網頁設計師在確保網站可訪問性方面面臨的挑戰
已發表: 2018-04-19在過去的幾年裡,可訪問性已經成為網頁設計中討論最多的話題之一。 這是一件好事。 隨著我們越來越多的日常生活轉移到網上,確保內容和服務可供盡可能多的受眾使用至關重要。 這樣做的義務既是道德的,在某些情況下也是合法的。
設計師面臨的問題是,雖然可訪問性的某些部分相當明顯(例如向圖像添加替代文本),但其他方面並未得到廣泛宣傳。 另外,我們經常依賴第三方項目,如主題、插件等,它們可能聲稱合規——但我們怎麼知道呢?
許多設計師可能有的另一個問題是:一個網站什麼時候可以訪問? 換句話說,一個站點在什麼時候越過這個門檻才能訪問?
設計師(包括你的設計師)對可訪問性有很多疑問。 因此,我們獲得了 Joe Dolson 的幫助,他是一位知識淵博且對該主題充滿熱情的可訪問性顧問。 他將就我們面臨的一些最棘手的問題提供一些見解。
繼續閱讀以更好地了解 Web 可訪問性,並發現一些有用的資源來為您指明正確的方向。
缺件
可訪問性包含大量實踐和技術——比我們可能意識到的要多。 即使是我們這些認為我們在可訪問性問題上做得不錯的人,也可能會遺漏一些重要的元素。
“當開發人員和設計師開始了解可訪問性問題時,他們通常會首先關注盲人的問題。” 多爾森說。 “這導致錯過了對有視力的其他殘疾人至關重要的兩個無障礙區域。”

視覺焦點
Dolson 列表中的第一項是視覺焦點。 他是這樣解釋的:
“視覺焦點是在您使用鍵盤導航時直觀地識別您在頁面上的位置的能力。 如果您按 Tab 鍵瀏覽頁面上的鏈接、表單域和按鈕,您會經常發現您無法區分您當前在頁面上的位置——這是由於缺乏視覺焦點。”
了解有關視覺焦點的更多信息:http: //oregonstate.edu/accessibility/focus
放大的文字
另一個遺漏的設計元素是——當用戶放大文本時會發生什麼? 多爾森詳細闡述:
“放大文本對於視力低下的人來說至關重要,他們可能需要將文本放大到正常大小的幾倍才能閱讀。 這可能會導致一些不同的問題:重疊的文本、水平滾動以查看整個頁面或文本每隔幾個字符換行的極窄列都可能使頁面非常難以使用。”
無障礙內容策略
向網站添加內容時,有時更簡單的做法是編寫一段文本並鏈接到包含更多信息的附件文件,例如 PDF。 但是,這是可訪問性的最佳實踐嗎?
Dolson 說附件應該是可訪問的,但他指出:“需要訪問的是文檔的內容——這可以通過多種方式實現。 您可以提出一個論點,即可訪問的網頁將構成不可訪問的 PDF 的替代方案。”
因此,雖然 PDF 文件等的內容應該可以訪問,但最好還是將相同的內容放入 HTML 中。
了解有關創建可訪問 PDF 文件的更多信息: http://webaim.org/techniques/acrobat/

利用工具發現潛在問題
創建可訪問網站的一大進步是可以幫助您發現問題的工具的可用性。 根據 Dolson 的說法,這些工具“……在評估 Web 可訪問性的過程中發揮著不可估量的作用”。 然而,他警告說,“......雖然它們很重要,但它們絕不是可以替代人類判斷和審查的東西”。
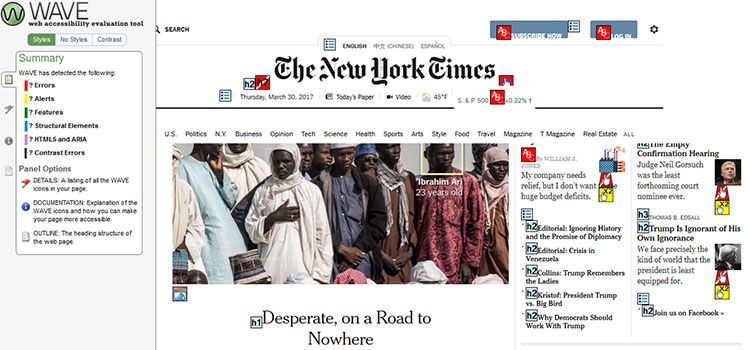
WAVE(Web 可訪問性評估工具)是目前最知名的解決方案之一。 粘貼您網站的 URL(或者,更好的是,使用他們的 Chrome 或 Firefox 擴展程序),WAVE 將在頁面中加載一個熱圖,顯示什麼是好的,什麼不是。 它會發現丟失的 alt 標籤、表單標籤甚至指出顏色對比問題。 然後,您可以單擊特定錯誤並在您當前正在測試的頁面上看到它們突出顯示。
這是一個真正向您展示錯過某些事情是多麼容易的工具。 但它也有助於指出第三方插件和主題的缺陷。
一旦像 WAVE 這樣的工具發現任何問題,您就可以完成手動應用修復的過程。 然而,Dolson 指出,替代文本可能存在一些工具不一定能檢測到的問題。 他說:“……自動化工具只能判斷您的圖像是否提供了替代文本。 它不能做的是確定文本是否真的是圖像的適當替代品。”
因此,雖然像 WAVE 這樣的工具可以讓您的生活更輕鬆,但您仍然需要做一些調查以確保可訪問性。
了解有關替代 (ALT) 文本的更多信息:http: //oregonstate.edu/accessibility/alttext

您是否合規?
這是一個真正讓設計師和網站所有者感到困惑的問題。 事實上,即使是可訪問性專家也無法提供絕對的聲明。 多爾森解釋了挑戰:
“第一個挑戰是確定法律對網站可訪問性的實際規定。 這將取決於誰為您的網站付費、您所在的行業領域以及您的網站在哪個國家/地區負責(這是一個單獨的甚至更複雜的問題!)。 在美國,可訪問性主要受 1990 年美國殘疾人法案或 ADA 管轄。
ADA 規定營業場所應為殘疾人提供平等的便利條件——但是,正如您從法案頒布之日起可以推測的那樣,它實際上並沒有包含有關構成可訪問網站的任何信息。 1998 年《康復法案》第 508 條中描述了涵蓋美國聯邦政府網站的具體指導方針,但這是一個完全獨立的法律體系,你不能得出 ADA 會或應該遵循相同指導方針的結論。”
因此,至少可以說很複雜。 在 Dolson 看來,如果您受到法律挑戰,遵循 Web 內容可訪問性指南 (WGAC) 2.0 至少會給您一些合理的辯護。
* 與往常一樣,請務必諮詢法律專業人士以獲取針對您具體情況的建議。

測試您的網站的建議
除了通過自動化工具測試和修復錯誤之外,還建議您自己進行一些測試。 這樣,您至少會了解用戶體驗是什麼樣的。 在多爾森的建議中:
使用屏幕閱讀器
Mac 或 iOS 用戶可以啟用 VoiceOver 功能。 Windows 10 具有內置的講述人功能。 或者,您可能想要安裝第三方應用程序,例如 NVDA。
拔下鼠標
嘗試僅使用鍵盤瀏覽您的網站。 以下是啟用鍵盤訪問的一些提示。
增加字體
放大您的網站以使其文本 400% 並查看它如何影響佈局。
安裝瀏覽器擴展
NoCoffee 是一個免費的 Chrome 擴展程序,可以模擬色盲和其他視力問題。 RGBlind 為 Firefox 用戶執行類似的任務。
使用這些方法是至少讓您了解您的網站的可訪問性的好方法。 但不應將它們視為全面模擬。 Dolson 建議,這些工具雖然很有價值,但並不總是準確的表示。 例如,有經驗的屏幕閱讀器用戶可能會對您的網站有不同的體驗——尤其是在您自己不熟悉使用此類軟件的情況下。

值得努力
正如我們所了解的,在可訪問性方面需要考慮很多因素。 值得慶幸的是,我們可以依靠一些非常有用的工具、資源和專家來幫助我們朝著正確的方向前進。
理想情況下,上面討論的實踐和概念應該只是典型站點設計和構建過程的另一部分。 這樣,它就會成為你的第二天性——就像 HTML 或 CSS 一樣。 緩慢但肯定地,它將幫助我們進入一個更易於訪問的網絡。
