用可用性編織 Web 可訪問性
已發表: 2022-03-10通過正式採用 Web 可訪問性標準,您可以為有視覺障礙的人提供訪問權限,而無需讓他們參與產品開發生命週期,但這是否意味著最終產品可用? 在本文中,我將簡要討論視覺障礙,以及 Web 可訪問性標準和可用性原則之間的聯繫。 我還將分享我對視障和盲人參與者進行的可用性測試的主要收穫。
什麼是視力障礙?
視力障礙一詞是指可以看到但視力或視野下降的人。 視力障礙會影響進行日常活動的能力,例如閱讀、步行、駕駛和社交活動——所有這些都變得困難(有時甚至是不可能的)。 有一系列的視力障礙,從一隻或兩隻眼睛的輕度到重度視力喪失不等。
這裡有一些例子:
- 中央暗點
中央視野喪失視力。

- 管視角
周邊視野喪失視力。

- 偏盲
視野的一半喪失視力。

- 失明
該術語僅用於完全或幾乎完全喪失視力。
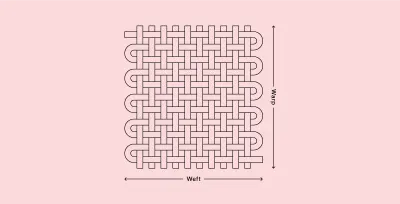
經緯
織造是一種紡織品生產方法,其中縱向經紗和橫向緯紗結合在一起製成織物。 與編織一樣,為有視覺障礙的人創造用戶體驗是基於兩個組件的交織:可訪問性和可用性。

Warp - 可訪問性
Web 可訪問性意味著網站、Web 應用程序和技術的設計和開發使殘疾人可以使用它們。 更具體地說,人們可以:感知、理解、導航、與網絡交互並為網絡做出貢獻。
有一系列殘疾會影響人們訪問網絡的方式,包括聽覺、認知、神經、身體、言語和視覺。
“網絡的力量在於它的普遍性。 不論是否有殘疾,每個人都可以使用是一個重要方面”。
——蒂姆·伯納斯-李,萬維網的發明者
正如 Berners-Lee 所指出的,為了確保 Web 的普遍性並為每個人提供訪問權限,存在範圍廣泛的 Web 可訪問性標準(帶有無數首字母縮略詞)。
讓我們關注這三個關鍵組件:
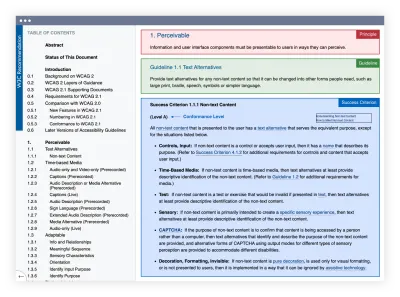
- Web 內容可訪問性指南 (WCAG)
定義應如何創建內容(例如文本、圖像、表單),以便通過使用聲音、無鼠標導航、與輔助技術的兼容性等來訪問它。

- 創作工具可訪問性指南 (ATAG)
定義應如何創建內容編輯工具(例如 HTML 編輯器或 CMS),以便殘障人士可以創作與 WCAG 兼容的內容。 - 用戶代理可訪問性指南 (UAAG)
定義應如何創建用戶代理(例如瀏覽器、瀏覽器擴展和媒體播放器)以使其可訪問。
遵守 Web 可訪問性指南是技術性的,需要高水平的專業知識。 雖然您可以使用這些指南來創建更易於使用的產品,但這是否意味著該產品也易於使用?
當我在根據指南可訪問的產品上測試視障和盲人參與者時,我遇到了以下情況:
- 視力受損的參與者無法閱讀大字體,因為它的重量太薄了。
- 盲人參與者無法預訂餐廳,因為日期之間的導航太難理解了。
- 視力受損的參與者無法找到他們的結帳,因為它在屏幕上的其他地方打開,超出了他們的視野。
換句話說,正式採用 Web 可訪問性指南肯定會導致合規性,但不一定是可用性。 這在 W3C 文檔中也得到認可,其中明確提到必須始終考慮可用性這一事實:
“然而,當設計師、開發人員和項目經理將可訪問性視為滿足這些標準的清單時,重點僅放在可訪問性的技術方面。 結果,人際互動方面經常丟失,無法實現可訪問性。”
我特別喜歡 Bruce Lawson 在《 Web Accessibility: Web Standards and Regulatory Compliance 》一書的介紹中的圖片描述:
“我不希望您認為使您的網站易於訪問只是遵循食譜的問題; 要製作營養豐富的可訪問性布丁,請添加一部分 CSS、一部分有效代碼、少量語義標記和一大堆 WCAG 指南。 如果我能保證盲目地遵循這樣的食譜會讓一切變得可愛,那就太好了……但令人討厭的事實是,人就是人,並且堅持有不同的需求和能力。”
遵守可訪問性標準是一個必要的目標(通常是法律要求的),但它不能存在於真空中。
緯線——可用性
可用性是衡量特定環境中指定用戶可以使用用戶界面來實現既定目標的程度。
可用性不是由公式或黑白答案組成的精確科學。 多年來,已經提出了各種可用性模型來衡量軟件系統的可用性。 其中一個模型是由 Jacob Nielsen 創建的,他在 1993 年的《可用性工程》一書中提出,可用性不是用戶界面的單一、一維屬性,而是由五個核心屬性組成:
- 易學性
用戶在第一次遇到設計時完成基本任務有多容易? - 效率
用戶在學習設計後可以多快地執行任務並提高工作效率? - 好記性
在一段時間不使用該設計之後,返回用戶可以多快恢復熟練度,而無需重新學習所有內容? - 錯誤
用戶犯了多少錯誤,這些錯誤有多嚴重,以及他們從錯誤中恢復的難易程度? - 滿足
用戶對設計使用的主觀滿意度如何?
為了確保產品可用,這五個基石在設計和開發過程中占主導地位至關重要。
我從對視障和盲人參與者進行可用性測試中學到了什麼
可用性測試是一種結構化的訪談,與目標受眾匹配的參與者執行一系列任務。 當參與者工作時,他們會口頭描述他們對與產品交互的反應。 這使觀察者不僅可以了解參與者在界面中所做的事情,還可以了解他們這樣做的原因。
當我對符合可訪問性標準的產品進行第一次與視障和盲人參與者的可用性測試時,我無法找到有關進行此類會話的太多信息。 所以,我想分享這個過程中的一些亮點。 這些分為三個部分:

- 會前
- 會議期間
- 會後

1. 會前
定義測試目標
這是可用性測試的起點。 測試目標應該是明確的、具體的、可實現的和相關的。 我們定義目標的方式是與多學科團隊合作:設計師、產品經理、開發人員、內容作家和質量保證——每個角色都帶來不同的視角和專業知識。
創建任務
由於視障和盲人參與者可能需要更長的時間來完成任務,因為他們瀏覽網站的方式,我們根據對我們最重要的任務來確定任務的優先級,但這並不意味著需要妥協複雜的任務。
設置時間表:
設置可用性會議的時間表需要我們考慮一系列問題,特別是考慮到我們產品的複雜性和參與者的身體限制。 這包括:
- 進入和離開實驗室時陪伴參與者的時間(我們分配了一名工作人員陪伴每個參與者)。
- 是時候為每位參與者配置和安排輔助技術設置了,具體取決於他們的能力以及他們是否自帶設備。
- 參與者可以舒適地瀏覽界面的時間。
- 每次會議結束後與工作人員進行匯報的時間。
我們為每個會話設置了一個小時,會話之間設置了 45 分鐘,這壓力很大並且迫使我們匆忙(最好在會話之間花費一個小時)。
招募參與者
選擇其背景和能力代表目標受眾的參與者是測試過程中的關鍵組成部分。 在我們的案例中,我們正在尋找有在線購買產品經驗的視障和盲人候選人。
尋找參與者的來源可能會有所不同,例如醫院、學院和大學中為視力障礙者提供的信息和技術學習中心。
在我們的案例中,我的專業眼科醫生妻子將我介紹給她所在醫院的視力障礙者和盲人信息中心的經營者。 令我高興的是,我遇到了一個樂於提供幫助的人,並將我推薦給了一組相關的候選人。
為了準備候選人,我們討論了以下內容:
- 測試的性質,包括有人觀看測試和會議記錄。
- 他們的在線購物體驗。 他們主要是在電腦上還是手機上購買? 他們最喜歡的瀏覽器是什麼? 他們使用什麼輔助技術? 此外,如果在非英語國家/地區進行測試,請詢問他們在界面為英語時的語言熟練程度。
- 每個參與者都將獲得激勵(確保激勵也可以訪問很重要)。
- 如果候選人可以隨身攜帶他們的設備。
總體而言,響應度很高,大多數候選人都表達了參加的願望。
設置測試位置
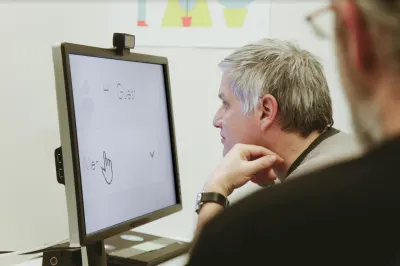
確認參與的候選人與網絡互動的方式不同。 有些人通過自定義字體、顏色對比度、屏幕放大率或收聽屏幕閱讀器的設置來消耗信息,而有些人則需要結合一些東西。
由於大多數參與者對隨身攜帶設備不感興趣(主要是由於攜帶設備或台式電腦的困難),因此我們必須自己處理。 一旦我們找到一位了解如何配置輔助技術的工作人員,很快就可以在會話之間進行設置或調整。
我們設置了各種瀏覽器和輔助技術,包括 NVDA、JAWS 和 ZoomText。
此外,攝像頭和麥克風應根據視障參與者的需要進行調整,他們需要更靠近屏幕並從不同角度觀看。
在開始之前有必要檢查實驗室是否可以物理訪問。 例如,入口處沒有樓梯,有一個無障礙廁所,有公共交通工具,還有一個導盲犬可以坐的地方。
發送保密協議 (NDA)
與您希望獲得知情同意的任何其他情況一樣,您可以使用可訪問的 PDF 在線發送 NDA。
進行試運行會議
在可用性會議前一周,我們與一名視力受損的參與者進行了試運行,以避免意外的困難。 例如,我們看到我們使用的屏幕共享工具與其中一種輔助技術發生衝突。 此外,試運行幫助我們更好地了解了日程安排。 比如版主的介紹太長了,所以我們無法查看一些計劃好的任務。 此外,它還幫助我們在某些任務不明確、比預期更難或太容易的情況下改進測試計劃。 同樣重要的是,試運行允許主持人與“真正的”參與者一起訓練,並為此類可用性測試做好心理準備。
2. 會議期間
版主
版主是讓這類可用性測試順利進行的重要關鍵。 Jared M. Spool 曾經寫道:
“最好的可用性測試主持人與管弦樂隊指揮有很多共同點。 他們讓參與者感到舒適和無壓力。 主持人試圖讓參與者忘記他們是在一個陌生的環境中,一群陌生人密切關注他/她所做的一切。 他們保持信息流向設計團隊,尤其是艱難的消息。 他們以有組織的天賦和耐心完成所有這些工作,確保探索用戶體驗的各個方面。”
— 多重人格調節:促進可用性測試的 3 個角色
在視力受損和盲人參與者的測試中,管弦樂隊指揮應該表現得更加敏感。 例如,在使用屏幕閱讀器的會議期間(這會影響觀察者的注意力),要求參與者大聲而清晰地說話很重要,這樣我們才能了解他們的過程以及他們如何理解任務。
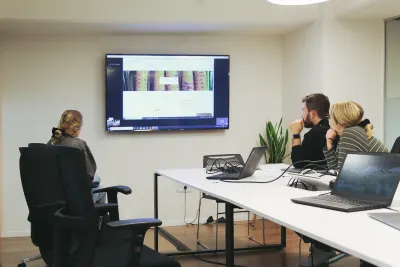
觀察員
我們邀請了來自不同部門的相關人員,這樣他們就可以直接接觸到參與者,並有更好的機會吸收關鍵信息。 畢竟,獲得結果報告並不能提供與親眼目睹參與者體驗相同的好處。
在測試期間,重要的是要注意並傾聽參與者的聲音——即使屏幕閱讀器會分散注意力。

3. 會後
撰寫報告
會議結束後,我們寫了一份報告,其中包含我們對測試的見解:
其中一些見解與我們必須修復的錯誤有關。 例如,盲人參與者並不總是在 NVDA 的元素列表對話框中找到特定按鈕,或者有時他們在單擊“喜歡”按鈕後沒有在屏幕閱讀器中收到確認。
一些見解與內容有關。 例如,一些盲人參與者沒有註意到他們填寫了錯誤的表格或想要快速掃描整個頁面,但 aria-labels 中的字符串太長。
一些見解與視覺有關。 例如,當下一個動作出現在屏幕的不同區域時,使用放大軟件的視障參與者不知道如何進行。 其他時候他們沒有註意到模態的“關閉”圖標——儘管它的顏色是高對比度的。
最後,我們發現了 65 個影響公司多個部門的問題。
此外,我們的報告還包括會議中的快樂時刻。 例如,一些參與者指出,在鏈接旁邊使用圖標對他們有幫助,因為他們不必閱讀文本。 其他人喜歡佔位符文本的對比度,有些人提到圖像縮放效果很好。
“沒有我們就沒有我們”
2020 年 7 月 26 日,世界紀念美國殘疾人法案 (ADA) 簽署 30 週年。 這為殘疾人打開了關閉時間過長的大門,例如參加基本的日常活動,如乘公共汽車旅行、上學、看電影、參觀博物館等。
由于冠狀病毒的傳播,所有標誌著這一歷史標誌的活動都被取消或轉移到網上。
其中一項在線活動是 Virtual Crip Camp,其中有來自殘疾社區的開創性演講者。 在本次活動的邀請函中,有一輛綠色巴士,上面寫著“ Nothing About Us Without Us ”的標語:

“Nothing About Us Without Us”傳達了這樣一種想法,即應在受影響最嚴重的人的直接參與下做出決定。 該口號在 1990 年代被殘疾活動家使用,是世界各地各種殘疾人權利運動之間的連接點。 該口號的廣泛使用(以及在社交網絡中使用#NothingAboutUsWithoutUs 標籤)反映了殘疾人參與製定影響其個人生活的決策的願望。
以用戶為中心的設計方法具有相同的 DNA,其理念是產品應該適合用戶,而不是讓用戶適應產品。 在以用戶為中心的設計方法下,通過在產品開發生命週期的不同階段應用的各種技術與用戶進行協作。 可用性測試是其中一種技術。
可用性測試的真正魔力不是在測試後報告數據,而是團隊成員實時觀察參與者並吸收參與者所說、所想、所做和所感的觀點的變化。 因此,他們將培養同理心,更好地理解、反映和分享他人的需求和動機。
對於殘疾參與者來說,這種同理心是必不可少的,原因有很多——它利用了觀察者,創造了變革的動力,並提高了對殘疾人體驗的認識。
雖然提供網站可訪問性的自動化工具充其量只能向我們展示我們的網站在多大程度上符合 WCAG 的指導方針,但它們並不能清楚地反映該網站對殘障人士的可用性。 關於可訪問性的機械方法,我的同事 Neil Osman 是 Wix 的一名視力受損的可訪問性工程師,他經常使用以下表達式:
“你可以給豬塗口紅,但它仍然是一頭豬。”
製作可用的產品不僅僅是依賴於可訪問性標準列表的能力。 為了為殘疾人創造解決方案,我們需要親身接觸他們。
免責聲明:此處提供的信息不構成也不旨在構成法律建議; 相反,所有信息、內容和材料僅供一般參考之用。 此處包含的信息可能不構成最新的法律或其他信息。
致謝:Jeremy Hoover、Udi Gindi、Bat-El Sebbag、Nir Horesh、Neil Osman、Alon Fridman Waisbard、Shira Fogel 和 Zivan Krisher 對本文做出了貢獻。
