignment:Web 佈局的新系統
- 如何使用分析構建更智能的移動網站
消息
- Safari 技術預覽版 17 添加了對自定義元素 v1、
rel=noopener和样式表的支持,這些支持通過 Shadow DOM 子樹中的鏈接元素加載。 此外,預加載行為發生了變化——它現在與 iOS 相匹配,其中圖像等資源在加載時優先級較低。 - 已經在 Nightly Builds 中可用,在 Firefox 的開發者工具中模擬受限制的網絡連接的功能也將很快添加到穩定版本中。
一般的
- Matthias Beitl 寫了一篇深思熟慮的文章,講述了我們如何進入“JavaScript 戰爭”、範式轉變和加班改進。
概念設計
- Erika Hall 在她最近的 Beyond Tellerand 演講中解釋了為什麼我們如此努力地衡量事物和收集數據,以及為什麼這並不意味著我們可以獲得更好的洞察力或做出更好的決策。
- 在考慮表單可用性時很容易忘記的一點是,當用戶放大頁面時放置標籤的重要性。 例如,我們需要考慮在項目上方放置標籤意味著放大的用戶不會丟失上下文。
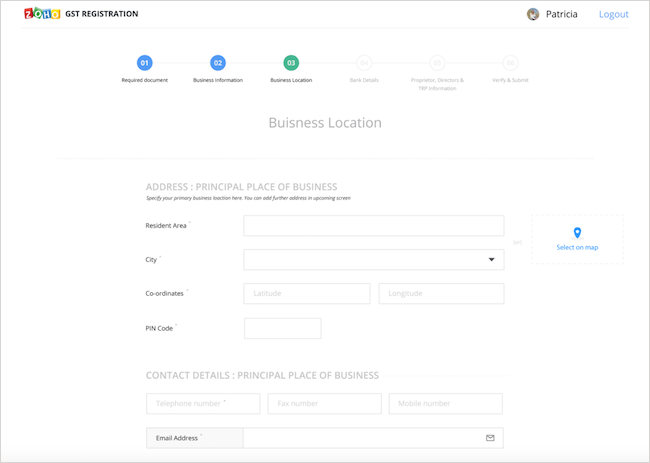
- 您如何設計一個簡單、可用的稅制改革登記表? @jelumalai 從設計師的角度解釋了這個過程,深入探討了在為用戶保持清晰工作流程的同時詢問大量信息的挑戰。
跳躍後更多! 繼續往下看↓

工具和工作流程
- FormLinter 檢查您的表單是否存在可用性問題。 如果您想更多地了解它的作用和工作原理,Ben Orenstein 的公告帖子將為您提供一些見解。
可訪問性
- Stefan Judis 解釋了何時使用和何時不使用
aria-selected。 例如,將其應用於當前活動的導航項是不正確的,但另一方面,將其tablist中的當前活動選項卡是正確的。
JavaScript
- Mike Street 展示瞭如何使用 Vue-router 使用 Vue.js 2 構建 Web 應用程序。 如果您是 Vue.js 新手,這是一本很好的入門書。
- JavaScript 的
requestIdleCallback方法將很快來到 Firefox 52。如果您不想等待,好消息:它已經可以在 Nightly Builds 中進行測試,並且在 Chrome 中也得到支持,它為與瀏覽器環境協作調度任務增加了巨大價值. - Patricia Garcia 分享了她如何使用 JavaScript 幫助非洲抗擊埃博拉病毒的故事。 一個很好的例子,說明瞭如何擴展離線應用程序設計,以及為什麼經過深思熟慮的概念對於構建一個正常工作的解決方案很重要。
CSS/薩斯
- Oliver Williams 分享了他對 CSS 網格佈局的了解。 一旦您意識到它是為與 Flexbox 一起使用而不是作為替代品而設計的,您就會慢慢掌握新技術的真正強大之處。
- JP de Vries 分享了展開關鍵 CSS 的挑戰以及為什麼大多數網站沒有它會更好。

工作生活
- Mike Monteiro 在今年柏林的 Beyond Tellerrand 會議上發表了富有影響力的演講。 “讓我們現在讚美普通人”讓我們看到瞭如何改變世界,以及為什麼我們需要過度炒作的初創公司,這些初創公司只聲稱要改變一些事情來真正做有意義的工作。 如果我能讓你這週看一件事,花 45 分鐘,坐下來聽聽 Mike Monteiro。
- selfcare.tech 希望幫助開發人員更好地照顧自己的健康。 它展示了一些解決我們每個人在某些時候都會面臨的常見問題的好方法。
超越……
- 這些太陽能電池板無疑是一項很酷的發明:它們可以直接從空氣中抽取飲用水,每塊電池板每天最多可抽取 5 升。 當您沒有傳統的水資源時,這是一種非常好的取水方式。
有了這個,我將在本週關閉。 如果您喜歡我每週寫的內容,請通過捐款支持我或與其他人分享此資源。 您可以在此處了解有關項目成本的更多信息。 它可以通過電子郵件、RSS 和在線獲得。
