網頁設計做得很好:平凡變得非凡
已發表: 2022-03-10網頁設計中的好主意來得如此之快,以至於如果您不小心,很容易錯過它們。 這個系列是一個小小的解毒劑,拼湊出吸引我們眼球的靈感。 無論是令人費解的新功能,還是簡單地以新的優雅方式提供的舊技巧,它們都具有讓我們以不同方式思考的品質。
我最近寫了一篇文章稱讚 Saul Bass 在網頁設計領域的工作。 他最偉大的天賦之一就是讓最微小的細節也變得美麗。 正是本著同樣的精神,我們通過磨練我們已經習慣於枯燥乏味的網站趨勢和功能來開始這個系列。 正如您將看到的,它們不一定是。 訣竅往往在於執行。 幾乎任何事物都可以是美麗的。 為什麼要瞄準更少的東西?
部分:網頁設計做得很好
- 第 1 部分:平凡變得非凡
- 第 2 部分:利用音頻
- 第 3 部分:出色的社論
- 另外,訂閱我們的時事通訊不要錯過下一個。
格拉斯哥國際的頁內頁
這些天我們已經習慣了大量的滾動,但格拉斯哥國際音樂節網站找到了一種簡單、巧妙的方法來消除這種瘙癢,同時保持頁面簡短:

在移動設備上,相同的三個部分形成一個大列。 這是移動/桌面關係的精明解決方案,也是一個非常時尚的解決方案。 (向“支持”按鈕大喊,當您將鼠標懸停在它上面時它開始旋轉。)
這背後的 CSS 相當簡單。 這三個部分位於一個 flex 容器內,所有三個部分共享overflow-y: auto;的值。 和height: 100vh; 以便它們始終適合桌面視口。 這裡真正的好方法是使用scrollbar-width: auto; 刪除側邊欄。 因為列佔據了整個屏幕,所以只要移動鼠標,您就可以直觀地了解頁面的工作方式。
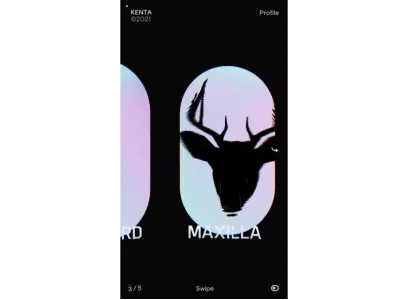
Kenta Toshikura 的 Dimension-Bending 組合
最近在 Awwwards 上的一個網站,這個由日本前端開發人員 Kenta Toshikura 開發的投資組合網站簡直令人嘆為觀止:

如果有疑問,趨勢是傾向於扁平化、模塊化的安排,但也許我們應該更頻繁地考慮三個維度。 這是橫向思維的一個很好的例子,將本來可以很容易成為一列盒子的東西變成真正令人難忘的東西。
我們可能並非所有人都有能力做如此奇特的事情(我當然不是),但值得記住的是,網頁不是空白畫布,而是它們是不同維度的窗口。
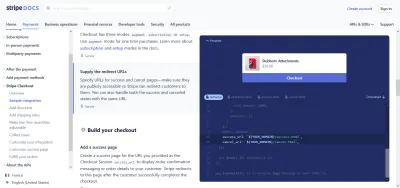
Stripe 文檔是我們都想要的老師
文檔往往是萬維網每分鐘一英里的速度的第一個犧牲品。 不必如此。 我毫不猶豫地稱 Stripe 的文檔很漂亮:

我敢肯定,我們中的大多數人已經通過足夠多的糟糕文檔來欣賞這種方法所付出的努力。 內容的清晰、分層導航、一口大小的逐步複製,當然還有代碼片段。 跨多個平台和語言的代碼動態預覽是超越和超越的,但為什麼不應該呢?
沒有什麼比優質的學習資源更有價值、更難以捉摸的了。 Stripe 表明,除了頁面上的標準字詞之外,在線還有一個充滿可能性的世界。 我以前分享過這個(我會再次分享),但是 Write the Doc's documentation guide 是一個非常有用的資源,用於以有用的、動態的方式呈現信息內容。
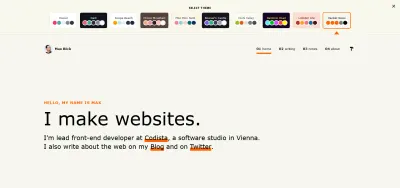
Max Bock 的彩色夢想
Max Bock 的個人網站有很多令人喜歡的地方,但就本文而言,我正在研究配色方案。 大多數網站都有一種配色方案。


光明與黑暗是新常態,但正如博克本人在他關於主題切換器的博客文章中所寫的那樣,只有西斯才是絕對的。 通過神奇的 CSS 自定義屬性,網站可以在配色方案之間無縫切換。 要全面了解它的工作原理,我衷心建議您閱讀上面鏈接的完整帖子。 對於自定義屬性的進一步閱讀, Smashing也有很多:
- “如何使用 CSS 自定義屬性配置應用程序配色方案”,作者:Artur Basak
- Michael Riethmuller 的“CSS 自定義屬性策略指南”
如果您想知道,這些主題以Mario Kart 64曲目命名。 黑客新聞除外。 它以 Hacker News 的名字命名,在每一篇博克博客文章標題的末尾都添加了“被認為有害”的奇妙觸感。
這是對傳統明暗二分法的有趣轉折,也說明了當今網站的流動性。 例如,相同的基礎工作可以讓您根據人們訪問網站的位置來調整配色方案。
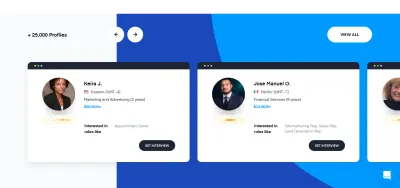
立交橋銷售銷售
銷售並不完全是一個尖叫創新的行業,而是一個應得的信用。 Overpass 的旋轉木馬彈跳、收縮和擴展非常平穩,幾乎感覺就像你在與有觸覺的東西互動,比如橡皮筋。

在這裡, touch-action和translate3d() CSS 函數的使用效果都很好,使卡片容器可以有效地在屏幕上拖動。 如果容器被抓住,所有卡片都會使用scale(0.95)稍微後退,直到用戶放手。 它給旋轉木馬一種可愛的深度和輕盈感。
音頻剪輯是一個很好的接觸。 在這些示例中,多媒體集成一直是一個主題。 始終為可訪問性奠定基礎,但要大膽。 在這個階段,唯一真正的限制是我們的想像。
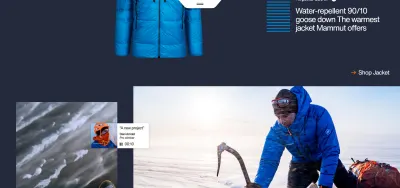
電子商務在猛獁像中遇到長篇故事
從史蒂夫喬布斯到塞思戈丁,人們常說營銷是一個講故事的遊戲。 許多電子商務網站似乎都忘記了這一點,每個網站都提供一頁又一頁的閃亮產品漂浮在完美的白色背景前。 您幾乎可以聽到轉換漏斗試圖吸引您的吸吮聲。
看到像 Mammut 這樣的公司全神貫注於講故事來銷售其徒步旅行產品,真是令人耳目一新。 他們的長篇探險文章與《紐約時報》最好的專題文章一樣令人身臨其境,包括音頻剪輯、地圖,當然還有令人驚嘆的攝影作品。 當然,猛獁象裝備的功能很多,但它的製作方式很有品位。 更重要的是,它是真實的。

雖然這裡有一些超級漂亮的樣式,但這不是我包含它的原因。 在某種程度上,令人難以置信的是,如今網絡上的許多人都感覺如此冷漠,電子商務是一個特別令人震驚的罪犯。
這是人們即使對購買登山裝備沒有興趣也會分享的東西。 真是精彩的內容。 與此相比,Instagram 影響者的帖子看起來像孩子們的遊戲。 這些購物提示是否會將您帶到前面提到的干淨整潔的電子商務結賬處? 自然。 但是,他們靠上帝掙來的。 不是每個人都擁有這種尖端技術的資源,但它表明電子商務不一定是枯燥無味的。
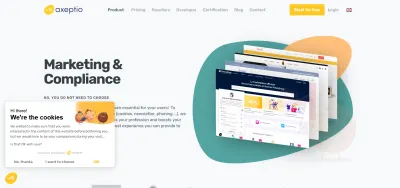
Axeptio 讓餅乾變得可口
這些天你不能在不彈出免責聲明的情況下擺動一隻貓。 奇怪的是,他們中的許多人都如此醜陋。 很多時候,他們會覺得被人附庸風雅。 現在,說句公道話,那是因為它們固執且不雅,但有些確實只是為了改善您的瀏覽體驗。
Web 同意解決方案提供商 Axeptio 並沒有將其cookie 彈出窗口視為難聞的氣味,而是通過讓它們看起來時尚,甚至相當迷人來走這條路。 考慮到 GDPR(和基本體面),將道德設計融入網站結構至關重要。

一個可愛的感覺是它實際上並沒有彈出,直到用戶開始在網站上移動。 如果人們甚至對內容不感興趣,為什麼還要打擾他們呢? 還請注意,他們已經放棄了樣板 cookie術語,轉而採用更具會話性的內容。
誠然,這可能不會使平凡的“非凡”完全,但它確實使它變得更加優雅。 這是一個小小的接觸,但給人留下了極好的第一印象。 甚至不用觸摸鼠標,我就已經感受到 Axeptio 對細節的關注和對質量的承諾。 塊狀的“我們關心您的隱私”彈出窗口會給人一種截然不同的印象。
只要 cookie 和彈出窗口是必要的,我們也可以擁有它們。 這同樣適用於現代網絡的其他不性感的主食。 法律同意書、電子郵件註冊和隱私頁面是否必須醜陋和迴避,還是我們只需要換個角度思考? 在下面分享您的想法!
