網頁設計:背景、演變和最新趨勢
已發表: 2016-10-27網頁設計並不是一個古老的現象,它始於第一個網站誕生的技術出現,並植根於平面設計。 後來轉變為萬維網的全球超文本項目用於擁有帶有簡單行模式瀏覽器的純文本頁面。 之後,Mosaic 瀏覽器被設計為基於 Unix 和富文本的。 現在我們有兩個主要的網頁設計,靜態和動態。 也有不同的創新設計,如今越來越出名。
網頁設計風格變化如此之快,網站往往跟隨最新趨勢。 網頁設計師應該了解當前和即將到來的趨勢,以保持競爭優勢並滿足買家的需求。 創新的設計發展是設計師和用戶在設計和可用性方面的靈感。 最新設計的主要目的是改進有助於設計向前發展的技術。 最新的設計通常是設計師和用戶在設計和可用性方面的偏好。 以下只是近年來傑出的網頁設計趨勢中的一些。 儘管流行趨勢並不總是最好的選擇,但用戶會嘗試遵循這些趨勢以使其顯得突出。
快速變化的網絡趨勢
與開始的地方相比,網頁設計有許多改進。 我們看到了許多新趨勢,如英雄圖像、最小、平面、視頻滑塊、背景視頻、CSS 動畫、前端框架等。隨著新技術的出現,大多數趨勢仍在不斷變化,變得更加先進和迅速,很少有可能被轉換與拋光的替代品。 其他的,如背景視頻,將適度使用。
最新的網頁設計
最近的網頁設計趨勢遵循 UX 和移動平台的最佳實踐。 在過去的幾年裡,用戶體驗和移動一直是人們關注的焦點,但現在它們是網站設計的首要和中心,並且具有整潔的 UI。 當前趨勢不斷改進。
平面設計

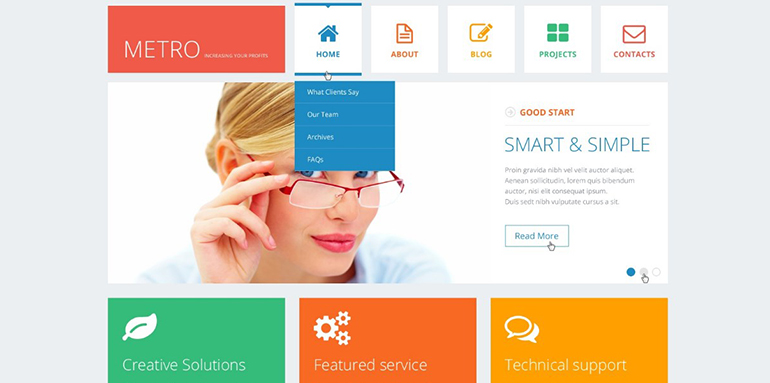
扁平化設計源自微軟首次使用的極簡主義網頁設計。 作為材料,設計不同於平面設計。 扁平化設計具有響應性,最小化是呈現 UI 和圖形元素的設計基礎,通過將視覺效果剝離到基本要素,避免使用圓角、紋理等設計來模仿現實世界的視覺效果。它最大限度地減少了所有令人分心的東西從所需內容中提取內容並根據用戶需要提供相關信息。 它具有純色、銳利的邊緣和細線。 扁平化設計易於在移動設備上閱讀并快速加載。 無論市場上會引入多少新趨勢,但由於與 Material Design 的兼容性,平底鞋不會輕易褪色。
排版
可以通過提高分辨率和引入響應式設計來改進排版。 它可以更加生動和突出。 它可以分別使用襯線和特定用途的手寫來表達。 在 Serifs 的幫助下,佈局設計很好,除了內容本身不需要更多的修改版本。 雖然手寫如果小心完成,它看起來更有吸引力,並且在網站設計中脫穎而出。 就像襯線一樣,但要在手機等設備上保持可讀性是一個真正的挑戰,因為它們的屏幕很小。 手寫更多用於徽標、標題、帖子標題、菜單、名片等。
材料設計

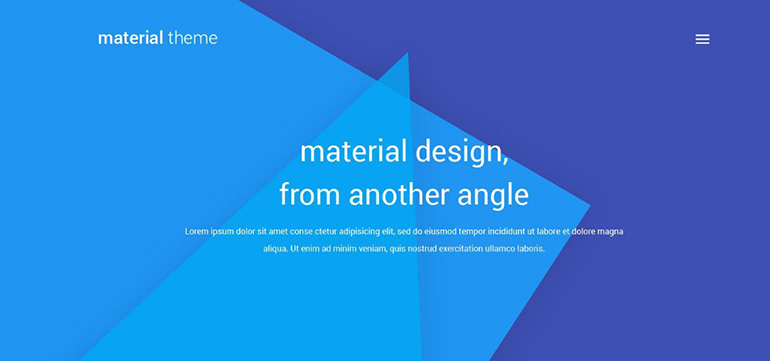
與平面設計一樣,它也包含精美的圖形起源。 它是一組谷歌設計標準,使用圖像編輯軟件中的圖層概念分離元素。 它可以根據需要堆疊和刪除元素。 它具有需要手動創建的內置動畫。 它是具有特定規則的設計語言。從一個平台到另一個平台的結果看起來是一樣的。 由於這些原則是由谷歌建立的,所以它們當然很受歡迎。 遵循嚴格的規則可能會阻礙創造力,因此在既定規則內提高創造力是一項挑戰。
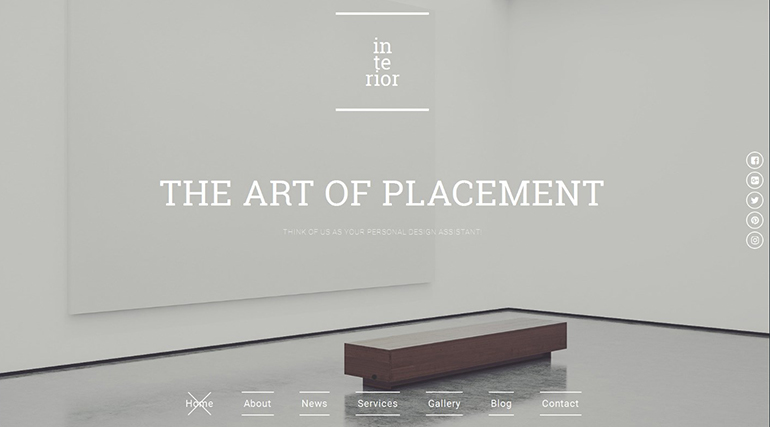
通過極簡主義設計的移動佈局
移動設備的極簡主義規則。 在手機上查看時,可能會有一些不會顯示的元素。 其他元素根據屏幕大小和類型進行調整。 這允許消息適合屏幕。 應該去掉最不重要的元素,通過將內容適配到屏幕上來傳達內容的核心信息。 幸運的是,Material Design 帶回了視覺元素,因此網站不必在移動設備上看起來很簡單。 此外,您可以根據屏幕大小以不同的大小或分辨率渲染圖像。 這將加快頁面加載速度,並且圖像在移動設備上仍然看起來很棒。

更多圖像,更少文字

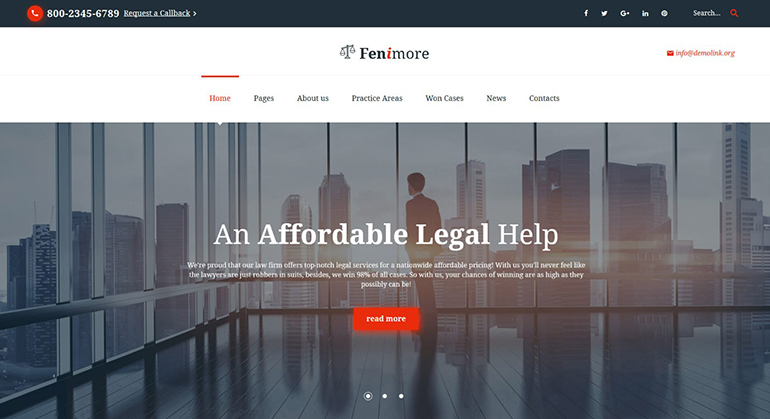
與平衡 SEO 和 UX 的文本相比,消費者傾向於更多地查看圖像和視頻。 當搜索引擎選擇要索引的文本時。 通過這種方法,我們在主頁上看到更多的圖像,而在子頁面上看到更多的文字,以吸引用戶並通過圖片第一眼地解釋想法。 與搜索引擎相比,重要的文字放在圖片下方以吸引用戶的注意力。 隨著技術的出現,瀏覽器在翻譯圖像方面變得更快,以提高圖像質量,通過增強的分辨率和圖稿使其更清晰、更大。
動態講故事
這是一個有趣的趨勢,幾年來就引起了用戶的關注,因為它通過時間線形式的文本支持的圖形來描述故事。 它可以通過可以自動化的視頻或演示文稿來呈現。 這是通過帶有故事板的圖形技巧來完成的,該故事板知道網站的確切目的,該網站將傳達給用戶,在圖形的幫助下突出顯示積極特徵。
直接來自用戶的即時反饋和評論
大多數網站都通過體現評論部分引入了即時反饋系統。 儘管所有網站都有自己的反饋系統,但據觀察,與網站本身相比,用戶更喜歡一些社交網站來表達他們的體驗。 為了捕捉社交評論,趨勢繼續朝著使用社交評論系統而不是內置評論系統的更多網站發展。 這樣可以確保訪問者可以使用他們的社交帳戶發表評論和/或任何社交媒體提及都會被拾取並顯示在您的網站上。 許多網站現在已將其網站與社交網絡鏈接以獲得用戶體驗反饋,例如 forbes.com、casinos.co
以內容為中心的方法

讀者對添加感到惱火,因此這些年來,設計師已經使避免添加成為可能。 主頁已經從內容和廣告的橫幅轉變為具有出色視覺效果的引人注目的登錄頁面。 它們包含比文本更多的視覺效果,並且廣告已移至內容本身。 這需要一個很好的佈局來為他們騰出空間,這使我們專注於我們想要獲取信息的內容。 現在,借助拖放構建器插件,用戶可以製作帶有小部件區域的主頁和佈局以放置模塊。
最新的設計師工具
有一些有趣的工具可以幫助設計師製作網站原型和設計佈局,這些工具在 2016 年發布的那些是 Adobe Project Comet 和 Sketch。 Adobe Project Comet 是最新趨勢之一。 它用於完全使用線框、視覺設計、交互設計、原型製作等工具來設計用戶體驗。 它可以在任何設備上預覽,因為它與 Photoshop 和 illustrator 一起使用,並且可以通過社區構建的插件進行擴展。 Sketch 基本上是一個用於 Mac 的應用程序,用於代替 Photoshop,具有良好的工作環境,專為 Web 和移動設計師設計。 具有圖層樣式、文本效果、創建矢量元素的工具等功能。
永遠不要盲目跟風
不應盲目追隨新趨勢,尤其是有名字和歷史的企業。 應首先測試新趨勢以了解用戶的需求,然後在運行的網站上應用。 任何新風格都不能適用於所有類型的業務,因為不同行業根據用戶需求有不同的要求。 趨勢應該被視為網站設計工具箱的附加工具,並且應該相應地使用和使用這些工具。
