Web 開發閱讀清單 #144:CSP 錯誤、JS 調試和故障測試
已發表: 2022-03-10每週都是學習週,這週提醒我,視口單位並非都好用。 此外,選擇正確的 HTTP 狀態代碼可能很困難,甚至可能不受服務器上運行的 Apache 版本的支持。 我還學習瞭如何擴展 JavaScript 錯誤日誌記錄,以便最終獲得易於閱讀且有用的報告。
好像這還不夠,我又學到了很多關於可訪問性和漸進增強的知識,並發現了一個關於如何繞過 CSP 以及為什麼瀏覽器可以渲染具有已知邊界和佈局限制的元素的幻燈片比未知更快。 你準備好了嗎? 現在輪到你學習所有這些了。
關於 SmashingMag 的進一步閱讀:
- iPhone 應用程序設計錯誤:過度誇張的視覺效果
- 前 10 名應用程序的故事,第 1 部分:創意和設計
- 如何使用您的移動應用程序取得成功
- 漸進式 Web 應用程序的構建塊
通用的
- 這些可愛的流程圖將幫助您決定您的應用程序應該響應哪個正確的 HTTP 狀態代碼。
工具和工作流程
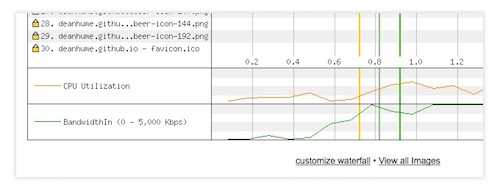
- WebPageTest 是測試網站性能問題的好工具。 但是,該工具可以做的比您想像的要多得多。 您可以使用它模擬單點故障(例如,第 3 方庫超時),為用戶驗證頁面的腳本登錄,並將其集成到您的 CI 或運行您自己的實例。 Dean Hume 在他的文章中收集了其中一些技巧。
跳躍後更多! 繼續往下看↓

安全
- 內容安全策略 [CSP] 具有強大的功能,但也帶來了自身的問題和風險。 Michele Spagnuolo 和 Lukas Weichselbaum 在他們的幻燈片中展示了最常見的問題、實施錯誤、一些繞過以及如何讓 CSP 再次變得更好。

網絡性能
- devbridge people 的 PerfTool 是一個很棒的 npm 包,可以在一個自定義網頁中顯示有關您的網頁的統計信息,包括 Google PageSpeed Insights 分數、資源計數、如何解決性能問題的建議、HTML 錯誤等等。
HTML 和 SVG
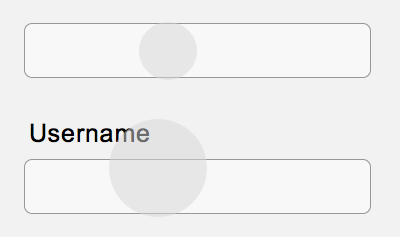
- 有時設計師會通過刪除標籤來過度簡化表單。 問題是最小並不總是意味著它很簡單——標籤當然就是這種情況。 事實上,標籤是設計易於使用的表單的重要組成部分。

可訪問性
- Heydon Pickering 正在寫一本關於“包容性設計模式”的書,您現在可以預訂它。 我已經能夠獲得一些見解,並且對本書中語義、漸進增強和可訪問性的不同角度印象深刻,如果您對這些主題甚至感興趣,可以推薦它。
- Heather Migliorisi 寫了一篇關於創建可訪問的 SVG 的大型綱要,如果你在項目中使用 SVG 文件,你一定要閱讀它(誰不使用它?)。
Heather Migliorisi (@hmig) 在 CodePen 上的一個很酷的 SVG 貓。
JavaScript
- Daniel Reis 發布了一些實用的控制台技巧,可以幫助您更輕鬆地調試應用程序。 如果你想更進一步,logerr 是一個實驗性的錯誤幫助庫,可以給你很多見解。
CSS/薩斯
- 由於元素的未知行為,CSS 佈局組合在瀏覽器中通常很慢。 現在,如果您有一個元素,例如,已經設置了
overflow: hidden並且是不透明的,您可以通過提供 CSS 包含信息來幫助瀏覽器更快地呈現方式。 與will-change類似的優化,可能只是一個臨時的東西,我們希望不需要使用太久或根本不需要使用。 - 如果您使用
vw或其他視口單位來調整元素大小,請始終牢記視口單位大小的元素不是用戶可縮放的。 您可以使用此演示自行嘗試。 另一種方法是使用calc(1em + 0.25vw)或類似的計算,它們不完全依賴於視口單位,因此是可擴展的。 - Firefox 49 下周到貨,它支持6 ⁄ 8位 alphatransparent-hex 顏色,因此您應該檢查您的站點,如果您不小心有任何此類值,因為它們會突然被評估!
有了這個,我將在本週關閉。 如果您喜歡我每週寫的內容,請通過捐款支持我或與其他人分享此資源。 您可以在此處了解有關項目成本的更多信息。 它可以通過電子郵件、RSS 和在線獲得。
