2021 年在您的網站中實施的網頁設計趨勢
已發表: 2021-05-05我們不是算命先生,也不喜歡預測。 這就是為什麼我們沒有在 2020 年底分享這樣的帖子。不過,我們意識到網頁設計趨勢對於在網站建設行業工作的每個人都起著重要的作用。 看看網頁設計如何響應和反映現實總是很有趣。 自 2020 年以來,我們生活的現實發生了很大變化。全球流行病極大地影響了我們的生活,網頁設計也未能逃脫這種影響。
由於 2021 年已經開始,而且其中相當一部分已經過去,因此很容易檢查哪些趨勢真正紮根。 現在,我們可以清楚地看到您的新網站有哪些值得考慮的地方。 讓我們來看看 2021 年需要關注的主要網頁設計趨勢。
黑暗模式
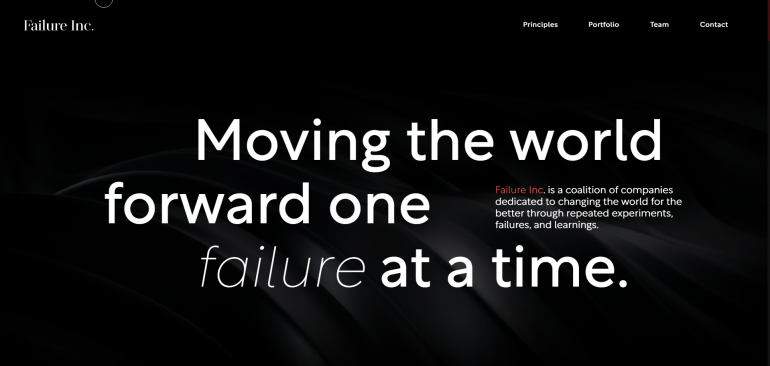
如今,我們看到許多網站都採用暗模式。 Black 將久經考驗的經典作品添加到在線項目中,使其更加精緻和引人注目。 與以公平色調製作的在線項目不同,具有深色模式美學的網站看起來更加出色。 每當您決定為您的網站添加特殊氛圍時,暗模式都是一個不錯的選擇。
對於那些希望讓他們的網絡資源更寬敞的人來說,這種趨勢是一個很好的選擇。 白色背景不再是讓您達到預期效果的唯一方法。 以前,黑暗模式不是很時髦。 2021年的趨勢有所不同。我們預計它將成為未來網頁設計的主要趨勢之一。
在網站建設中,深色模式可讓您減輕眼睛疲勞。 它使設計看起來現代,同時讓您強調某些元素並保持用戶專注。
檢查以下故障公司網站的屏幕截圖。 這是結合網頁設計中幾種趨勢的一個很好的例子。 黑暗模式就是其中之一。

英雄形象除了文字什麼都沒有
我們都知道第一印像有多重要。 我們了解在用戶訪問您的網站後吸引他們的注意力是多麼重要。 與使用首頁顯示最引人注目的標題的報紙類似,您網站的英雄區域旨在在訪問您的頁面後吸引觀眾的注意力。
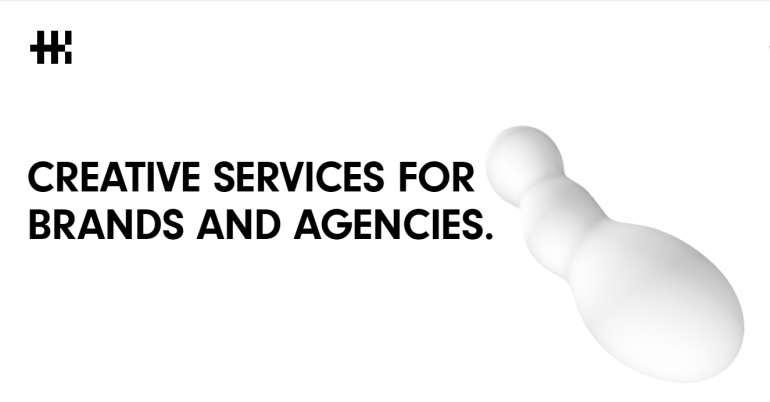
如今,許多企業將文本放在英雄部分,並刪除可能會分散讀者註意力的視覺效果。 在實現這一趨勢時,必須明智地選擇字體及其大小。 偏愛捕捉字體將是一個很棒的吸引註意力的方法。 網頁設計師可以為不同的主題使用許多排版樣式。 對於網頁設計師來說,字體的選擇是一種特殊的儀式形式。 可以添加更傳統的超大字體或選擇更具實驗性的字體。
雖然看起來很容易,但為排版驅動的設計正確選擇字體是一項艱鉅的挑戰。 當您在作品中添加更多文本時,選擇會變得更加複雜。 Herokidstudio.es 就是一個很好的例子。

3D 元素
技術進步不會停滯不前。 由於新的和不斷發展的趨勢,我們可以為我們的項目增加一種深度感。 在集成 3D 元素的同時,您可以輕鬆地讓您的網站看起來更令人嘆為觀止。 3D 元素非常引人注目。 來自wantthis.com 網頁的Humans 是在英雄部分使用3D 元素的一個很好的例子。

柔和的顏色
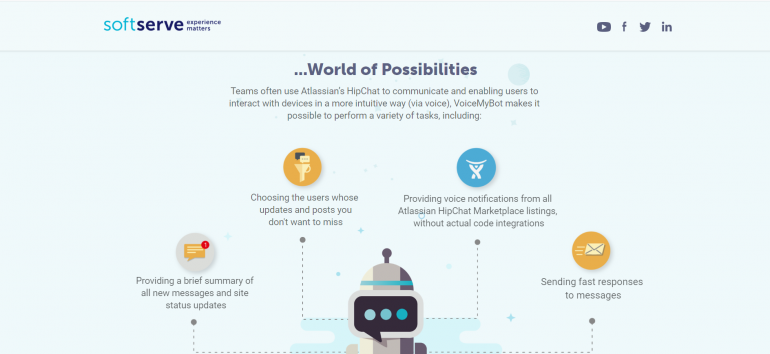
如果您在智能手機上查看統計數據,您每天花多少時間瀏覽網頁? 考慮到如今普通青少年和成年人越來越多的互聯網使用,越來越多的網站開始採用柔和的柔和配色方案。 這無疑是 2021 年的流行趨勢。當我們瀏覽網頁時,我們希望感到放鬆,而柔和的色彩佈局讓您的網站設計看起來很輕鬆。

如果您決定以深色或柔和的顏色構建您的網站,您應該遵循的主要規則是嘗試實現時尚且美觀的設計。 讓我們考慮一下softserve 演示頁面。 柔和的背景為用戶提供了細膩的體驗。 嘗試各種顏色變化並嘗試舒適的顏色組合,讓您的網站看起來獨一無二。

多媒體體驗
2021 年的網頁設計趨勢將繼續使用多媒體體驗。 如今,越來越多的人利用更高的互聯網速度。 它讓網站管理員將他們的網絡體驗提升到一個全新的水平,同時將文本、音頻、視覺和視頻結合在一起。 通過決定使用不同的內容呈現方式,請記住簡單性是吸引人的設計的關鍵。 在使用不同形式的多媒體時,請注意在您的網站中添加過多的多媒體可能會導致認知失調。
其他必須遵守的規則包括:
- 避免對音頻和動態內容使用自動播放。 讓您的網站訪問者決定他們是否想在您的網站上啟動多媒體。
- 向多媒體添加文字記錄和隱藏式字幕。
- 為圖像編寫替代文本。
- 更複雜的視覺效果應包括描述性文字。
- 所有文本都應使用 HTML 製作(不在圖像內呈現)。
多媒體體驗可用於與多個主題相關的網站上的各種目的,例如教育和文學相關的網站。 隨著使用有聲讀物的需求不斷增長,您可以將音頻預覽添加到您的網站,從而使您的聽眾可以從有聲讀物中收聽一段預覽文本。
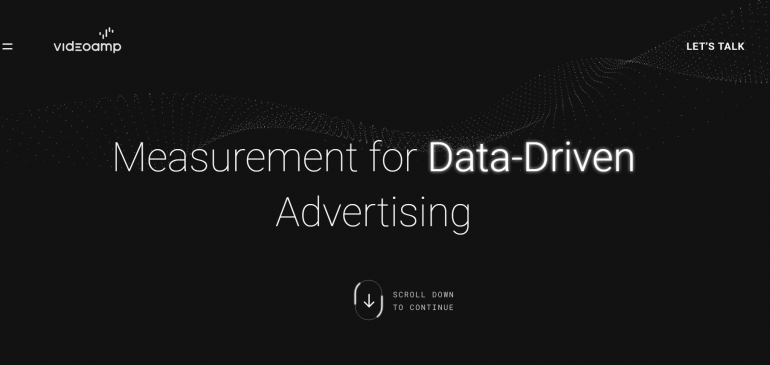
Videoamp.com 網站在英雄部分使用了簡潔的動態圖形,這也為網站的設計增添了一種深度錯覺。

互動性
人們經常將網絡用於娛樂而非教育目的。 然而,電子學習網站的價值也不應被低估。 無論您的在線項目遵循什麼目標,如果您在網頁中添加交互感,您將始終獲勝。 當您以引人注目的元素和效果吸引他們的注意力時,人們可以在您的網站上了解更多信息。
在許多情況下,交互性可以與可用性齊頭並進。 讓我們建議您經營物流業務。 您需要讓您的網站訪問者計算您的服務的平均成本。 因此,在線計算器將派上用場。 如果您有一個醫療中心,您可以添加一個交互式在線預訂表格和一個活動日曆,讓您的觀眾隨時了解即將舉行的活動的日程安排。
網站交互式工具的其他示例包括:
- 測驗
- 民意調查和調查
- 計算器
- 比賽
全球大流行已使成千上萬的企業轉向在線。 許多公司盡最大努力改善客戶體驗,讓人們更容易在線購買。 為了促進銷售,企業需要找到吸引用戶注意力的新方法。 交互性是此類網頁設計趨勢之一,它將幫助您在網頁設計項目中實現最大效率。
2021年上半年快結束了。 但是,我們預計會出現更多趨勢。 我們預計會看到一系列使用簡潔的動畫和視頻效果來提供更好的用戶體驗的醒目而簡潔的設計。 網頁設計越來越吸引人和多樣化。
