搖船:檢查波浪在網頁設計中的使用
已發表: 2020-11-19網頁設計的浪潮? 似乎不太可能。 我敢打賭,您首先想到的是專門用於旅行的網站——尤其是海上旅行。 或者,很難找到具有航海主題的網站。
您在網絡上看到了多少波? 好像沒有多少。 這曾經是真的,而且波浪很少見。 然而,時代變了。 WebGL、GSAP 和其他類似方法為開發人員提供了輕鬆重現波浪效果的機會。
看看deathfang 的這個片段,它具有經典效果,在 Three.js 的幫助下實現。 它不再是火箭科學。
波浪效果是為網站添加“哇”因素、營造寧靜氛圍以及最重要的是保持用戶興趣的完美工具。 它用一塊石頭殺死兩隻鳥。 一方面豐富了整體印象。 另一方面,它並不完全是關於它自己的。 不過,毫無疑問,這是您可以永遠觀看的東西。
在大多數情況下,開發人員在主頁上使用波浪效果。 原因很簡單:雖然效果可以很容易地重現,但它仍然“吃掉”大量系統資源,可能會給普通訪問者帶來一些不適。
總而言之,並不是每個人家裡都有一台超級計算機來成功處理這些圖形。 更重要的是,數字波有不同的“面孔”。 這意味著它們中的一些是輕量級和脆弱的,而另一些是沉重和壓倒性的。
今天,我們將探索不同的方法,從經典的水面開始,到幾乎無法察覺的漣漪結束。
波浪本來的樣子:自然、微風和海洋
讓我們從經典開始:水面。 在數字世界中重建水面的方法有很多,而高端解決方案並不是唯一的方法。
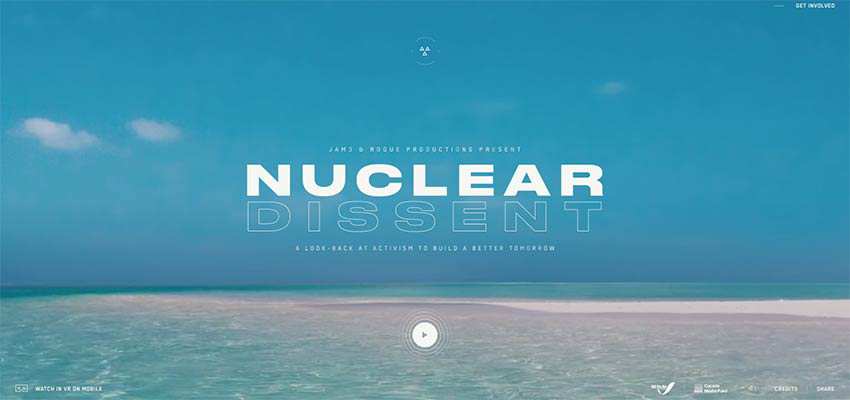
核異議
例如,您可以使用經過時間驗證的方法,例如正確循環的 GIF,或者像核異議一樣,使用帶有一些虛擬現實功能的視頻背景。

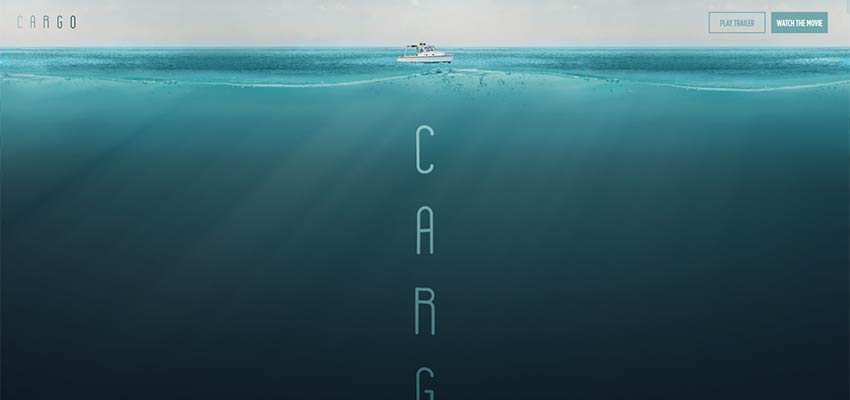
貨物
當你有一個以現實為核心的項目時,這一切都很好,就像上面的例子一樣。 但是當涉及到虛構的 UI 時,你需要更嚴肅的東西。 看看Cargo的官方網站。 這是一部屢獲殊榮的電影,其中的事件與大海息息相關。 因此,團隊選擇航海主題也就不足為奇了。 宣傳網站打開了美麗的深海風光,借助高端技術巧妙地再現了水面。 它給項目一個可愛的逼真的行為。 這些細節是如此微小,但它們卻使一切變得不同。

反射器數碼
在 Reflektor Digital 的英雄屏幕中,您會發現一切:水滴、漣漪和光滑的表面。 所有這些都被放置在巧妙地模仿水面的“天花板”上。 令人驚訝,不是嗎? 這個想法很棒,實現也很出色。

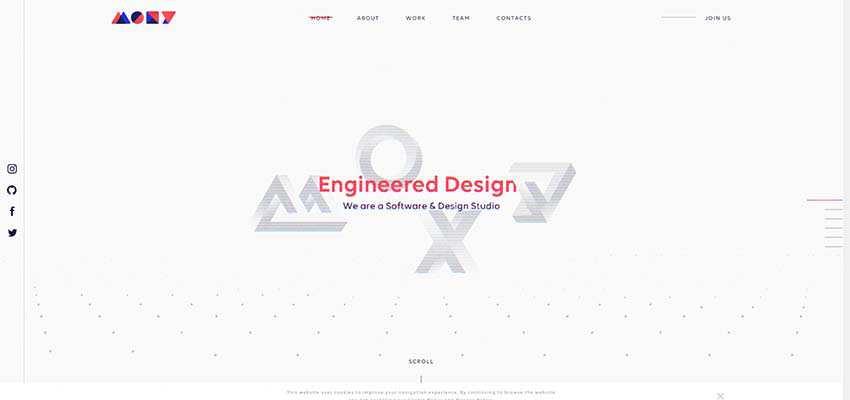
Ku P / Moxy Studio / Wibicom
這三個例子非常相似。 所有這些都具有具有波浪行為的分散粒子的動畫。 Moxy Studio 和 Wibicom 的團隊只用了一層,巧妙地補充了極簡的英雄畫面。 然而,Ku P 背後的團隊卻敢於在頂部和底部使用它——在嚇跑遊客的邊緣搖搖欲墜。
在這裡,動畫不僅是對背景的一種很好的觸感,而且是吸引註意力的可行工具。



地球科學分析
與前面三個例子不同的是,Earth Science Analytics 主頁上的動畫背景可以稱為粒子波。 它是巨大的,幾乎是壓倒性的。 它與網站的意識形態完美契合,從一開始就建立了適當的氛圍。

用作覆蓋或掩蔽的波
這種方法令人興奮,甚至是開創性的。 對比前面幾款,感覺有點魔幻。
60 幀/秒
考慮 60 fps。 有一個相對較小的動畫只佔據了背景的一部分。 但是,相信我,這就足夠了。 它由數千個微小粒子構成。 該團隊讓觀眾通過使用鼠標光標來玩動畫。 在某種程度上,它可以被認為是一個以前的概念被帶到了一個新的水平。

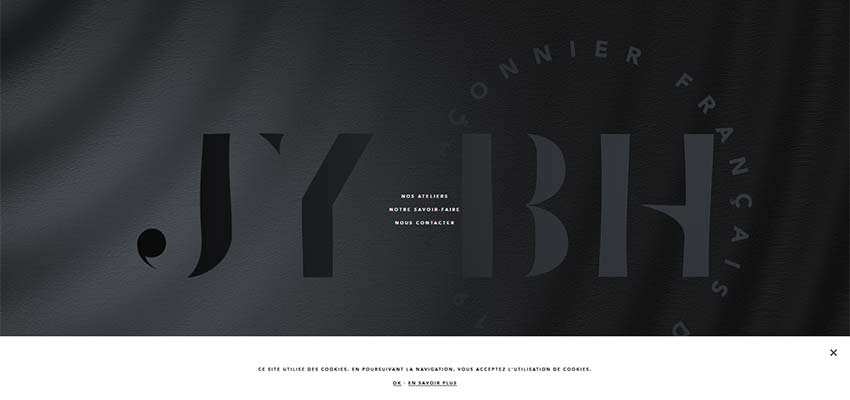
JY BH / 阿薩羅
考慮到同樣的想法,還有其他一些特殊的例子。 考慮一下 JY BH 和 Asaro,他們的團隊對這個解決方案相當謹慎。
在這兩種情況下,效果都被用作重疊層,平滑地擾亂了表面的寧靜,帶來微妙而獨特的觸感。 在JY BH的頭版上,它與畫布串聯使用,產生了一種物質感。 然而,在 Asaro 的英雄區域內,解決方案仍然忠於技術數字精神,感覺很做作。


主動理論
Active Theory 背後的開發者使用波浪行為作為扭曲虛擬現實的工具。 完美地增添了首頁的神秘氛圍,對用戶體驗起到了至關重要的作用。

碼代理
Yard Agency 背後的團隊採用了一種獨特的方法,在他們的主頁上呈現波浪效果。 在這裡,它被用作英雄滑塊中的幻燈片之間的過渡。 它使初始圖像溶解到下一個圖像中。 該解決方案巧妙地將兩個部分粘合在一起。 因此,它不僅創造了連貫的,而且創造了獨一無二的用戶體驗。

一波潛力
過去,波浪效果主要出現在以海洋為主題的網站中。 如今,它們是在任何 Web 項目中創建卓越用戶體驗的可行工具。
它可以在個人作品集、促銷網站、企業網站等中看到。 它不僅可以用於背景,還可以用於過渡。 該解決方案流暢的特性使其能夠與各種技術協作,從而產生奇妙的結果。
經典的波浪行為、漣漪、水面甚至粒子動畫都受到波浪的啟發。 當涉及到這種動畫時,感覺一切皆有可能。
