網站設計中的 9 種流行排版趨勢
已發表: 2019-11-21可能是時候拋棄“慣例”了。 當然不是全部,但是當涉及到排版和當前趨勢時,絕對是時候進行試驗,了解您的目標客戶,並了解那些他們認為令人興奮、引人注目且值得感興趣的設計類型.
面對它。 您選擇的排版是第一件事,以及令人驚嘆的圖像,這將使訪問者或用戶想要進一步查看網站。 您必須將排版視為圖像。 這種形象必須適合品牌、受眾以及我們對當今消費者的了解。
所以,在我們討論排版趨勢之前,讓我們先談談消費者以及他們想要看到的東西。
今天的消費者顯然已經“厭倦”了。 ” 他不只是在尋找信息或產品。 他正在尋找娛樂、靈感和驚奇。 其中大部分來自他訪問的那些網站的網頁設計。 大部分設計決定了他是留下還是反彈。 一家公司可能擁有他需要的最好的產品或服務。 但如果包裝不好,那家公司就輸了。
你必須將排版視為設計和品牌信息的一部分,而不僅僅是具有特定大小、字體和顏色的文字。 當您使用它時,您還需要考慮混合字體。 沒有什麼說字體的一致性是“規律”。 ” 事實上,這可能很無聊。
設計師和印刷師每年都會談論一些“趨勢”。 這些是基於目前似乎最流行的東西。 但趨勢來去匆匆。 您可以成為潮流追隨者或潮流引領者——您的選擇。
話雖如此,讓我們來看看 2019 年排版的一些趨勢,看看如何將它們應用到網頁設計中,讓你的客戶和他們的訪問者也驚嘆不已。 但是,當您閱讀和查看這些趨勢圖像時,不要陷入必須模仿它們並成為您不這樣做的人的陷阱。 這些只是想法——你可以接受它們並施加你自己的創意印記,讓自己與眾不同,讓你的客戶興奮,並熱愛你創造的東西。
1. 手寫
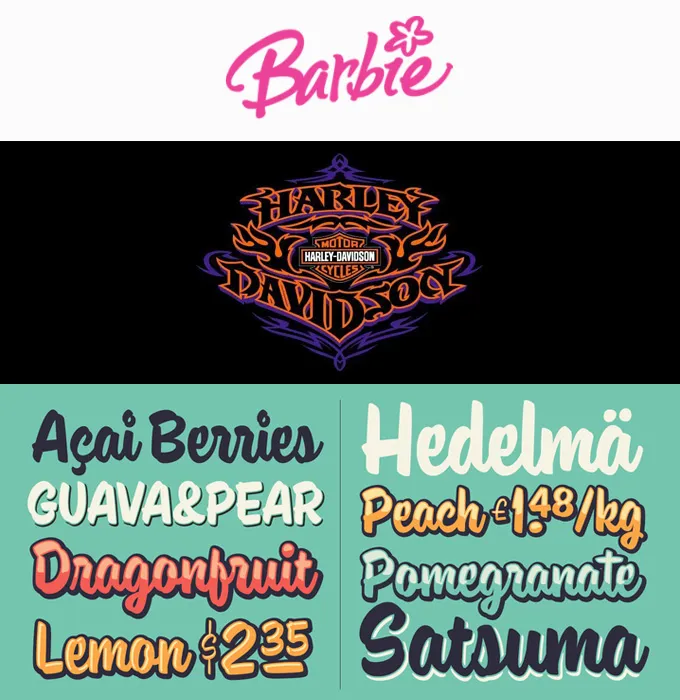
一個自然的手寫腳本不知何故具有真實性。 真實性是當今消費者想要的東西。 誠然,企業有許多活動可以促進信任和真實性,但也有心理觸發因素。 手寫腳本為網站設計增添了個人風格。 同時,手寫體的類型也必須體現一個商業品牌。 看看這些手寫標誌的例子。 當然,有些已經存在多年,現在它們已成為其品牌的代名詞。 然而,其他的,比如最近的哈雷戴維森和芭比,已經進化了。

底線是:手寫字體不會去任何地方。 它將繼續捕捉和勾引,並繼續引發某些心理反應。
2. 復古字體
如果不出意外,復古字體會讓人聯想到懷舊。 雖然千禧一代和 X 一代在個人生活中肯定不會懷舊(奶奶的好瓷器不是令人垂涎的物品),但他們確實傾向於欣賞它確實意味著長期品質的內涵。

這種排版自 1911 年以來一直存在,雖然一些產品標籤有不同的顏色,但字體/類型並沒有改變。 網站上的產品描述和其他信息使用相當標準的字體,但每個頁面都包含其原始徽標的永久復古字體。
復古排版促進信任——訪客/客戶“感覺”公司擁有悠久而堅實的歷史。 甚至新公司也可以通過採用複古字體來建立這種感覺。
3.水彩版式/字體
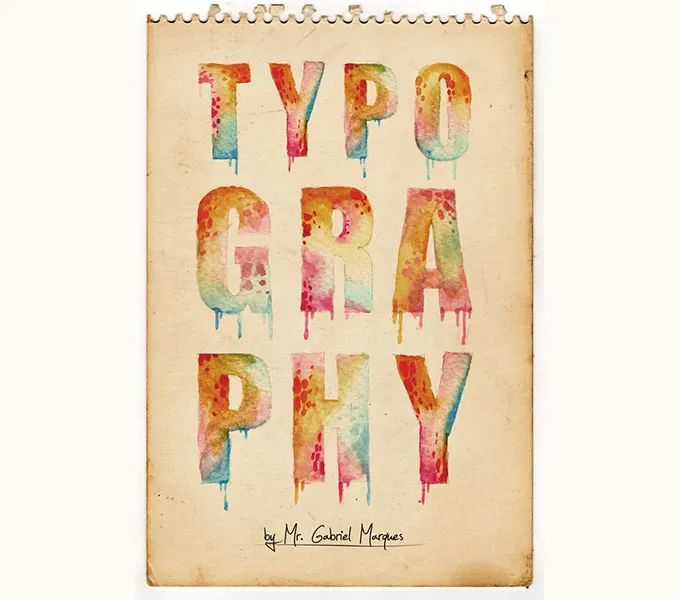
我們都看過令人驚嘆的水彩畫。 顏色不清晰,但更融合了不斷演變的色調。 字體可以是一種顏色或多種顏色的混合:


水彩字體變得越來越流行,尤其是手寫字體,因為它們可以很好地融合在一起。 上面的 Baby Einstein 標誌就是這種組合的一個典型例子。 水彩排版會引發平靜、收集的氛圍,是可能以化妝品、新娘/婚禮服務、新生兒產品等為特色的網站的絕佳選擇。
4.襯線
一種已經存在了很長時間的字體,但它正在捲土重來。 現在工具有了很大的靈活性,所以你可以用 Serif 做很多額外的事情。 無襯線字體也仍在使用(通常稱為怪誕或哥特式),並且可以通過多種顏色和各種尺寸來引人注目。

5. 大大小小的一起強調和戲劇
雖然很多人喜歡在短語和通知中都相同大小的排版的一致性和統一性,但更多的人被大小的重大變化所捕捉,尤其是當企業想要強調某些東西時。 嘗試使用不同大小(甚至字體)的文本可能會很有趣,並且會引起注意。 這是強調一段文本中最重要的單詞或短語的好方法。

從 workisnotajob 中查看此示例。

6. 多種字體
混合搭配多種字體絕對是一種正在興起的設計趨勢。 如果不過分,它可以帶來很多創造力和吸引人的眼球。 將草書與正楷混合使用,將復古與現代結合使用——如果做得好,所有這些都可以結合起來。 當然,這需要一些實驗,但網站排版的好處是什麼? 更改、測試和再次更改非常容易。 去吧。
7. 顏色
哦,我的,是的。 顏色永遠不會過時,當與與品牌相關的令人興奮的字體相結合時,它可以帶來更多的創造力。 例如,想想樂高。

或者谷歌的許多“面孔”:

或者,顏色可以用來描述“等級”或精緻,例如勞力士使用的顏色:

顏色多樣性的缺失也可以刻畫嚴肅,很多商家都專注於嚴肅。 例如,寫作服務 Studicus 的網站管理總監 Claude McPherson 表示:“我們的客戶想要基礎知識,並希望得到簡單明了的解釋。 我們使用了很多沒有太多顏色的塊印刷,當我們希望我們的訪客看到一些獨特或不尋常的東西時,會添加一些飛濺。 這對我們有用,但每個企業都了解它的客戶,應該相應地使用顏色。”
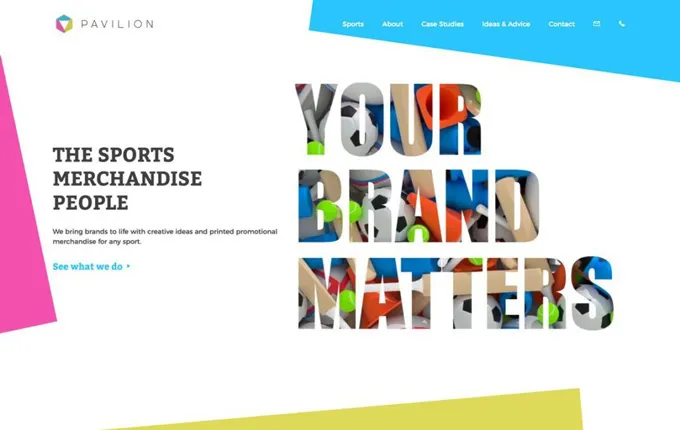
8. 覆蓋和剪裁
這些是特別有趣的排版項目。 在排版本身中嵌入視覺效果可以為網站設計創造一個令人驚嘆且引人注目的功能。 這些為排版設計增加了許多層次,與無聊且非常“扁平”的網站頁面形成鮮明對比。 此外,它們還添加了 3-D 幻覺的效果。 看看Pavilion使用的這種趨勢。 這有多酷?

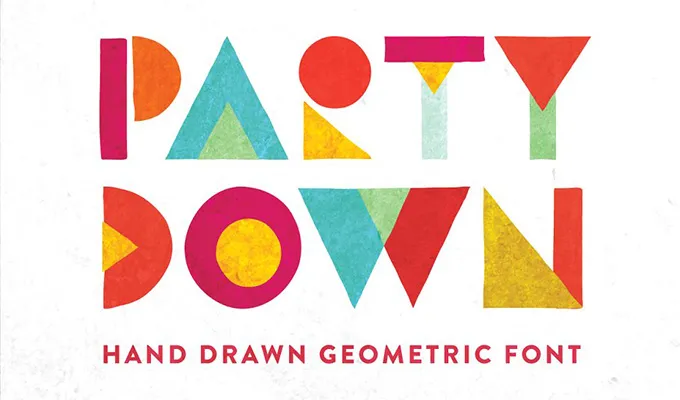
9. 幾何學
幾何學可能永遠不會過時。 幾何是關於點、線、形狀和位置的。 排版的可能性是無窮無盡的,幾何將永遠是設計的任何排版的一部分。 幾何的使用可以是非常基本的,使用典型的形狀和線條,或者它可以用作更具創造性的排版效果的起點。 看看creativemarket.com 的這個幾何排版設計——使用幾何形狀創造出令人驚嘆的字體。 這是一個獲得奇妙創意的機會——與黑白幾何字體相去甚遠,後者可能適合更傳統的品牌,但不適合那些想要“轟動一時”的品牌。

10. 內容本身
在我們努力嘗試和設計令人難以置信的印刷效果的過程中,我們經常會忘記所說的內容與訪問者或用戶的外觀一樣重要。 文字本身就很強大,最好的排版本身不能代替富有創意和引人入勝的文字呈現。 設計師是藝術家——他們並不總是富有創造力的新聞撰稿人,能夠呈現出能引起觀眾共鳴的品牌信息。 如果這是需要,那麼獲得專業幫助至關重要。 有許多自由作家或創意寫作服務都有創意文案部門來滿足這種需求。
真正的趨勢? 自定義一切
當您考慮您現在擁有的排版選項時,考慮到出色的技術和可以輕鬆地將它們整合到網站設計中,您作為設計師的工作並不是為您的設計找到合適的工具。 您真正的工作是全面了解您正在設計其網站的公司,深入挖掘其品牌及其向目標受眾傳達的信息。 只有這樣,您才能開始考慮如何定制有意義的排版,並做出公司需要做出的陳述。 你的第一條規則是什麼? 在你的設計中做你自己; 將它們展示給您的客戶; 聽取他們的反饋; 盡可能多地修改並返回繪圖板。 並且不要再擔心趨勢以及什麼是“入”或“出”。 底線是提供令人驚嘆的精彩排版,讓您的客戶興奮——這真的是關於他,而不是你,而不是別人說你應該做什麼。
