網頁設計師可以做些什麼來加速移動網站
已發表: 2022-03-10我最近為網頁設計師客戶寫了一篇關於頁面速度及其重要性的博客文章。 在寫這篇文章之前我不知道的是,她的代理機構正在努力優化他們的移動網站以提高速度。 結果,她回來找我,擔心發表一篇關於她的機構尚未成功採用的策略的帖子。
雖然她被撕裂了。 她了解移動頁面速度對用戶體驗以及代理對 SEO 的重要性。 然而,他們的重點一直是製作美觀且有效的設計。 頁面速度優化之類的事情總是留給開發人員擔心。
最後,我們決定繼續發布它,直到他們可以對自己的網站以及客戶的網站進行適當的優化。 與此同時,它讓我想到:
設計師在創建移動網站時可以做些什麼來幫助開發人員優化速度?
開發人員已經通過以下方式優化前端性能:
- 快速網絡託管
- CDN
- 清潔編碼實踐
- 緩存
- 縮小
- 圖像優化
- 和更多
那麼,還有什麼剩下的嗎?
對我來說,這很像搜索優化的處理方式。 作為一名作家,我負責頁面優化,而我將內容交給開發人員進行技術 SEO 工作。 Web 設計人員和開發人員可以輕鬆解決每個駕駛室中的速度優化部分。
了解移動網絡上“慢”的含義
有許多工具可以幫助您分析頁面速度並實施各種修復以改進它們。 一種特別有用的工具稱為 Lighthouse。 唯一的一點是,它適用於 Web 開發人員。
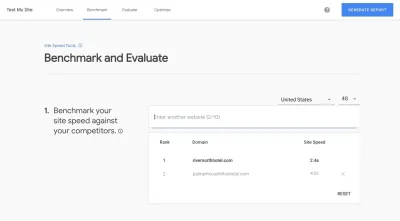
相反,我建議網頁設計師使用另一個名為 Test My Site 的 Google 測試工具。

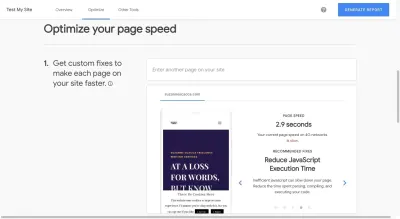
這僅適用於那些想要快速評估其移動網站速度的人。 您需要做的就是在字段中輸入您的域名並讓測試運行。

與其他網站速度測試相比,我喜歡這個工具的地方在於,它都是用外行的方式為您詳細說明的。 在這種情況下,我的網站“慢”,即使在 4G 網絡上提供服務。 儘管多年來我們一直被告知訪問者願意等待 3 秒來加載網頁,但 Google 認為 2.9 秒太長了。 (我完全同意。)
您可以從 Google 獲得一份擴展報告,告訴您如何加快移動加載時間,但這些建議與您在開發方面所做的更新沒有什麼不同。 例如:

我們已經知道這一點。 但是,如果您(或您的開發人員)尚未實施任何這些修復,那麼這是一個很好的清單。
也就是說,我沒有將您指向此工具,因此您可以一遍又一遍地進行相同的優化,期望相同的結果。 他們總是對精神錯亂的定義說什麼?
相反,我認為您應該將其用作快速直覺檢查:
我的移動網站在 Google 眼中是否足夠快? 不? 然後,它在您的訪問者眼中也不夠快。
“
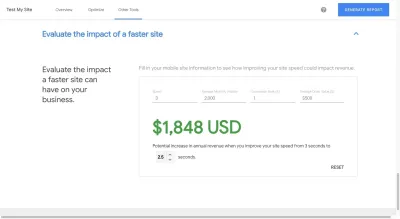
如果您想真正將這一點帶回家,請滾動到“測試我的網站”分析頁面的底部,並通過影響分析計算器計算您的數字:

如果您不完全相信您需要進一步降低 3 秒的移動速度,請查看僅 0.5 秒對您的月度底線的財務影響。
網頁設計師可以做些什麼來優化移動網站的速度
在您採用以下設計技巧和策略時,讓 Web 開發人員處理所有必要的速度優化,例如緩存和文件縮小:
1. 從 CDN 託管字體
在為移動體驗設計字體時,您必須擔心的事情已經夠多了,您可能不想听到這些……但是在加載時,自定義 Web 字體很糟糕。 事實上,最近有兩個案例研究證明了為什麼自定義 Web 字體不利於頁面加載速度。
值得慶幸的是,CDN 最終可能會成為您的救命稻草。
停機猴子示例
第一個來自停機猴子。 在本案例研究中,Downtime Monkey 通過各種優化將頁面速度提高了 58% — 其中兩個與他們如何為網站提供字體有關。
對於他們的 Font Awesome 圖標,他們決定從 CDN 託管它們。 然而,Font Awesome 自己的 CDN 被證明不可靠,所以他們改用 Bootstrap CDN。 結果,這為他們節省了每頁加載 200 到 550 毫秒。
對於他們的谷歌字體“小屋”,他們決定從谷歌 CDN 託管它。 然而,有趣的是,當他們之後在網站上進行頁面速度測試時,他們收到了與字體相關的優化建議。
似乎他們放在網站頭部的鏈接減慢了頁面的渲染速度。 因此,他們必須實施一種解決方法,允許字體異步加載,而不會在加載時損害頁面的顯示。 他們使用 Web Font Loader 解決了這個問題,結果每次頁面加載節省了 150 到 300 毫秒。
布萊恩傑克遜的測試
Kinsta 的首席營銷官 Brian Jackson 為 KeyCDN 撰寫了一篇文章,展示了在網站上提供自定義 Web 字體的最佳方式。
您可以在他的示例中看到他提出了一些優化建議,例如限制哪些樣式和字符集可在網站上使用。 然而,真正有趣的是他對 CDN 託管的實驗。
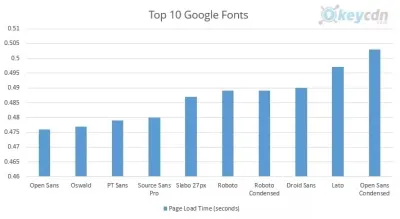
首先,他隔離了最流行的 Google 字體並測試了它們通過 Google 的 CDN 加載的速度:

Open Sans 加載速度最快。
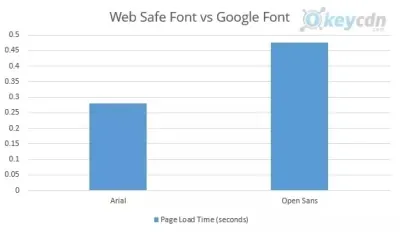
但這不應該自動使 Open Sans 成為您嘗試加快網站速度的最佳選擇。 畢竟,Opens Sans 是一種必須從 Google 的服務器提供的 Google 字體。 與不從外部來源提取的網絡安全字體 Arial 進行比較時,情況如下:

Arial 以將近 200 毫秒的速度擊敗 Open Sans。
在我們繼續之前,我只想說這是解決字體加載緩慢的一種方法:與其使用外部託管的字體,不如使用您的系統字體。 使用它們進行設計可能不那麼令人興奮,但它們不會強迫用戶坐下來等待您的網站加載,從而在此過程中讓您的訪問者和客戶付出代價。
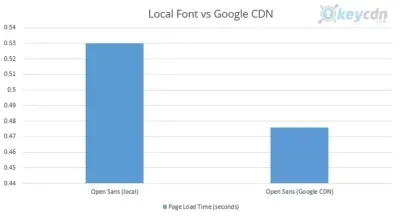
您可能會認為下載和託管您的 Google 字體會更有意義。 這樣一來,您就不必在使用哪種字體上做出妥協,並且可以縮短正常加載速度的時間。 正確的?
嗯,Brian 也很好奇,所以他做了一個測試:

從本地服務器提供服務時,Open Sans 的加載時間為 0.530 毫秒。 這不是一個巨大的差異,但它顯然不是正確的方向。
那麼,結論是什麼? 好吧,你有幾個選擇。
- 您可以使用網絡安全字體,並首先避免使用外部託管字體所帶來的問題。
- 您可以使用 Google 字體並確保它是通過 Google 的 CDN 託管的。
- 您可以下載 Google 字體並將其上傳到您自己的 CDN(如果您可以從那裡更快地加載它的話)。
無論哪種方式,從加載速度更快的位置託管字體和圖標都可以幫助您優化網站的性能。
2.停止使用繁瑣的設計元素
下面的列表在某種程度上是對以前討論過的主題的重新散列,所以我不想浪費你的時間來嘗試在這裡重新創建輪子。 但是,我確實認為這種刪除不必要的設計元素(尤其是較重的設計元素)以優化移動體驗的策略值得在這裡總結一下:
停止頁面廣告
當我寫到你應該在移動網站上放棄的元素時,我稱廣告是你可以輕易丟棄的東西之一。 我仍然堅持這個信念。
首先,廣告是由第三方提供的。 每當您必須調用另一方的服務器時,您在等待他們將內容傳送到您的頁面時,都會進一步增加您自己的加載時間。
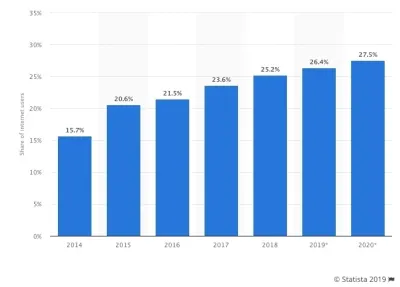
其次,僅美國就有超過 26% 的人口在他們的設備上使用廣告攔截技術,因此他們無論如何都不太可能看到您的頁面廣告。

相反,請使用將廣告從您的網站上移開的獲利方法,增加您自己的現場轉化率,並且不會耗盡您的服務器資源:
- 再營銷
讓您的跟踪像素跟踪網絡上的訪問者,然後在其他人的網站上投放您自己的廣告。 - 每次點擊付費
如果您可以在 Google 中確定按點擊付費的廣告公式,那麼您可以賺到很多錢。 - 社交媒體廣告
如果您的網站定期發布新內容並且您有令人信服的報價,則這些特別容易運行。
停止彈出窗口
我知道谷歌說移動彈出窗口在某些情況下是可以的。 但是,如果您正在使用 WordPress 或其他內容管理系統構建網站,並且您正在使用插件來創建這些彈出窗口,那將會減慢您的加載時間。 它可能不會太多,但你會注意到差異。
ThemeIsle 決定對某些插件如何影響 WordPress 網站速度進行一些分析。 以下是他們測試每個插件對加載時間的影響時發生的情況:
| 基本加載時間(以秒為單位) | 安裝後的加載時間(以秒為單位) | 在某一方面的變化 % | |
|---|---|---|---|
| 安全插件 | 0.93 秒 | 1.13 秒 | 21.50% |
| 備份插件 | 0.93 秒 | 0.94 秒 | 1.07% |
| 聯繫表格插件 | 0.93 秒 | 0.96 秒 | 3.22% |
| 搜索引擎優化插件 | 0.93 秒 | 1.03 秒 | 10.75% |
| 電子商務插件 | 0.93 秒 | 1.22 秒 | 31.10% |
誠然,一些插件被編碼為比其他插件更輕量級,但在加載時間上總會有某種差異。 根據該數據,差異可能小至 0.01 秒,大至 0.29 秒。

如果您知道彈出窗口在移動網絡上並不是真正的猶太潔食,為什麼還要碰運氣呢? 取而代之的是,將促銷優惠、cookie 通知或公告放在您的網頁上。
停止繁瑣的聯繫渠道
不要忘記您網站的聯繫渠道。 特別是,您必須小心設計移動表單。 當然,其中一部分與用戶填寫一個實際需要多長時間有關。 但是,您還應該考慮冗長或多頁的表單對加載速度的影響。
一般來說,您的移動表單應該是精簡的——只包含絕對必要的內容。
還有另一種思想流派需要考慮。
您可以完全放棄聯繫表格,這是我在談論用聊天機器人取代移動表格的趨勢時討論過的。 有些網站已經刪除了他們的表格並留下了常見問題解答、電子郵件地址和電話號碼等信息,供訪問者在需要聯繫時使用。 從加載的角度來看,這肯定會減輕負擔。 我只是不知道它是否適合用戶體驗。
3.創建一個單頁網站
上面的技巧將是最簡單和最快的方法,因此如果客戶或 Web 開發人員向您提出網站太慢的問題,您絕對應該從那裡開始。 但是,如果頁面速度測試仍然顯示網站加載時間超過 2.5 秒,請考慮採用不同的方法重新設計網站以優化速度。
正如 Adam Heitzman 在 Search Engine Journal 的一篇文章中所說:
“單頁網站通常更容易轉換為移動設備,用戶發現它們易於導航。”
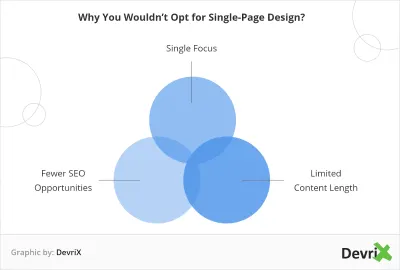
但這是否意味著單頁網站的加載速度總是比多頁網站快? 當然不是。 但是,大多數專業設計師出於非常特定的目的選擇單頁設計而不是多頁設計。 DevriX 有一個很好的圖表總結了這一點:

需要明確的是,我並不是建議您將您的網站變成單頁應用程序 (SPA)。 如果您想通過服務人員加速客戶的數字資產,PWA 是一個更好的解決方案。 (關於下一點的更多信息。)
相反,我的建議是,如果您的客戶滿足某些條件,您可以將多頁網站轉換為單頁網站:
- 專注於極其狹窄和單一的企業。
- 不需要太多內容來表達他們的觀點的網站。
- 您需要為其排名的關鍵字範圍有限。
也就是說,如果您正在設計一個符合這三個標準(或至少三分之二)的網站,您實際上可以將您的網站移動到更簡單的單頁設計。
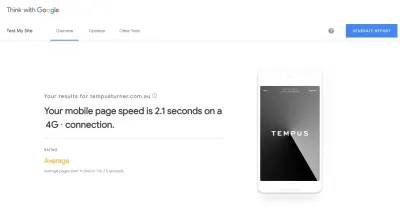
由於單頁網站迫使您事半功倍,有限的內容和功能自然會創建一個輕量級的網站。 即使您確實稍微突破了限制,您仍然可以像 Tempus 那樣為移動設備創建一個加載速度更快的網站:

這個單頁網站的酷炫之處在於它不會吝嗇出售豪宅所需的大量圖像。 然而,它的移動網站加載時間為 2.1 秒。
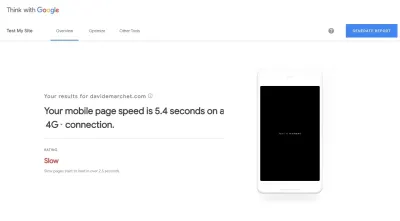
另一方面,並非所有單頁網站的構建都考慮到了速度。 以開發者 Davide Marchet 的網站為例:

由於動畫超載,頁面在移動設備上加載需要 5.4 秒。 您甚至可以從 Think with Google 提供的屏幕截圖中看到這一點。 那裡看到的圖像實際上是在背景中加載第一個動畫時出現的消息。
因此,如果您希望使用單頁設計來解決您網站的性能問題,我建議您要小心。 設計需要簡單,超級專注並且不受腳本和動畫效果的影響,這些腳本和動畫效果會抵消將內容縮減到一頁的好處。
4. 將您的移動網站變成 PWA
根據 Google 的說法,每個 PWA 都具有三個特徵:
- 可靠的
- 快速地
- 引人入勝
速度是漸進式 Web 應用程序的固有組成部分,這要歸功於它們所構建的服務工作者。 因為服務工作者存在於 Web 瀏覽器之外並且不依賴於用戶網絡的速度,所以他們可以更快地為訪問者加載緩存的內容。
我還要說,因為 PWA 的設計更類似於原生移動應用程序的設計(至少是它的外殼),這迫使設計本身比移動網站更加精簡。
如果您在實施所有您應該做的傳統性能優化後努力加快您的網站速度,那麼現在是將您的移動網站變成 PWA 的好時機。
讓我告訴你為什麼:
想像一下,您正計劃和朋友一起去芝加哥旅行。 你在酒吧或咖啡店討論這次旅行,然後意識到你不知道該住在哪裡。 因此,您在其中一部智能手機上搜索“芝加哥市中心酒店”。
您還沒有考慮購買房間; 你只是想研究你的選擇。 因此,您單擊 Google 為您提供的兩個熱門列表的網站鏈接。
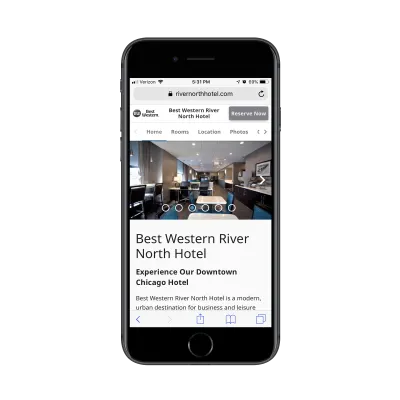
這是 Best Western River North Hotel 的漸進式網絡應用程序:

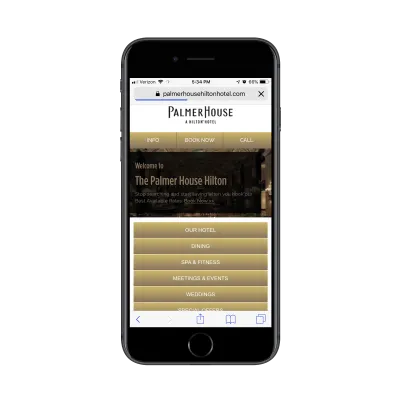
這是位於芝加哥市中心附近的 Palmer House Hilton 的網站:

對於初學者來說,PWA 的外觀更好看,也更容易在智能手機上導航,因此它將在那裡贏得主要積分。 還有速度問題:

River North Hotel 在移動設備上的加載時間為 2.4 秒,而其競爭對手 Hilton 在 4 秒內加載。 (您實際上可以在希爾頓屏幕截圖中看到該網站尚未完全加載。)這是訪問者肯定會注意到的差異。
即使我們沒有在競爭網站之間進行並排比較,River North Hotel 的 PWA 也會將其以前的移動網站從水中吹走。
為他們開發 PWA 的機構 Brewer Digital Marketing 分享了他們進行轉換後發生的事情。 該酒店的收入增加了 300%,通過 PWA 預訂的夜數增加了 500%。
5. 將您的網站或博客轉換為 AMP
我們要感謝 Google 為移動網絡提供的另一個快速設計技巧。 這個被稱為加速移動頁面,簡稱 AMP。
最初,發布 AMP 是為了幫助出版商精簡他們的博客或新聞頁面,以便在移動設備上更快地加載。 但是,AMP 是一個 Web 組件框架,您可以使用它來設計整個網站或僅設計其中的特定部分(如博客文章)。 實施後,頁面幾乎可以立即從搜索中加載。
為什麼 AMP 加載速度如此之快? 有幾個原因:
使用 AMP,您只能在您的網站上加載異步 JavaScript 和內聯 CSS,這意味著您的代碼不會阻塞或延遲頁面呈現。
圖像也是加載時間變慢的另一個原因。 但是,AMP 通過在資源(例如圖像、廣告等)之前自動加載頁面佈局來解決這個問題。將其視為一種延遲加載的形式。
它還有很多其他功能,但基本思想是它消除了傾向於拖累網站的元素,並迫使設計師主要依賴輕量級 HTML 來構建他們的頁面。
如果您想看到一個實際的例子,您可以查看幾乎所有領先的數字雜誌或新聞網站。 如果您不熟悉 AMP 內容,只需在 Google 搜索中查找網頁名稱旁邊顯示的閃電圖標即可。 像這樣:

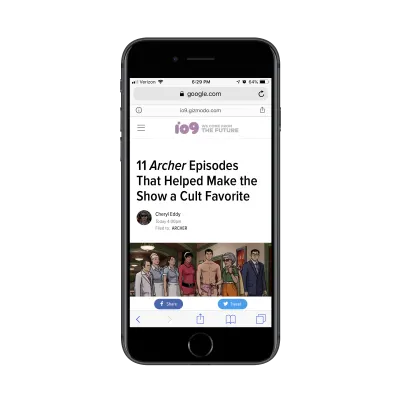
Gizmodo 是 AMP 內容的一個很好的例子:

事實上,當 Gizmodo 在 2016 年過渡到 AMP 時,它在性能方面看到了巨大的提升。 它的頁面速度提高了 300%,因此頁面展示次數增加了 50%。
如果你真的想充分利用 AMP 速度,Mobify 建議將 AMP 與你的 PWA 配對。 這樣,您可以為訪問者快速加載您的網頁:
| 網站百分比 | 加載時間(秒) |
|---|---|
| 10% | 0.3 |
| 20% | 0.5 |
| 50% | 1.1 |
| 60% | 1.4 |
| 80% | 2.2 |
| 90% | 3.4 |
| 95% | 5.2 |
Mobify 報告 AMP 的加載時間(來源:Mobify)
然後,使用 PWA 維持這些快速加載時間:
| 網站百分比 | 加載時間(秒) |
|---|---|
| 10% | 0.6 |
| 20% | 0.8 |
| 50% | 1.4 |
| 60% | 1.8 |
| 80% | 3.0 |
| 90% | 4.5 |
| 95% | 6.2 |
Mobify 報告 PWA 的加載時間(來源:Mobify)</>
請小心使用 AMP 和 PWA。
看看上面的表格,你會發現一些網站已經實施了這些快速設計策略,但它們仍然沒有超過谷歌的 2.5 秒移動加載基準。 僅僅因為兩者都有更快加載網頁的承諾,這並不一定意味著您的網站會自動閃電般快速。
包起來
隨著谷歌在桌面端獎勵移動網站方面做得更多,這實際上並不是一個你可以長時間使用的問題。 您網站的所有版本(尤其是移動版)都必須針對用戶體驗進行優化。
這意味著必須優化設計、代碼、內容以及其中和周圍的所有其他內容。 一旦開發人員處理了傳統的性能優化以加快網站速度,就該讓設計師自己做出一些改變了。 在某些情況下,簡單的更改(例如如何通過網站提供字體)會有所幫助。 在其他情況下,可能需要考慮更激烈的問題,例如將您的網站重新設計為 PWA。
首先,考慮您客戶的網站加載速度有多慢。 然後,檢查是什麼導致了移動設備上的最大問題。 一點一點地修剪脂肪,看看您作為設計師可以做些什麼來補充開發人員的技術速度優化。
