VPS 託管如何影響頁面速度?
已發表: 2017-06-05調查告訴我們,大多數互聯網用戶表示,如果網站加載速度不快,他們不太可能訪問該網站。
僅此一點就告訴我們,是的,頁面速度確實很重要——這就是為什麼您的企業擁有一個加載速度足夠快以滿足用戶期望的網站至關重要。
1.1 頁面速度真的很重要嗎?
令人印象深刻的頁面速度有助於保持您的用戶參與度,鼓勵他們探索網站並與您的內容互動。 沒有它,您可能會面臨更高的頁面流失和更低的轉化率。
用戶體驗和行為調查
已經對頁面加載速度進行了大量研究,它們都清楚地表明,緩慢的網站會對用戶體驗產生重大負面影響,從商業角度來看,這可能會帶來高昂的成本。
例如,Akamai.com 和 Gomez.com 進行的調查顯示,47% 的消費者等待網頁加載的時間不超過兩秒,如果網站在三秒內沒有加載,他們就會完全離開網站。
同樣,根據 AOL 提供的數據,頁面加載速度對每次訪問的頁面瀏覽量影響高達驚人的 50%。 另一項研究發現,在網站上遇到性能問題的在線購物者中有 79% 表示他們不太可能再次返回該網站,其中 44% 表示他們會告訴朋友他們糟糕的用戶體驗。
考慮到這一點,我們研究了您的網站速度如何影響在線商店的銷售。
電子商務網站 Shopzilla 通過將網站加載時間從約 7 秒縮短至約 2 秒,網頁瀏覽量增長了 25%,收入增加了 7% 至 12%。 這些數字與 Gomez.com 和 Akamai.com 的研究非常吻合,他們表示,對於一家每天收入 100,000 美元的電子商務商店,僅一秒的頁面延遲可能每年造成 250 萬美元的銷售損失。 頁面響應中同樣的一秒延遲最多可導致轉化率降低 7%。
頁面速度作為搜索引擎排名因素
當談到搜索引擎優化時,我們會立即想到在我們的網頁內容中使用關鍵字或生成指向我們網站的反向鏈接,但我們經常忽略的一件事是頁面速度在 SEO 排名中的重要性。 用谷歌的話來說:
“加快網站速度很重要——不僅對網站所有者,而且對所有互聯網用戶。 更快的網站可以創造快樂的用戶,我們在內部研究中發現,當網站響應緩慢時,訪問者在該網站上停留的時間就會減少。”
為了支持這一聲明,谷歌已經更新了谷歌分析以包括額外的統計工具,如頁面加載時間、查找和頁面大小,以使網站管理員能夠全面分析其網站的性能並開始製定策略和行動來改進他們的頁面加載時間。
當然,並不是每個達到最佳頁面加載速度的網站都會在搜索引擎結果中排名第一; 還有很多其他的影響因素需要考慮——本質上,這只是拼圖中的一部分。 我們可以自信地說,一個快速加載的網站將比尚未跟上速度的競爭對手網站具有明顯的優勢。
1.2 測試你的頁面速度
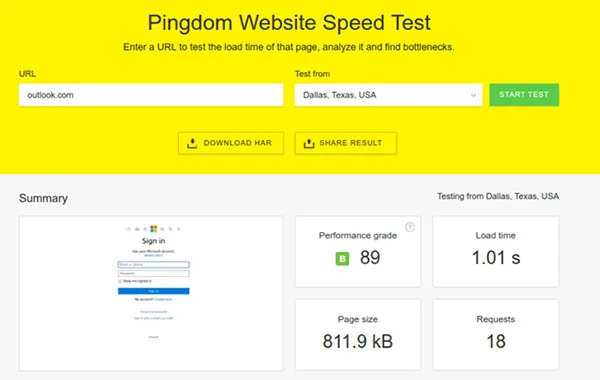
測試您的頁面速度是一個好主意,我們在這裡向您展示如何。 我們建議使用 Pingdom 廣泛使用的在線工具。
只需訪問 tools.pingdom.com,輸入您的網站地址,從下拉菜單中選擇您的位置,然後按“開始測試”。 Pingdom 將完成其餘的工作。
在他們分析您的網站後,Pingdom 將為您提供頁面速度分數以及一些有用的見解。 看看我們下面的例子:

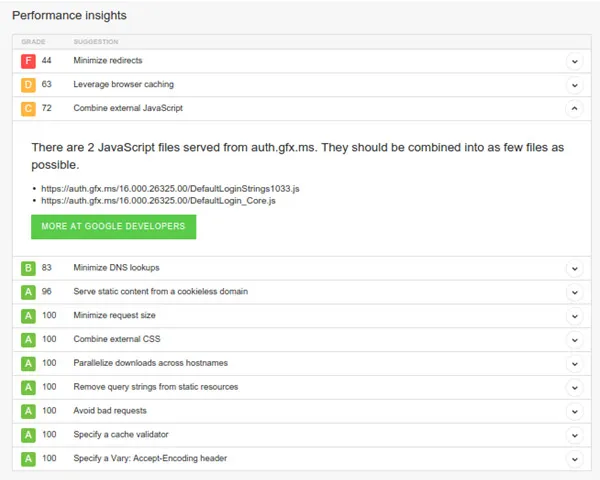
您還將獲得一份包含逐行說明的綜合報告,以修復導致您網站速度變慢的每個元素。 根據建議修復的複雜性,您可能希望與您的網站開發人員取得聯繫,以幫助您實施必要的更改。

1.3 提高頁面加載速度的最佳實踐
我們知道,良好的頁面加載速度對於客戶保留率和轉化率至關重要,現在您已經確定了頁面加載速度,現在是採取行動並改進它的最佳時機。 以下是我們建議您採取的一些步驟來提高您的網站速度。
1. 使用內容交付網絡 (CDN)
使用 CDN 服務是減少頁面加載時間的最流行方法之一。 它通過將您的網頁內容的緩存版本發送到地理上分佈的服務器網絡來實現這一點,該網絡稱為存在點,或簡稱為 POP。
通過這樣做,服務器之間的虛擬距離縮短了,這意味著內容可以更快地交付和加載到頁面上——而且由於您的 Web 文件分佈在多個服務器上,CDN 減輕了任何單個服務器的負擔。
從本質上講,CDN 將您的內容同時放在不同的位置,這意味著您的網頁訪問者可以比沒有 CDN 時更快地訪問內容。 這不僅意味著您頁面的訪問者更有可能在您的網站上停留更長時間,而且還意味著您將從主託管包中節省帶寬。2zs
2. 使用 Expires 標頭來利用瀏覽器緩存
Expires headers 是在 .htaccess 文件中定義的代碼片段。 它指示瀏覽器,指示它從服務器請求特定頁面或從瀏覽器的緩存中獲取頁面版本。
過期標頭允許用戶重複使用存儲在瀏覽器中的網頁緩存文件,並減少下載文件所需的時間。 它還減少了加載網頁的請求數量,從而減少了頁面加載時間。
請注意,僅當訪問者的瀏覽器緩存中存儲了您的網頁版本時,Expires 標頭才有效。 為此,用戶之前必須至少訪問過您的網站一次。
3.修復所有斷開的鏈接
損壞的鏈接會阻止用戶訪問您網站的其他頁面,並可能意味著用戶選擇完全離開您的網站。 除了用戶留存率低之外,這還可能導致其他問題。
例如,當用戶在您的網站上花費的時間較少時,搜索引擎算法會假定您的網站沒有高質量的內容或信息。 反過來,這將顯著減少每個用戶訪問的平均頁面數,並對您的搜索引擎排名產生負面影響。
通過識別和更正損壞的鏈接來解決此問題。 我們建議使用免費工具,例如 Google Webmaster Tools 或 Screaming Frog SEO Spider。

4. 在 HTTP 標頭中指定圖像尺寸和字符集
當用戶訪問網頁時,他們的瀏覽器需要準備該頁面的完整佈局,這可能會導致頁面加載延遲。
通過指定網頁上圖像的尺寸,您可以幫助節省瀏覽器時間 - 通過節省瀏覽器時間,您可以節省網頁訪問者的時間。
出於同樣的原因,您還應該在 HTTP 響應標頭中指定一個字符集,以最大程度地減少瀏覽器在確定網站字符集時花費的時間。
5.優化圖像
過大的圖像總是需要更長的時間來加載,因此保持圖像盡可能小很重要。
請務必在上傳到您的網站之前優化每張圖片,如果您使用圖形軟件優化圖片,您應該使用“保存為網絡”選項。 這將減小圖像的大小並縮短頁面加載時間。 請記住,您應該使用 JPEG 或 PNG 圖像擴展名——不要使用 BMP 或 TIFF。
WordPress 用戶可以安裝 WP Smush.it 插件來自動壓縮圖像。 每次您將圖像上傳到媒體庫時,WP Smush.it 都會在後台運行,並在不降低質量的情況下減小圖像的大小。
6. 減少 301 重定向
要修復斷開的鏈接(404 錯誤),首選 301 重定向。 但是,當您的網站上有太多 301 重定向時,瀏覽器可能需要更長時間才能到達正確的目的地。
301 重定向會創建額外的 HTTP 請求,這意味著頁面加載時間會進一步增加,因此請盡可能將 301 重定向保持在最低限度。 我們建議使用 Screaming Frog SEO Spider 工具查找您的 301 重定向。
7. 使用 GZIP 壓縮
GZIP 壓縮和通縮可在不影響圖像和視頻的視覺質量的情況下減小文件大小,這確實有助於縮短頁面加載時間。
詢問您的網絡託管服務提供商是否在其網絡服務器上啟用了 GZIP 壓縮和通縮。 如果您使用的是 VPS 託管,您可以自行啟用它。
8.啟用瀏覽器緩存
當用戶第一次訪問您的網站時,他們必須先下載 HTML 內容、樣式表、JavaScript 文件和圖像,然後才能看到您的頁面。 啟用瀏覽器緩存後,某些用戶不需要在後續訪問中加載網頁的每個元素。
WordPress、Joomla 和 Drupal 等內容管理系統具有出色的緩存插件來提高頁面速度。 這些插件通過緩存您網站的最新版本來減少頁面加載時間,因此您的瀏覽器不必每次都動態生成相同的頁面。
9. 將 CSS 放在頂部,JS 放在底部
您的瀏覽器會在渲染頁面的其他部分之前渲染一個 CSS 文件,因此為了節省時間,您應該始終將 CSS 放在頁面頂部。
同樣,將 JavaScript 放在頁面底部,因為在 JavaScript 加載之前,JavaScript 下面的任何內容都將被阻止呈現和下載。
10. 縮小你的 CSS 和 JS 文件
術語 minify 表示刪除代碼執行不需要的不必要字符的過程。 縮小文件最常見的方法是將所有 CSS 和 JS 文件合併為一個,因此您不必為每個單獨的請求調用多個文件。
另一種縮小的方法是刪除 JS 和 CSS 中的空格、換行符、註釋和塊分隔符,以使這些文件更小。
WordPress 用戶可以簡單地安裝一個名為 WP Minify 的插件來縮小 JS 和 CSS 文件。
11.禁用圖片盜鏈
盜鍊或竊取帶寬會消耗您分配的帶寬並減慢您的網站速度。 為防止盜鏈,只需將以下代碼添加到您的 .htaccess 文件中,然後將該文件上傳到您的根目錄或特定子目錄,以將效果本地化到站點的一個部分。
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC]
RewriteRule \.(gif|jpg|js|css)$ - [F]
1.4 虛擬主機如何影響頁面速度
如果您已遵循上述標準做法來提高頁面速度,但仍然發現差別很小,那麼您應該諮詢您的網絡託管服務提供商。 您選擇的網絡託管服務提供商和技術可能會對您的頁面加載時間產生重大影響。
當您加載一個網站時,它會執行數百行代碼,響應大量請求,並運行大量數據庫查詢以僅呈現一個頁面。 所有這些執行都必須在您的網站所在的網絡服務器上執行。 如果您的網絡服務器功能強大,它將更快地為您的網頁提供服務。
例如,將您的網站想像成一輛汽車。 您可以通過對其進行內部(代碼優化)和外部(圖形、設計和前端佈局)改造來對其進行自定義,使其看起來很棒。 但是,如果您的引擎(託管環境)不強大,您的網站可能無法充分發揮其潛力。
簡而言之,網站速度很大程度上取決於您選擇的網絡託管類型、網絡託管公司和託管套餐,因此請仔細檢查您註冊的內容。
1.5 VPS託管在多大程度上提高了頁面加載速度?
如果您的網站託管在共享主機帳戶上,請考慮升級到 VPS 或專用服務器。 VPS 帶有專用的 RAM、vCPU 和帶寬分配,因此您的網站將使用自己的一組資源運行。 此外,VPS 用戶可以調整 VPS 以微調頁面加載速度。
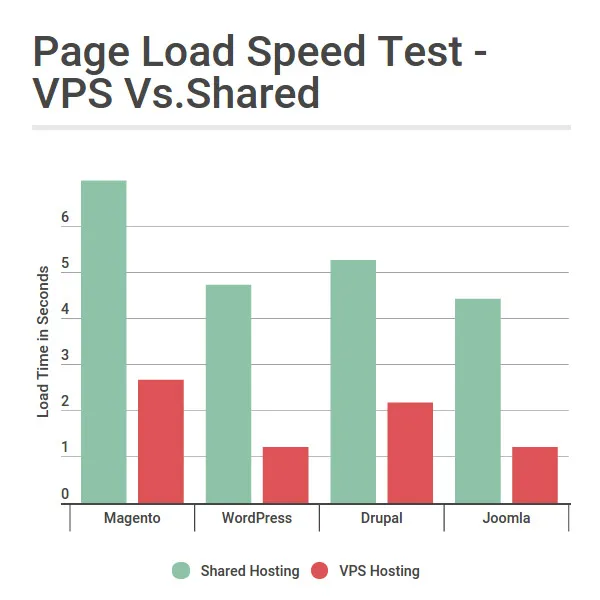
為了確定 VPS 託管在多大程度上提高了頁面加載速度,我們進行了頁面加載速度測試。 該測試是在最流行的 CMS、Magento、WordPress、Drupal 和 Joomla 安裝上進行的,其中一個在共享主機包上,另一個在 SSD VPS 包上。 我們發現了以下結果:

結果突出顯示共享環境中頁面加載的明顯時間延遲,在將 Web 託管升級到 VPS 時有重大改進。 對於資源密集型和高流量網站,VPS 託管解決方案始終優於共享託管。
