Web 開發閱讀清單 #142:上下文標識、表單提示和 ApplePay.js
已發表: 2022-03-10不管接下來幾週會發生什麼,今天都將成為歷史上的一天。 英國大多數人投票決定離開歐盟,這再次表明,我們社會中的許多人認為目前的情況已經不能接受。 不幸的是,我們認為責備這些人是解決辦法,但正如我們所見,事實並非如此。 相反,我們應該專注於教人們問題的根本原因,並且我們應該避免立即發布所有內容。
在其他新聞中,我從假期回來給你帶來新的文章來閱讀。 我意識到一件事:雖然登山存在真正的風險和危險,但在網站上工作大多沒有。 當然,我們網站的安全應該是重中之重,但即使我們失敗了,如果一個網站宕機幾分鐘,如果我們在某些設備上搞砸了佈局,你也不會死。 我們有機會通過犯錯誤和糾正錯誤來改進我們的工作。
關於 SmashingMag 的進一步閱讀:
- 網站性能:知道什麼和可以做什麼
- 現實世界中的數據驅動設計
- 成為 A/B 測試專家的路線圖
- 多變量測試 101:優化設計的科學方法
消息
- Safari 10 已在 WWDC 上宣布,它具有一些很棒的新功能:IndexedDB 支持、 CSP 2.0 、Shadow DOM 1、完整的 ES6/ES2015 支持、ES 國際化 API 支持、iOS 上的內聯和自動視頻播放、OS 上的畫中畫X 和 WOFF2 支持以及字體加載支持(耶!)。 在 CSS 中,我們現在為已經可用的
object-fit屬性提供了object-position並使用 SVG 路徑進行裁剪。 最後但同樣重要的是,從現在開始,即使將user-scalable=no設置為視口規則,用戶也可以進行捏合縮放。
概念設計
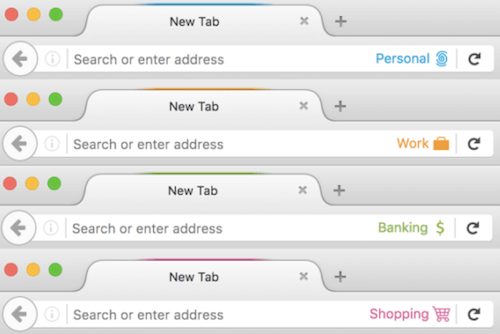
- Mozilla 引入了一種新方法來區分瀏覽器中的生活環境。 例如,您現在可以打開“工作”或“銀行”選項卡,每個選項卡都在自己的上下文中創建,以便您可以在一個瀏覽器窗口中登錄不同的 Twitter 帳戶。 這是一個有趣的概念,尤其是因為工作流程已經經過深思熟慮,從而使瀏覽器體驗更好。
跳躍後更多! 繼續往下看↓


工具和工作流程
- 本週,Adobe 展示了他們的代碼編輯器 Dreamweaver 的新測試版。 我看了看,印象深刻的是,他們成功地扭轉了潮流,使其再次成為專業編碼人員的有吸引力的現代編輯器。 我很好奇開放的反饋會在未來給最終產品帶來什麼。
安全
- 中央情報局局長約翰布倫南是一個非常自信的人。 他最近告訴美國參議員不要擔心強制加密後門會傷害美國企業,因為沒有成功的非美國產品。 不幸的是,他是對的。 沒有很多產品不是基於美國的,這就是中央情報局想要的,因為它足以利用來自 Facebook、谷歌、微軟、蘋果和雅虎的大部分流量。
隱私
- “從 iOS 10 開始,Apple 正在使用差分隱私技術來幫助發現大量用戶的使用模式,而不會損害個人隱私。” Matthew Green 評論了這項新技術,並試圖找出它的優點、缺點和影響。
- Facebook 想要證明它的廣告能帶來實際的購買。 這就是為什麼 Facebook 廣告商現在可以添加他們的實體店位置,然後 Facebook 將通過他們的手機位置跟踪用戶並報告他們是否訪問過商店。 當然,Facebook 並不是第一家這樣做的公司:谷歌員工為自己已經這樣做了一段時間而感到自豪。 我很高興我的手機上沒有這些品牌的應用程序了。
- Archive.org — 每天保存我們在線歷史的項目。 一個我們都喜歡的項目,因為它可以恢復甚至不再存在的網站,對吧? 好吧,似乎並不是每個人都對此感到高興,Brewster Kahle 解釋了他們面臨的問題:在試圖保護用戶隱私的同時,他們面臨著大規模的 DDoS 攻擊,並被各種限制性國家封鎖。 現在,他們分享了為什麼不能通過 Cloudflare 路由 DNS,以及為什麼他們依靠我們的捐款來運行該項目。
HTML 和 SVG
- 在 Safari 已經在 iOS 8 中引入了該功能之後,您現在可以添加
autocomplete="new-password"以提示即將推出的 Chrome 版本生成密碼。 也可以添加其他提示 - 例如current-password或username。 - 儘管這是一個簡單而古老的屬性,但您會發現很多網站都做錯了:HTML 的
lang。 有時它根本沒有聲明,有時它的值是"en",儘管內容不是英文的。 了解如何正確使用lang屬性以及可以在何處應用它。
可訪問性
- Rob Dodson 在模態框和禁用 tabindex 的示例中解釋了為什麼我們應該構建更好的可訪問性原語。
- 谷歌發布了關於 udacity 的免費網絡可訪問性課程。

JavaScript
- AOS 是一個 CSS 驅動的滾動動畫庫,讓用戶可以完全控製樣式。
- 您現在可以使用公司的 ApplePay JavaScript 框架開始在您的網站中實施 Apple Pay。 有趣的是,谷歌和蘋果都在努力將他們的支付系統直接接入瀏覽器。 不幸的是,這對 Apple 來說也很常見,他們不遵循 Web 標準,例如這裡的 Web Payment API,而只提供自己的生態系統。
CSS/薩斯
- 在他的 CodePen 演示中,Jonathan Neal 分享瞭如何使用框陰影製作裝飾性文本下劃線,該框陰影在文本下降線之間編織並保留文本顏色。
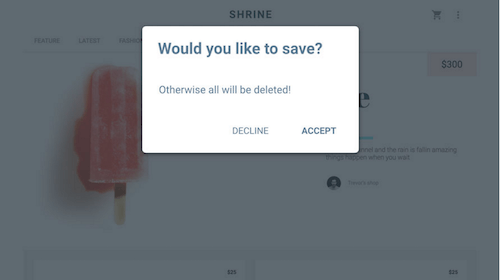
- 客戶端表單驗證很難,我們都知道。 但是由於瀏覽器的內部驗證 API,我們可以顯示非常巧妙的消息,告訴用戶出了什麼問題。 本文展示瞭如何有效地做到這一點,甚至提供了一個樣板。
- 通常我們不會將 CSS 的全部潛力用於表單驗證 UX。 Chris Coyier 分享了一些 CSS 技巧以使其正確。
超越…
- 谷歌等大數據公司不反對 CETA 或 TPP/TTIP 也就不足為奇了。 更讓人意外的是,谷歌現在在支持TPP上站穩了腳跟。 他們以令人毛骨悚然的邏輯論證了為什麼這將是互聯網向前邁出的一步:“但互聯網限制——如審查制度、站點封鎖和強製本地存儲數據——威脅著互聯網的開放架構。” 除了本地存儲(這是歐盟去年在保護用戶隱私的鬥爭中最終實施的一項功能)之外,這些問題都不會隨著 TPP 消失。 TPP 反而強制執行版權保護,無法阻止非 TPP 合作夥伴封鎖部分互聯網,實際上對現有隱私、現有法律和國家法院造成了很大損害,因為它使公司有可能將仲裁法院很重要——這一事實有助於腐敗的資本主義公司獲得更多權力,而普通公民則處於不利地位。 您可以在出色的 Netflix 系列“紙牌屋”中看到私營公司已經對政治家產生了多大的影響。
- 我最近已經鏈接到 NASA 的“火星探險者通緝”海報,但現在他們添加了新的海報供您下載。 關於如何設計美麗、獨特的海報的仍然非常好的例子。
有了這個,我將在本週關閉。 如果您喜歡我每週寫的內容,請通過捐款支持我或與其他人分享此資源。 您可以在此處了解有關項目成本的更多信息。 它可以通過電子郵件、RSS 和在線獲得。
