網頁設計黑客名人堂
已發表: 2020-07-13我們網頁設計師一直是一群狡猾的人。 如果我們需要實現特定的外觀或功能,我們通常可以拼湊出一個解決方案。 即使沒有特定的標准或工具來指導我們,情況也是如此。 這就是網頁設計黑客概念發揮作用的地方。
黑客是一種創造性的,通常是迂迴的方法,可以使網站看起來或以某種方式工作。 有時,它們帶有負面含義。 例如,基於 HTML 表格的佈局被正確地嘲笑為屏幕閱讀器無法訪問。 但並非所有的黑客都是壞事。
事實上,它們的部署是出於推動可能性極限的需要。 網絡總是有其局限性,設計師們使用黑客來嘗試繞過它們。
有了這個,讓我們來看看過去幾年中一些最有用和最流行的網頁設計技巧,這些技巧是受 Twitter 與其他設計師討論的啟發。 雖然他們不一定能達到我們今天的標準,但他們在他們自己的時代是名人堂。
佈局:HTML 表格和 CSS 浮動
我們的第一個選擇將一起進入這個虛擬的名人堂。 儘管它們各自的峰值使用相隔數年,但它們基本上用於完成相同的事情:多列佈局。
HTML 表格
在 CSS 出現之前,早期的網頁都是單欄的。 沒有填充或邊距,也沒有將內容放置在水平列中的標準方法。 也就是說,直到一些有進取心的人決定為此目的使用表格。
當然,HTML 表格是用來保存表格數據的,而不是頁面佈局。 但在 CSS 出現之前,它們實際上是完成工作的一種有效方式。
CSS 浮點數
表格有很多缺點——包括前面提到的可訪問性問題。 它們在瀏覽器中的渲染速度也很慢。 因此,當 CSS 浮動被引入時,它被視為網頁設計師的遊戲規則改變者。
浮點數不是 HTML 標記,因此它們更易於訪問並且可以提高性能。 突然之間,多列佈局可以通過 CSS 實現,並且可以更好地適應屏幕大小等內容。
然而,花車並沒有把我們帶到應許之地。 如果您希望列的高度相同,則必須實施額外的 clearfix hack。
這些項目中的每一個在用於其最初預期目的時仍然非常有用。 但是對於佈局,他們的日子已經結束了。

元素間距:不間斷空格 ( ) 和 Spacer.gif
注重細節的網頁設計師經常尋找將元素空間縮小到精確像素的方法。 再一次,這在當時並不容易。 因此,不間斷空格 ( ) 和 spacer.gif 用於獲得對間距的更多控制。
非中斷空間 ( )
想要水平碰撞元素,但不居中或右對齊? 添加一些不間斷的空格就可以了。
然而,這並不是一門精確的科學。 每個空間的實際大小取決於字體系列和字體大小。 即使考慮到這些差異,根據訪問者使用的瀏覽器和操作系統,這種 hack 的外觀仍然可能有所不同。
間隔.gif
這種更準確的間距技巧是通過創建透明的 .GIF 圖像(通常命名為spacer.gif )並將其放入頁面中來實現的。 整潔的方面是,因為它是一個透明的圖像,設計師可以將高度和寬度設置為任何像素數量,而不會對外觀或性能產生負面影響。
CSS 使這兩個黑客都過時了。 但是你不知道 WordPress Gutenberg 編輯器有一個 Spacer 塊,它幾乎可以做同樣的事情嗎? 它只是表明需求仍然存在。

排版:基於圖像的文本
對這個的需求非常簡單。 早期的網絡基本上僅限於安裝在用戶系統上的字體。 當然,設計師無法知道用戶可以使用的所有字體——除了 Times New Roman、Georgia、Arial 和 Helvetica 等基本字體。
隨之而來的是一種糟糕的決定,即在 Photoshop 中創建充滿文本的圖像。 雖然這允許使用幾乎任何字體,但它是以犧牲可訪問性為代價的。 此外,使用圖像代替 HTML 標題標籤也會破壞頁面的語義——可能會破壞 SEO。

粘性標題和導航:框架
HTML 框架可能領先於他們的時代,因為我們曾經使用它們的許多任務現在都通過 CSS 和 JavaScript 完成。
這個概念相當簡單。 佈局中的每個單獨的“框架”實際上都是它自己的頁面。 這是一種將頁眉、頁腳或導航與網站其餘內容分開的簡單方法。 例如,對導航進行更改意味著單個文件中的單個更改。 它類似於服務器端包含的功能,只是包含了一些其他設計優勢。
其中最主要的是創建“粘性”標題和導航的能力。 當用戶滾動瀏覽內容時,他們仍然可以輕鬆地瀏覽網站。
這種技術達到了它的目的,但遠非理想。 就不同的屏幕尺寸而言,它的適應性不是很好,對 SEO 也不是很好。 還有一些關於可能從惡意 URL 加載框架的安全問題。

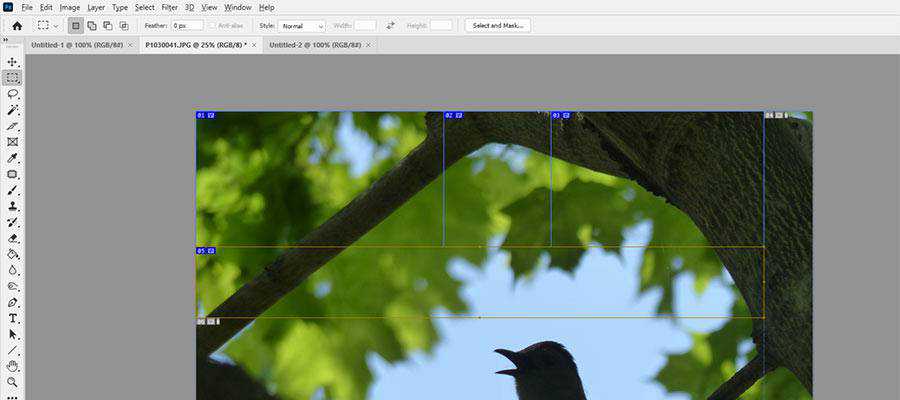
圖像優化:切片圖像
在寬帶普及之前的日子裡,圖像優化至關重要。 即使是 50kb 的圖像也可能會因連接速度較慢而使頁面變重。
軟件巨頭 Adobe 提供了一個有趣的解決方案。 使用他們的 ImageReady 軟件,設計師可以將單個圖像分割成任意數量的小塊。 然後可以優化每個單獨的切片,理論上可以快速下載。
但這還不是全部。 然後,該軟件可以將切片導出到 HTML 表格中。 從那裡,您可以將該 HTML 複製並粘貼到您的頁面中。
這種技術的問題是雙重的。 首先,表格佈局可能需要額外的時間來渲染 - 可能會破壞您已實現的任何優化。 其次,維持它可能是一種真正的痛苦。 例如,將導航項添加到大型標題圖形可能需要從一組全新的切片重新開始——因此需要更改模板。
雖然圖像優化仍然很重要,但值得慶幸的是,寬帶讓我們在處理大文件時有了更多的迴旋餘地。 即便如此,現代版本的 Photoshop 仍然提供圖像切片和 HTML 導出功能。

放置 Internet Explorer: <!--[if IE]>
直到今天,聽到網頁設計師(包括我自己)詛咒 Internet Explorer 的頑固存在仍然很平常。 它的遺產繼續存在,部分原因是一些用戶根本不會放棄它。
正因為如此,我們似乎永遠在破解 IE 的許多專有怪癖和限制。 多年來,這包括使用條件註釋來檢測 IE 用戶並提供替代樣式。
它有點通用,因為您可以將樣式應用於所有版本的 IE <!--[if IE]> ,或者針對那些使用舊版本的<!--[if lt IE 11]> 。 您也可以反向使用它,尋找大於或等於特定版本<!--[if gte IE 10]>的版本。
微軟一定對網頁設計師有些同情,因為它使這些條件註釋在 IE 中起作用。 值得慶幸的是,他們的新 Edge 瀏覽器不需要這樣的廢話。

要記住的網頁設計技巧
我們名人堂中的黑客當然不是網頁設計師使用的唯一黑客。 有無數的變通方法幫助我們完成了看似不可能的事情。 但是,這份清單的不同之處在於它們的大量使用,在某些情況下,還得到了大公司的支持。
也許我們能說的關於它們的最好的事情就是它們起作用了。 我們用它們作為達到目的的手段。 當然,它們可能是通過磨損的管道膠帶固定在一起的,但是讓這種高尚的設計在瀏覽器中實際呈現感覺就像是一項真正的成就。
更好的是,他們幫助為今天的網絡鋪平了道路。 此列表中的大多數項目已被 HTML 和 CSS 標準取代,這對每個人都有好處。
