Web 開發閱讀清單 #147:安全指南、可訪問的 UI 組件和內容優先設計
已發表: 2022-03-10在團隊中工作時,遵守規則很重要。 一個常見的挑戰是使用相似或相同的工具集和編碼指南來構建您的所有項目。 就在昨天,我討論了我們如何將一個多年來超出其初始代碼庫的項目移植到一個新的、基於 React.js 的源代碼。
做出這個決定並不容易,因為我們已經在這個項目上投入了大量的工作和資金,而遷移到 React 也需要相當長的時間。 但由於從技術角度來看,這種轉換是有意義的,並且團隊已經在其他三個項目中使用 React,我們得出結論認為這將是一個很好的步驟。 它將使團隊的更多開發人員能夠為項目做出貢獻,審查代碼並減少公司中的技術轉移。 有時,是時候重新評估您的項目並繼續前進了。
關於 SmashingMag 的進一步閱讀:
- 是時候開始使用 CSS 自定義屬性了
- Houdini:也許是 CSS 中最令人興奮的開發
- 如何擴展 React 應用程序
- 具有 vh 和 vw 單位的真正流暢的排版
消息
- Bootstrap 4 Alpha 3 已於本週發布。 它帶有大修網格、更新的表單控件、系統字體堆棧等。
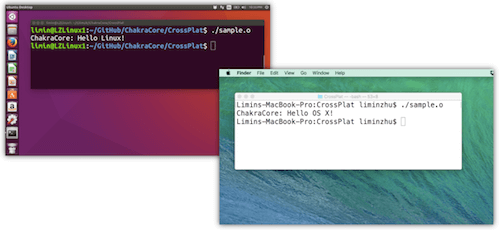
- 微軟宣布他們的 JavaScript 引擎 ChakraCore 現在支持 Mac OS 和 Linux。 這意味著,您現在不僅可以在 Google 的 V8 引擎中測試和運行您的 Node.js 應用程序。 Christian Heilmann 寫了為什麼這是一個重要的步驟。
跳躍後更多! 繼續往下看↓

概念設計
- “4 分鐘內的網頁設計”是一篇非常簡潔的文章,介紹了為什麼內容優先很重要。
工具和工作流程
- 如果您從事小型項目,(S)FTP 客戶端仍然非常有用。 但另一方面,這意味著您需要手動將文件從 git 工作流程複製到服務器。 為了解決這個問題,獨立開發者 Jan Ostlund 構建了 GitFTP-Deploy,這是一個方便的 (S)FTP 工具,只需支付少量費用,即可根據您的 git 工作流程進行自動部署。
- 隱私/跟踪問題比我們想像的要大。 您是否曾經監控過哪些應用程序連接到了哪些服務? 您突然意識到瀏覽器中的廣告攔截器/隱私插件只是杯水車薪。 應用程序經常連接到 Google 服務、Google Analytics,有時連接到各種廣告網絡,並且經常連接到 New Relic 的用戶跟踪服務。 幸運的是,幾乎所有問題都有解決方案:將跟踪器主機名添加到
/etc/hosts文件中。 甚至還有一個公共示例主機文件可供您使用,其中包括大多數廣告網絡和跟踪器。 不過,使用它需要您自擔風險,並註意某些應用程序可能不再工作。 但也許你的隱私值得嗎?
安全
- FallibleInc 的“Web 開發人員實用安全指南”試圖幫助開發人員構建更安全、更不易受攻擊的解決方案。 雖然他們聲稱這絕不是一份全面的指南,但它涵蓋了基於他們過去發現的最常見問題的內容。
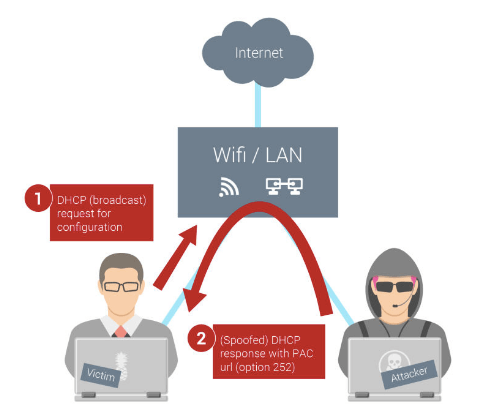
- 我們知道 HTTPS 不是超級安全的。 這就是為什麼最近在軟件實現中修復了很多錯誤,並添加了很多技術,如 HSTS 和 HPKP。 但有時這一切都無濟於事。 最近,發現了一種攻擊,幾乎任何類型的網絡的運營商都可以進行攻擊,包括公共 Wi-Fi 網絡,這可以說是人們最需要 HTTPS 的地方。 也有跡象表明,至少 NSA 已經在使用這種類型的攻擊,因此也可能被很多其他人使用。 請永遠不要僅僅為了您自己的安全而信任 TLS,而是將 VPN 用於公共網絡。

隱私
- 我不想成為這裡的替罪羊,但是 Pokemon Go 很受歡迎,我讀到了一些關於遊戲隱私的有趣的東西。 例如,不僅 Alphabet(又名 Google)是主要投資者之一,而且遊戲製造商 Niantic 和 CIA 天使投資公司 In-Q-Tel 之間也存在財務關係。 雖然沒有證據表明這對用戶隱私意味著什麼,但這絕對意味著這些公司對遊戲玩家提供的數據非常感興趣——這是可以理解的,因為很難獲得地理信息和圖片以正常方式進行私人土地。 聽說寶馬等幾家公司已經告知員工,工廠禁止玩遊戲,德軍也對他們的士兵發布了類似的命令。 ExpressVPN 還發布了一個簡短的摘要列表,其中列出了玩 Pokemon Go 時需要考慮的九個隱私問題。

網絡性能
- Erik Duindam 寫了一篇關於良好架構如何在構建產品時為您節省大量資金的文章。 他分享了他如何在短短五天內構建了一個擁有 50 萬用戶的 Pokemon Go 應用程序,並將其成本降低到每月 100 美元的服務器基礎設施,而許多 MVP 產品通過選擇糟糕的技術設計來燒錢。
- 關於使用
rel=noopener的好處,Jake Archibald 分享了一個有趣的小事實:它更快。
可訪問性
- Addy Osmani 解釋瞭如何為 Web 構建可訪問的 UI 組件,將視覺、聽覺、移動性和認知作為可訪問性因素考慮在內。 一個非常棒的入門級指南,提供更好、更易於使用的產品。
- 有一個開發人員可以參考的可訪問性指南對每個項目都是有意義的。 創建一個的靈感來自於公開發布其可訪問性指南的 Vox。
JavaScript
- Pascal Precht 分享瞭如何在 Angular 2 中以他通常易於理解的高質量風格創建自定義表單控件。
- Krasimir Tsonev 寫了一篇關於設計模式中的 React.js 的文章,其中包含一些常見的代碼片段,這些代碼片段將在大多數 React.js 項目中派上用場。
CSS/薩斯
- Chris Coyier 編寫了創建有限寬度父容器的全寬子容器的解決方案,包括 Sven Wolfermann 的簡單而聰明的方法。
工作生活
- “永遠改進、永不停止、永不暫停、永不欣賞”是開發人員、公司領導和經理可以輕鬆應用於他們的工作的東西。 Mathias Meyer 指出正確評價已完成工作的重要性。
- 我們已經有一些證據表明,多任務處理對生產力沒有好處。 莉迪亞·迪什曼現在寫下了當她轉向單任務一周後發生的變化。 我發現這篇文章特別有趣的原因是,意識到我們在正常的一天中進行了多少多任務處理而沒有註意到它。

超越……
- 我們可能仍然不知道氣候變化是否是我們的錯。 但我們現在知道的是,格陵蘭的冰盾在過去四年中損失的冰量是之前 20 年的兩倍。 這意味著海平面上升得更快,飲用水的流失,以及地球上重要的天氣控制的喪失(北極對風暴和天氣的發展有很大影響)。 最終,受害的是我們自己,所以我們需要採取行動,盡最大努力阻止這種趨勢。
- Zack Bloom 分享了 CSS 被發明時替代語言的建議以及 CSS 成功的原因。
有了這個,我將在本週關閉。 如果您喜歡我每週寫的內容,請通過捐款支持我或與其他人分享此資源。 您可以在此處了解有關項目成本的更多信息。 它可以通過電子郵件、RSS 和在線獲得。
