VuePress:文檔變得簡單
已發表: 2022-03-10對於需要任何用戶交互(例如,最終用戶、維護人員等)的任何項目,有一個決定成敗的關鍵因素:良好的文檔。 無論您的項目有多大或多小,這都是正確的。 畢竟,沒有為您的項目提供一對一的支持,文檔是試圖解決問題的用戶的第一道防線。 而且無論你喜不喜歡,你永遠不會聽到用戶因文檔不足而無法解決問題而放棄的消息。
創建良好文檔的挑戰
在編寫好的文檔時,團隊經常遇到四個反復出現的問題:
- 文檔經常過時。
雖然沒有項目文檔可能是令人沮喪的經歷,但可以說擁有過時的文檔會更糟。 畢竟,擁有文檔的目的是為用戶提供他們可以依賴的官方知識體系。 當它過時時,用戶會浪費他們的時間並最終失去對您的產品的信任。
文檔變得過時的主要原因是文檔維護與代碼更改是分開的。 如果不投入大量時間和精力,這可能很難解決,因為:- 文檔通常存在於第三方服務中,例如 Confluence 或 Wiki,
- 開發人員通常對編寫代碼比對文檔更感興趣。
- 用戶無法輕鬆提供反饋。
不管你認為你的文檔有多好,如果沒有能夠提供反饋的真實用戶進行測試,它最終是沒有意義的。 如前所述,在評估文檔等內容的有效性時,一個常見的偏見是未能考慮到無法解決問題並放棄的用戶。 由於沒有團隊能夠解釋用戶如何使用您的產品的每一種情況,因此用戶必須有一種簡單可靠的方式來提供反饋。 - 文檔通常由高級用戶為高級用戶編寫。
使用 wiki 或 README 文件等標準工具的缺陷在於,它們通常只迎合一組特定的用戶,這些用戶通常對庫和/或技術堆棧具有預先存在的知識。 因此,他們很容易在空間中導航並找到他們需要的東西。 然而,新用戶缺乏這種先驗知識,因此通常需要更加身臨其境的體驗來吸引他們。
這方面的例子包括:- 一個精心設計的網站,
- 搜索能力,
- 引導側導航,
- 易於識別的元信息(即最後更新日期),
- 超出難以理解的文本牆的沉浸式內容。
- 基礎設施差,使文檔難以維護。
好像編寫用戶可以理解的良好文檔還不夠困難,開發人員編寫和/或維護文檔的難易程度對其長期生存能力至關重要。 因此,對於開發人員在編寫和/或維護文檔時必須處理的每一個額外障礙,它最終失敗的可能性就越大。 因此,任何文檔的創作體驗和維護都必須盡可能無縫且引人入勝,這一點至關重要。
如果有一個工具可以為我們做所有這些事情……
進入 VuePress
當第一次聽到 VuePress 時,人們可能會猜測它是 Vue.js 和 WordPress 的融合。 相反,您應該將 VuePress 視為:
Vue.js + 印刷機
因為總而言之,VuePress 是一個靜態站點生成器!
你們中的一些人可能會想,“等等。 另一個靜態站點生成器? 有什麼大不了的?”
雖然有許多工具是靜態站點生成器,但 VuePress 脫穎而出的原因只有一個:它的主要指令是讓開發人員更容易為他們的項目創建和維護出色的文檔。
為什麼 VuePress 在創建文檔方面如此強大?
答案很簡單。 它的設計初衷是為了一個目標:幫助開發人員創建出色的文檔站點,同時保持有趣的創作體驗。 這意味著它為開發人員提供了一個框架:
- 創建漂亮的文檔站點,
- 附帶所有文檔站點必不可少的預構建功能,
- 優化創作體驗,使其像更新 Markdown 文件一樣簡單。
VuePress 可以與您現有的代碼庫共存
這是我強烈推薦它的主要原因之一。 在維護文檔方面,保證文檔會過時的一種方法是讓開發人員在編寫代碼時難以更新文檔。 如果您通過迫使開發人員在兩個不同的地方更新內容而使創作體驗變得困難,這將導致很多摩擦,並且通常會導致文檔被擱置一旁。 除了代碼庫本身之外,當開發人員必須維護像 wiki 這樣的第三方工具時,這種情況很常見。
因為它是一個靜態站點生成器,這意味著它可以與您的代碼位於相同的存儲庫中。

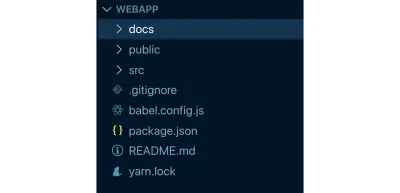
正如您在此示例 Web 應用程序結構中看到的那樣,您的代碼將像往常一樣位於src目錄中,但您只需有一個docs目錄來包含您的所有文檔。 這意味著您可以獲得以下好處:
- 所有文檔現在都受版本控制;
- 拉取請求現在可以包含文檔和代碼更改;
- 為同時運行代碼和文檔的本地實例創建單獨的腳本;
- 利用構建管道來確定新的文檔站點部署是否與代碼部署同步。
默認主題帶有標準配置
編寫文檔本身就已經夠難了,因此 VuePress 減輕了人們通常必須做出的許多決定,並擁有一堆內置的默認值,讓您的創作體驗變得輕鬆:
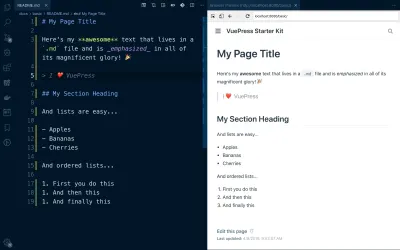
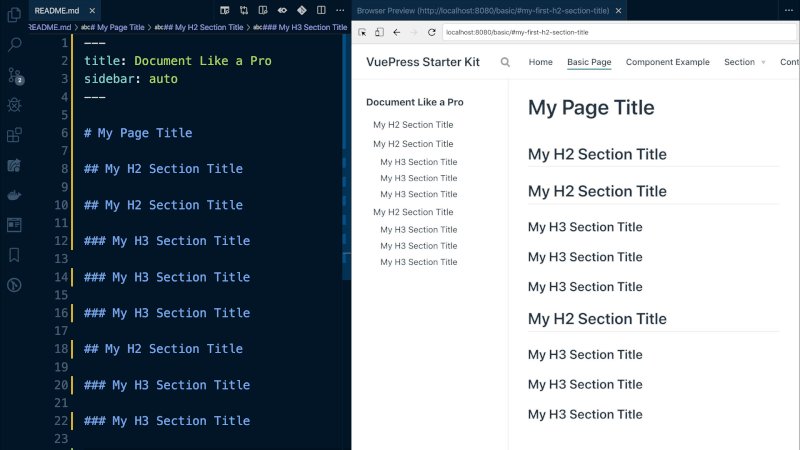
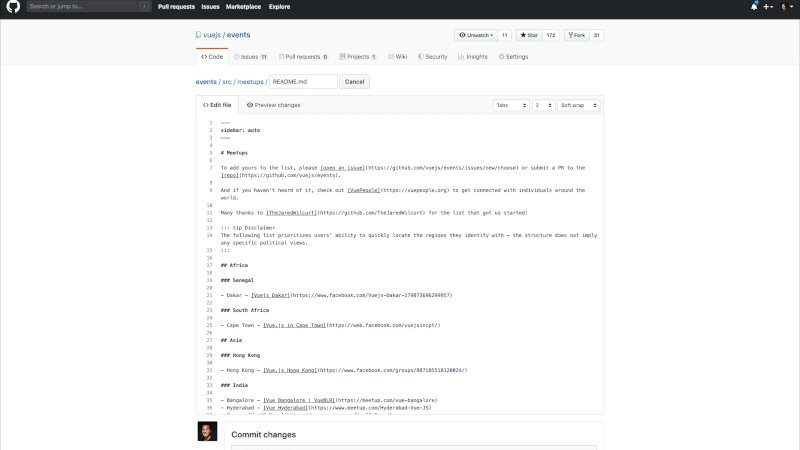
- 編寫內容主要是使用 Markdown 完成的。
這意味著您可以利用現有的 Markdown 語法知識來設置文本的樣式和格式。

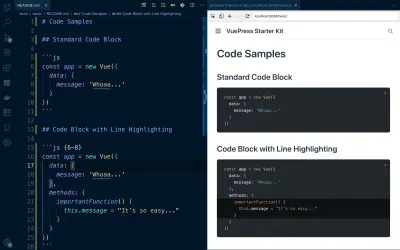
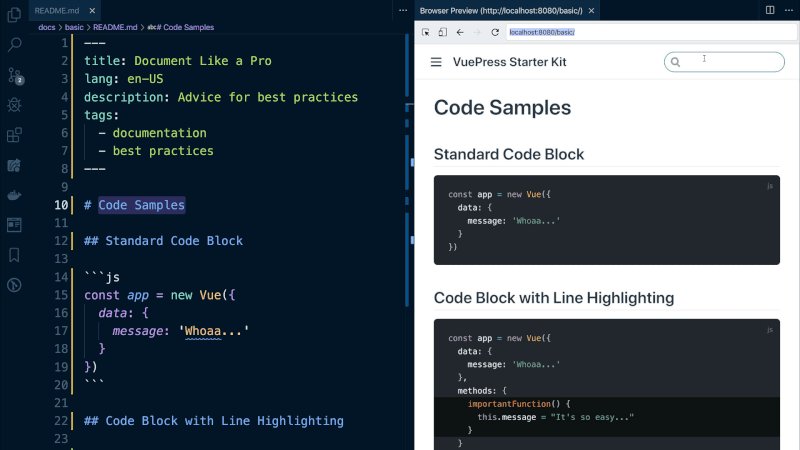
- 代碼語法高亮。
如果您自己構建一個站點,您將需要與顏色語法突出顯示庫搏鬥。 但是你很幸運,因為你可以在 VuePress 中添加代碼塊非常容易,因為一切都準備好了零配置。

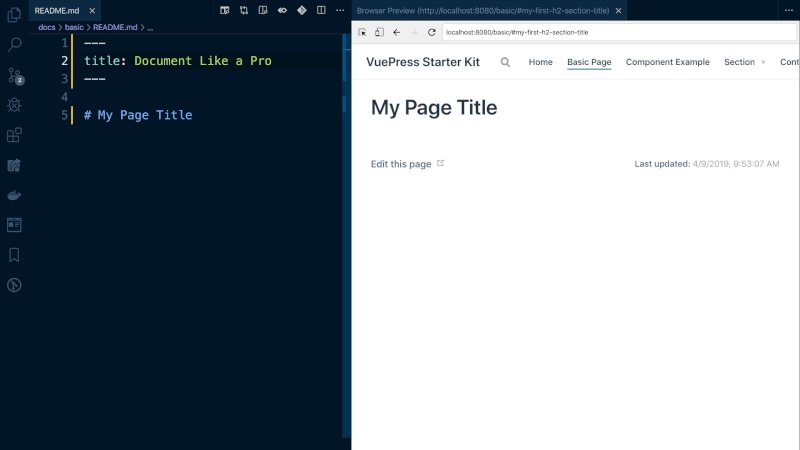
- 用於定義頁面級元數據的前端。
即使您在 Markdown 文件中進行創作,您也可以使用前端(如 YAML、JSON 或 TOML)來為您的頁面定義元數據,以便更輕鬆地管理您的內容!
--- title: Document Like a Pro lang: en-US description: Advice for best practices tags: - documentation - best practices ---- 自定義 Markdown 容器。
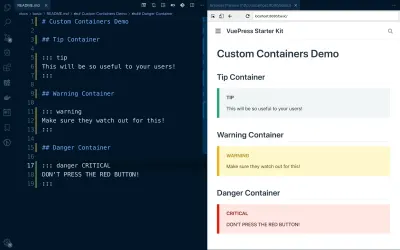
如果你不知道,Markdown 有一些擴展,可以添加更多有用的快捷方式來創建漂亮的 UI 組件,比如自定義容器。 由於它們在文檔中非常有用,VuePress 已經對其進行了配置,因此您可以直接使用它:

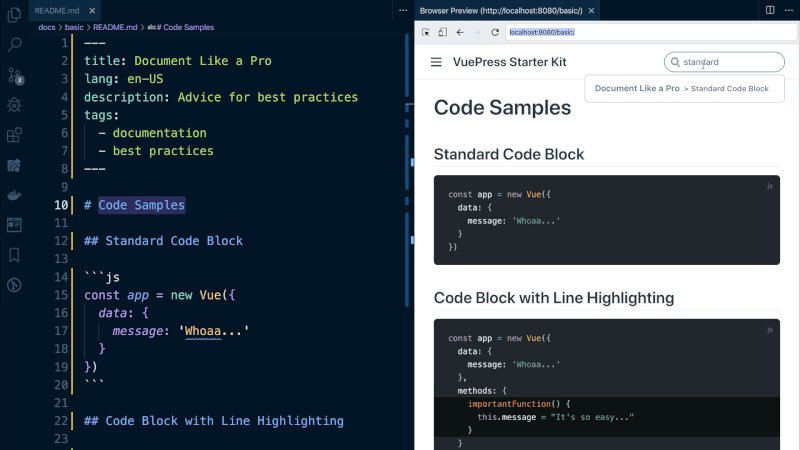
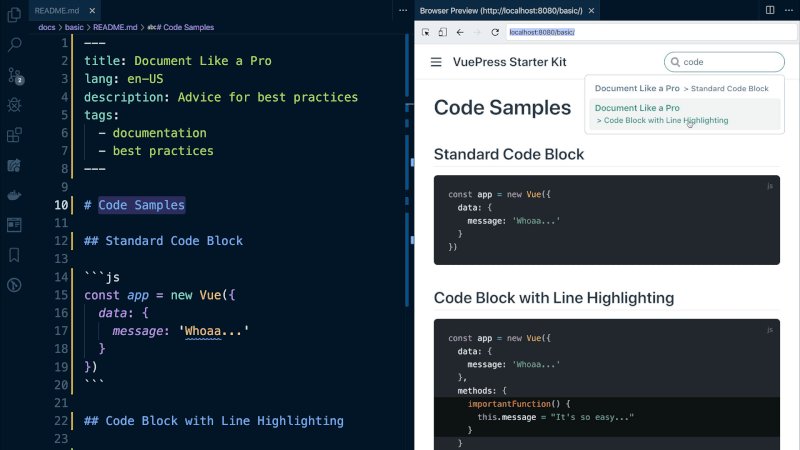
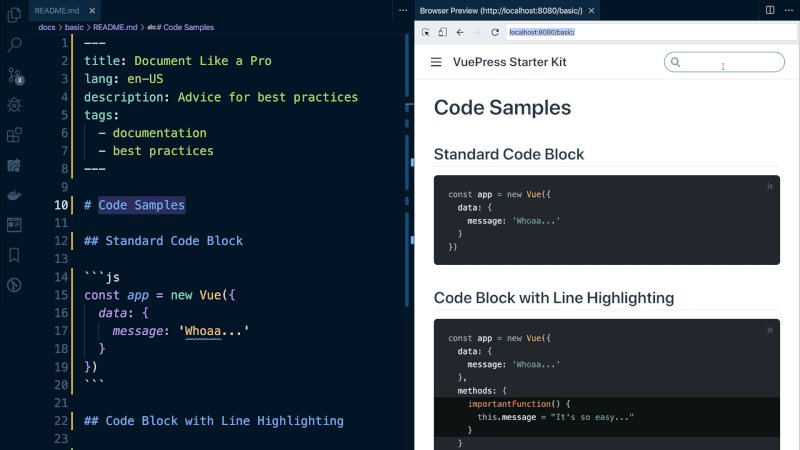
內置搜索功能
面對現實吧。 無論我們花多少時間編寫出色的文檔,如果用戶找不到它,它最終將變得毫無用處。 對此,一般有兩種方法:

- 等待搜索引擎機器人慢慢抓取您的網站,希望有一天您的用戶能夠在您的網站上找到正確的頁面。 不是一個很好的解決方案。
- 構建您自己的搜索功能,但這對於靜態站點可能難以實現,因為沒有運行服務器端代碼來創建搜索索引和執行查找。 更不用說這會佔用產品本身的開發時間。 所以這也不是很好。
對我們來說幸運的是,VuePress 再次拯救了這一天!
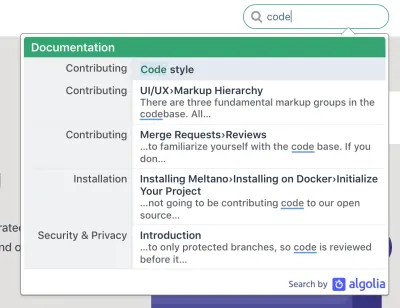
VuePress 帶有內置的搜索功能,可以生成自己的“搜索引擎”——你沒看錯。 無需任何額外的數據庫設置或配置,VuePress 設置為抓取您的整個文檔以生成一個簡單的搜索引擎,該引擎將向您的用戶展示您的所有 h1s 和 h2s。

現在,你們中的一些人可能在想,
“如果我想要一些可以為搜索提供較低級別索引的東西怎麼辦?”
好吧,VuePress 也為您提供了幫助,因為它旨在輕鬆與 Algolia DocSearch 集成,如果您滿足他們的要求,它可以免費為您提供該功能:

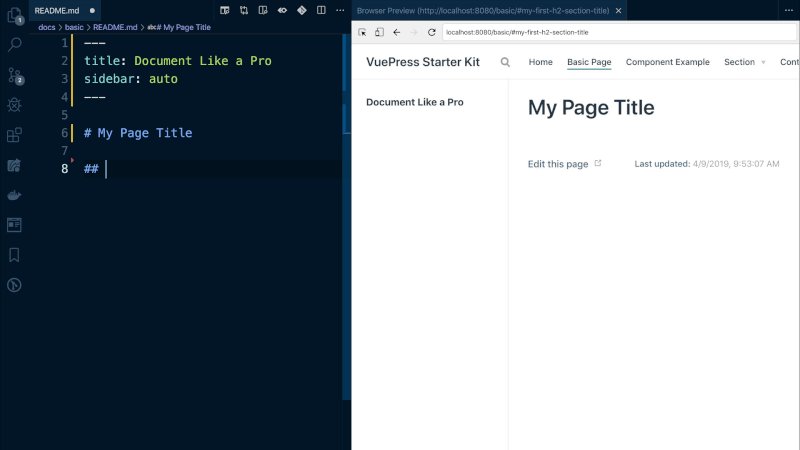
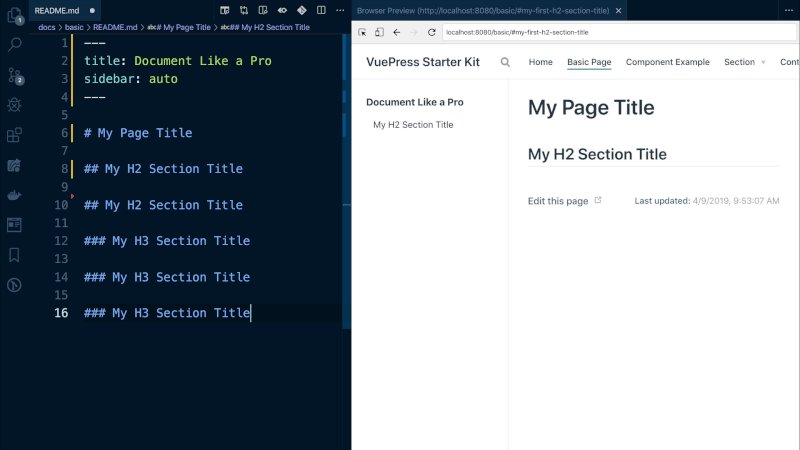
側邊欄導航就像打開或關閉功能一樣簡單
對於曾經負責管理內容的任何人,您都知道構建一個包含嵌套項目的側邊欄並在向下滾動時跟踪閱讀器所處的位置是多麼複雜。 那麼,當您可以編寫更好的文檔時,為什麼還要花時間在上面呢? 使用 VuePress,側邊欄就像切換頁面的前端一樣簡單:

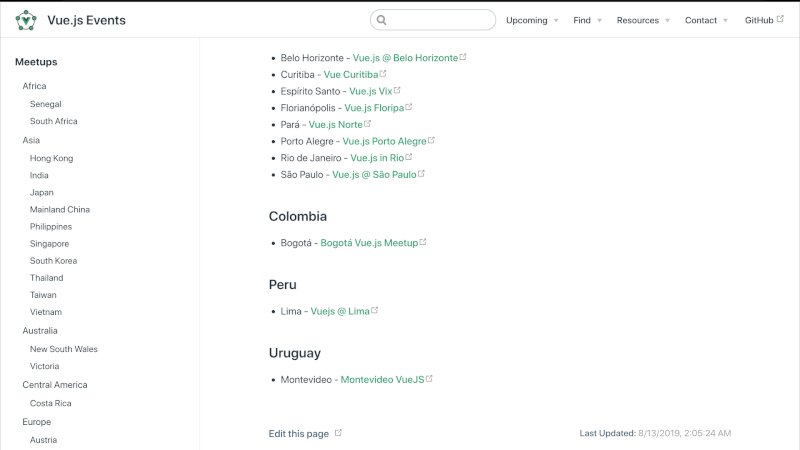
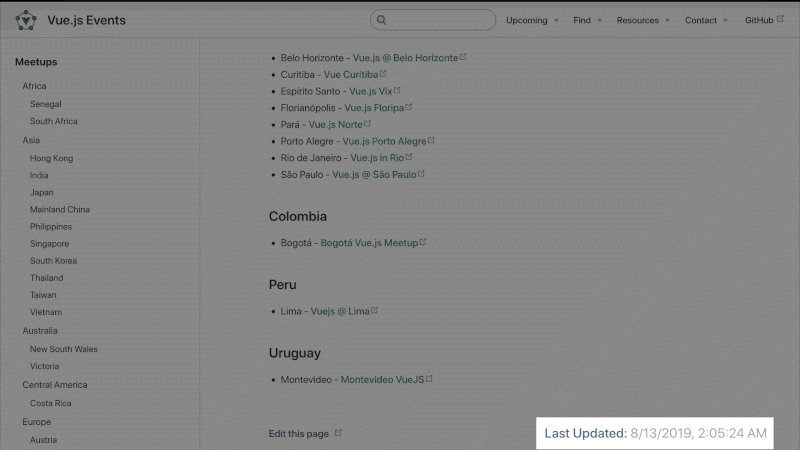
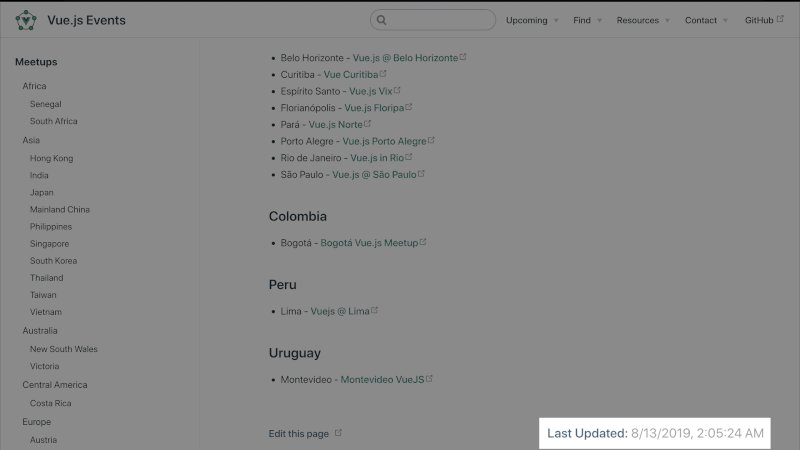
自動生成通常被忽視的重要元數據
用戶可能遇到的最令人沮喪的事情之一是文檔過時。 當用戶遵循這些步驟並且無法理解為什麼某些東西不起作用時,能夠輕鬆找出最後更新的日期對於項目的用戶和維護者都非常有用。
通過簡單的配置,VuePress 可以確保在頁面上自動輸出最後更新日期,以便您的用戶始終知道上次更新時間。

最重要的是,通過一些配置,VuePress 還通過在每個頁面底部自動生成一個鏈接,讓用戶可以輕鬆地為您的文檔創建拉取請求,從而使用戶為您的文檔做出貢獻變得非常容易。

對於您的用戶來說,沒有比這更容易的了。
在任何靜態託管站點上部署
由於 VuePress 的核心是靜態站點生成器,這意味著您可以將其部署在任何流行的託管平台上,例如:
- 網絡化
- GitHub 頁面
- GitLab 頁面
- Heroku
- 現在
構建站點所需要做的就是運行vuepress build {{ docsDir }}並使用您的目錄所在的位置,您將擁有在網絡上實時部署它所需的一切!
注意:有關如何執行此操作的更深入指南,請查看 VuePress 的官方部署指南。
在 Markdown 文件中利用 Vue
我知道我知道。 我們可以在 Markdown 中使用 Vue.js?! 是的,你看的沒錯! 雖然在技術上是可選的,但這可能是 VuePress 最令人興奮的方面之一,因為它允許您以前所未有的方式增強您的 Markdown 內容。
在一個地方定義重複數據,並通過插值隨處更新
在下面的示例中,您將看到一個簡短示例,說明如何利用局部變量(如 frontmatter 中定義的變量)以及全局定義的變量(如站點標題):
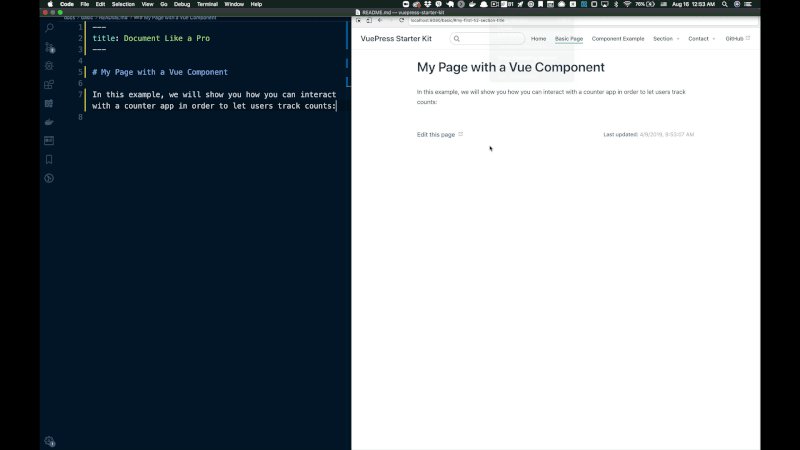
--- title: My Page Title author: Ben Hong --- # {{ $page.title }} Welcome to {{ $site.title }}! My name is {{ $page.author }} and I'll be your guide for today!在 Markdown 中使用 Vue 組件
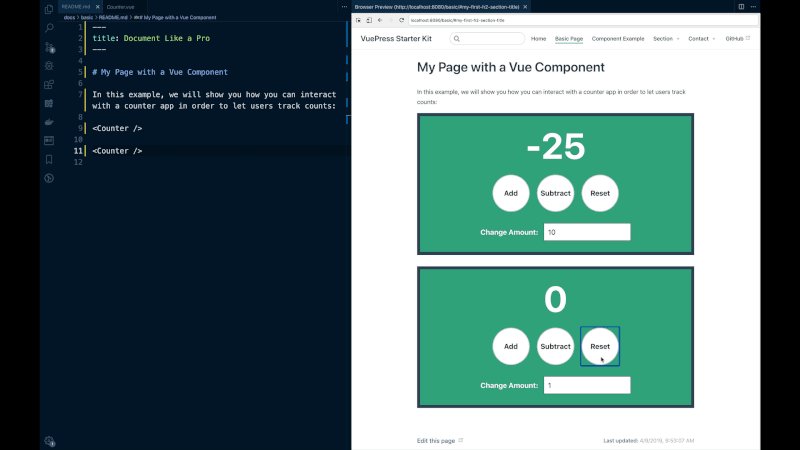
讀完這篇文章後,我會給你一點時間來整理自己,但是,如果你願意,可以使用帶有完整 Vue 實例的實時 Vue 組件! 配置需要做更多的工作,但這是意料之中的,因為您正在創建將在文檔中運行的自定義內容。
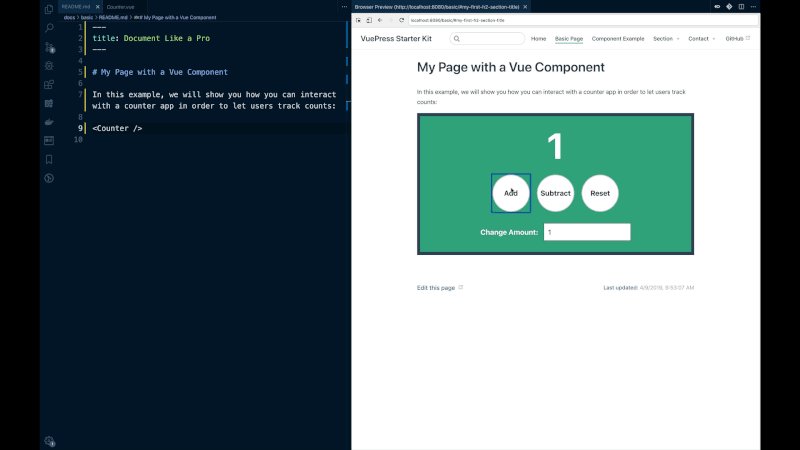
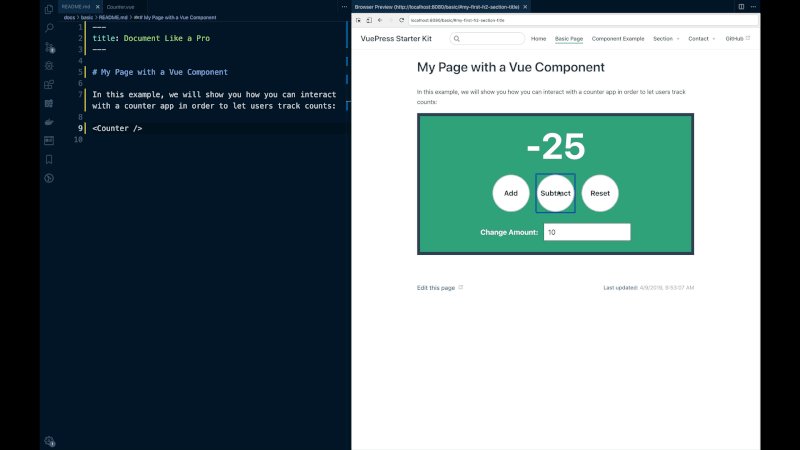
下面是一個簡單的示例,說明 Counter 組件在 Markdown 文件中的外觀:

這可能是文檔定制中最強大的部分,因為這意味著您現在可以自由地創建遠遠超出標準 Markdown 能力的定制內容。 所以無論是提供demo,還是一些交互代碼,想法都是無窮無盡的!
下一步
如果你想為你的用戶建立一個漂亮的文檔站點來學習如何使用你的產品,沒有比 VuePress 更容易的了。 儘管很容易假設 VuePress 應該只由使用 Vue.js 的項目使用,但事實並非如此。 以下是利用 VuePress 作為其文檔站點的不同類型項目的一些示例:
- 工藝CMS
- UmiJS(為 React 構建)
- 開放式HAB
- 孔雀
歸根結底,無論您是否使用 VuePress,我希望這有助於激發您為用戶創建更好的文檔。
更多資源
有很多很酷的東西我沒有在本文中介紹(例如主題、博客等),但如果您想了解更多信息,請查看以下資源:
- VuePress 官方文檔
- VuePress 相關資源的精選列表
- VuePress 畫廊
- VuePress 博客樣板
