25 個有趣的應用程序設計為您提供靈感
已發表: 2015-11-03由於移動設備是大多數人的設備,而桌面設備仍然是少數,可以肯定地說,移動設計是大多數開發人員的未來。
設計不再只是要求引人注目,它需要創造最佳的應用程序實用性來交付業務成果。 今天的移動應用程序開發和設計攜手合作,以提供更好的用戶體驗並提高營銷產出。
正在尋找有關如何設計精美 Web 應用程序的想法? 不要再看了! 我們選擇了 25 個有趣的應用程序設計來激發您的靈感。
從健身、健康到銀行、電子郵件等,我們在這裡聚集了各種各樣的網絡應用程序,所有應用程序都具有不同的功能,但設計精美且用戶友好!
其中一些應用程序設計甚至以免費 PSD 的形式提供,您可以對其進行編輯和自定義。
他們來了! 您最喜歡這些應用程序設計中的哪一個,為什麼? 在下面的評論部分讓我們知道。
想要更多? 查看這些免費的應用程序模板!
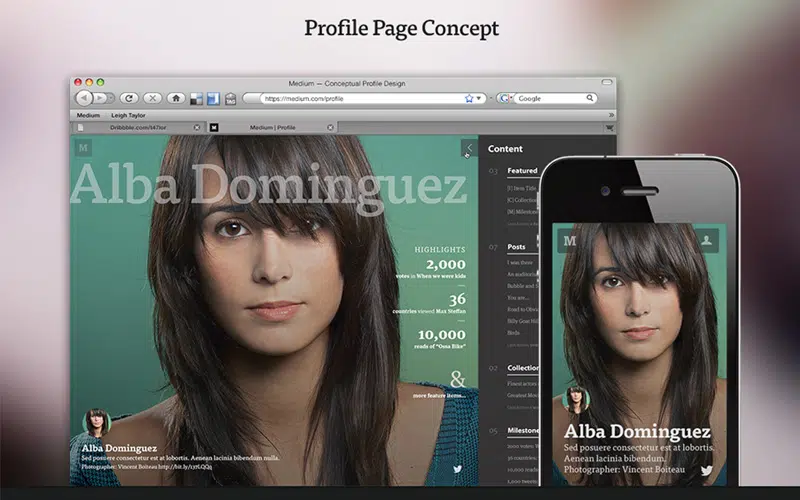
中型概念
在不斷擴大的移動應用世界中,創新和有用的交互似乎是提供更好用戶體驗的關鍵。 動畫被認為有助於設計方案中的輕鬆交互和快速理解。 此外,在相對較小的屏幕中,它們佔用的空間更少,但可以快速向用戶傳遞信息。 第一個例子是一個很好的靈感來源。 這是一個中型頁面設計概念,它使用全屏圖像和對齊頁面右側的菜單欄。
Jakub Antalik 為 Sygic.com 製作的 Speedcam 應用動畫
應用程序設計中的動畫不僅僅是創建令人驚嘆的應用程序視圖,而且通過對動畫元素的上下文使用,它可以為用戶提供智能的交互方式。 動畫在應用程序設計中的功能性角色已經被一系列應用程序提前了幾個飛躍,以促進更好的用戶體驗。 這也是未來項目中值得效仿的一個例子。 它有我們喜歡的深色設計佈局!
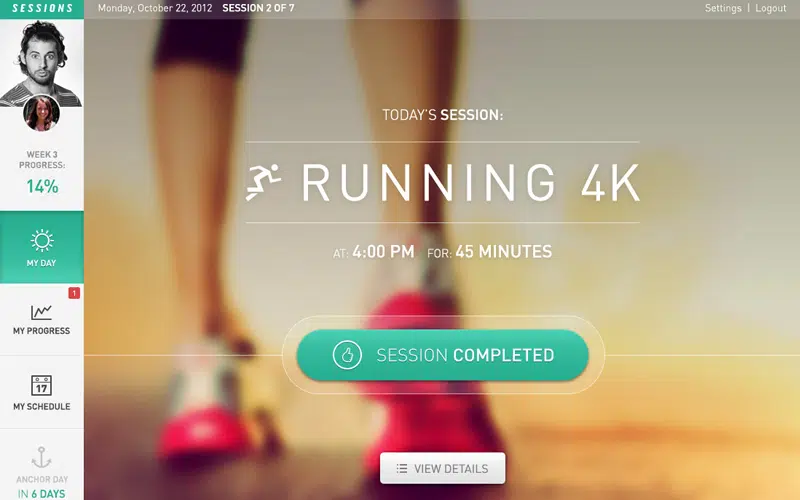
健身網絡應用第 2 輪
這是一個健身應用程序的設計理念。 您可以使用此應用程序輕鬆查看會話、一天過得如何、進度和日程安排。 它使用帶有大而小的白色薄字體的模糊圖像。 淺藍色的細節和按鈕也很好地融合在一起。 這也是 UI 和 UX 靈感的重要來源。
Eurobank – Mateusz Jakobsze 的銀行賬戶頁面
Jakobsze 是一個銀行賬戶頁面設計方案。 它有一個乾淨的設計,一切看起來都很實用和有條理。
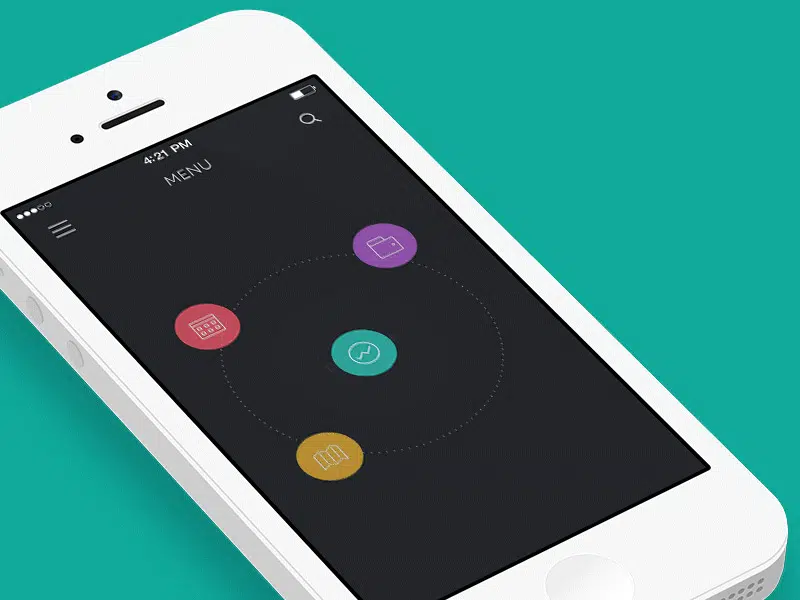
Budi Tanrim 的 Life Minimal 應用程序
目前,設計師更專注於通過設計輸入為應用程序的交互性和參與度評分做出貢獻,在這方面,流暢的講故事界面可以發揮非常關鍵的作用。 這是這個應用程序設計趨勢的一個很好的例子!
BeardChicken 的天氣
近年來,模糊背景效果已成為無數應用程序的流行應用程序設計實踐。 一方面,這種效果為眼睛創造了流暢和令人愉悅的設計,另一方面,背景的相對模糊有助於在需要時更加關注某些文本和元素。 這是一個很棒的設計,它以一種微妙的方式使用了模糊效果。
克里斯·斯洛維克的天氣反彈
通過模糊效果,設計師可以輕鬆地突出可讀文本或使號召性用語按鈕脫穎而出。 因此,除了所謂的視覺吸引力之外,它還具有重要的實際目的,可以吸引註意力並根據內容吸引用戶。 例如,看看這個設計!
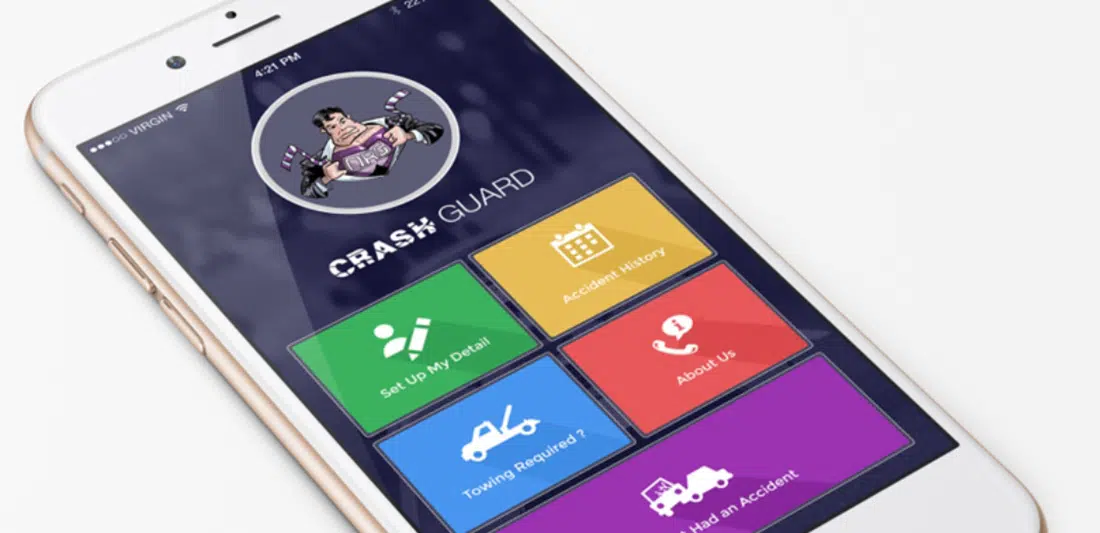
Crash Guard 意外保護應用程序
這個應用程序被稱為 Crash Guard,它有一個友好的界面設計。 它的靈感來自於平面設計,如今非常流行,並使用多種顏色。
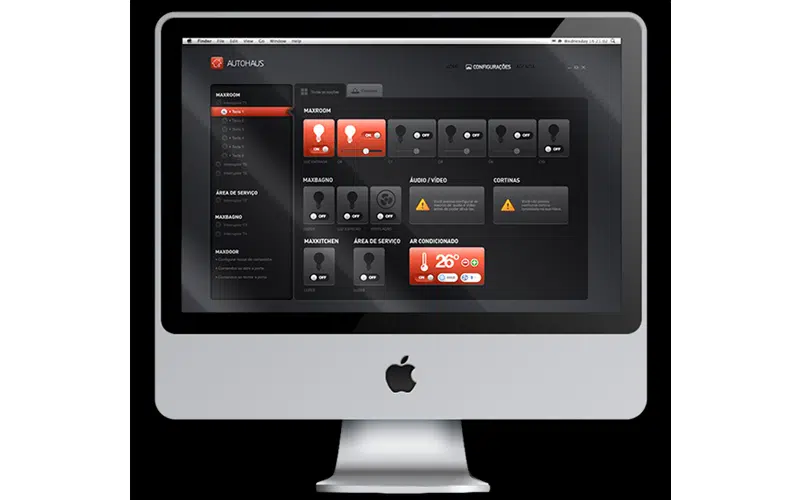
AutoHaus – 界面
這是一個帶有深色佈局的界面設計概念。 如果您正在從事用戶界面設計並且正在尋找良好的靈感來源,則此示例非常適合。
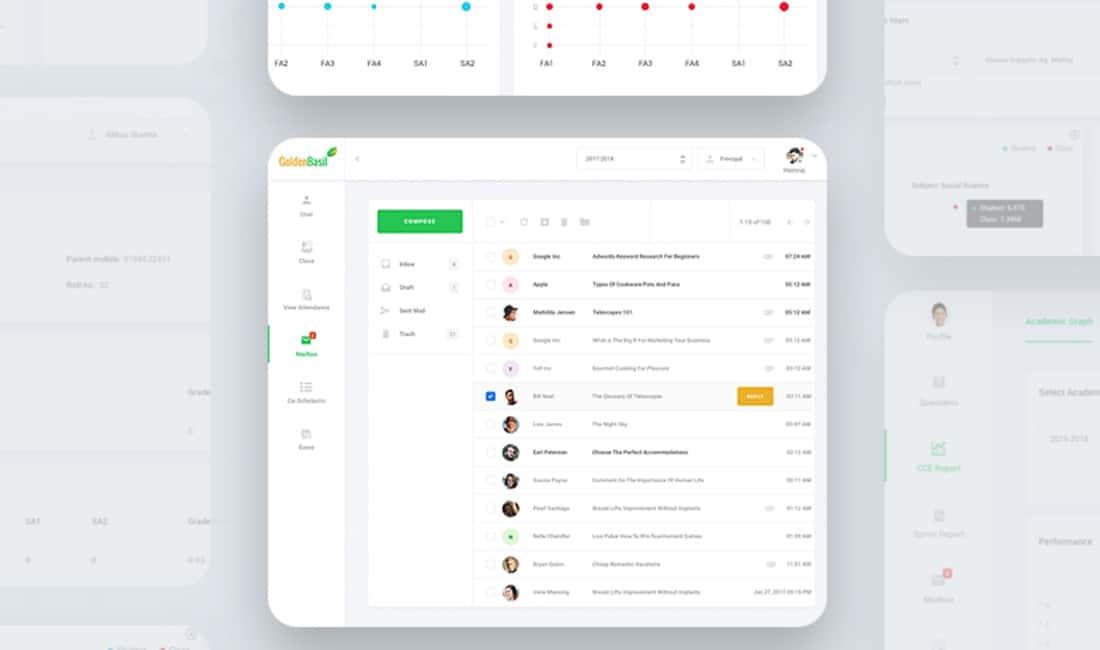
學校網絡應用程序
這是一個學校網絡應用程序的設計理念,由於其簡單和極簡的設計理念,它可以成為一個很好的靈感來源。
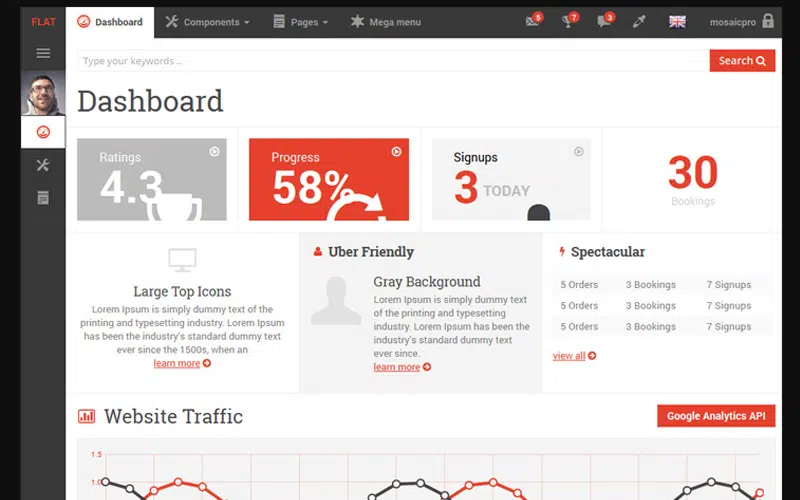
儀表板
打破所謂的應用程序界面設計隱藏菜單的良好基礎和普遍實踐規則已成為無數應用程序的中流砥柱。 儘管移動屏幕的尺寸越來越大,但與其他傳統計算設備相比,它們為用戶提供的可用空間仍然更少。 隱藏菜單和功能並僅在需要時顯示它們是這種空間限制的明智解決方案。 在右上角創建滑動導航抽屜是實現此設計屬性的好方法。 這個儀表板示例就是一個完美的例子。 它使用隱藏菜單、平面設計和許多圖形元素,例如圖表、圖形和圖標。
由 Ruslan Aliev 設計的 Gmail 重新設計概念

這是 Ruslan Aliev 的重新設計概念。 它甚至使用黃金比例。 在此示例中,您會發現該項目經歷的所有方案和設計階段。
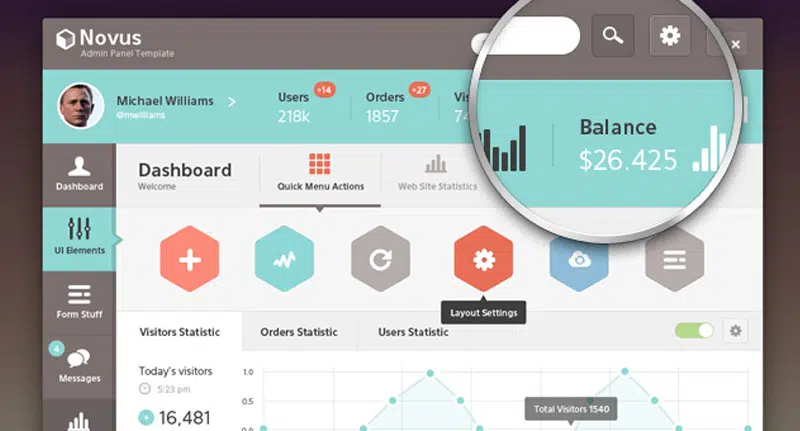
Novus Psd 管理面板模板
Novus 是具有友好界面設計的 PSD 管理面板模板。 它使用大量的顏色和許多圖形元素。 在設計管理頁面時,這絕對是一個值得關注和牢記的示例。
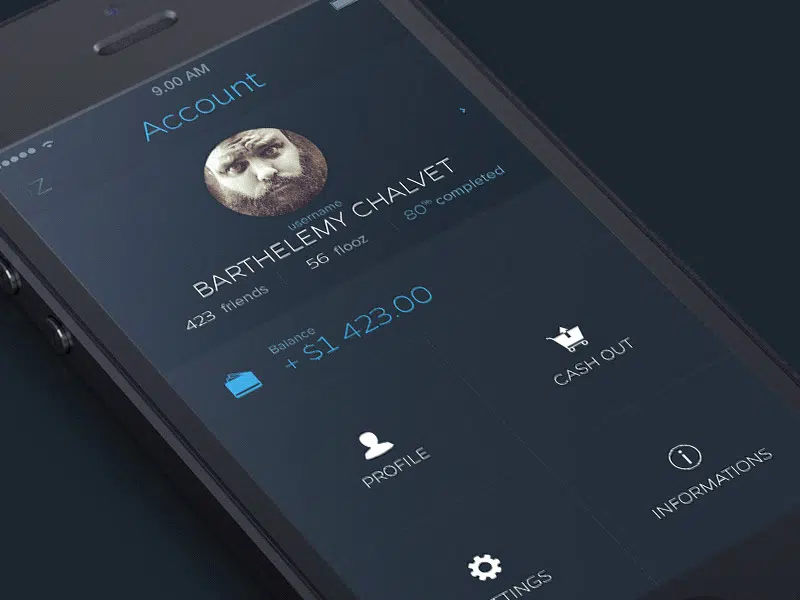
Barthelemy Chalvet 為 AgenceMe 提供的帳戶
通過背景模糊效果,用戶可以清楚地知道下一步該做什麼,這使得它的耗時和引導用戶體驗最少。 確保根據上下文使用模糊效果以使事物突出。 並且不要忘記模糊的背景也應該使視覺和諧,並且不應該對用戶的眼睛太醒目,就像在這個例子中一樣!
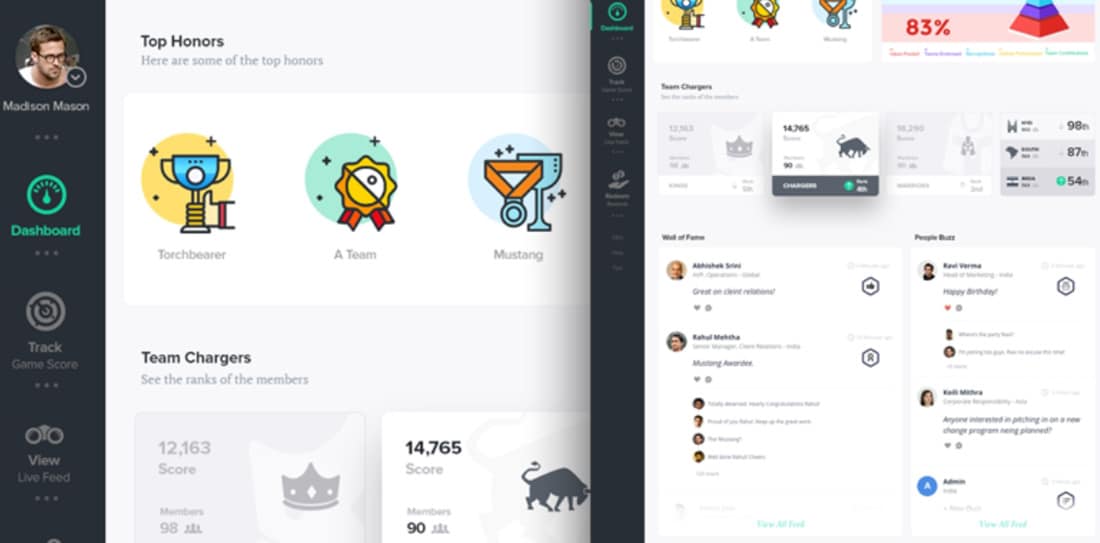
用戶儀表板
還有其他類型的隱藏導航按鈕,只需輕掃即可根據上下文顯示菜單或功能。 帶有隱藏下拉菜單的右上角箭頭是另一種流行的隱藏菜單設計。 隱藏菜單提供了更整潔的應用程序外觀和感覺,並提供了一種面向目的的方法來僅在需要時打開菜單。 此外,隨著用戶繼續適應最先進的手勢輸入慣例,利用這種智能設計操作現在變得更加容易。 這個例子證明了這一點。 一切都井井有條,設計簡潔。 這些圖標很好地體現了這個儀表板的設計理念。
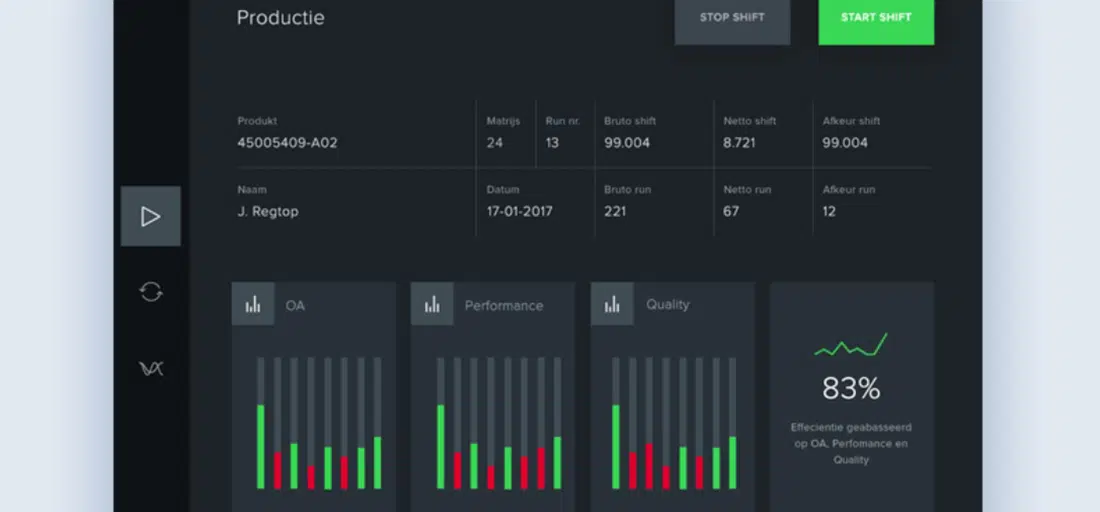
深色儀表板
與博客和網站中對粗體和純色的典型關注完全相反,移動應用程序設計師使用微妙的色調。 由於移動應用程序設計在解決屏幕空間限制方面更具挑戰性,因此智能地為不同的事物使用色調是創建層次結構和上下文的可靠方法。 這是一個黑暗的儀表板設計理念。 它使用模塊化網格佈局、許多圖表和圖形,並具有用戶友好的界面設計。
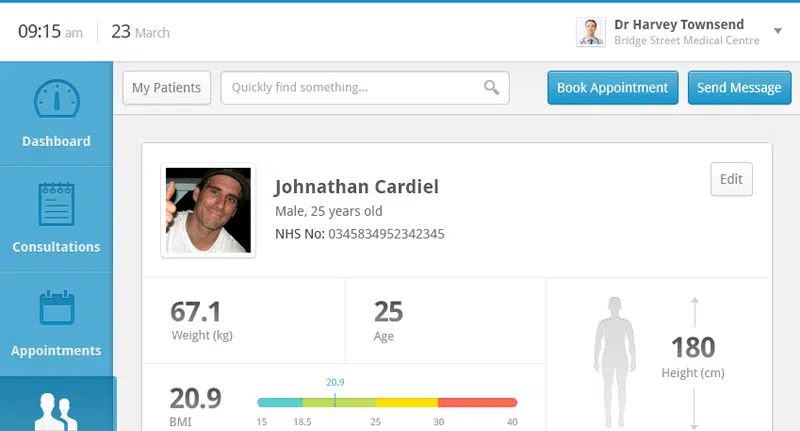
臨床儀表板——安德魯·盧卡斯的患者記錄
如果您正在尋找更多儀表板示例,那麼您可能想看看 Andrew Lucas 的病歷儀表板設計概念。 您會看到一切都井井有條,因此這個示例值得類似項目遵循。
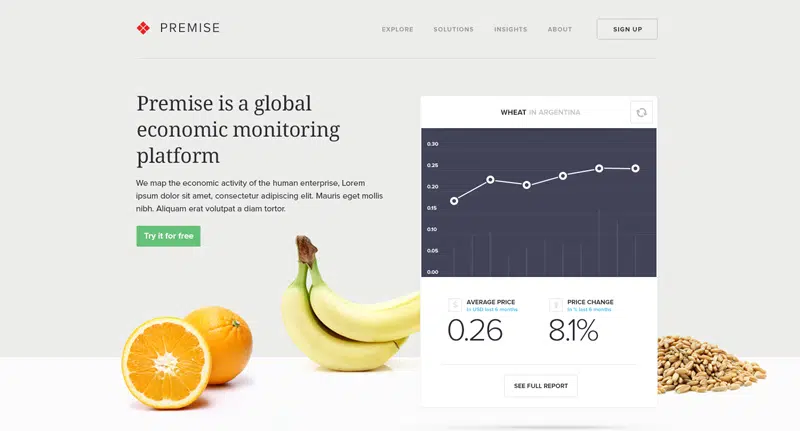
前提 – 主頁
今天的應用程序設計更多地以最小化設計為主,它基於以最少的設計操作創造最大效果的理念,在這方面,使用微妙的顏色自然是為用戶傳遞信息和層次順序的明智方式。 此外,明亮而華麗的顏色通常會分散用戶的注意力,而對色板的巧妙使用提供了精緻的外觀,讓用戶專注於他們需要的東西。 這個例子的重點是展示一個全球經濟監測平台。 它具有現代優雅的設計,以有效的方式呈現內容。
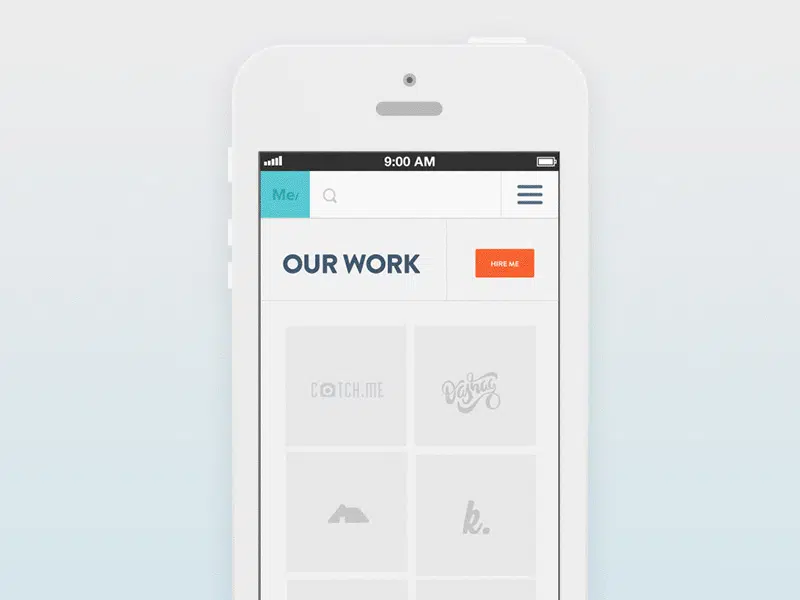
Barthelemy Chalvet 為 AgenceMe 設計的工作頁面
這是一個很棒的應用程序設計示例,其中配色方案和微妙陰影的使用有助於用戶體驗。 隱藏菜單的圖標是傳統的,以避免混淆,導航非常簡單。
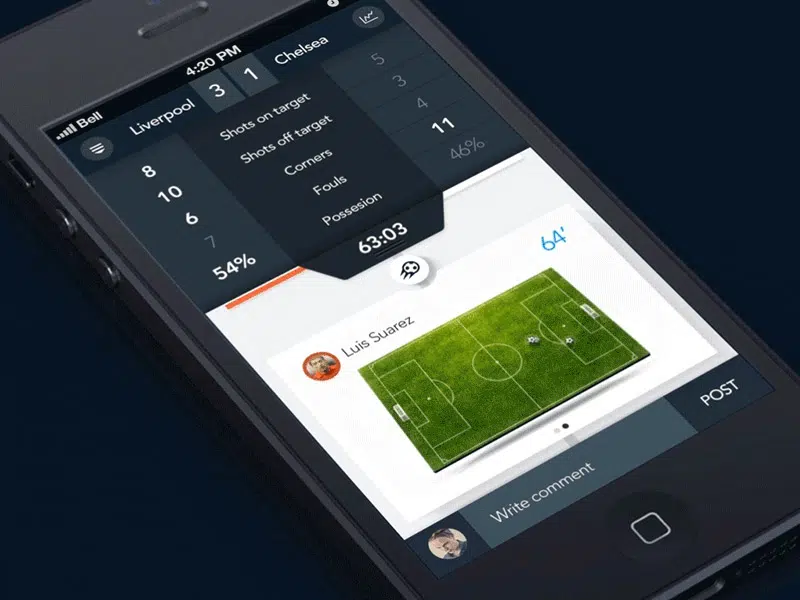
蒙特羅薩的足球分析
在設計應用程序時,請確保與您的品牌在各種媒體中採用的配色方案相比,配色方案看起來不會太奇怪和不和諧。 選擇微妙的配色方案而不是充滿活力的配色方案,就像在這個例子中一樣!
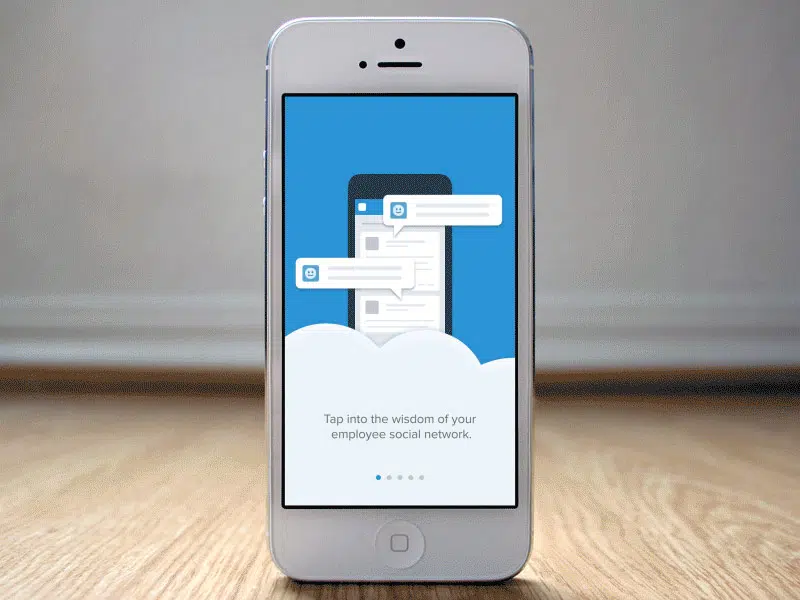
Mark Geyer 的 Salesforce UX D 之旅
各個方面的講故事成為移動應用程序設計空間中最重要的元素。 自然地,用戶界面中直接針對用戶的故事比所有其他號召性用語功能更有效且成果豐碩。 設計師可以使用帶有交互式文本的大型高分辨率圖像、滑動視覺效果中的動畫角色或交互式視頻向用戶講述故事並立即吸引他。 這是一個很好的例子!
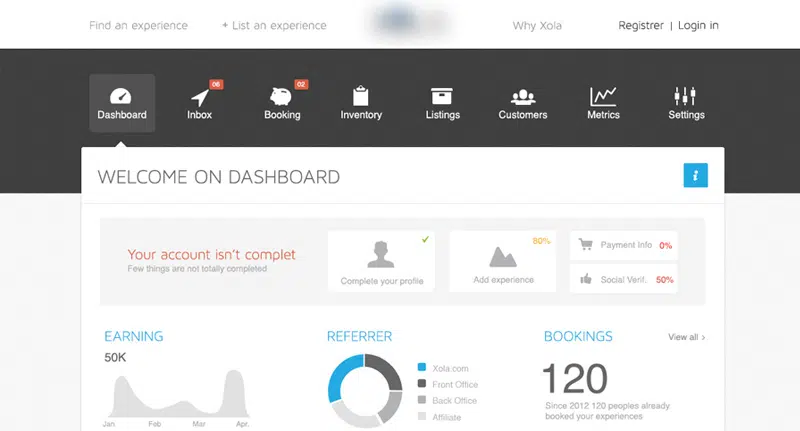
儀表板頁面 2/2
如果您想要更多的儀表板頁面設計,這是一個非常好的設計。 一切都整潔乾淨,它可以成為未來項目的靈感來源。
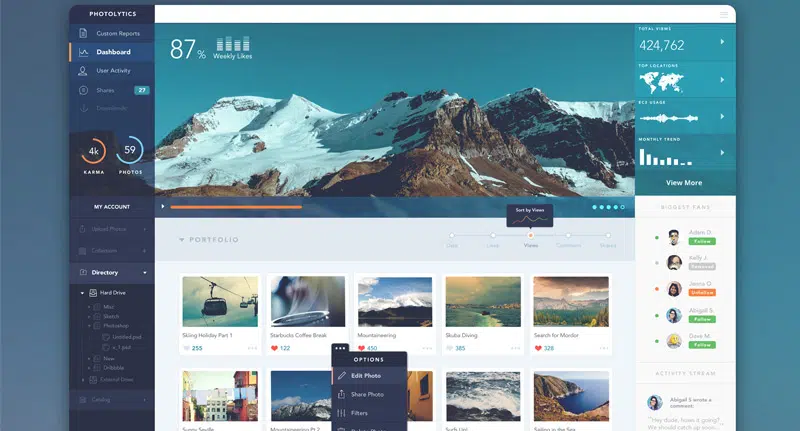
PhotoLytics 儀表板 UI
移動應用程序也採用了無限滾動,以增加流動性並創造深度感,這種設計就是一個很好的例子。 該儀表板具有優雅的設計。 它是為投資組合網站設計的,並在其標題中使用大型水平圖像、每個項目的縮略圖、垂直菜單欄和許多其他圖形元素。
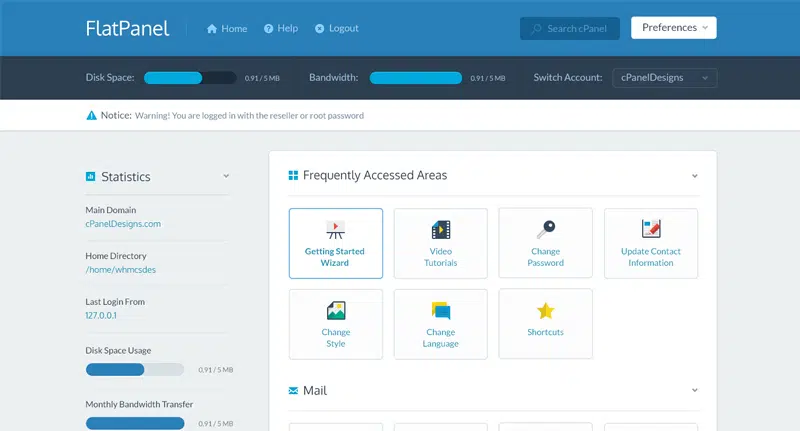
平板
這是一個可能成為您下一個靈感來源的 FlatPanel 設計概念。 如果您是簡潔設計的粉絲,那麼此模板正是您正在尋找的。
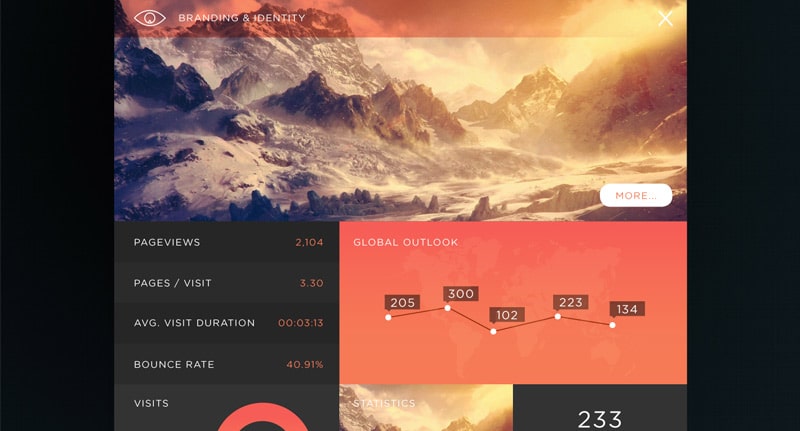
SJQHUB // B&I儀表板
最後但同樣重要的是,這是 B&I 儀表板。 它具有基於模塊化網格佈局的獨特而多彩的設計。