網頁和平面設計趨勢——年終總結
已發表: 2018-11-22您的網站如何在網絡空間中從競爭對手中脫穎而出? 明年將進一步定義設計的是什麼? 這些是設計師問自己要跟上不斷變化的網頁設計世界的問題。 雖然強大的搜索引擎優化會吸引客戶,但如果用戶不覺得內容有趣,他們就不會留下來。 一年前對用戶來說看起來不錯的東西對今天的觀眾來說是行不通的。 每年發生的這些細微的設計變化有助於定義我們今天看到的網絡的視覺文化。 讓我們深入探討一些趨勢、技術和工具,這些趨勢、技術和工具被用來提供用戶友好、有影響力和有意義的 Web 體驗。
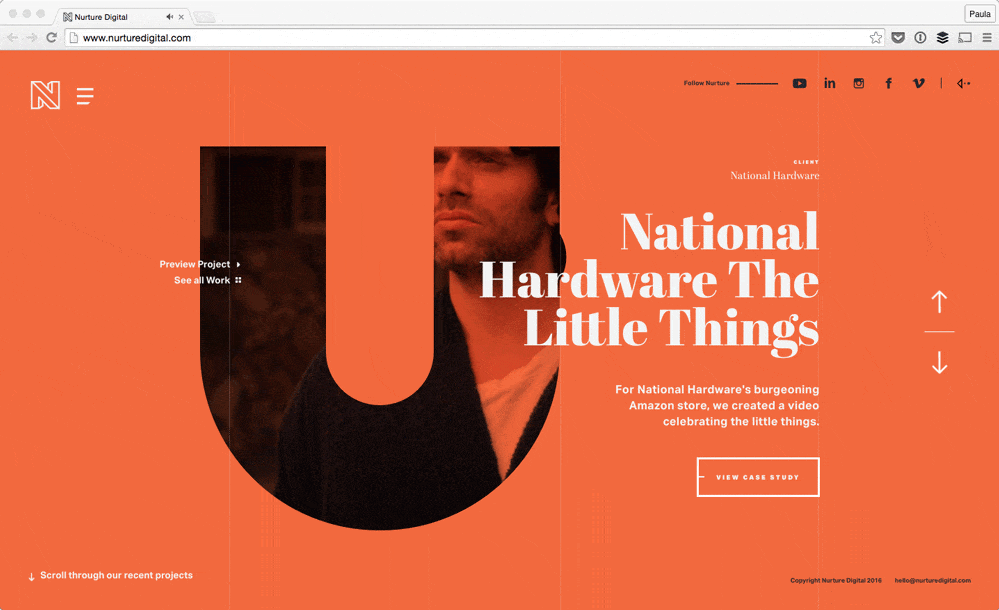
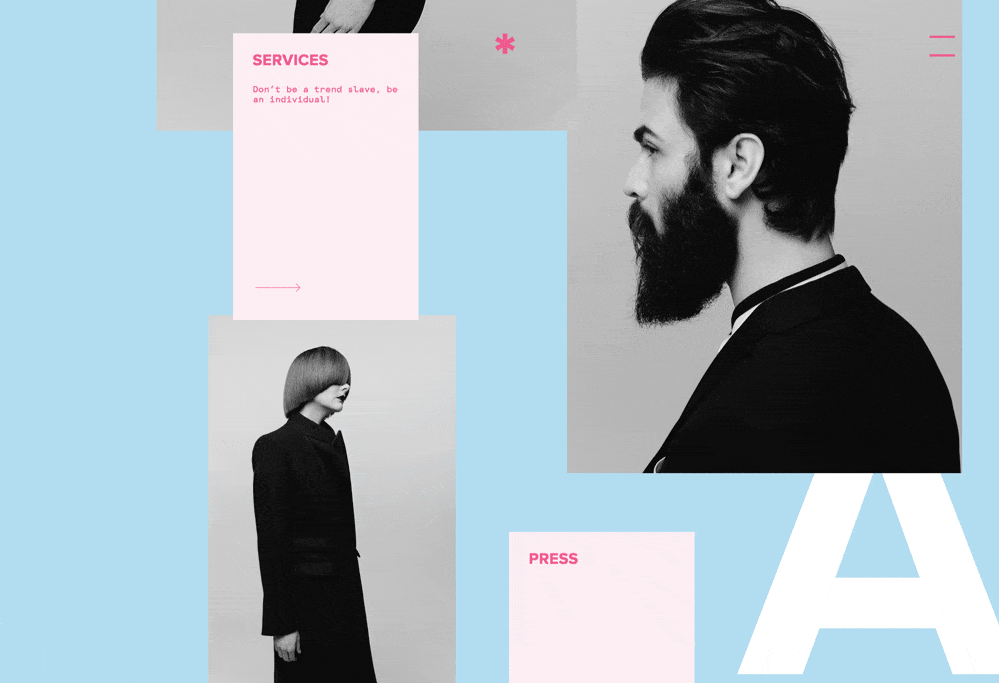
大而粗的排版
大粗體字體可以以其強大的存在感和情感品質吸引客戶。 選擇具有個性的字體可以幫助您的網站在雜亂無章的通用字體和常用佈局的空間中脫穎而出。 調整大小和样式並使用它來增強頁面上的重要單詞是吸引註意力並邀請訪問者閱讀內容並實際上使用頁面上可能存在的其他交互式元素的好方法。
隨著大、粗體和可變字體佔據中心位置,我們能夠在設定網站基調的同時喚起用戶的情感。 在您的 Web 界面中堅持使用無襯線字體的趨勢最近變得有意義。 如果您查看下面的示例,您將能夠看到無襯線字體是如何搶走場景的。 在乾淨的背景上使用對比字體的趨勢有助於激發興趣並讓用戶繼續閱讀您的網站。
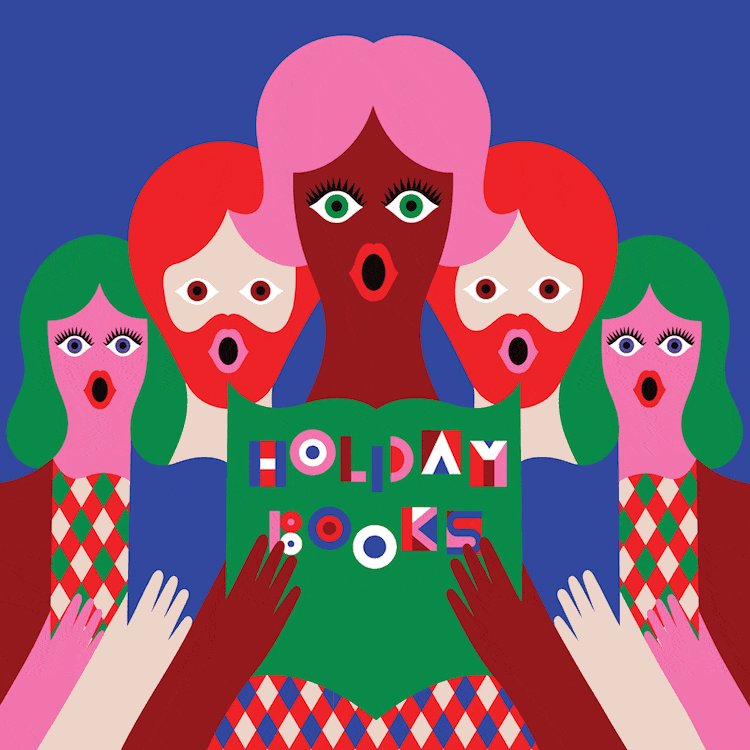
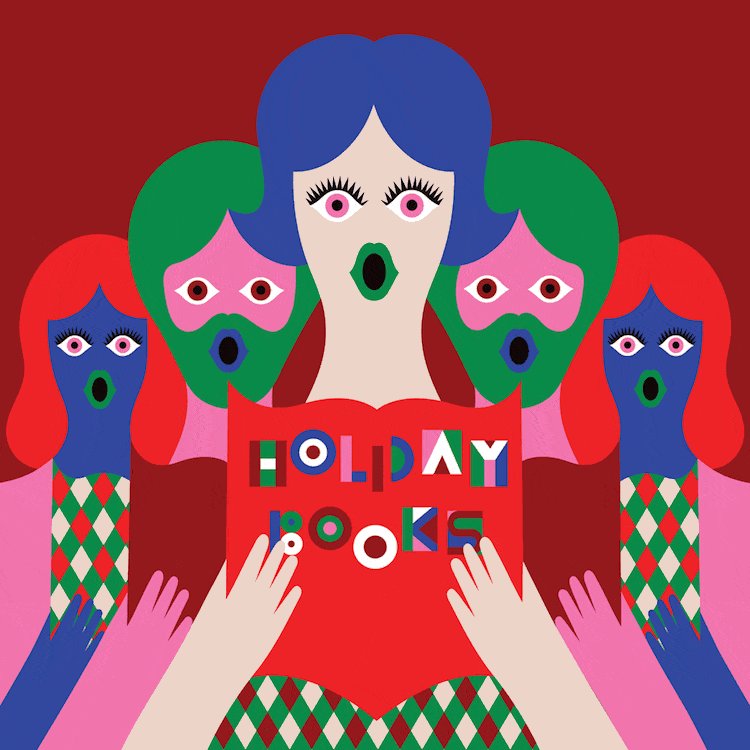
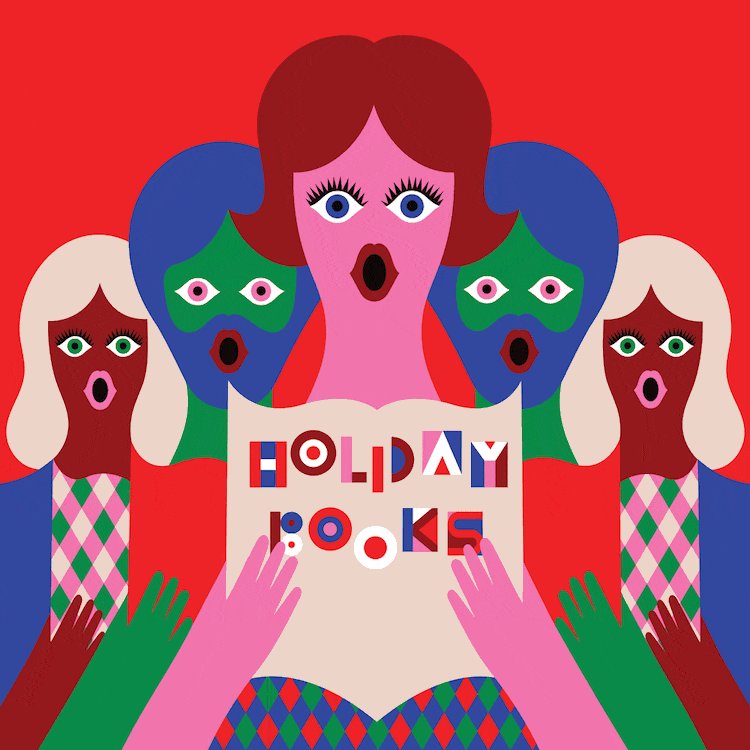
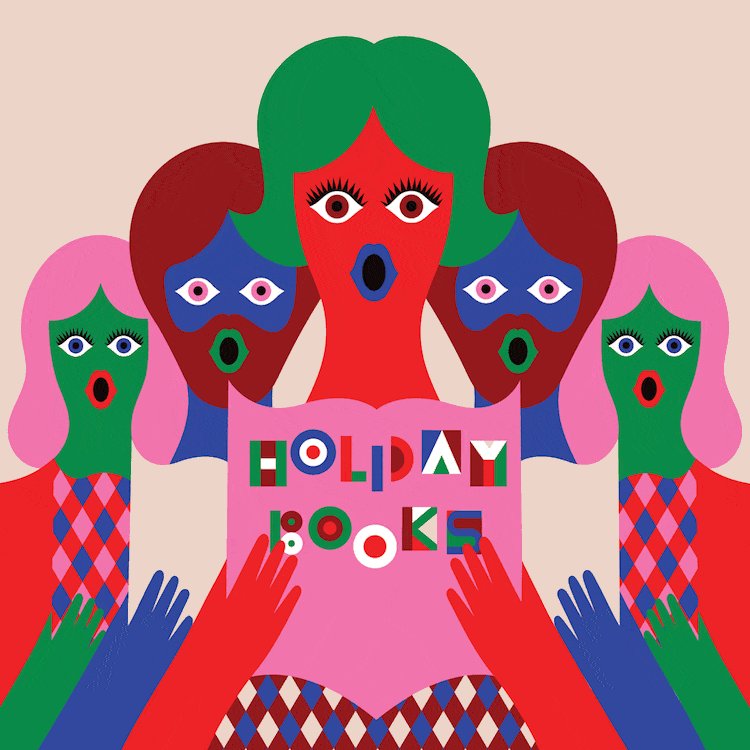
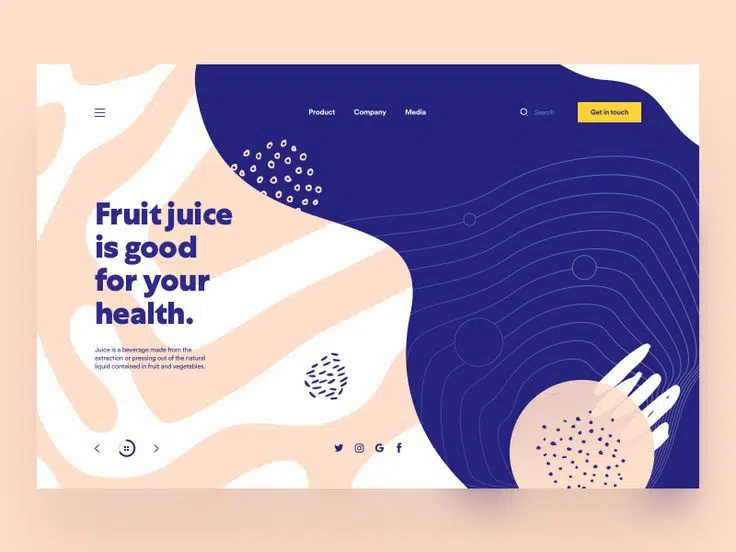
插圖佔據中心位置
為您的網站添加個性和獨創性的另一種可靠方法是應用自定義插圖代替照片般逼真的圖像。 藝術品通常具有改變風格並為用戶創造完全獨特體驗的能力。 插圖可以在傳達品牌和產品故事的同時有趣地傳達一個想法。 與編輯/生活方式攝影相比,插圖能夠接觸到更廣泛的人群,因為它們不受圖像真實感的限制。 隨著我們繼續為種類繁多的人類構建產品,了解插圖在營銷和產品設計中的影響和有用性將是有意義的。
破碎的網格佈局和不對稱
這種不常見的佈局選項對用戶來說可能看起來不太直觀,但它可以實現獨特且出乎意料的用戶體驗。 破碎網格佈局的吸引力在於,它們可以創造獨特、獨特的體驗,同時讓品牌能夠脫穎而出。 這種佈局在傳統公司中是一種不常見的選擇,但在設計師尋求創造更多創意和引人入勝的佈局時,我們一直依賴的網格已成為一種限制。
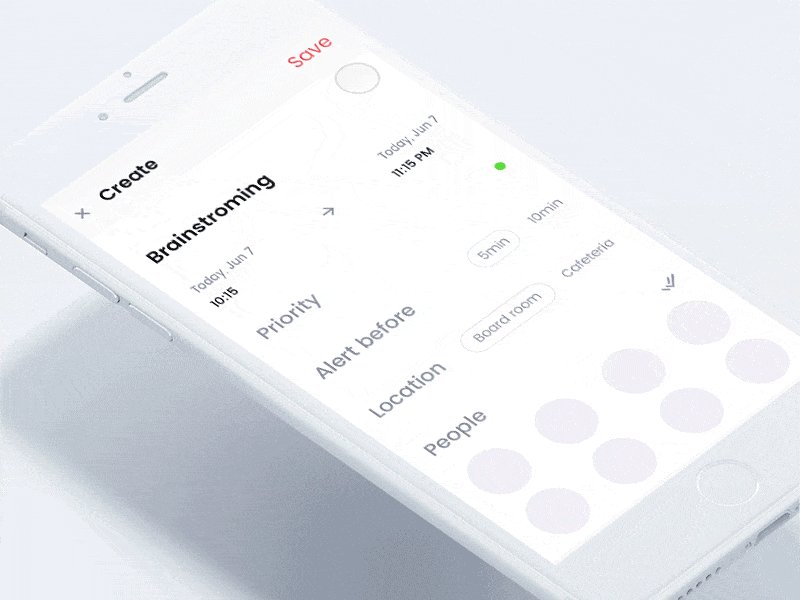
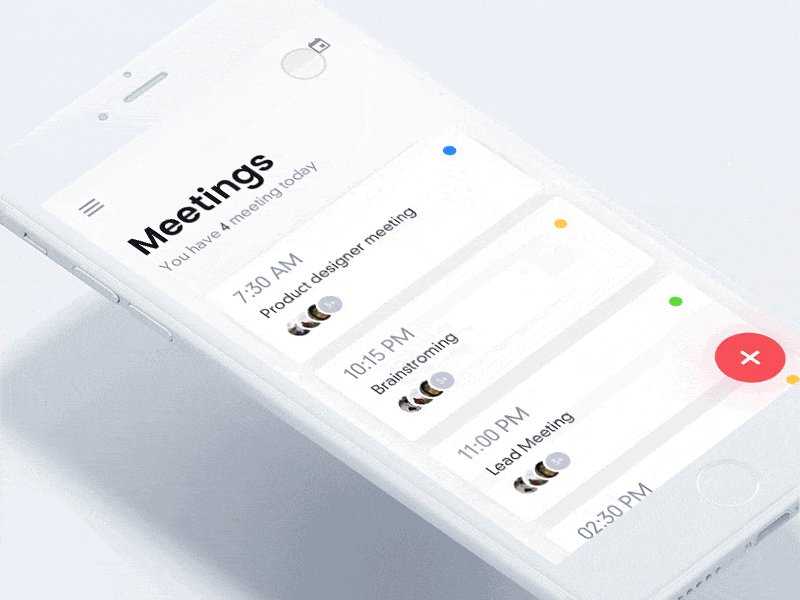
微交互和動畫

微交互是通過向下滾動或鼠標移動到特定位置時觸發的動畫。 這些創造了良好的用戶體驗,因為它們使用戶能夠與網站及其內容進行交互。 在您面前塑造設計的能力使用戶保持參與,同時激發他們的好奇心以了解有關網站的更多信息。 較小的動畫可以在正確的時間將用戶的注意力引導到正確的內容上。 如果做得好,這意味著他們不會錯過副本的重要行。 動畫是用戶參與網站故事的一種很好的方式,並且在網絡上越來越普遍。
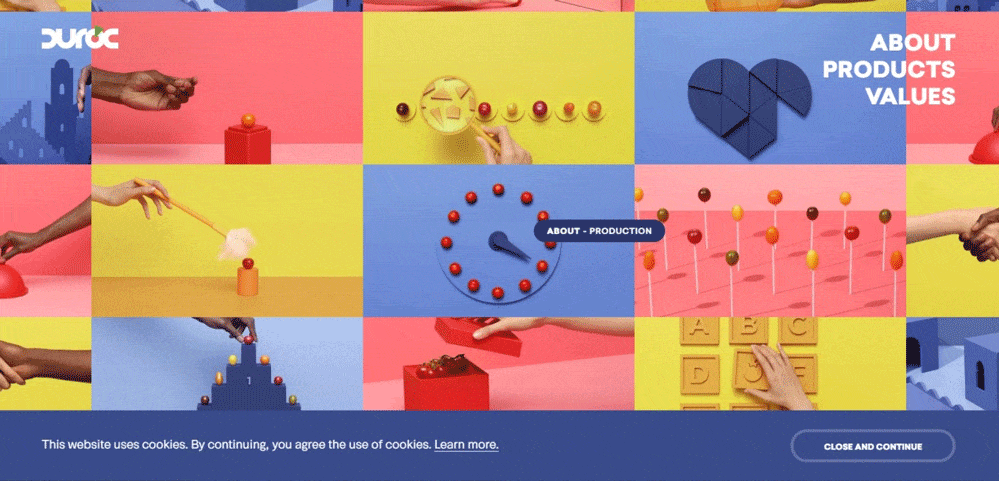
充滿活力的配色方案
大膽的色調、飽和的色調和充滿活力的色調已經進入我們的移動屏幕。 該方案對於較新的品牌很有用,因為它們可以立即吸引用戶的注意力。 雖然堅持使用網絡安全顏色可能對大多數品牌都有效,但通過勇敢地與顏色設計師合作,可以重新想像網絡空間並使自己與眾不同。 這使得不那麼有趣的圖像或界面看起來很有趣。
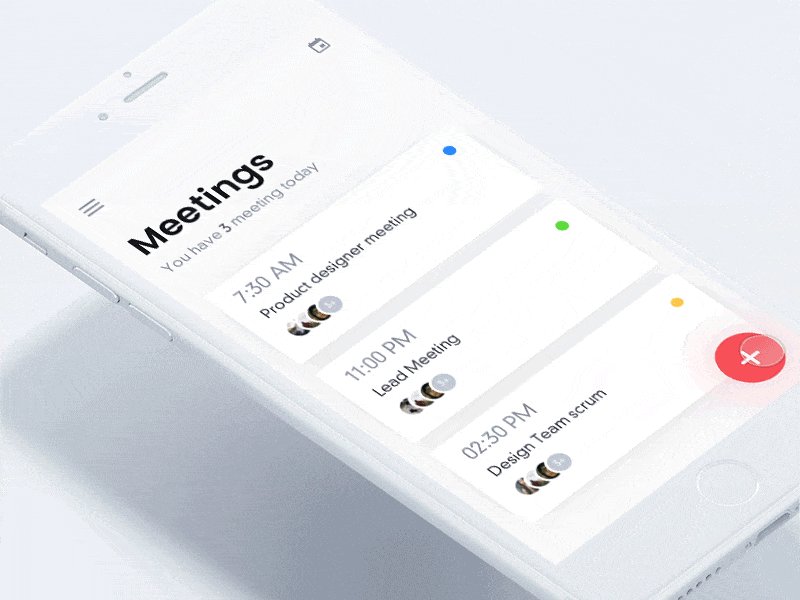
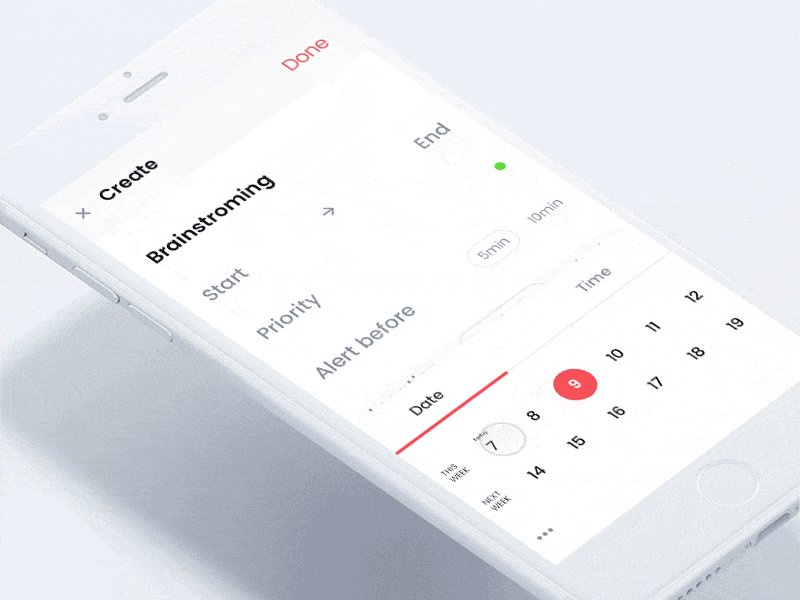
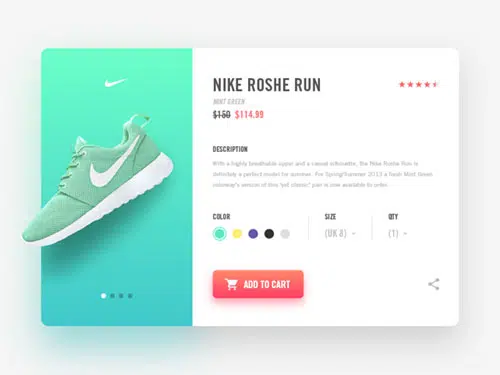
有機形狀和圓潤邊緣
銳邊和直角的角落,暴露了它們潛在的現代主義幾何形狀,多年來一直主導著 UI 設計。 今年發生了變化。 卡片、輸入框和個人資料頭像中圓角的強調已經產生了足夠大的轉變,包括谷歌、Twitter和LinkedIn在內的大多數應用程序都採用了這種變化。 這些形式上的細微偏差不僅帶來了這些主要設計元素的變化,還帶來了背景形狀、線條和圖標的變化。
陰影和額外的深度
設計師正在尋找新的方法來展示這種簡單效果的多功能性。 如果你堅持少即是多的方法,這種效果的微妙使用可以產生戲劇性的結果,因為它為你的設計增加了深度、尺寸、感知和視覺興趣等品質。 今年,我們在網絡空間中看到了一些令人興奮的陰影變化。 借助網格和獨特的佈局,設計師現在正在玩弄陰影,現在比以往任何時候都更能增強 UI 交互和數字體驗。
您認為 2019 年的網頁設計趨勢將如何塑造?
當我們用我們今年看到的所有微妙的設計變化來結束這篇文章時,我們不禁想知道 2018 年出現的趨勢是否會在來年保持下去。 如果您認為我們遺漏了某些東西,並且知道將在下一年繼續發展並產生影響的設計趨勢,請在下方發表評論並告訴我們原因。 我們很想听到您的聲音!