全面的 14 點網頁設計清單和指南
已發表: 2018-12-19您如何設計一個美觀、轉換良好並為用戶提供巨大價值的網站? 設計和開發網站需要時間和精力。 高效工作有助於我們以具有競爭力的價格提供出色的網站。 通常建議採用系統的方法來設計網頁,以創建一個有凝聚力、一致的網站,該網站可在所有設備和平台上進行擴展。 為了有效地工作,記錄在每個項目中重複的步驟可能很有用。 通過這樣做,您可以節省時間並更自由地探索其他設計領域。
本文包括一個網頁設計清單,並建議了設計師可以採取的一些方法,以使他們的工作流程盡可能快。 這不會幫助您節省時間,但會為設計問題找出新的解決方案,從而改善網站的整體設計。
1.使用視覺層次
網頁設計師應該使用視覺層次來引導用戶瀏覽網頁。 視覺層次是指不同視覺元素在視覺突出度從高到低的組織。 此訂單不僅帶來視覺清晰度,還有助於吸引用戶,因為他或她在您的網頁上。
結合該法律的不同方面可以幫助保持頁面有趣的查看和閱讀。 一個有效的網頁應該能夠在用戶瀏覽一系列圖像、消息時吸引用戶的行動號召。
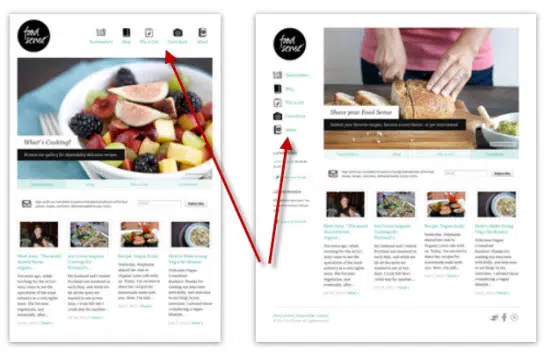
2.使用標準佈局
在設計網頁時,設計師必須圍繞人類行為模式設計佈局。 我們已經習慣於以某種方式使用網站,如果我們不保持佈局和結構與通常的標準一致,用戶會發現很難瀏覽您的網頁。 因此,最好在設計中堅持低視覺複雜性,以保持其可用性、簡單性和吸引力。 能夠在市場上區分您的品牌是件好事,但增加佈局的複雜性只會讓用戶更難使用它。 以下是設計網頁時要牢記的一些常見網頁設計標準。
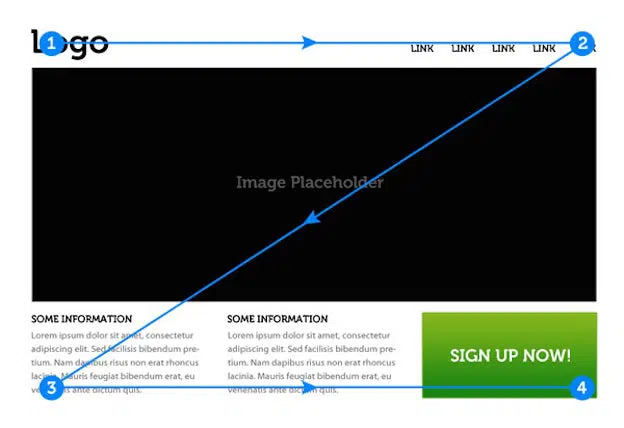
• 左上角的徽標
• 標題中的水平導航
• 頂部的搜索欄
• 頁面底部的社交圖標
• 在每一頁的頂部使用重點標題
有一個關於公司的描述性標題將幫助用戶知道他們是否在正確的頁面上。 用戶大約 80% 的時間都在首屏。 因此,在首屏上有一個明確的價值主張與內容本身一樣重要。
僅僅因為用戶將大部分時間都花在網頁的首屏上並不意味著您的號召性用語應該放在同一部分。 為了讓用戶採取行動,您必須在整個頁面中宣傳公司和產品。 以這種方式說服用戶通常會讓他們採取行動。 這就是為什麼號召性用語按鈕通常放置在用戶興趣較高的頁面底部的原因。
3. 乾淨、簡潔、高大的佈局
設計簡單無雜亂的網頁可以幫助用戶真正關注產品及其價值。 低視覺複雜性通常是首選,因為它們可以消除網頁的混亂並使網站更具可讀性。
利用空間創建高頁面可幫助您為常見問題添加部分。 通過這樣做,您可以回答用戶可能對業務和產品提出的問題。 您希望用戶在閱讀頁面時參與其中,因此請確保構建一個回答所有問題的長頁面。
4.避免幻燈片和標籤
用戶往往只看幻燈片上的第一張圖像,而看不到後續幻燈片的圖像和消息。 因此,此處放置的“號召性用語”按鈕不太可能被點擊。
避免選項卡和擴展框將有助於您的內容對用戶更加可見。 用戶更喜歡滾動,通常不會花時間單擊按鈕來了解有關部分的更多信息。 因此,無需單擊選項卡即可顯示內容,從而公開您的內容是有意義的。
5.使用正確的圖像
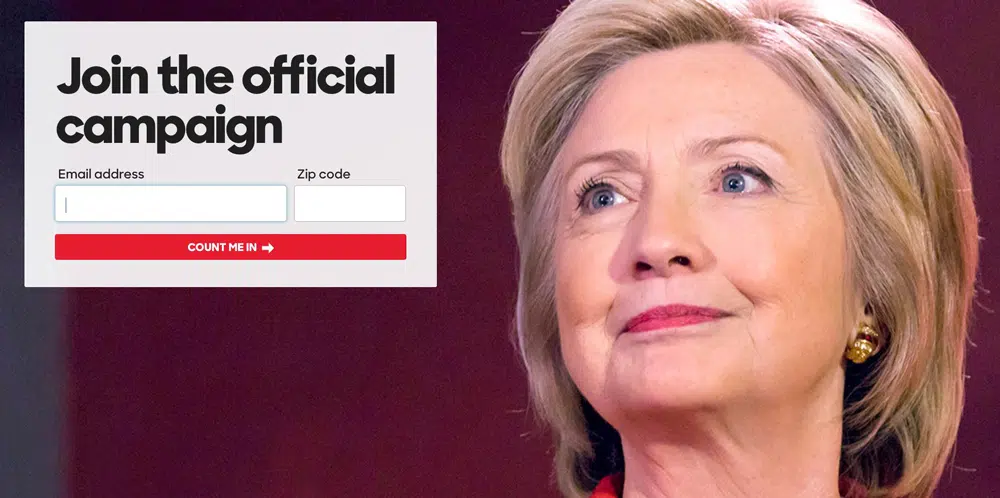
使用人臉圖片可以幫助用戶關注網頁的特定內容。 使用面部圖像在網頁設計中很有用。 以特定方式放置它們可以引導它們瀏覽網頁的不同內容。 例如,將頭轉向標題的希拉里·克林頓 (Hillary Clinton) 的圖像可以幫助將用戶吸引到屏幕左側的可讀內容。 使用這樣的視覺提示有助於將訪問者的注意力引導到語句或號召性用語按鈕上。
作為網頁設計師,您應該尋求構建一個能夠與讀者建立信任的網頁。 因此,必須仔細挑選圖像。 盡可能避免使用通用的庫存照片。 人們更喜歡並希望看到真正在公司工作的人。

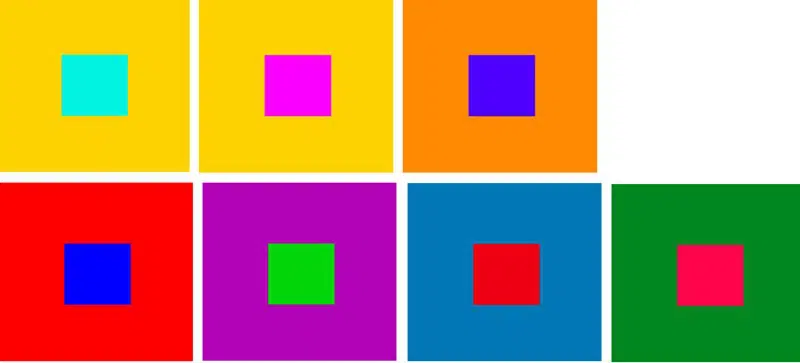
6.顏色和對比度
顏色可以成為吸引用戶注意力的有力工具。 以特定方式設計的彩色號召性用語按鈕可以以比以前想像的更多方式影響觀眾。 使用帶有對比文本或背景的彩色號召性用語按鈕可以將訪問者的注意力吸引到按鈕上。
使用與品牌調色板顏色分開的動作顏色可能是引導訪問者使用所有鏈接、按鈕和翻轉效果的另一種方式。
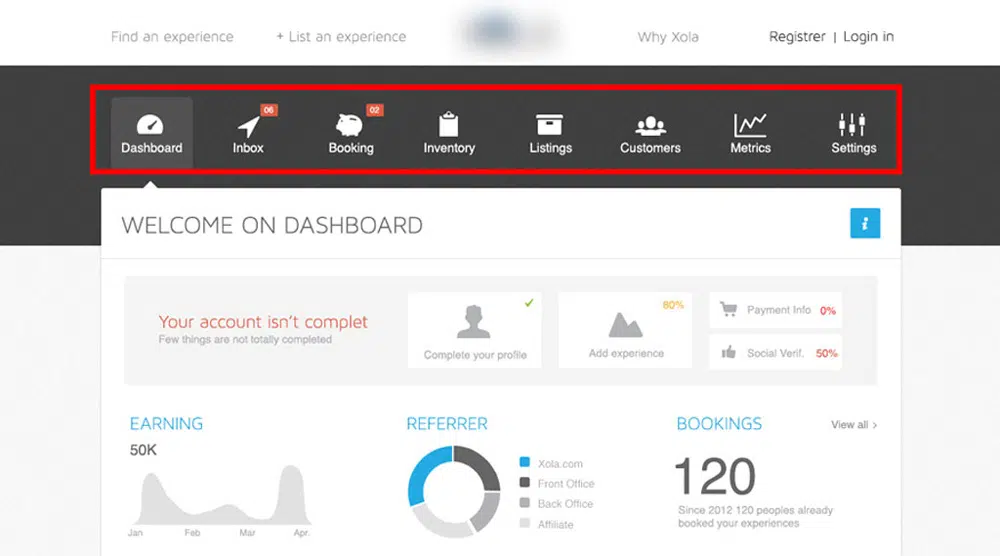
7.導航和鏈接
訪問者通常從左上到右掃描網頁,因此放置在此處的任何內容都可能被看到和使用。 為了通過菜單、按鈕和導航鏈接傳達您的信息,請將它們放置在眼睛必須移動的區域。 請務必使用與搜索引擎和訪問者相關的描述性導航鏈接。 通過這樣做,您將能夠利用 Web 設計的最佳實踐。 放置主頁鏈接的最常見區域是屏幕的左上角,因為訪問者希望在這裡找到它。 菜單屏幕中的其他項目可以按您希望的任何順序放置,因為它們不會直接影響訪問者的 SEO 評級和成功。
8. 鏈接到其他網站和博客文章
作為網頁設計師,您希望訪問者花時間在您的網頁上。 因此,請盡量避免使用任何分散注意力的鏈接,這些鏈接會將他們的注意力從服務頁面上移開。 退出他們所在的頁面以訪問外部網站勢必會降低您的轉化率。 為了能夠成功地將他們轉化為潛在客戶,用戶應該發現服務頁面具有吸引力且具有很高的興趣。
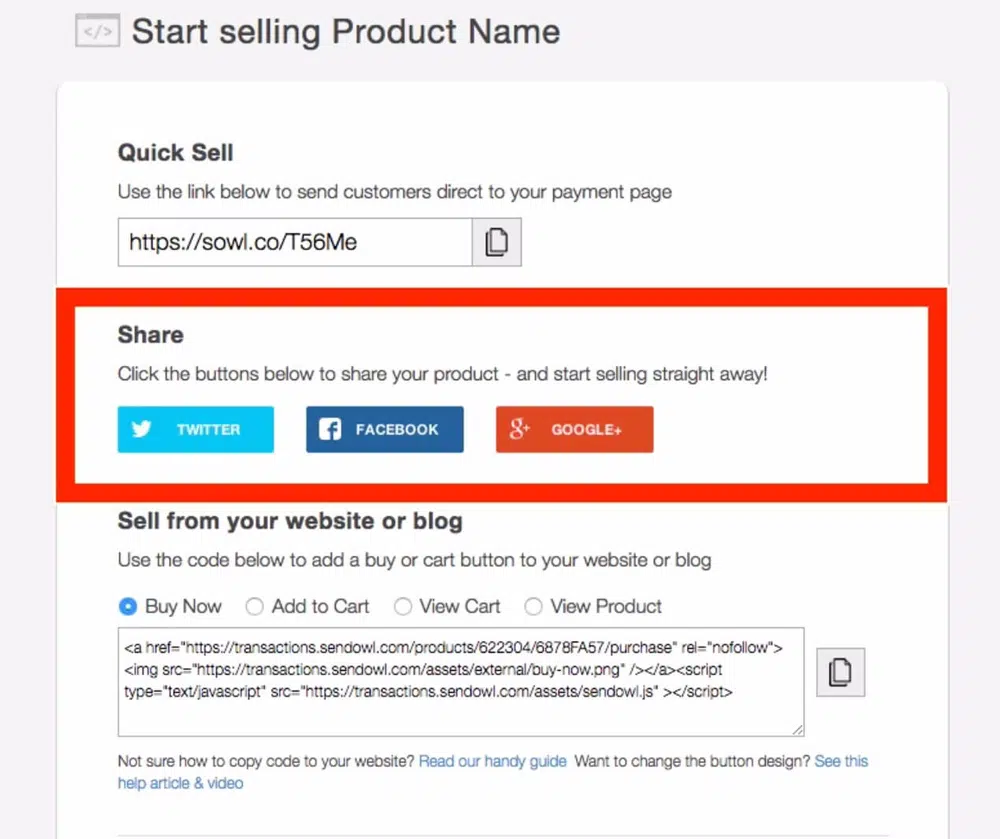
9. 在您的博客網站中包含社交分享和關注按鈕
在您的網站上擁有出色的內容是不夠的,只有當用戶可以與之交互時才能創造出良好的體驗。 人們喜歡分享他們剛剛讀到或學到的東西。 在屏幕頂部包含社交分享按鈕將說服他們採取行動。 如果您不利用此功能,您將錯過社交媒體流量。
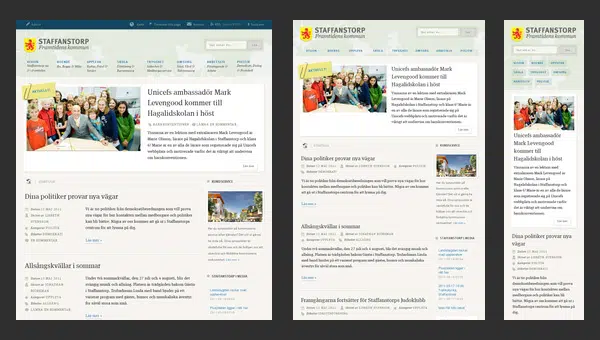
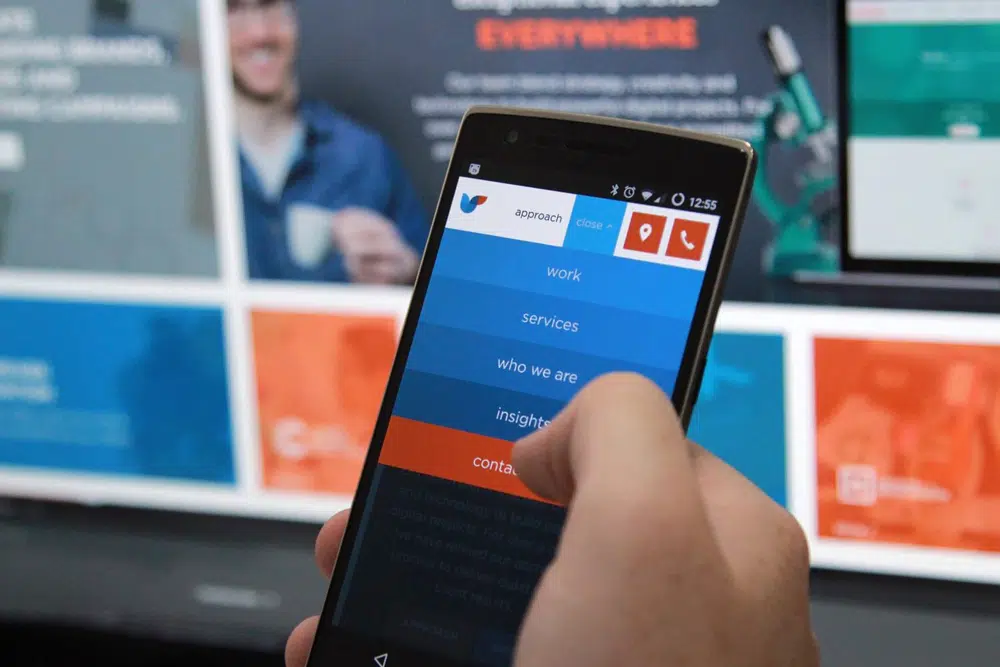
10. 移動端優化
絕大多數網站用戶擁有手機。 如果您正在為企業設計網站,他們很可能需要您設計移動頁面以覆蓋更廣泛的客戶群。 大約 61% 的用戶在訪問移動網站時遇到問題不會再使用該網站。 因此,請務必使用開發移動網站的最佳實踐來為用戶創造無縫的移動體驗。
11.建立在線形象
為了能夠擁有穩固的在線形象,必須找到您的網站。 你怎麼做到這一點? 制定出色的 SEO 策略將幫助您設計一個轉換良好的網站。 這意味著您必須創建用戶將搜索的內容。
12.使用有意義的詞
編寫有意義的副標題可以幫助訪問者找到相關內容。 模糊的副標題下面有有用的文字會破壞它的目的。 為了使內容對用戶有所幫助,最好有描述性的副標題而不是模糊的副標題。 這不僅對可用性有好處,而且也被認為是一種良好的 SEO 實踐。
將長段分成更小的塊總是好的。 這不僅會使內容更易於使用,而且有助於整體設計更具可讀性。 使內容更具可讀性的另一種方法是使用吸引廣泛人群的簡單常用詞。 目標是為用戶創造一種輕鬆的閱讀體驗,保持文本簡單將幫助他們輕鬆處理信息。
按重要性順序列出您的副本中的任何內容。 當訪問者掃描副本時,他們在開始和結束時閱讀的文本往往會留在他們的短期記憶中。
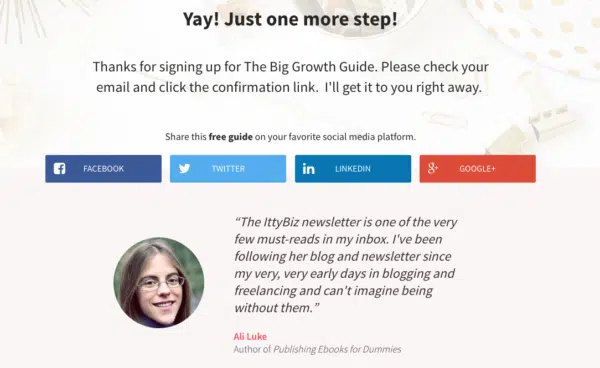
13.添加推薦和其他類型的社會證明
添加證據說明為什麼用戶應該選擇您公司的服務而不是其他服務。 添加推薦和評論將幫助他們了解您的產品,並反過來能夠形成信任感。
以下是可以添加到頁面的一些類型的社會證明
• 客戶的認可
• 客戶對您的產品的評論
• 信任標誌和證明符號
• 媒體發布和如社論圖片所示
• 訂閱者的電子郵件註冊表單
電子郵件註冊表單通常放在網頁的最底部。 它應該能夠在頁面中脫穎而出,因此在設計此部分時要注意它的表示。 它還應該清楚地表明他們的價值提供並具有社會證明,以便用戶可以驗證他們的數據。
14. 了解是什麼讓網站獨一無二且有價值
訪問者對有用信息的興趣不僅僅是一個漂亮的網站。 讓我們看一下最近對影響網站設計的一些重要因素所做的研究:
• 76% 的訪問者表示他們想找到他們正在尋找的東西
• 10% 關心外觀
• 9% 對尖端互動體驗感興趣
• 5% 關心其他因素
現在讓我們來看看失敗的原因:
• 60% 的可查找性
• 12% 的搜索
• 9% 的頁面設計
• 9% 的信息
• 5% 的任務支持
• 3% 的花哨設計
• 2% 其他
訪問者被漂亮的設計所吸引,但這本身不會讓用戶對頁面感興趣。 對於一個成功的網站,它必須超越它的視覺表現,它必須為訪問者提供他們需要的東西。 我們希望您發現這個 14 點網頁設計清單很有用。 如果您有任何要添加到列表中的內容,請告訴我們!